目录
Ajax
Ajax基本介绍
同步异步
原生Ajax
原生的Ajax使用方式
Axios
基本介绍
Axios的基本使用
发送 get 请求
发送 post 请求
Axios快速入门
请求方法的别名
练习
Ajax
Ajax基本介绍
Ajax: 全称Asynchronous JavaScript And XML,异步的JavaScript和XML。其作用有如下2点:
-
与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
-
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术。
同步异步
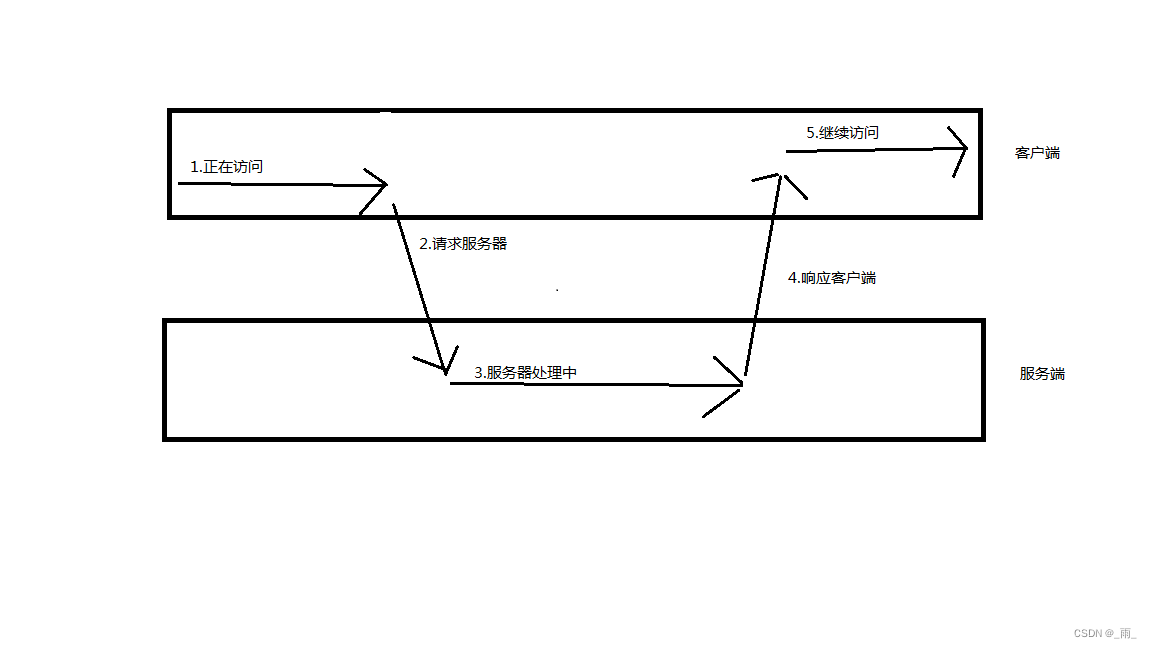
同步请求发送过程示意图
浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。

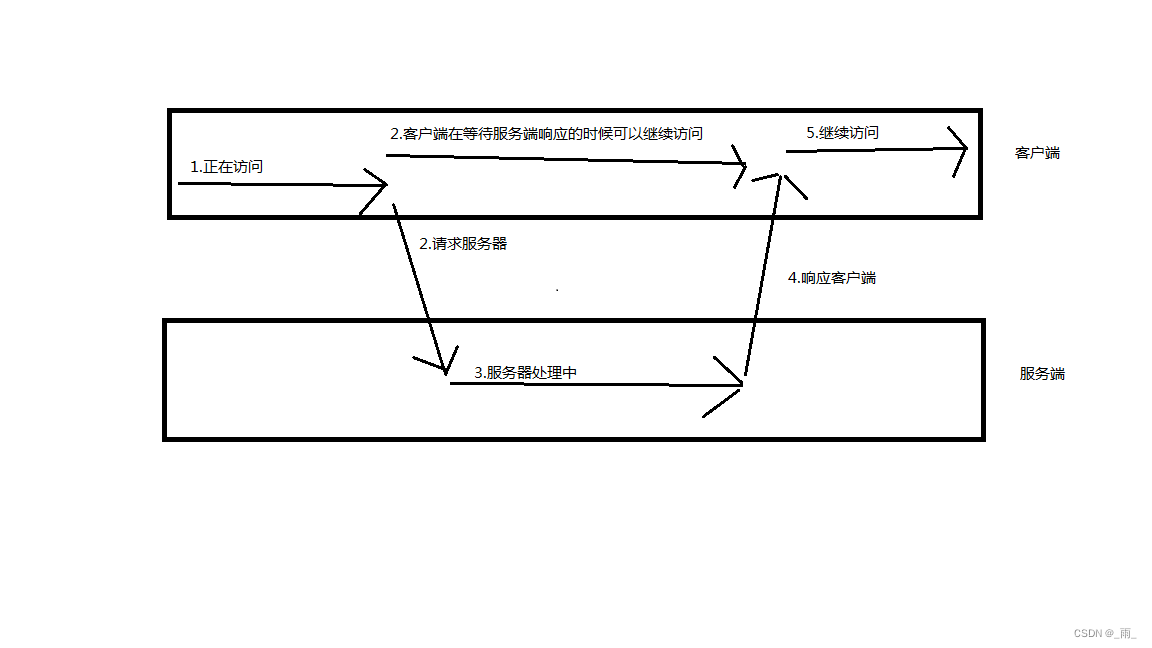
异步请求发送过程示意图
浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。

原生Ajax
因为Ajax请求是基于客户端发送请求,服务器响应数据的。所以这里会提供服务端的地址,用来测试
服务器端
我们提供了一个地址直接通过Ajax请求访问该地址即可
后台服务器地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
上述地址是通过我们的一个测试工具YAPI
客户端
客户端的Ajax请求代码
代码演示:
创建了一个XMLHttpRequest对象,用于和服务器交换数据,也是原生Ajax请求的核心对象,提供了各种方法。
调用对象的open()方法设置请求的参数信息,例如请求地址,请求方式。然后调用send()方法向服务器发送请求。
我们通过绑定事件的方式,来获取服务器响应的数据。
原生的Ajax使用方式
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原生Ajax</title>
</head>
<body>
<input type="button" value="获取数据" onclick="getData()">
<div id="div1"></div>
</body>
<script>
function getData(){
//1. 创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
//2. 发送异步请求
xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();//发送请求
//3. 获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>
</html>Axios
基本介绍
原生的Ajax使用起来还是比较繁琐的,接下来我们使用axios,Axios是对原生的AJAX进行封装,简化书写。
Axios的基本使用
第一步:引入axios文件
第二步:使用Axios发送请求,并获取响应结果
Axios发送请求的方式
发送 get 请求
axios({
method:"get",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan"
}).then(function (resp){
alert(resp.data);
})发送 post 请求
axios({
method:"post",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1",
data:"username=zhangsan"
}).then(function (resp){
alert(resp.data);
});axios()是用来发送异步请求的,小括号中使用 js的JSON对象传递请求相关的参数:
-
method属性:用来设置请求方式的。取值为 get 或者 post。
-
url属性:用来书写请求的资源路径。如果是 get 请求,需要将请求参数拼接到路径的后面,格式为: url?参数名=参数值&参数名2=参数值2。如果是post请求的方式,因为请求参数不能再,卸载路径的后面,需要单独设置一个属性。
-
data属性:作为请求体被发送的数据。也就是说如果是 post 请求的话,数据需要作为 data 属性的值。
then() 需要传递一个匿名函数。我们将 then()中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
Axios快速入门
根据提供的后端地址查询所有员工的信息,和根据员工id删除信息
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios</title>
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<input type="button" value="获取数据GET" onclick="get()">
