正常在学习一个新框架之前, 肯定要先调研下这个框架究竟能做些什么事吧?
但对于 streamlit 来说,请你相信我,这是一个你可以无脑去学习的框架,我之所以这么说,是因为我相信终有一天,你一定能用得上它。
如果你真的需要一些理由的话,那我随便给你举几个例子:
做数据分析的同学,想要把数据分析的成果做成应用展示给其他人,怎么办?
想做一些用户数据的收集,但某些公有平台又却仅有收集,没有对应的开发能力提供数据的处理与反馈,怎么办?
难道真的要为了这种简单的需求,去折腾 html + css + js + flask (or django) 吗?
这是大多数非专业开发者的痛点,也是 streamlit 这个框架流行开来的主要原因。
Streamlit 是一个用于机器学习、数据可视化的 Python 框架,它能几行代码就构建出一个精美的在线 app 应用。
它能做什么,取决于你想干什么?
streamlit 的功能强大,要学习的函数虽然多,但非常容易上手,学习成本却远比 前端+Flask 来得低得低。接下来,我会一一介绍。
- 如何安装?
和安装其他包一样,安装 streamlit 非常简单,一条命令即可
➜ pip install streamlit
考虑到 streamlit 会附带安装比较多的工具依赖包,为了不污染当前的主要环境,我使用 venv 新建一个虚拟环境。
➜ python3 -m venv .
然后使用如下命令进入该虚拟环境
➜ source ./venv/bin/activate
接下来,再安装 streamlit ,命令在上边。
安装的包比较多(数了下竟然接近 92 个?),过程也会很久,需要点耐心
➜ pip list | wc -l
92
在安装过程中,可能会遇到一些问题,但也不一定,这取决于你的机器,如遇到问题请自行借助搜索引擎解决。
- 入门示例
Streamlit 提供了一些入门示例,执行如下命令即可
➜ streamlit hello
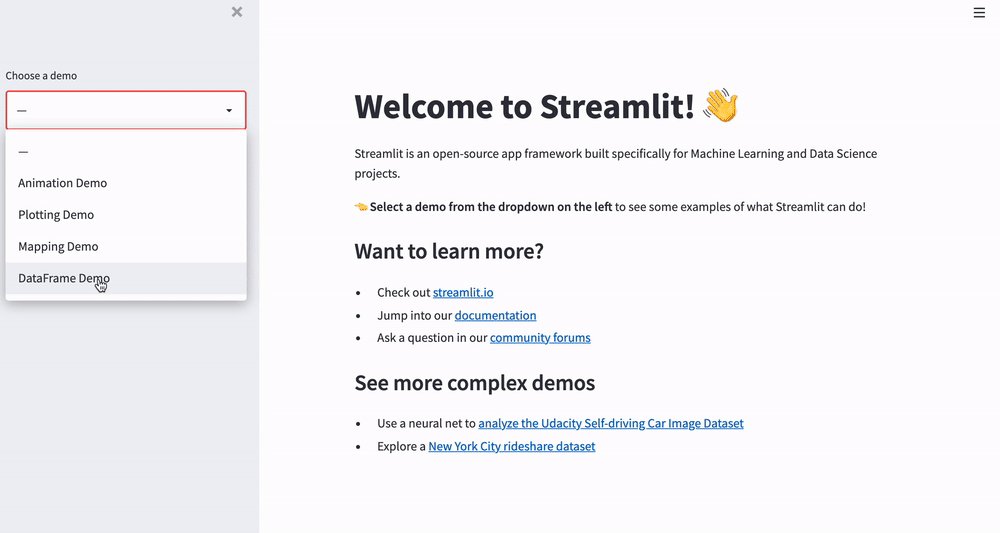
执行后 streamlit 会自动打开浏览器加载一个本地页面 http://localhost:8501/
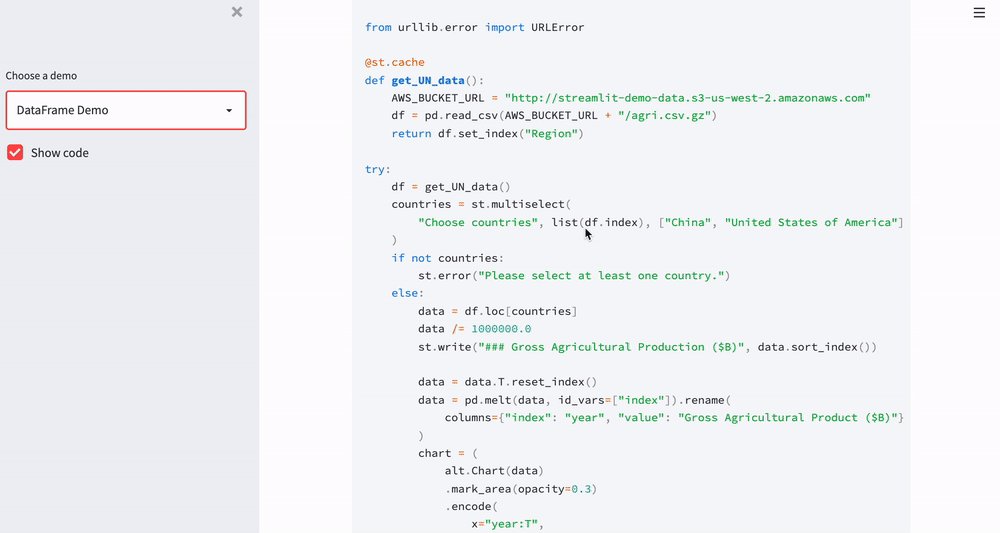
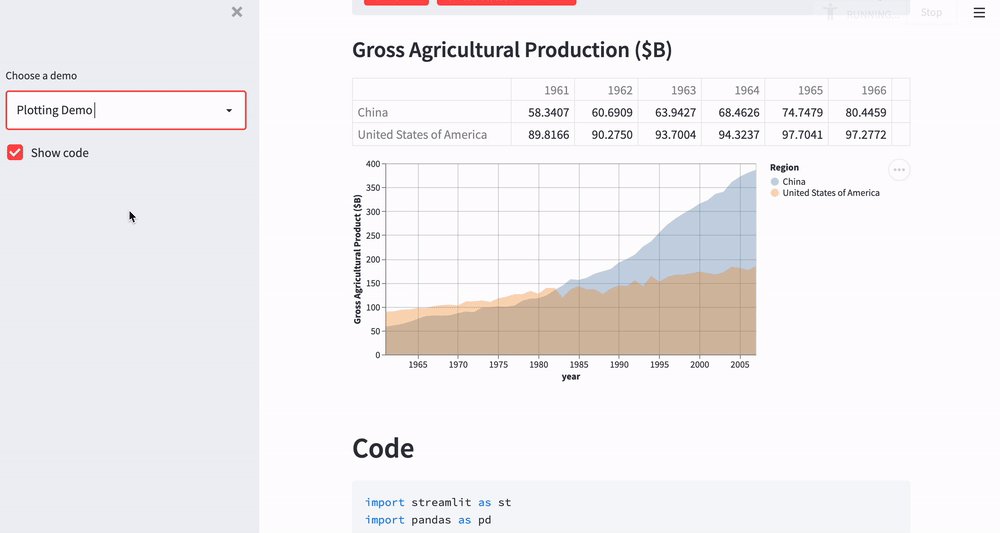
