官网:快速入门 - Egg
npm init egg --type=simple
在平时安装/下载依赖时候 控制栏出现如下报错时
npm ERR! code ENOLOCAL
npm ERR! Could not install from "Files\nodejs\node_cache\_npx\13944" as it does not contain a package.json file.
解释:无法从“Files\nodejs\node_cache_npx\14536”安装,因为它不包含package.json文件。
原因分析:
可能是我们的路径不存在/不合理
解决方法:
执行: npm config get cache 查看到我们的node路径为
D:\Program Files\nodejs\node_cache

很明显看到Program Files中间出现的空格 这时候清除空格即可
步骤一:
找到npm配置文件(.npmrc)文件打开 / 执行命令 npm config edit 打开配置文件

修改空格位置为:Program File===> Program~a (名字随意修改,再把对应D盘的文件夹名字修改一样)

npm init egg --type=simple 下载不成功
npx: installed 428 in 30.311s
[egg-init] use registry: https://registry.npmjs.org
[egg-init] target dir is C:\Users\18428\Desktop\egg-example
[egg-init] fetching npm info of egg-init-config
[egg-init] use boilerplate: simple(egg-boilerplate-simple)
[egg-init] fetching npm info of egg-boilerplate-simple
ResponseTimeoutError: Response timeout for 5000ms, GET https://registry.npmjs.org/egg-boilerplate-simple/latest 200 (connected: true, keepalive socket: false, socketHandledRequests: 1, socketHandledResponses: 1)
headers: {"date":"Fri, 19 May 2023 22:04:27 GMT","content-type":"application/json","transfer-encoding":"chunked","connection":"keep-alive","cf-ray":"7c9fa2be4df8fa26-SJC","access-control-allow-origin":"*","cache-control":"max-age=300","vary":"accept-encoding, accept","cf-cache-status":"DYNAMIC","server":"cloudflare"}
at Timeout._onTimeout (C:\Program~a\nodejs\node_cache\_npx\16676\node_modules\create-egg\node_modules\urllib\lib\urllib.js:1002:15)
at listOnTimeout (internal/timers.js:557:17)
at processTimers (internal/timers.js:500:7)
解决方案:
npm init egg --type=simple --regustry https://registry.npm.taobao.org
下载依赖:npm i
npm run dev 运行就可以了


