前言
闲的无聊、给原有的系统添加一个公告的功能。就是后台可以写一些公告信息,然后前台可以看到发布的信息。一般来说一个公告就是一些文字描述+图片+视频等。还有排版样式啥的。使用文本编辑器就可以实现。然后正好用到了Quill,通过Quill富文本编辑器集成到Vue中,就可以实现这个效果。具体实现过程中遇到的几个小问题:1、如何将插入的图片进行缩放? 2、如何获取文本中的内容?3、如何将保存到数据库中的内容,重新按照原格式展示出来? 真正弄出来,发现也不难
提示
本篇博客是在下方博客的基础上进行的。建议先看一下基础版本的,然后再回过头来看这个实战的。
在Vue项目中vue-quill-editor的安装与使用【详细图解+过程+包含图片的缩放拖拽】
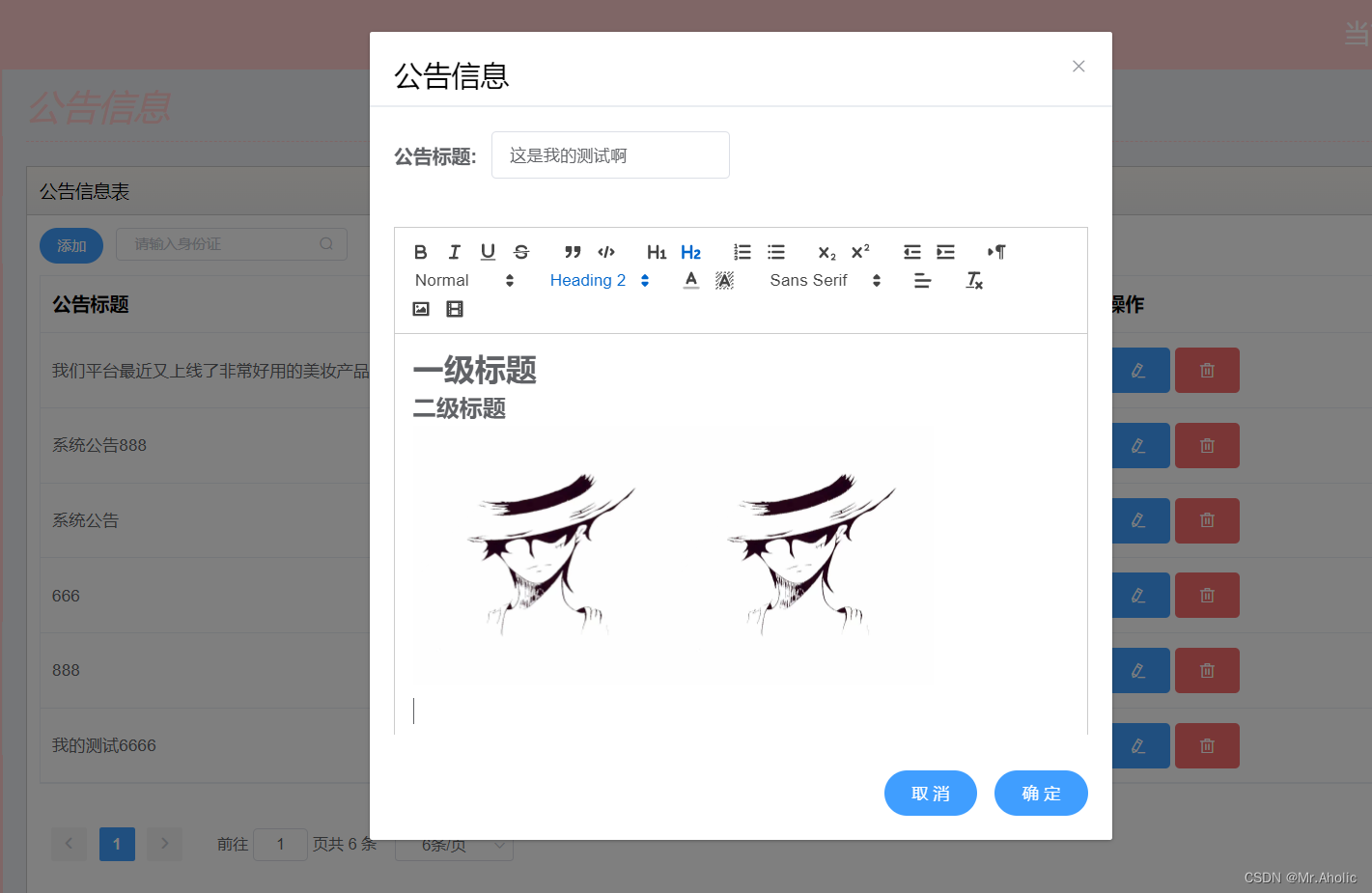
1、具体实现的效果
在Vue项目中使用Quill富文本编辑器实现公告的发布与修改
提示:在修改的时候,重新上传的图片是可以调整大小的。不知道是不是录制视频的软件影响。导致修改公告信息的时候,重新上传的图片缩放不好用了。
2、添加公告
1.1 前端代码
这里只给出方法,具体的页面设计,建议看上一篇博客介绍。这里遇到的问题,就是如何将用户输入的公告信息收集起来,然后传给后端。富文本的内容在content里边,直接获取就行。然后把数据组合一下发送给后端。
//添加公告信息
addAnnounceInfo() {
const _this = this;
let entity = this.entity;
entity.content = this.content;
entity.name = this.name;
console.error("entity:" + JSON.stringify(entity));
