最近有很多小伙伴问我:有没有能快速能搭建网站的框架。
首先我去尝试了低代码,快确实快,但是样式和功能确实差点意思。
偶然间,我发现一款神奇的网站框架:VuePress。
我尝试部署了下,然后一下爱上了它。我发现很多博主也都是用的这款框架搭建的个人的网站。
如果你想作为学习总结的网站也是可以的。
一,VuePress的优点
大家可以直接进行访问地址:

这个框架非常的便捷,没有那些乱七八糟的配置东西,安装也很快:
安装
npm install -g vuepress
创建一个 markdown 文件
echo '# Hello VuePress' > README.md
开始编
vuepress dev
构建为静态文件
vuepress build
所以如果你想搭建,压根不用担心配置不成功。
最重要的的是它没有后端,完全是前端的东西。也就是说你只考虑Vue的东西就行了。
那么数据库是如何存储的?
全部都在前端!图片
我选择这个框架搞网站的原因,完全是因为他支持MarkDown的格式。网站搞起来还是比较的干净整洁。
下面介绍下具体的搭建效果!
二,系统搭建
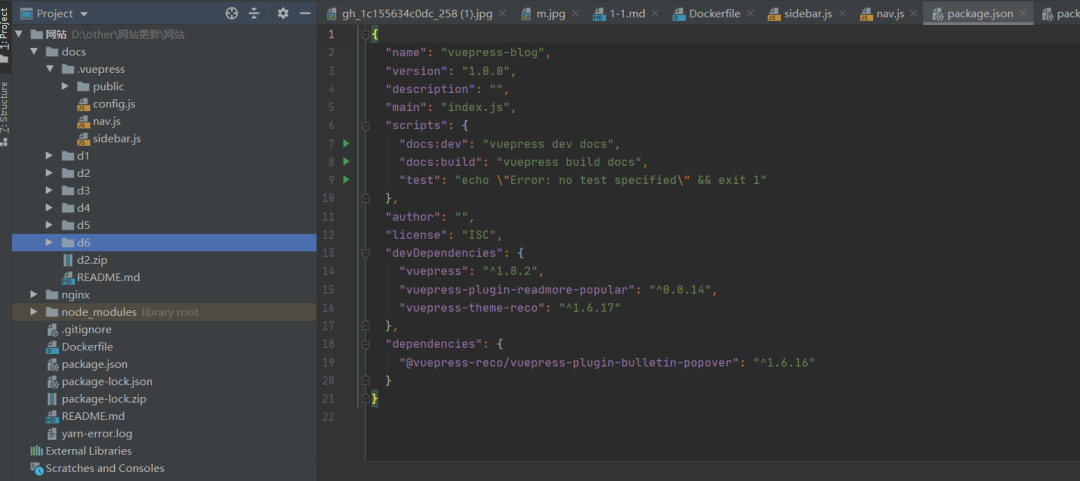
系统的目录结构比较简单整洁:

顺序设置:

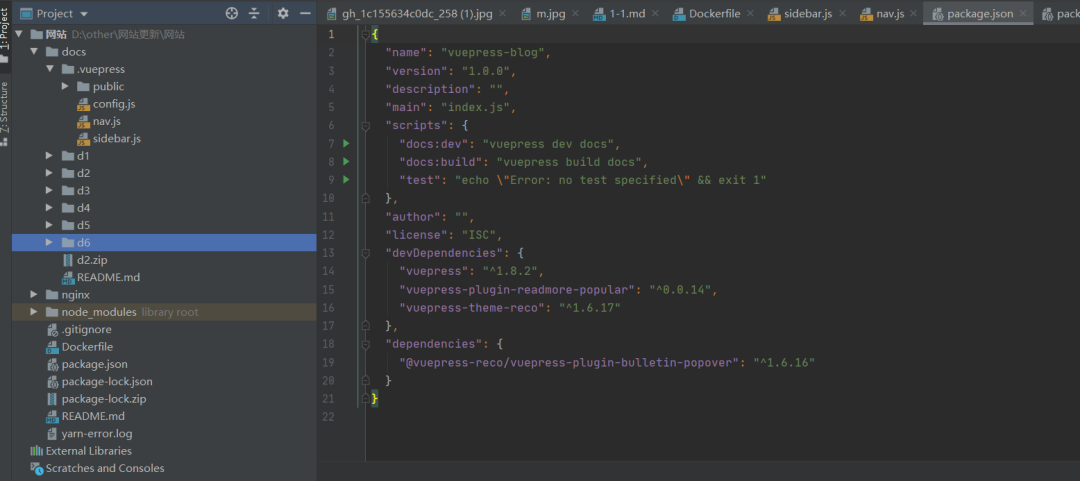
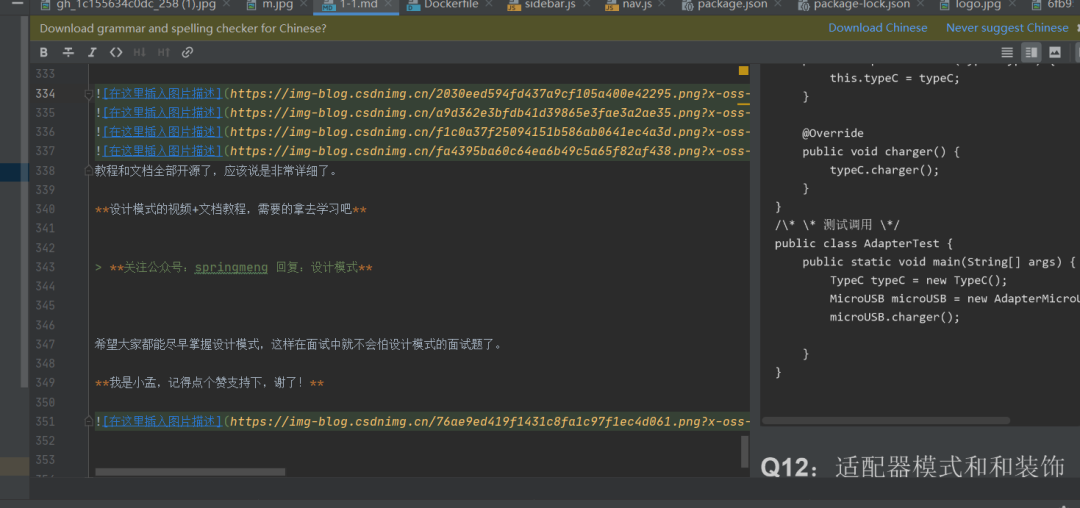
支持markdown格式,一个字:爽!