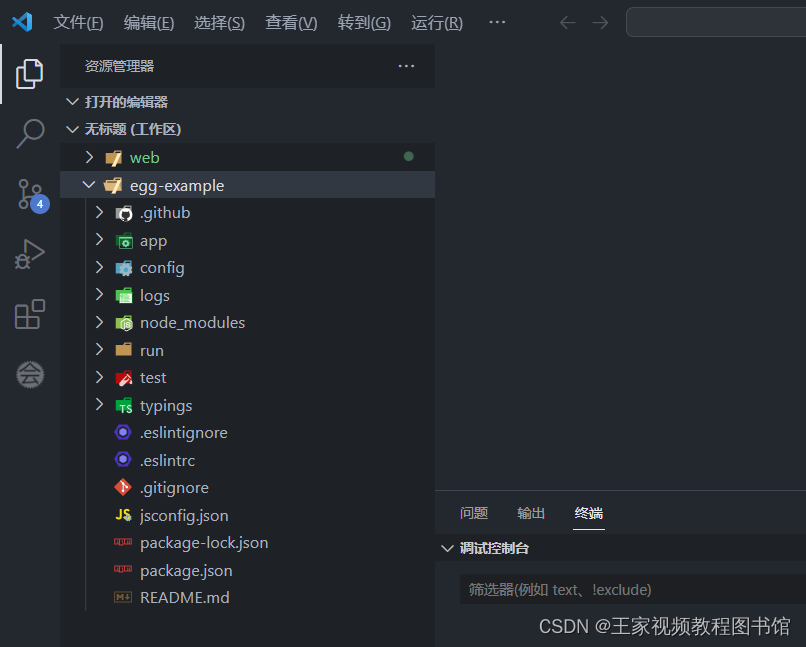
 目录结构 - Egg
目录结构 - Egg

如上,由框架约定的目录:
app/router.js用于配置 URL 路由规则,具体参见 Router。app/controller/**用于解析用户的输入,处理后返回相应的结果,具体参见 Controller。app/service/**用于编写业务逻辑层,可选,建议使用,具体参见 Service。app/middleware/**用于编写中间件,可选,具体参见 Middleware。app/public/**用于放置静态资源,可选,具体参见内置插件 egg-static
- 。
app/extend/**用于框架的扩展,可选,具体参见框架扩展。config/config.{env}.js用于编写配置文件,具体参见配置。config/plugin.js用于配置需要加载的插件,具体参见插件。test/**用于单元测试,具体参见单元测试。app.js和agent.js用于自定义启动时的初始化工作,可选,具体参见启动自定义。关于agent.js的作用参见Agent 机制。由内置插件约定的目录:
app/public/**用于放置静态资源,可选,具体参见内置插件 egg-static
- 。
app/schedule/**用于定时任务,可选,具体参见定时任务。若需自定义自己的目录规范,参见 Loader API
app/view/**用于放置模板文件,可选,由模板插件约定,具体参见模板渲染。app/model/**用于放置领域模型,可选,由领域类相关插件约定,如 egg-sequelize- 。
新建控制器
添加路由

