文章目录
- 别名路径联想
- 配置方法
- element plus
- 按需引入并使用
- 风格定制
- eslint文件名不强制检测
- 编辑.eslintrc.cjs
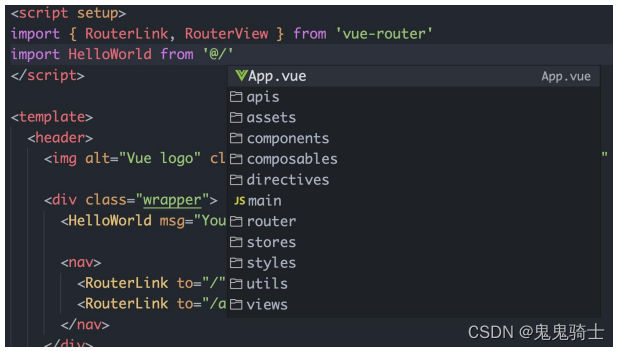
别名路径联想
在编写代码的过程中,一旦 输入 @/ , VSCode会立刻 联想出src下的所有子目录和文件, 统一文件路径访问不容易出

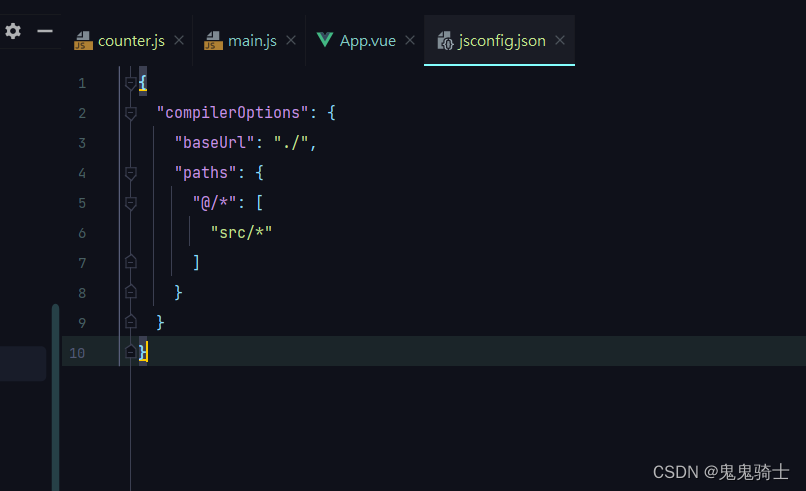
配置方法
- 在项目的根目录下新增 jsconfig.json 文件
- 添加json格式的配置项,如下:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
}
}