对了,Node大家千万不要搞最新的版本,往往不适配。配置完,直接启动就行了。
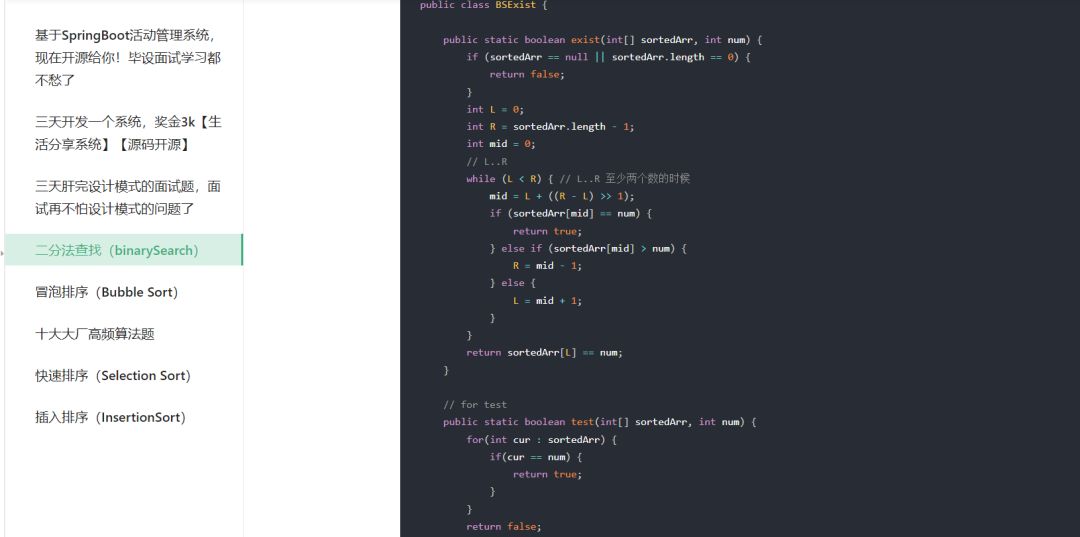
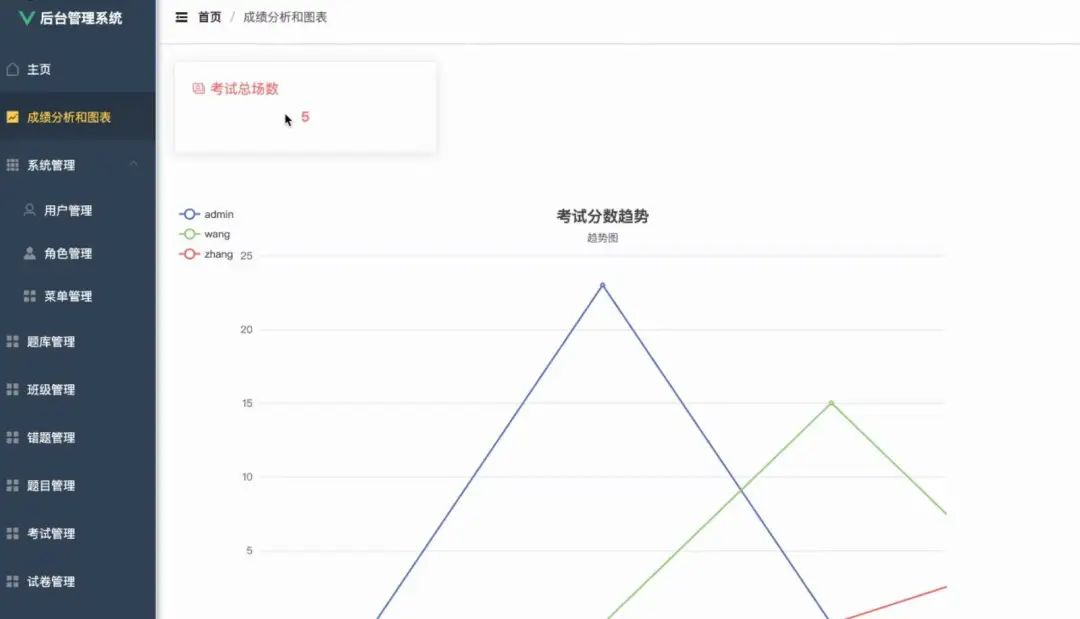
网站我只是搞了个初步的版本,后面还会不断的更新:



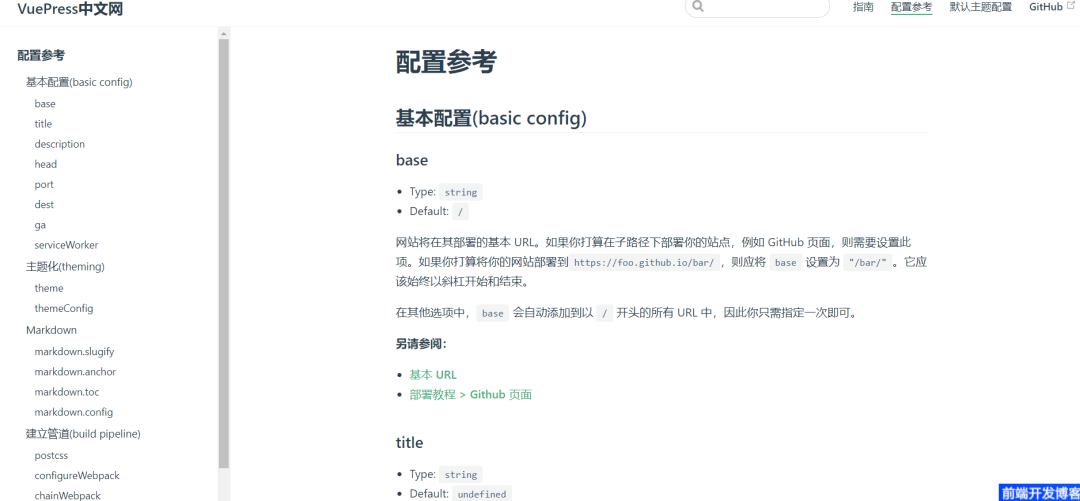
如果想开发完全可以参考官方的参考配置即可:

然后部署到服务器即可,当成个人的网站。
三,Vue3.0
技术在不断更新,人生很大的乐趣在于学习。
目前国内主流的技术框架是Vue,当然还有一部分企业在用React,但是Vue较多。我也用3.0开发了一些系统。SpringBoot也更新到了3.0。
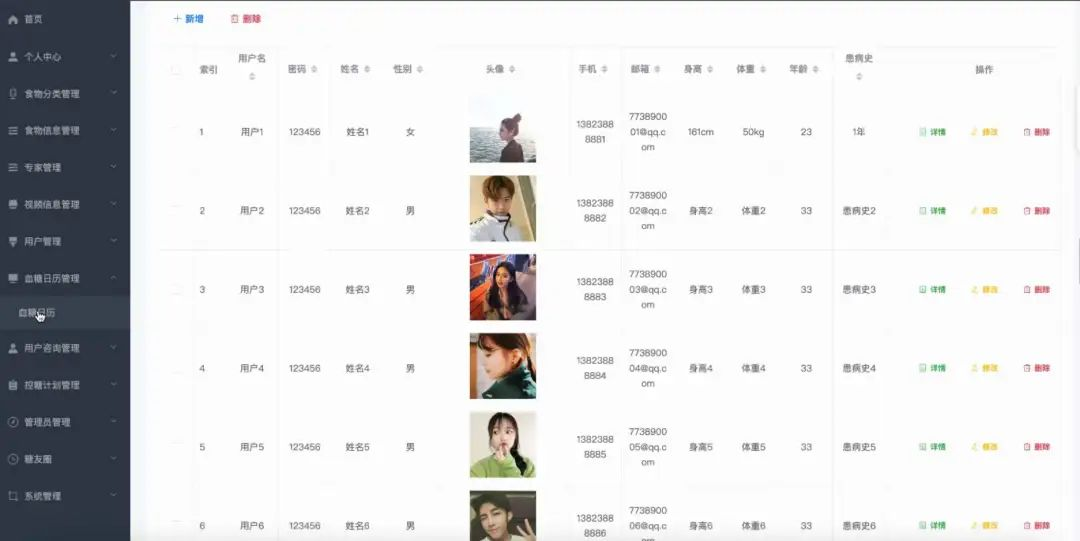
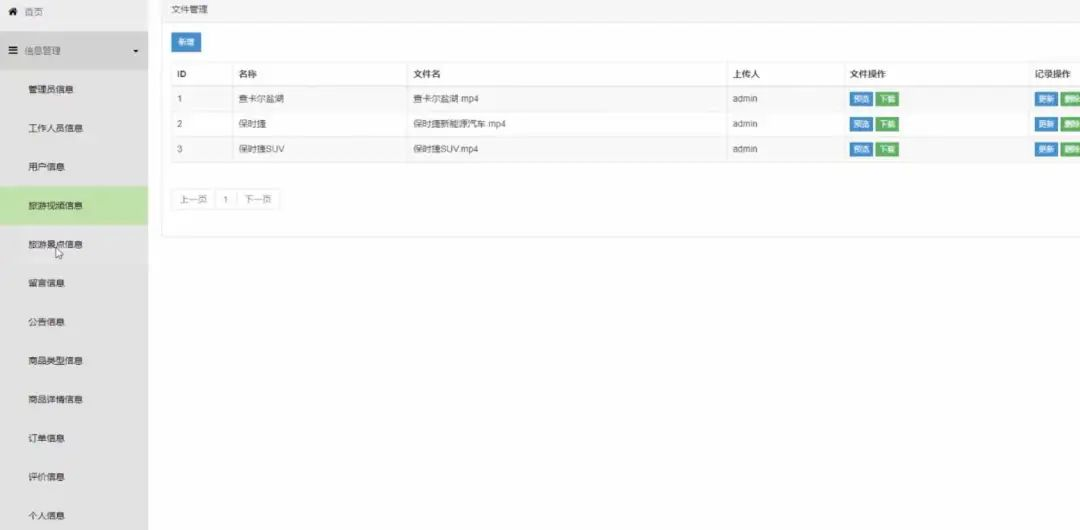
有开发需要的可以找小孟。
最近开了不少系统,同时会用优质的项目会开源,评论区告诉我你需要的项目!
最近又录制了一个VIP的微服务项目,很快会发布。




技术改变世界,知识改变命运!
前面和私活联盟的小伙伴一起开发了很多项目,他们有的技术不错,就是没有找到方向,后面不断搞起。
你对的起时间,时间就会对得起你!
感谢您的点赞关注,您的支持是我创作最大的动力。期待成为朋友!