目录
1. 什么是 CSS
2. CSS的引入方式
3. CSS 选择器
3.1 基础选择器
3.1.1 标签选择器
3.1.2 类选择器
3.1.3 id 选择器
3.1.4 通配符选择器
3.2 复合选择器
4. CSS 字体设置
5. CSS 文本属性
6. CSS 背景设置
7. CSS 的 display 属性
8. CSS 的盒子模型
9. CSS 的弹性布局
1. 什么是 CSS
CSS,层叠样式表 (Cascading Style Sheets)。层叠指的是针对一个 html 的元素\标签,可以同时应用多组 CSS 样式,多组样式叠加在一起;而样式是用来描述一个网页中的内容大小、位置、间距、颜色、字体、边框、背景等信息的。CSS 能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,能够做到页面的样式和结构分离。
2. CSS的引入方式
1. 内部样式:直接把 CSS嵌入到 HTML 中,放到 style 标签里。
<body>
<div class = "one">
<div class = "two">1</div>
<div class = "three">2</div>
<div class = "four">3</div>
</div>
<style>
.one{
margin-top: 100px;
width: 200px;
height: 300px;
background-color: aqua;
}
.two{
width: 50px;
height: 50px;
}
.three{
width: 50px;
height: 100px;
}
.four{
width: 50px;
height: 150px;
}
</style>
</body>
2. 外部样式:把 CSS 写成一个单独的 .css 文件,由 html 通过 link 标签引入过来
通过 link 标签把 css 文件引入进来:
<link rel="stylesheet" href="cssdemo.css">css 文件内容为:
div{
.four{
color: red;
}
}外部样式是实际开发中最常使用的方式,实现了样式和结构的彻底分离。
3. 内联样式:直接把 CSS 属性写到元素的 style 属性内
<div style="color: pink; font-size: 150px; ">brand new world</div>3. CSS 选择器
CSS中,选中页面指定的标签元素,才能设置元素的属性。px,像素,计算机里用来描述尺寸的重要单位,每台计算机都有推荐的屏幕显示像素大小:

3.1 基础选择器
选择器{ }里面,是一些具体的 CSS 属性,以键值对的方式组织,键值对之间,使用;来分割,而键和值之间,使用:来分割。
3.1.1 标签选择器
使用相同标签名,就可以把页面中所有同名的标签元素都选中!但这很难针对某个元素进行个性化定制。如前面使用过的 div 标签:
<div>{
......
}3.1.2 类选择器
CSS 使用 .类名 来创建一个类,这个类名对应一组 CSS 属性,再让指定的 html 元素调用这个类名即可。这里的类与 Java 中的类没有任何关系!
<body>
<div class = "one">
<div class = "two">1</div>
<div class = "three">2</div>
<div class = "four">3</div>
</div>
<style>
.one{
margin-top: 100px;
width: 200px;
height: 300px;
background-color: aqua;
}
.two{
width: 50px;
height: 50px;
}
</style>
</body>3.1.3 id 选择器
可以给一个 html 标签写一个 id 属性,这个属性的值,将作为标签的“身份标识”,在页面中是唯一的。同样可以通过 id 选择器,把这个指定元素获取到。
3.1.4 通配符选择器
使用 * 的定义,选中所有标签
* {
color: red;
}3.2 复合选择器
复合选择器由多个基础选择器构成,这里只介绍一个,那便是后代选择器,是把上述三种选择器进行组合,体现出“标签的层析结构”。
<div class="beverages">
<h2>谷粒多</h2>
<h3>红豆花生</h3>
</div>
<style>
.beverages h2{
color: bisque;
}
.beverages h3{
color: blueviolet;
}
</style>4. CSS 字体设置
<div class = "chocolate">
<h3>巧克力</h3>
</div>
<style>
.chocolate h3{
/* 字体设置*/
font-family: '微软雅黑';
/* 字体大小 */
font-size: 40px;
/* 字体粗细 */
font-weight: 900;
/* 字体样式,是否倾斜 */
font-style: italic;
}
</style>
粗细的取值范围在 100 ~ 900。

5. CSS 文本属性
<div class = "chocolate">
<h3>巧克力</h3>
哟嚯!!快来吃巧克力拉 ~ ~ ~ <p></p>
哟嚯!!快来吃巧克力拉 ~ ~ ~
</div>
<style>
.chocolate{
font-size: 40px;
/* 文本颜色 */
color: red;
/* 文本对齐 左对齐 left,右对齐 right,居中对齐 center */
text-align: center;
/* 文本装饰 加下划线之类的 */
text-decoration: underline;
/* 文本缩进 首行缩进多大空间 */
text-indent: 50px;
/* 行间距 */
line-height: 100px;
}
</style>
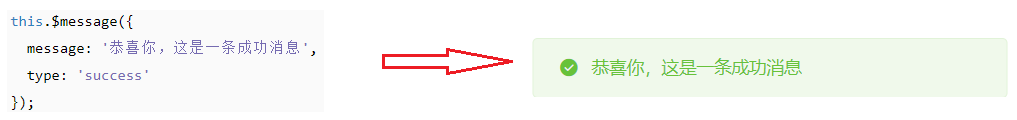
文本属性中,color 的值有多种写法,一种是直接写一些表示颜色的单词,第二种是使用 rgb 的方式,三个参数,各表示红、绿、蓝的混合比例。第三种是使用十六进制的方式来表示。这里介绍以下如何通过 rgb 来获取自己想要的任何颜色。
当当当当~答案就是使用 qq 截图!!

.beverages h2{
color: rgb(255,192,153);
}
6. CSS 背景设置
<div class="one">吴京</div>
<style>
.one{
font-size: 50px;
width: 1600px;
height: 950px;
/* 背景颜色 */
background-color: pink;
/* 背景图片链接 */
background-image: url(wujing.jpeg);
/* 图片摆放位置 */
background-position: center ;
/* 图片是否平铺 */
background-repeat: no-repeat;
/* 图片大小 */
background-size: 900px 800px;
}
</style>
7. CSS 的 display 属性
前面介绍过的所有 html 标签中,在不显示指定 display 的时候,都会有默认的 display 值,其中 h1 - h6、p、div、ul、ol、table等默认的都是 block ,即块级元素;而 a、span、b 默认是 inline,也就是行内元素。块级元素默认独占一行,可以设置尺寸,而行内元素默认不独占一行,不能设置尺寸。有时根据需要,将行内元素设置成块级元素。
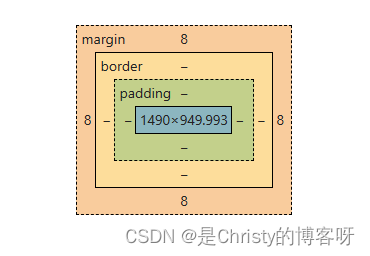
8. CSS 的盒子模型
每一个 HTML 元素,都是一个矩形,由这些部分构成:内容、内边距、边框以及外边距。

通过 CSS 就可以针对内边距、外边距以及边框的样式进行设置了。
9. CSS 的弹性布局
把块级元素水平方向排列,就可以使用弹性布局了。
这里只介绍弹性布局的三个基本属性:
1. 开启弹性布局:display:flex;
一个 html 元素开启弹性布局之后,内部的子元素就会按照水平方向排列。
2. justify-content 设置水平方向的排列规则,是居中、靠左、靠右还是分散开来排列
3. align-items 设置垂直方向的排序规则