this.$axios.addAnnounceInfo(this.entity).then(function (resp) {
if (resp.code == 200) {
_this.$alert("《" + _this.entity.name + "》添加成功", "消息", {
confirmButtonText: "确定",
callback: (action) => {
_this.adddialogVisible = false; //dialog对话窗口关闭
_this.showAllAnnounceMentInfo();
},
});
_this.showAllAnnounceMentInfo();
} else {
_this.$message.error(resp.data.errMessage);
}
});
},
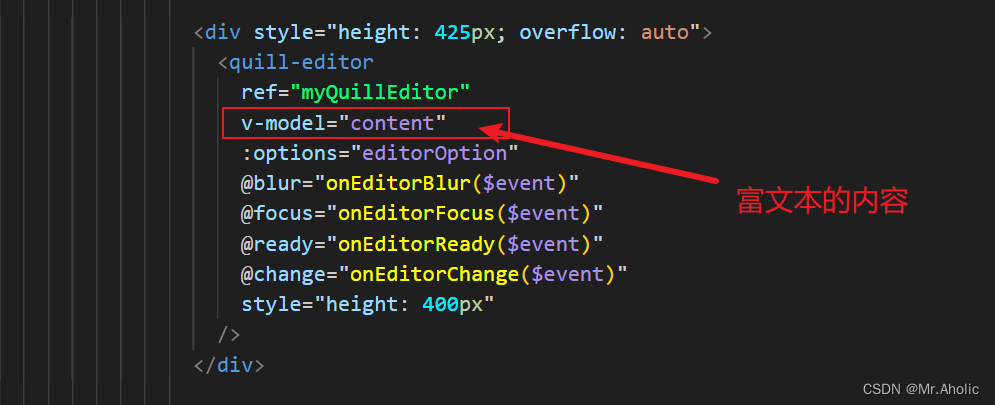
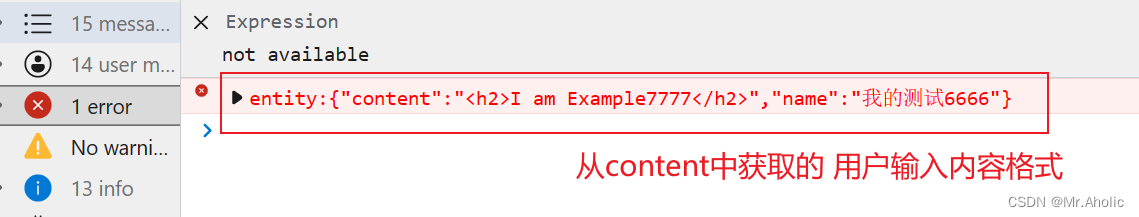
看这里调用富文本的组件,然后双向绑定的值是content,然后你在编辑器里边做的操作,数据都在这里。你直接拿这个数据就行了。

这里是测试从content中拿到的数据

1.2 后端代码
后端就是存储从前端获取的数据,这里用实体类接收前端传来的参数,具体的保存,我这里用的mybatis-plus。
/**
* 添加公告信息
*/
@RequestMapping(value = "/announce/addAnnounceInfo", method = RequestMethod.POST)