安装vscode eggjs代码提示扩展插件

egg-tip
eggjs


输入egg弹出代码提示

获取路由中/:id 冒号后面的参数使用 this.ctx.params.id;
router.get('/user/read/:id', controller.user.read);
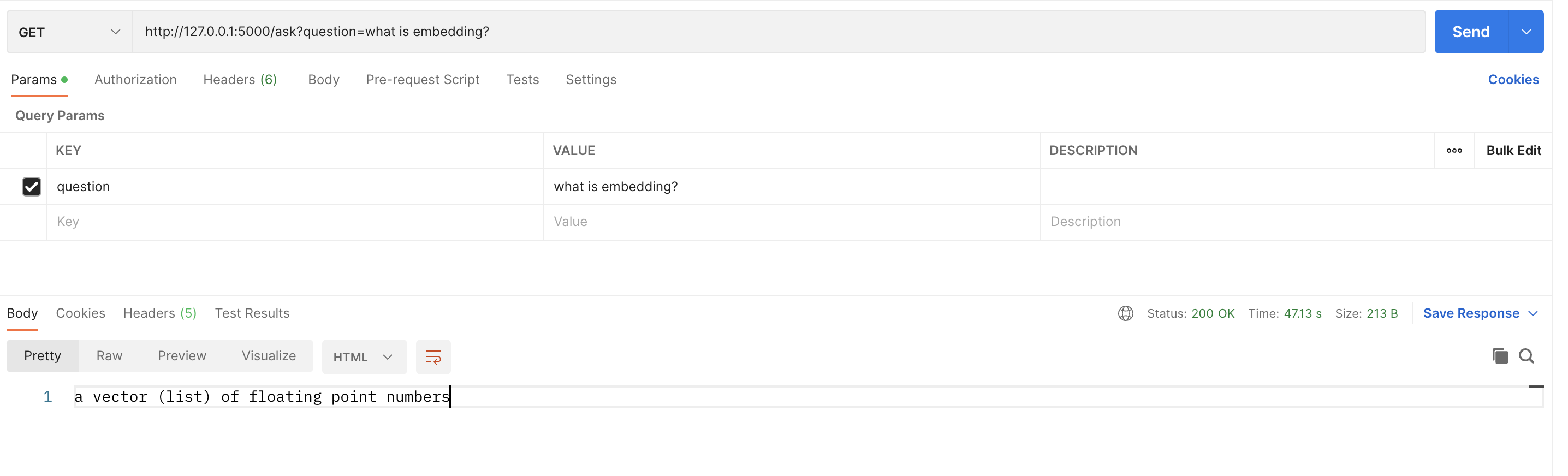
获取浏览器路径中id的参数使用 this.ctx.query.id
127.0.0.1:7001/user/read/?id=123
下载positman 测试eggjs post接口
https://dl.pstmn.io/download/latest/win64
点击左下角跳过登录
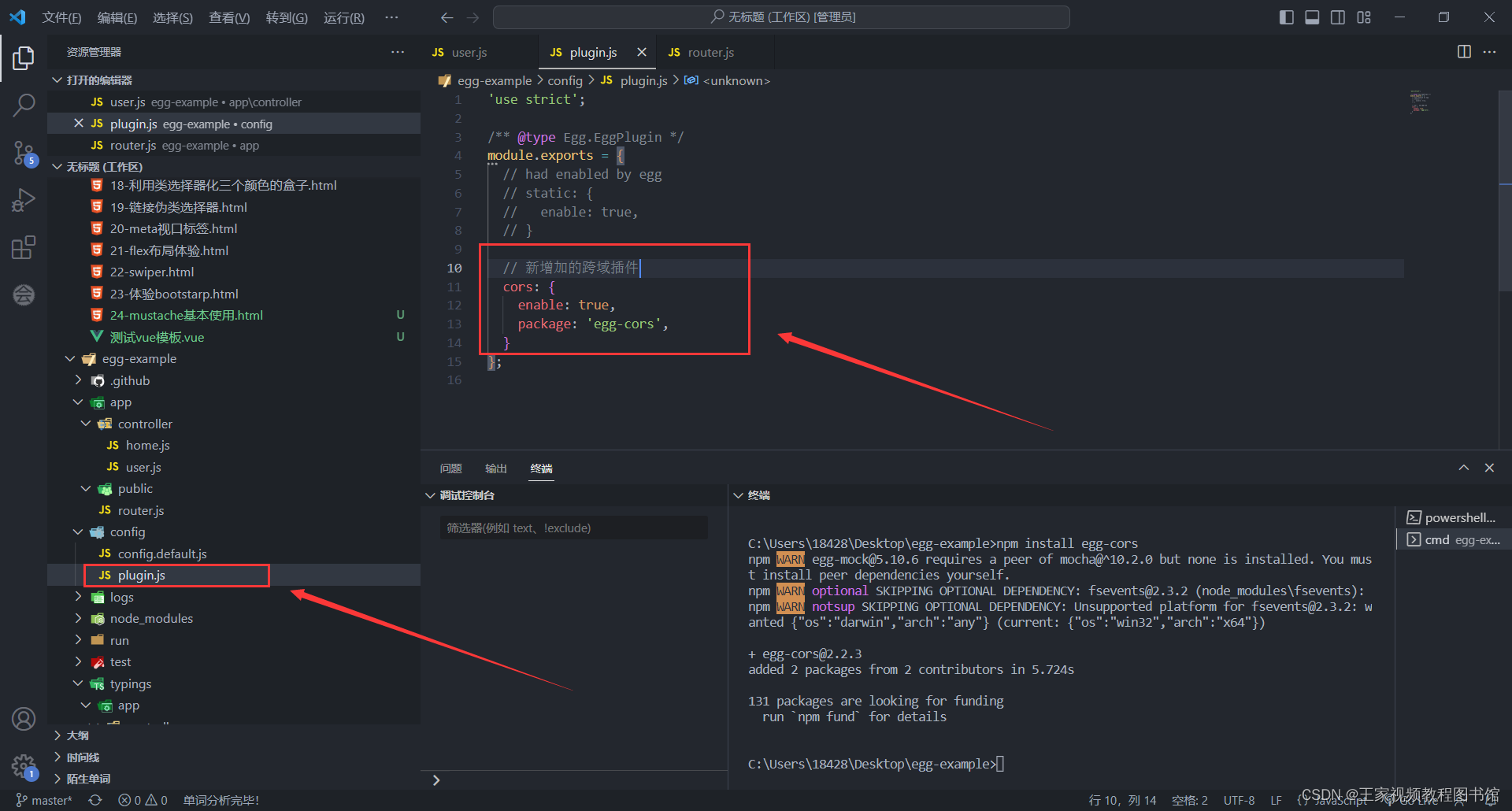
Egg.js解决跨域问题
安装egg-cors
npm install egg-cors