element plus
是elementUI的升级版,专门为vue3提供
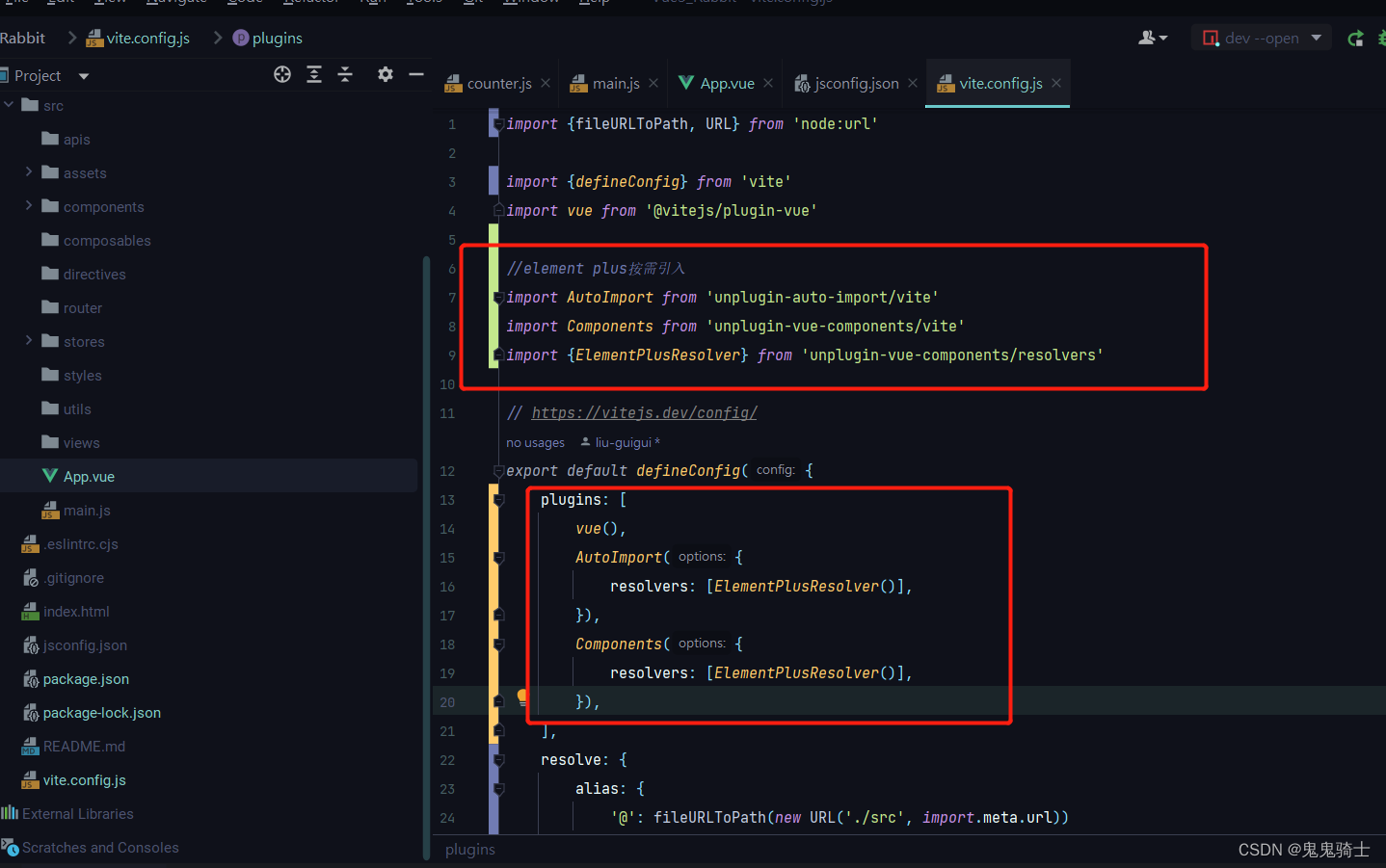
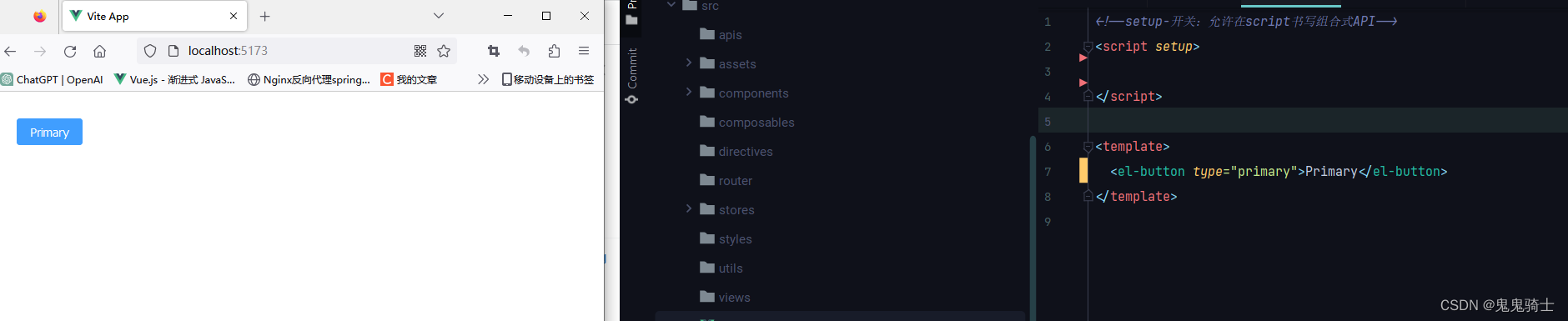
按需引入并使用
npm install element-plus --save
npm install -D unplugin-vue-components unplugin-auto-import
然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})