public Result addAnnounceInfo(@RequestBody AdvertiserInfo advertiserInfo){
int result = 0;
if(advertiserInfo == null){
return Result.error().data("errMessage","信息不能为空!");
}
String createTime = CurrentTime.getCurrentTime();
advertiserInfo.setTime(createTime);
result = advertiserInfoMapper.insert(advertiserInfo);
if(result > 0){
return Result.ok();
}else{
return Result.error().data("errMessage","添加失败!");
}
}
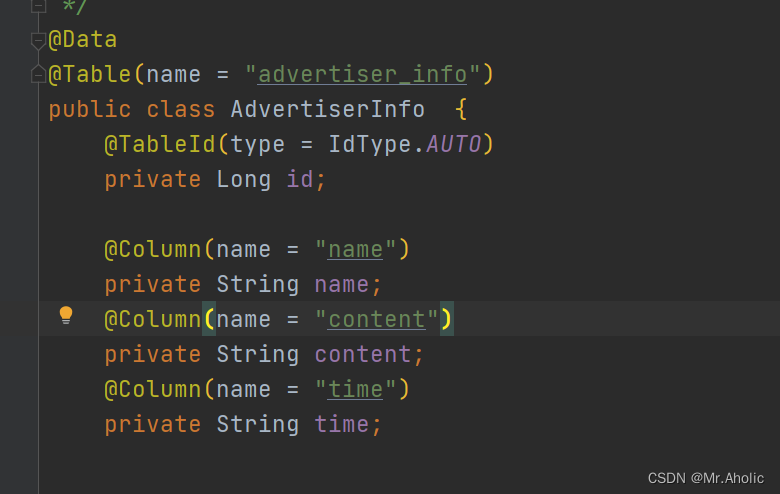
这里我将公告的信息用一个实体类表示。


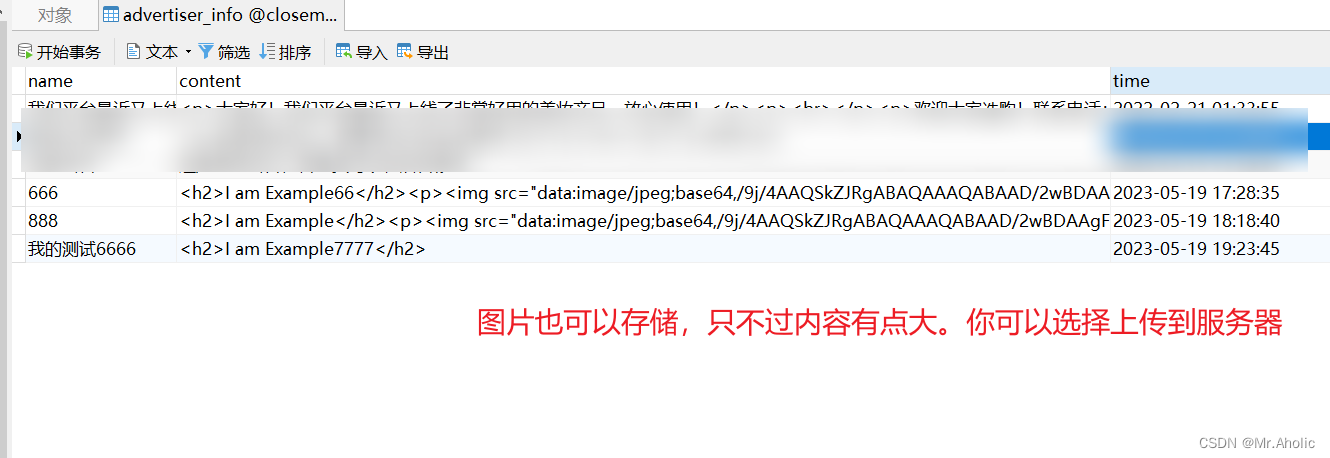
1.3 数据库存储
这里将图片存储直接存储到数据库了,你可以选择在上传图片的时候,将图片上传到服务器,然后数据库中保存访问该图片的地址。视频也同理。

3、删除公告
1.1 前端代码
删除就是获取对应公告的id,然后传给后端。后端根据这个id进行对应公告的删除。
//html
<el-popconfirm
confirm-button-text="好的"
cancel-button-text="不用了"
icon="el-icon-info"
icon-color="red"
title="确定删除吗?"
