前言
🚀 需提前安装环境及知识点:
1、Docker搭建及基础操作
2、DockerFile文件描述
3、Jenkins搭建及基础点🚀 目的:
将我们的前端项目打包成一个镜像容器并自动发布部署,可供随时pull访问
一、手动部署镜像及容器
1、在当前项目的根目录创建Dockerfile文件并写入如下代码:
# 第一阶段:构建前端产出物
FROM node:14.19.0 AS builder
WORKDIR /visualization
COPY . .
RUN npm install -g cnpm --registry=https://registry.npm.taobao.org
RUN cnpm install && npm run build
# 第二阶段:生成最终容器映像
FROM nginx
COPY docker/certbook.key /etc/nginx/cert/certbook.key
COPY docker/certbook_bundle.pem /etc/nginx/cert/certbook_bundle.pem
COPY docker/nginx.conf /etc/nginx/conf.d/default.conf
COPY docker/docker-entrypoint.sh /docker-entrypoint.sh
WORKDIR /home/visualization
COPY --from=builder /visualization/dist .
RUN chmod +x /docker-entrypoint.sh
代码片段详细描述:
注意:如果项目不需要https访问,则可忽略certbook.key、certbook_bundle.pem的操作
/visualization为工作区名称,可更换
| 片段 | 描述 |
|---|---|
| FROM node:14.19.0 AS builder | 选择使用 Node.js 14.19.0 作为基础镜像,并命名该步骤为 “builder” |
| WORKDIR /visualization. COPY . . | 将工作目录设置为 “/visualization”,并将当前目录(代码仓库根目录)中的所有文件和目录复制到 “/visualization” 目录中 |
| 1、RUN npm install -g cnpm --registry=https://registry.npm.taobao.org. 2、RUN cnpm install && npm run build | 安装 cnpm 包管理器并使用其安装项目依赖项,接着在执行 npm run build 命令进行构建操作,构建后的前端产出物保存至 “/visualization/dist” 目录中 |
| FROM nginx | 选择使用 Nginx 作为基础镜像,并命名该步骤为默认名称 “builder” |
