Array.from()
构造函数方法:Array.from()
将类数组或可遍历对象转换为真正的数组
示例
<script>
// 构造函数方法:Array.from()
// 将类数组或可遍历对象转换为真正的数组
let arr = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3,
};
let arr1 = Array.from(arr);
console.log(arr1);//["a", "b", "c"]
// 构造函数方法:Array.from() 还可以接收第二个参数,作用map方法,用来对每一个元素进行处理
// 将处理后的值放入返回数组。
let arr2 = {
'0': 1,
'1': 2,
'2': 3,
length: 3,
};
let arr3 = Array.from(arr2, item => item * 2);//[2, 4, 6]
console.log(arr3);
</script>
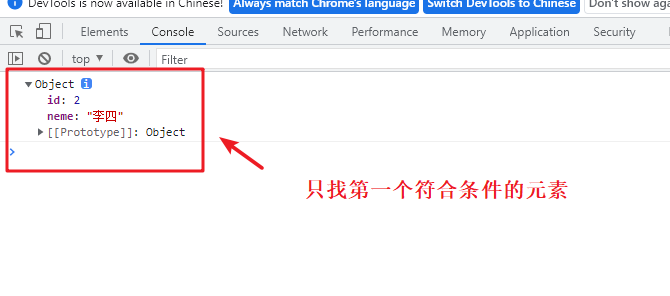
Array.find()
用于找出第一个符合条件的数组成员,如果没有返回undefined
示例
<script>
let ary = [{
id: 1,
neme: '张三'
}, {
id: 2,
neme: '李四'
}, {
id: 2,
neme: '王五'
},];
// item 当前项的值 index当前项的值索引
let tar = ary.find((item, index) => item.id == 2);
console.log(tar);
</script>
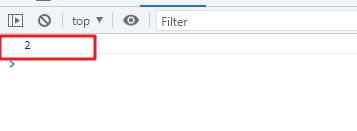
findlndex()
用于找出第一个符合条件的数组成员的位置,如果没有返回-1
<script>
// 实例方法:findIndex()
// 用于找出第一个符合条件的数组成员的位置(索引号),如果没有返回-1
let ary = [1, 5, 10, 15];
// value 当前项的值
let tar = ary.findIndex((value, index) => value > 9);
console.log(tar);//2
</script>
includes()
<script>
var arr = [1, 2, 3, 4];
console.log(arr.includes(2));//true
console.log(arr.includes('a'));//false
</script>