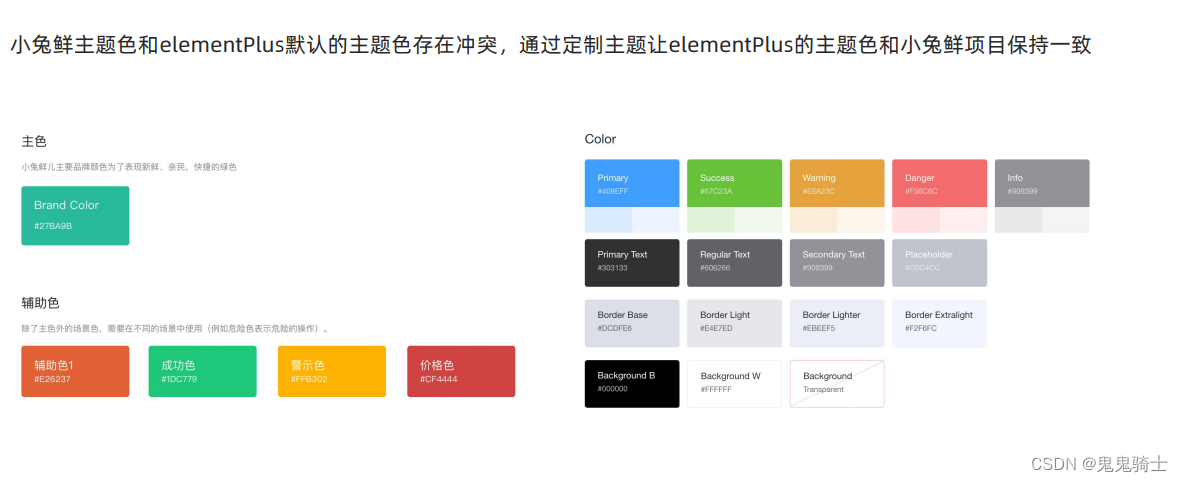
风格定制


下面是css案例(scss案例)
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
// 主色
'base': #27ba9b,
),
'success': (
// 成功色
'base': #1dc779,
),
'warning': (
// 警告色
'base': #ffb302,
),
'danger': (
// 危险色
'base': #e26237,
),
'error': (
// 错误色
'base': #cf4444,
),
),
);
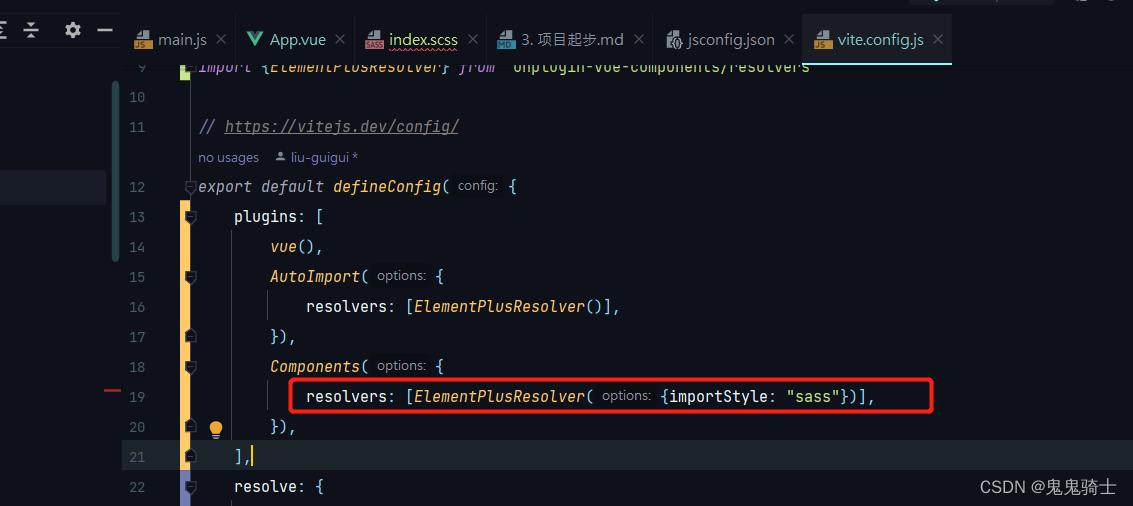
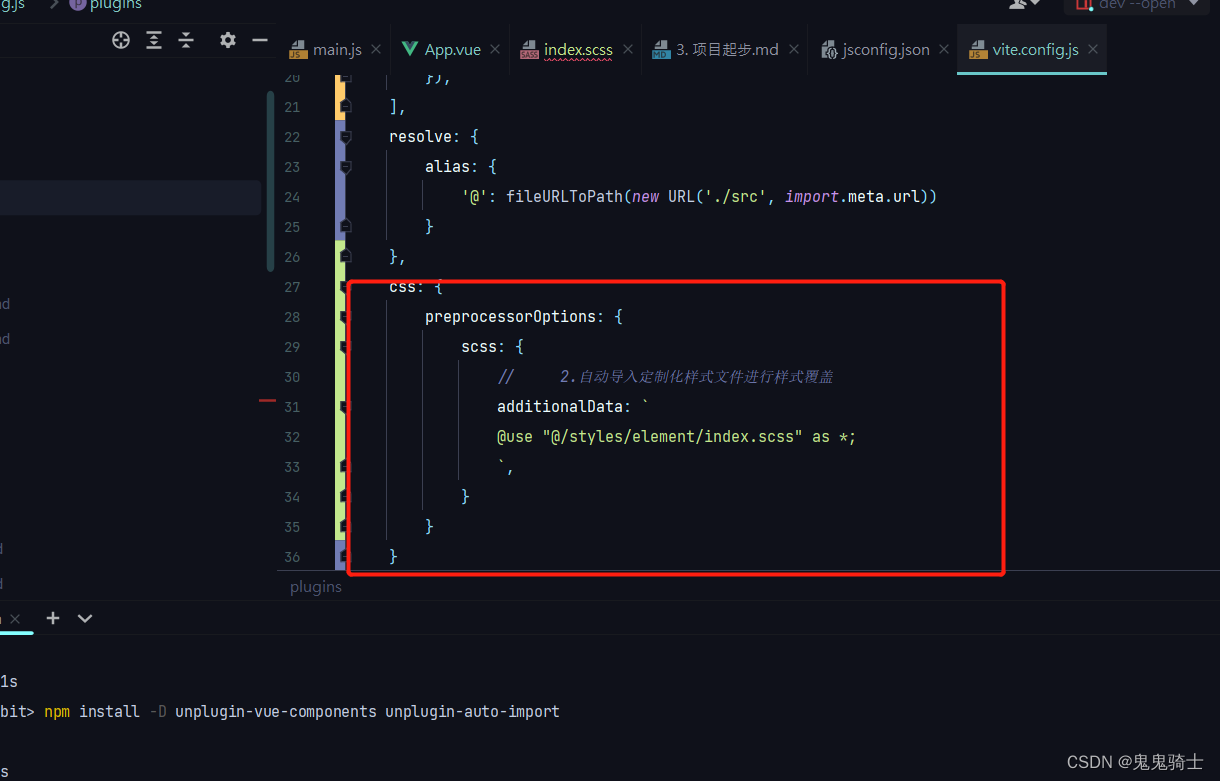
vite.config.js配置