| 1、COPY docker/certbook.key /etc/nginx/cert/certbook.key。 2、COPY docker/certbook_bundle.pem /etc/nginx/cert/certbook_bundle.pem 3、COPY docker/nginx.conf /etc/nginx/conf.d/default.conf 4、COPY docker/docker-entrypoint.sh /docker-entrypoint.sh | 将docker文件夹下的 Nginx 配置文件和证书密钥文件都复制到对应的位置中 |
| 1、WORKDIR /home/visualization 2、COPY --from=builder /visualization/dist . | 将工作目录设置为 “/home/visualization”,并将来自 “builder” 阶段的前端产出物复制到当前目录中。 |
| RUN chmod +x /docker-entrypoint.sh | 对 “/docker-entrypoint.sh” 执行 chmod +x 命令,添加可执行权限。 |
2、项目根目录新建.dockerignore文件,忽略文件
# Dependency directory
# https://www.npmjs.org/doc/misc/npm-faq.html#should-i-check-my-node_modules-folder-into-git
node_modules
.DS_Store
dist
# node-waf configuration
.lock-wscript
# Compiled binary addons (http://nodejs.org/api/addons.html)
build/Release
.dockerignore
Dockerfile
*docker-compose*
# Logs
logs
*.log
# Runtime data
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
pids
*.pid
*.seed
.git
.hg
.svn
3、当前项目根目录下创建docker文件夹
1、新建nginx.conf文件,用于配置前端项目访问nginx配置文件
2、新建docker-entrypoint.sh文件,执行脚本动态修改nginx.conf中的代理请求地址
3、如果项目需要https,则把证书xxx.key、xxx.pem放入docker文件夹中,需要与上面DockerFile中COPY的证书名称保持一致
nginx.conf内容
~根据项目情况做出修改,gzip配置前端无则可删除
~ /dev是前端代理跨域的基准地址,要保持统一,代理到后端的地址,做代理的目的是后面可以根据容器run动态改变proxy_pass地址
~如果项目无https则可删除443监听
server {
listen 80;
listen [::]:80;
server_name localhost;
# gzip config
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain text/css text/javascript application/json application/javascript application/x-javascript application/xml;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
