前言
有这样一个场景,在一个展示很多文字的App中背景图片可以自定义,当然也可以是动态的,但是这个主页是可以分享出去的,也就是我需要在一个动态的背景上写上文字并保存为一张新的图片并分享出去。
实现
前置准备
需要导入一个image库,当前版本为4.0.17
image | Dart PackageDart Image Library provides server and web apps the ability to load, manipulate, and save images with various image file formats.https://pub.dev/packages/image
实现逻辑
一张静态图片添加文字很简单,只需要把图片文件解码到内存,转化成任意一个Image实例,对这个实例再进行进一步的操作,画上文字即可,那动图怎么办?动图其实就是很多张图片叠在一起,根据帧率显示出来,那我们只需要拿到每一帧的图片,把每一帧的图片都画上文字不就行了?
具体实现
我们随便新建一个dart文件,先来尝试一下
import 'package:image/image.dart';
void main(){
generateGif("hello");
}
void generateGif(String text) async{
final sparkWebp = await decodeWebPFile("webp_video/sparkler.webp");
Image image = Image(width: sparkWebp!.width, height: sparkWebp.height);
for(Image frame in sparkWebp.frames){
final addStringWebp = drawString(frame, text, font: arial24);
image.addFrame(addStringWebp);
}
bool res = await encodeGifFile("test.gif", image);
print(res);
// final addStringWebp = drawString(sparkWebp!, "hello", font: arial24);
//encodePngFile("callTest.png", addStringWebp);
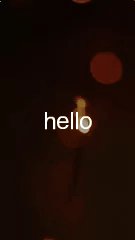
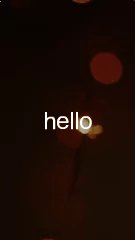
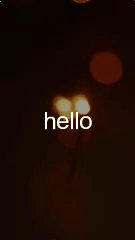
}成功了!左边为原图webp,右边为导出的gif,文件生成在项目根目录下
注:图源自网络,如有侵权请联系删除


实现细节
这里我们使用了drawString()方法来写上文字 ,查看传入参数可知,必须传入的是一个BitmapFont,指定一个位图字体(fnt),由于只支持位图字体,目前只能画英文和特殊字符
这里的x和y是指定文字的位置,不指定时默认居中对齐,还可以指定颜色等其他效果,就不一一列举了,可以自行探索!
Image drawString(Image image, String string,
{required BitmapFont font,
int? x,
int? y,
Color? color,
bool rightJustify = false,
bool wrap = false,
Image? mask,
Channel maskChannel = Channel.luminance})