<input type="button" value="删除数据POST" onclick="post()">
</body>
<script>
function get(){
//通过axios发送异步请求-get
// axios({
// method: "get",//设置请求的方式
// url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"//设置请求路径
// }).then(result => {
// console.log(result.data);
// })
//简化的写法
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
console.log(result.data);
})
}
function post(){
//通过axios发送异步请求-post
// axios({
// method: "post",//设置请求的方式
// url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",//设置请求路径
// data: "id=1"//设置请求体
// }).then(result => {
// console.log(result.data);
// })
//简化的写法
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => {
console.log(result.data);
})
}
</script>
</html>请求方法的别名
| 方法 | 描述 |
|---|---|
| axios.get(url [, config]) | 发送get请求 |
| axios.delete(url [, config]) | 发送delete请求 |
| axios.post(url [, data[, config]]) | 发送post请求 |
| axios.put(url [, data[, config]]) | 发送put请求 |
上面的请求方式可以简化成这样
get请求
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
console.log(result.data);
})post请求
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => {
console.log(result.data);
})练习
代码演示:
思路分析:
1. 使用v-for遍历加载元素
2.在显示图片的时候,要注意使用v-bind 进行绑定 v-bind还可以简化写成:
3.创建了一个Vue对象,定义Vue对象接管的区域,定义数据模型,并且使用Vue对象生命周期中的一个monuted()的钩子方法,当我们在创建在我们Vue对象创建成功的时候,会自动的触发里面的方法,使用axios发送异步请求,请求服务端的数据,并将其赋值给当前vue对象的emps
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios-案例</title>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<!-- 使用v-for遍历加载元素 -->
<tr align="center" v-for="(emp,index) in emps">
<!-- 使用插值表达式讲元素显示出来 -->
<td>{{index + 1}}</td>
<td>{{emp.name}}</td>
<td>
<!-- 这里使用了v-bind 为URL绑定属性, 当然v-bind可以简化写成: -->
<img :src="emp.image" width="70px" height="50px">
</td>
<td>
<!-- 使用span无语义的标签,使用v-if进行判断,显示男还是女 -->
<span v-if="emp.gender == 1">男</span>
<span v-if="emp.gender == 2">女</span>
</td>
<td>{{emp.job}}</td>
<td>{{emp.entrydate}}</td>
<td>{{emp.updatetime}}</td>
</tr>
</table>
</div>
</body>
<script>
//创建了一个Vue对象
new Vue({
el: "#app",//定义了一个vue接管的区域
data: {
emps:[]//定义了一个数据模型
},
//这是Vue对象的钩子方法,在我们Vue对象创建成功的时候,会自动的触发里面的方法,使用axios发送异步请求,请求服务端的数据,并将其赋值给当前vue对象的emps
mounted () {
//发送异步请求,加载数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
this.emps = result.data.data;
})
}
});
</script>
</html>