@confirm="handleDelete(scope.$index, scope.row)"
>
<el-button
type="danger"
icon="el-icon-delete"
slot="reference"
></el-button>
</el-popconfirm>
//methods
//删除公告信息
handleDelete(index, row) {
const _this = this;
const params = {
id: row.id,
};
this.$axios.handleDeleteAnnounceInfo(params).then((resp) => {
if (resp.code == 200) {
_this.$alert("删除成功", "消息", {
confirmButtonText: "确定",
callback: (action) => {
_this.showAllAnnounceMentInfo();
},
});
} else {
_this.$message.error(resp.data.errMessage);
}
});
},
1.2 后端代码
拿到id删除就行了,没啥好说的
/**
* 删除公告信息
*
* @param
* @return
*/
@RequestMapping(value = "/announce/deleteAnnounceInfo", method = RequestMethod.DELETE)
public Result deletelAnnounceInfo(@RequestParam Map<String,Object> maps) {
String id = (String) maps.get("id");
HashMap<String, Object> map = new HashMap<>();
map.put("id", id);
int rs = advertiserInfoMapper.deleteByMap(map);
if (rs > 0) {
return Result.ok();
} else {
return Result.error().data("errMessage", "删除失败");
}
}
4、修改公告
1.1 前端代码
要修改哪个公告,就先获取到哪个公告的相关信息。然后修改后,提交数据到后端进行数据修改。这里有一点,就是保存到数据库中的文本,再次展示的富文本框的时候,样式是不变的。
//修改公告信息
UpdateAnnounceInfo(index, row) {
console.error("====:" + index, +"-----:" + row);
this.updateDialogVisible = true;
this.content = row.content;
this.name = row.name;
this.id = row.id
},
updateAnnounceInfo1() {
const _this = this;
let entity = this.entity;
entity.id = this.id
entity.content = this.content;
entity.name = this.name;
console.error("entity:" + JSON.stringify(entity));
this.$axios.submitUpdateAnnounce(this.entity).then(function (resp) {
if (resp.code == 200) {
_this.$alert("《" + _this.entity.name + "》信息修改成功", "消息", {
confirmButtonText: "确定",
callback: (action) => {
_this.updateDialogVisible = false;
_this.showAllAnnounceMentInfo();
},
});
} else {
_this.$message.error(resp.data.errMessage);
}
});
},
1.2 后端代码
就是一个修改操作,没啥好说的
/**
* 修改公告信息
*
* @param advertiserInfo
* @return
*/
@RequestMapping(value = "/announce/updateAnnounceInfo", method = RequestMethod.PUT)
public Result updateAnnounceInfo(@RequestBody AdvertiserInfo advertiserInfo) {
if (advertiserInfo == null) {
return Result.error().data("errMessage", "信息不能为空");
}
UpdateWrapper<AdvertiserInfo> updateUserWrapper = new UpdateWrapper<>();
updateUserWrapper.like("id", advertiserInfo.getId());
int rs = advertiserInfoMapper.update(advertiserInfo, updateUserWrapper);
if (rs > 0) {
return Result.ok();
} else {
return Result.error().data("errMessage", "信息修改失败");
}
}
5、后语
这是一个简单的小案例,可以借鉴看看。主要目的是练习Quill富文本的使用。以及如何在Vue中使用