vite构建项目
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite 官网:https://vitejs.cn
什么是 vite?—— 新一代前端构建工具。
优势如下:
开发环境中,无需打包操作,可快速的冷启动。
轻量快速的热重载(HMR)。
真正的按需编译,不再等待整个应用编译完成。
传统构建 与 vite 构建对比图
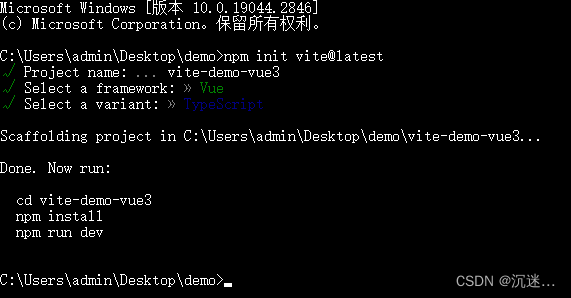
指令 npm init vite@latest 或者 npm create vite@latest
使用yarn
yarn create vite
使用PNPM
pnpm create vite
如果创建的时候不显示TypeScript 可以选择升级vue-cli

详细的可查看vite官网
vue3中的单文件组件< script setup >详解
截止至 2021-07-16 ,< script setup > 方案已在 Vue 3.2.0-beta.1 版本中脱离实验状态,正式进入 Vue 3.0 的队伍,在新的版本中已经可以作为一个官方标准的开发方案使用(但初期仍需注意与开源社区的项目兼容性问题,特别是 UI 框架)。
Vue 的 3.1.2 版本是针对 script-setup 的一个分水岭版本,自 3.1.4 开始 script-setup 进入定稿状态,部分旧的 API 已被舍弃
相比普通script语法的优势
< script setup >是在单文件组件 (SFC) 中使用组合式 API的编译时语法糖。相比于普通的 < script > 语法,它具有更多优势
- 更少的样板内容,更简洁的代码
- 能够使用纯 Typescript 声明 props 和抛出事件。
- 更好的运行时性能 (其模板会被编译成与其同一作用域的渲染函数,没有任何的中间代理)。
- 更好的 IDE 类型推断性能 (减少语言服务器从代码中抽离类型的工作)。
基本语法
要使用这个语法,需要将 setup attribute 添加到 < script > 代码块上
<script setup>
console.log('hello script setup')
</script>
- 里面的代码会被编译成组件 setup() 函数的内容。这意味着与普通的 < script> 只在组件被首次引入的时候执行一次不同,< script setup >中的代码会在每次组件实例被创建的时候执行。
顶层的绑定会被暴露给模板 - 当使用 < script setup > 的时候,任何在 < script setup > 声明的顶层的绑定 (包括变量,函数声明,以及 import 引入的内容) 都能在模板中直接使用
<script setup>
// 变量
const msg = 'Hello!'
// 函数
function log() {
console.log(msg)
}
</script>
<template>
<div @click="log">{{ msg }}</div>
</template>
- import 导入的内容也会以同样的方式暴露。意味着可以在模板表达式中直接使用导入的 helper 函数,并不需要通过 methods 选项来暴露它:
<script setup>
import { capitalize } from './helpers'
</script>
<template>
<div>{{ capitalize('hello') }}</div>
</template>
响应式
响应式状态需要明确使用响应式 APIs 来创建。和从 setup() 函数中返回值一样,ref 值在模板中使用的时候会自动解包:
<script setup>
import { ref } from 'vue'
const count = ref(0)
</script>
<template>
<button @click="count++">{{ count }}</button>
</template>
使用组件
- < script setup >范围里的值也能被直接作为自定义组件的标签名使用
<script setup>
import MyComponent from './MyComponent.vue'
</script>
<template>
<MyComponent />
</template>
动态组件
- 由于组件被引用为变量而不是作为字符串键来注册的,在 < script setup > 中要使用动态组件的时候,就应该使用动态的:is来绑定
<script setup>
import Foo from './Foo.vue'
import Bar from './Bar.vue'
</script>
<template>
<component :is="Foo" />
<component :is="someCondition ? Foo : Bar" />
</template>
递归组件
- 一个单文件组件可以通过它的文件名被其自己所引用。例如:名为 FooBar.vue 的组件可以在其模板中用 < FooBar/> 引用它自己。
- 请注意这种方式相比于 import 导入的组件优先级更低。如果有命名的 import 导入和组件的推断名冲突了,可以使用 import 别名导入:
import { FooBar as FooBarChild } from './components'
命名空间组件
- 可以使用带点的组件标记,例如 <Foo.Bar>来引用嵌套在对象属性中的组件。这在需要从单个文件中导入多个组件的时候非常有用:
<script setup>
import * as Form from './form-components'
</script>
<template>
<Form.Input>
<Form.Label>label</Form.Label>
</Form.Input>
</template>
使用自定义指令
- 全局注册的自定义指令将以符合预期的方式工作,且本地注册的指令可以直接在模板中使用,就像上文所提及的组件一样。
- 但这里有一个需要注意的限制:必须以 vNameOfDirective 的形式来命名本地自定义指令,以使得它们可以直接在模板中使用
<script setup>
const vMyDirective = {
beforeMount: (el) => {
// 在元素上做些操作
}
}
</script>
<template>
<h1 v-my-directive>This is a Heading</h1>
</template>
<script setup>
// 导入的指令同样能够工作,并且能够通过重命名来使其符合命名规范
import { myDirective as vMyDirective } from './MyDirective.js'
</script>
defineProps 和 defineEmits 声明props 和emit
- 在 < script setup> 中必须使用 defineProps 和 defineEmits API 来声明 props 和 emits ,它们具备完整的类型推断并且在 < script setup> 中是直接可用的
<script setup>
const props = defineProps({
foo: String
})
const emit = defineEmits(['change', 'delete'])
// setup code
</script>
- defineProps 和 defineEmits 都是只在 < script setup> 中才能使用的编译器宏。他们不需要导入且会随着 < script setup> 处理过程一同被编译掉。
- defineProps 接收与 props 选项相同的值,defineEmits 也接收 emits 选项相同的值
- defineProps 和 defineEmits 在选项传入后,会提供恰当的类型推断
- 传入到 defineProps 和 defineEmits 的选项会从 setup 中提升到模块的范围。因此,传入的选项不能引用在 setup 范围中声明的局部变量。这样做会引起编译错误。但是,它可以引用导入的绑定,因为它们也在模块范围内
defineExpose编译宏暴露属性
- 使用 < script setup> 的组件是默认关闭的,也即通过模板 ref 或者 $parent 链获取到的组件的公开实例,不会暴露任何在 < script setup> 中声明的绑定。
- 为了在 < script setup> 组件中明确要暴露出去的属性,使用 defineExpose 编译器宏
<script setup>
import { ref } from 'vue'
const a = 1
const b = ref(2)
defineExpose({
a,
b
})
</script>
- 当父组件通过模板 ref 的方式获取到当前组件的实例,获取到的实例会像这样 { a: number, b: number } (ref 会和在普通实例中一样被自动解包)
useSlots 和 useAttrs
-在 < script setup> 使用 slots 和 attrs 的情况应该是很罕见的,因为可以在模板中通过 $slots 和 $attrs 来访问它们。在你的确需要使用它们的罕见场景中,可以分别用 useSlots 和 useAttrs 两个辅助函数
<script setup>
import { useSlots, useAttrs } from 'vue'
const slots = useSlots()
const attrs = useAttrs()
</script>
- useSlots 和 useAttrs 是真实的运行时函数,它会返回与 setupContext.slots 和 setupContext.attrs 等价的值,同样也能在普通的组合式 API 中使用。
顶层 await
< script setup> 中可以使用顶层 await。结果代码会被编译成 async setup()
<script setup>
const post = await fetch(`/api/post/1`).then(r => r.json())
</script>
- 另外,await 的表达式会自动编译成在 await 之后保留当前组件实例上下文的格式
- 注意,async setup() 必须与 Suspense 组合使用,Suspense 目前还是处于实验阶段的特性
关于一些发展和特性也可以参考这篇文章 https://blog.csdn.net/luoxiaonuan_hi/article/details/129533552