#
location / {
root /home/visualization;
index index.html index.htm;
}
location /dev {
# 前端/dev请求代理到后端https://xxx.xxx/
proxy_pass https://xxx.xxx/;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_connect_timeout 1;
proxy_buffering off;
chunked_transfer_encoding off;
proxy_cache off;
proxy_send_timeout 30m;
proxy_read_timeout 30m;
client_max_body_size 500m;
access_log /var/log/nginx/dev_access.log;
error_log /var/log/nginx/dev_error.log;
}
}
server {
listen 443 ssl;
listen [::]:443;
# 配置域名访问项目
server_name xx.xx.xx.com;
# gzip config
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain text/css text/javascript application/json application/javascript application/x-javascript application/xml;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
#
# ssl证书配置开始
ssl_certificate /etc/nginx/cert/certbook_bundle.pem;
ssl_certificate_key /etc/nginx/cert/certbook.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
# ssl证书配置结束
location / {
root /home/visualization;
index index.html index.htm;
}
location /dev {
# 前端/dev请求代理到后端https://xxx.xxx/
proxy_pass https://xxx.xxx/;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_connect_timeout 1;
proxy_buffering off;
chunked_transfer_encoding off;
proxy_cache off;
proxy_send_timeout 30m;
proxy_read_timeout 30m;
client_max_body_size 500m;
access_log /var/log/nginx/dev_access.log;