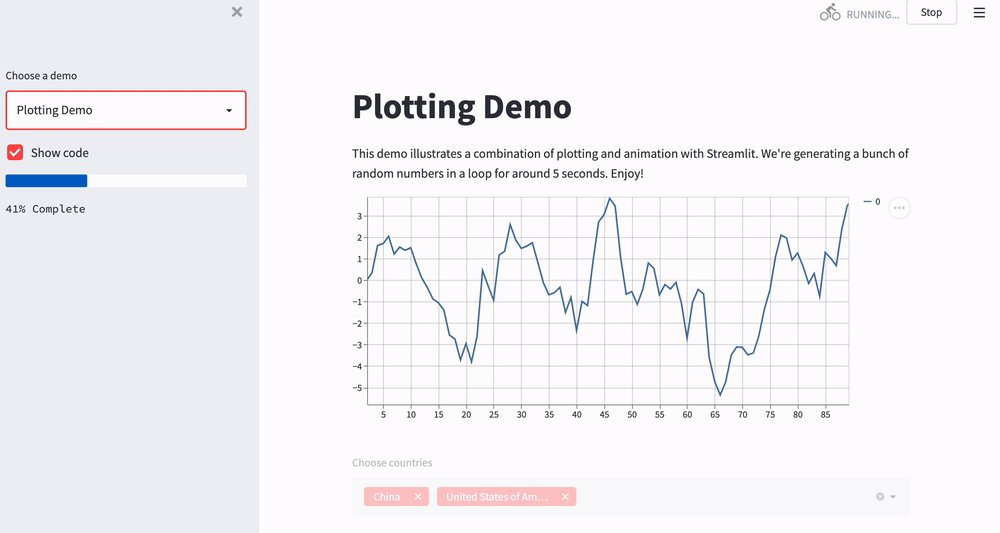
这里面有很多的 demo,你可以看一下,这些 Demo 还有对应的配套代码

这些代码直接拷贝保存,就可以在本地直接通过如下命令直接运行
➜ streamlit run st-demo.py
2. Markdown 文本
导入 streamlit 后,就可以直接使用 st.markdown() 初始化,调用不同的方法,就可以往文档对象中填入内容
st.title():文章大标题
st.header():一级标题
st.subheader():二级标题
st.text():文本
st.code():代码,同时可设置代码的语言,显示的时候会高亮
st.latex():latex 公式
st.caption():小字体文本
如下我自己写的一个小 Demo,供你参考
import streamlit as st
markdown
st.markdown(‘Streamlit Demo’)
设置网页标题
st.title(‘一个傻瓜式构建可视化 web的 Python 神器 – streamlit’)
展示一级标题
st.header(‘1. 安装’)
st.text(‘和安装其他包一样,安装 streamlit 非常简单,一条命令即可’)
code1 = ‘’‘pip3 install streamlit’‘’
st.code(code1, language=‘bash’)
展示一级标题
st.header(‘2. 使用’)
展示二级标题
st.subheader(‘2.1 生成 Markdown 文档’)
纯文本
st.text(‘导入 streamlit 后,就可以直接使用 st.markdown() 初始化’)
展示代码,有高亮效果
code2 = ‘’‘import streamlit as st
st.markdown(‘Streamlit Demo’)’‘’
st.code(code2, language=‘python’)
Streamlit 运行的方式 与普通的脚本 有所不同,应该使用 streamlit run st-demo.py
运行后就会自动打开浏览器加载这个页面,如果没有自动打开,也可以手动拷贝上图中的链接打开访问。
是不是有点那个味了?就这,还只是开胃菜~