一、侦听器
1.1 概念
watch 侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作
<div id="app">
<span>字典查询</span><input type="text" v-model.lazy="uname">
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script src="./lib/jquery-v3.6.0.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
uname:''
},
watch:{
//要监听哪个数据的变化,就把该数据名作为函数名
uname(nVal,oVal){
console.log(`uname的值发生变化,旧值${oVal} 新值${nVal}`)
$.get('https://api.oioweb.cn/api/txt/dict?text='+nVal,function(res){
console.log(res)
})
}
}
})
</script>1.2 对象侦听器
1.2.1 immediate 选项
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使 用 immediate 选项
1.2.2 deep选项
如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项,可以侦听对象中每个属性的变化
<div id="app">
<span>姓名</span><input type="text" v-model.lazy="uinfo.uname">
<span>年龄</span><input type="text" v-model.lazy="uinfo.uage">
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script src="./lib/jquery-v3.6.0.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
uinfo:{
uname:'',
uage:''
}
},
watch:{
uinfo:{
handler(newV){
console.log(newV)
},
//控制侦听器是否自动触发一次
immediate:true,
deep:true
}
}
})
</script>二、计算属性
计算属性指的是通过一系列运算之后,最终得到一个属性值。 这个动态计算出来的属性值可以被模板结构或 methods 方法使用
//声明的时候是方法,使用的时候是属性
computed:{
rgb:function(){
return `rgb(${this.r}, ${this.g}, ${this.b})`
}
}① 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性
② 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算
三、vue-cli
单页面应用程序(英文名:Single Page Application)简称 SPA,顾名 思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能 与交互都在这唯一的一个页面内完成。
3.1 概念
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
3.2 安装使用
npm i -g @vue/cli
进入要创建的目录,然后vue create xxx(项目名)
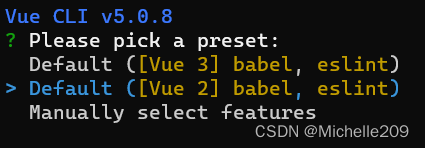
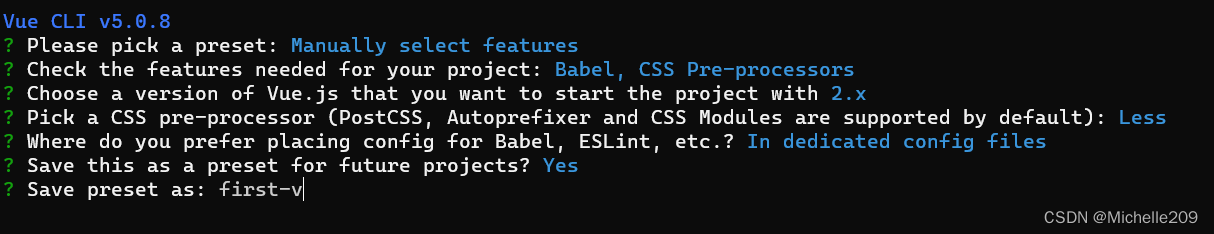
上下键选择vue版本,按回车(建议选择最后一项,手动选择功能)

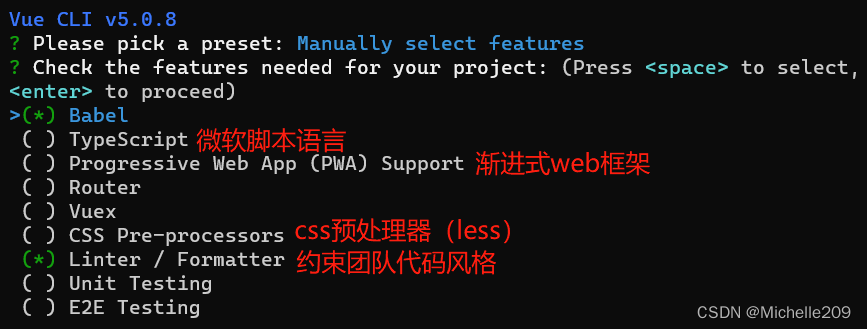
选择babel和css pre-processors
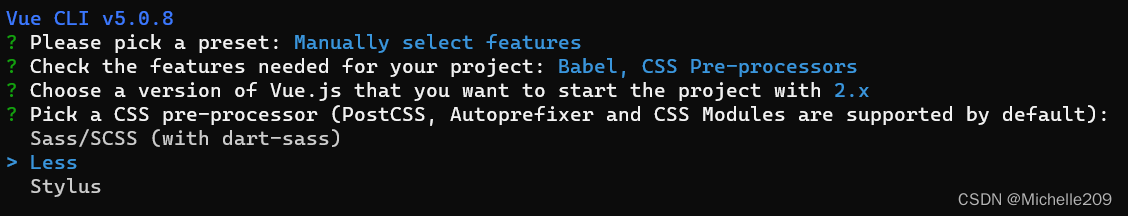
2.x
less