error_log /var/log/nginx/dev_error.log;
}
}
docker-entrypoint.sh内容
文件目的:动态改变nginx配置文件的代理地址,具体到改某一行
1、https://xxx.xxx/为后端接口地址,默认地址
2、sed -i ‘21c ‘“$apiUrl”’’ /etc/nginx/conf.d/default.conf
例如:将nginx.conf配置文件中的21行替换成某个值
#!/usr/bin/env bash
API_BASE_PATH=$API_BASE_PATH;
if [ -z "$API_BASE_PATH" ]; then
API_BASE_PATH="https://xxx.xxx/";
fi
apiUrl="proxy_pass $API_BASE_PATH;"
sed -i '21c '"$apiUrl"'' /etc/nginx/conf.d/default.conf
sed -i '73c '"$apiUrl"'' /etc/nginx/conf.d/default.conf
nginx -g "daemon off;"
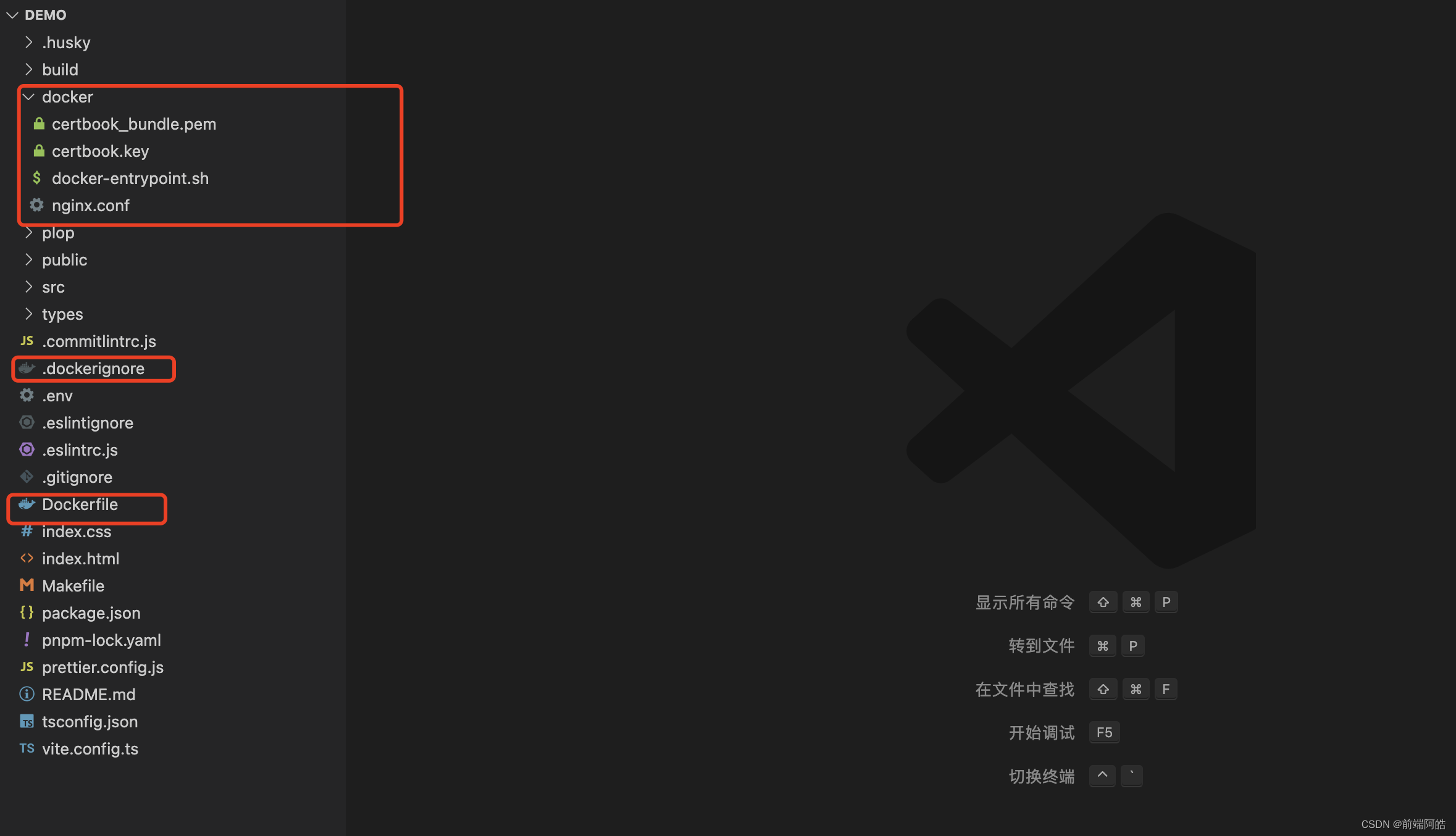
整体文件目录如下:

4、打包镜像、运行容器
如果本地没有Docker环境,以下操作则在服务器执行:
1、将项目上传至云服务器,并建立项目文件夹(项目的dist以及node_modules文件夹不需要上传)
2、在远程服务器端cd到项目根目录中
3、构建 Docker 镜像
// hello是指的镜像名称
// 1.0.0是镜像的版本
docker build . -t hello:1.0.0
4、运行容器
//方式一:
// contanier_hello为容器名称
// -p 9090:80 将容器里面的80端口映射到宿主机的8080端口,80端口就是nginx里面配置,多个端口多个配置,必须确保服务器已经开了此端口
docker run -d --name contanier_hello -p 8080:80 hello:1.0.0
//方式二:
// 运行容器的时候改变nginx代理地址
// -e API_BASE_PATH就是上面sh文件中定义的变量 把nginx的后端接口地址改为http://www.baidu.com
docker run -d --name contanier_hello -p 8080:80 -e "API_BASE_PATH=http://www.baidu.com" hello:1.0.0
5、这样我们就已经可以运行访问啦

6、[扩展] 发布本地镜像到私服镜像库
*** 前提需要去搭建阿里云或者腾讯云的registry
1、输入网址https://cr.console.aliyun.com/cn-hangzhou/repositories
2、注册账号
3、创建命名空间
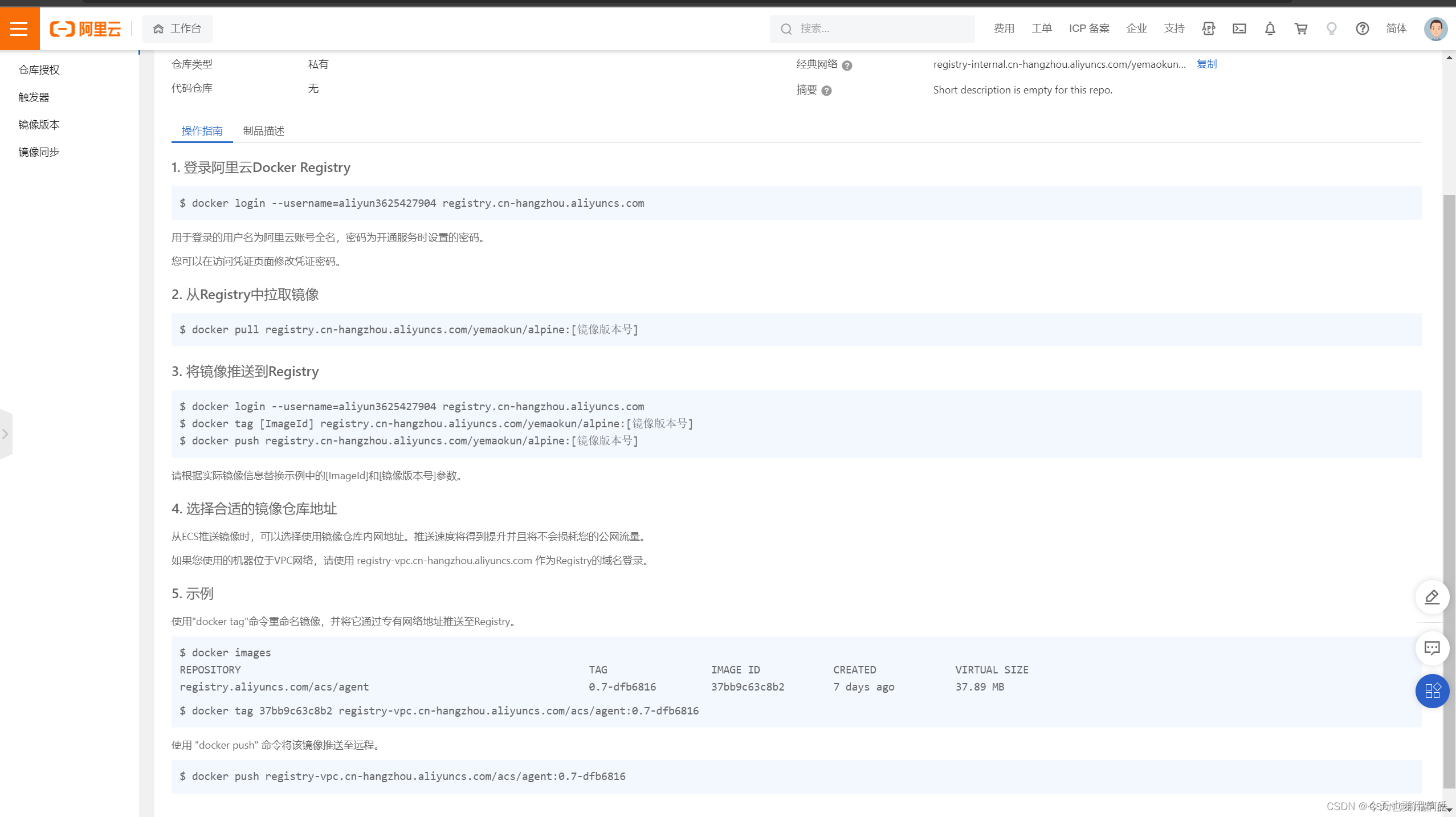
4、创建镜像仓库
5、选择刚创建的命名空间,输入仓库信息

docker login --username=xxxxx registry.cn-hangzhou.aliyuncs.com
docker push 镜像名称:版本