resolvers: [ElementPlusResolver({importStyle: "sass"})],

css: {
preprocessorOptions: {
scss: {
// 2.自动导入定制化样式文件进行样式覆盖
additionalData: `
@use "@/styles/element/index.scss" as *;
`,
}
}
}

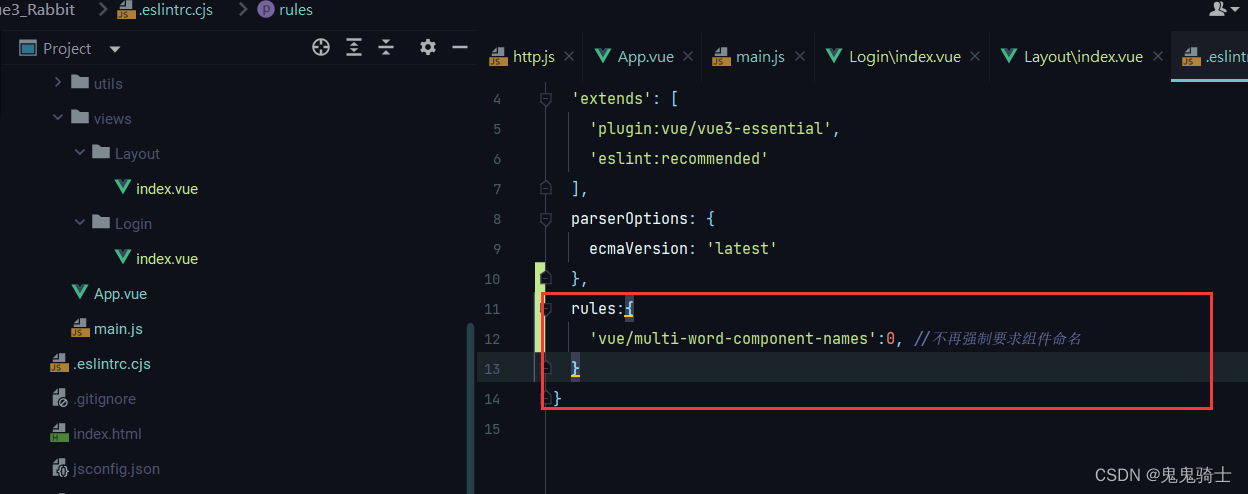
eslint文件名不强制检测
编辑.eslintrc.cjs

rules:{
'vue/multi-word-component-names':0, //不再强制要求组件命名
}