
前言
版本历史变迁
一、获取头像的正确姿势
二、获取昵称的正确姿势
总结
前言
产品需要获取微信用户的昵称和头像。
这这还不简单,so easy!
通过wx.getUserProfile或者 wx.getUserInfo 就可以获取到。
但是获取的昵称是”微信用户“获取的头像是灰色的头像。
如果你也是上面这种情况,一定是很久没有看过微信小程序的更新文档了。
版本历史变迁
自 2022 年 10 月 25 日 24 时后(以下统称 “生效期” ),用户头像昵称获取规则将进行如下调整:
- 自生效期起,小程序 wx.getUserProfile 接口将被收回:生效期后发布的小程序新版本,通过 wx.getUserProfile 接口获取用户头像将统一返回默认灰色头像,昵称将统一返回 “微信用户”。生效期前发布的小程序版本不受影响,但如果要进行版本更新则需要进行适配。
- 自生效期起,插件通过 wx.getUserInfo 接口获取用户昵称头像将被收回:生效期后发布的插件新版本,通过 wx.getUserInfo 接口获取用户头像将统一返回默认灰色头像,昵称将统一返回 “微信用户”。生效期前发布的插件版本不受影响,但如果要进行版本更新则需要进行适配。通过 wx.login 与 wx.getUserInfo 接口获取 openId、unionId 能力不受影响。
- 「头像昵称填写能力」支持获取用户头像昵称:如业务需获取用户头像昵称,可以使用「头像昵称填写能力」(基础库 2.21.2 版本开始支持,覆盖iOS与安卓微信 8.0.16 以上版本),具体实践可见下方《最佳实践》。
- 小程序 wx.getUserProfile 与插件 wx.getUserInfo 接口兼容基础库 2.27.1 以下版本的头像昵称获取需求:对于来自低版本的基础库与微信客户端的访问,小程序通过 wx.getUserProfile 接口将正常返回用户头像昵称,插件通过 wx.getUserInfo 接口将正常返回用户头像昵称,开发者可继续使用以上能力做向下兼容。
对于上述 3,wx.getUserProfile 接口、wx.getUserInfo 接口、头像昵称填写能力的基础库版本支持能力详细对比见下表:

*上面粘贴自微信开发文档
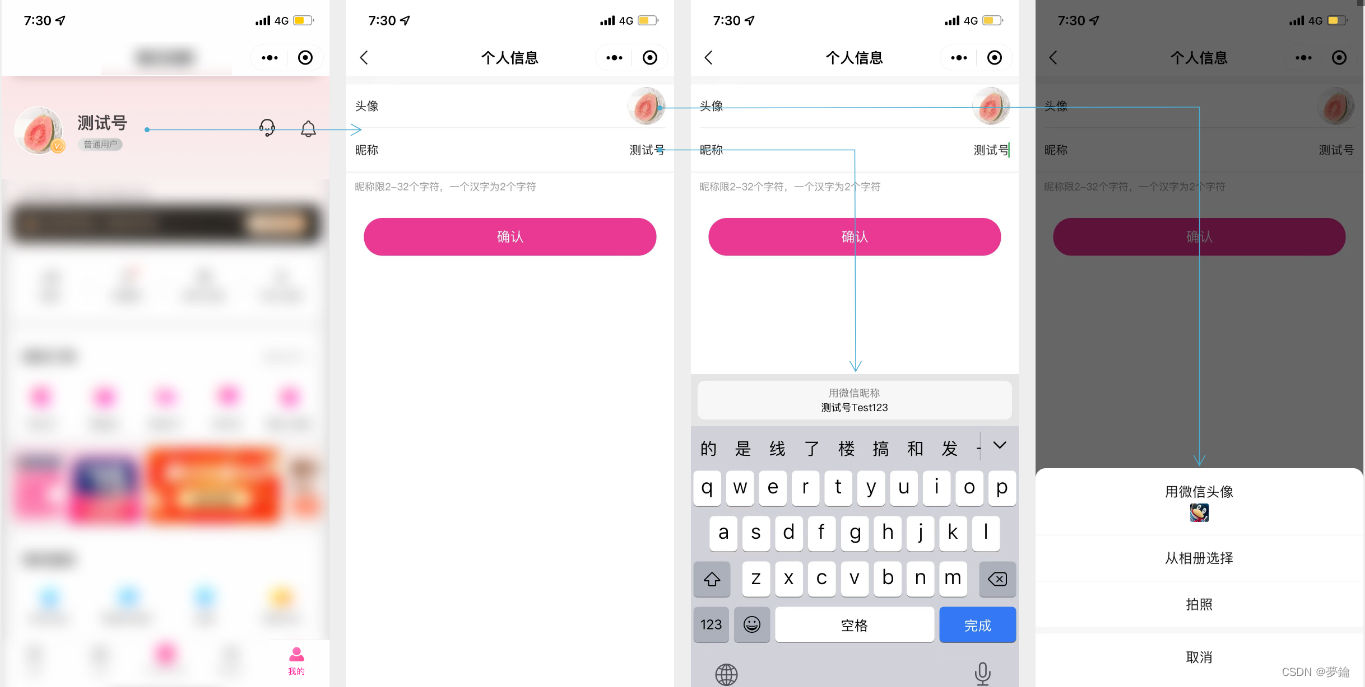
一、获取头像的正确姿势
头像获取的是一个临时路径,千万不要把获取的地址直接存储到数据库中。
需要将 button 组件
open-type的值设置为chooseAvatar,当用户选择需要使用的头像之后,可以通过bindchooseavatar事件回调获取到头像信息的临时路径。从基础库2.24.4版本起,若用户上传的图片未通过安全监测,不触发
bindchooseavatar事件。
<!-- .wxml -->
<button type="primary" open-type="chooseAvatar" bindchooseavatar="getChooseAvatar" >获取头像</button>
//.js
getChooseAvatar(e) {
console.log(e);
this.setData({
avatarUrl: e.detail.avatarUrl,
})
},二、获取昵称的正确姿势
需要将 input 组件 type 的值设置为 nickname,当用户在此input进行输入时,键盘上方会展示微信昵称。
从基础库2.24.4版本起,在onBlur 事件触发时,微信将异步对用户输入的内容进行安全监测,若未通过安全监测,微信将清空用户输入的内容,建议开发者通过 form 中form-type 为submit 的button 组件收集用户输入的内容。
<form bindsubmit="userInfoLogin">
<input name="nickname" type="nickname" class="calculate-input" placeholder="请输入昵称" value="{{nickName}}" />
<button class="move-anim-box weight-save" type="primary" form-type="submit">保存</button>
</form>
userInfoLogin(e) {
this.setData({
nickName: e.detail.value.nickname
})
},总结
开发前要经常留意版本的升级调整