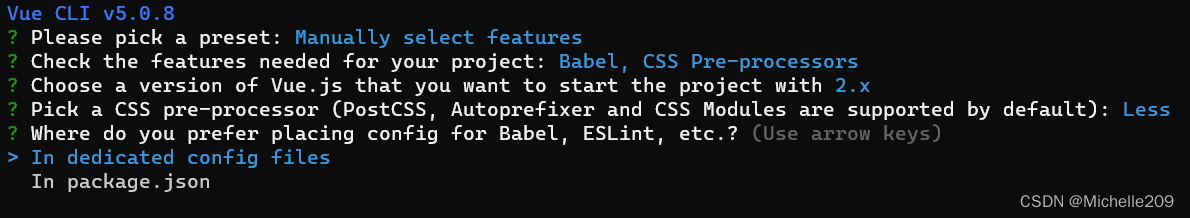
怎么创建第三方插件的配置文件,选第一项独立创建

存储本次预设,方便下次使用

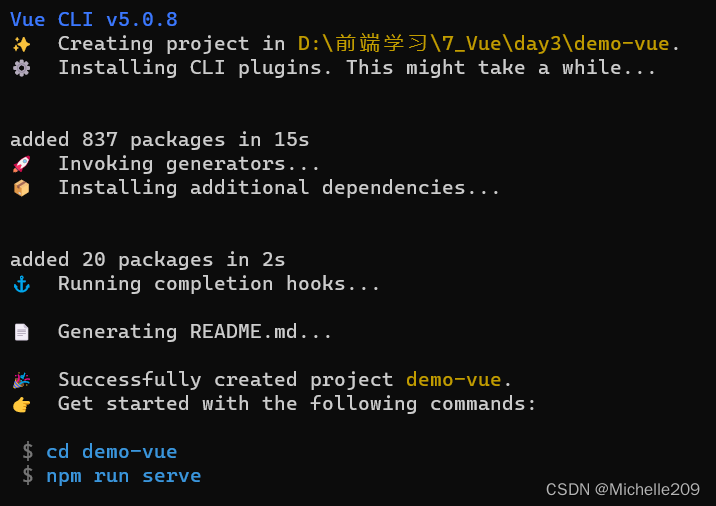
成功


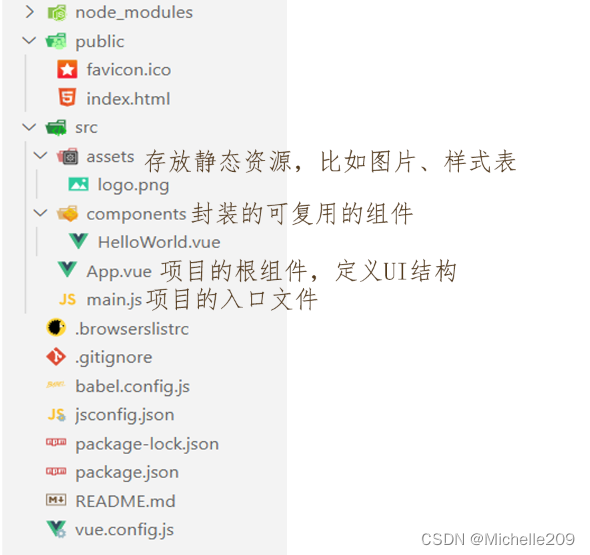
项目目录

3.3 项目的运行流程
通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
main.js
//导入vue包 得到Vue构造函数
import Vue from 'vue'
//导入App.vue 把模板结构渲染到页面
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
//通过render函数把指定的组件(App)渲染到HTML页面中
render: h => h(App),
}).$mount('#app') //把index.html中#app的位置用render指定的替换掉 el与其作用相同
四、vue组件
4.1 组件化开发
根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护
4.2 vue组件
vue 中规定:组件的后缀名是 .vue
组成:
template 组件的模板结构
script 组件的行为
style 组件的样式
注意:
template只允许一个根节点
组件中的data不能指向对象,只能是函数
如果要用less语法就给style加上lang="less"