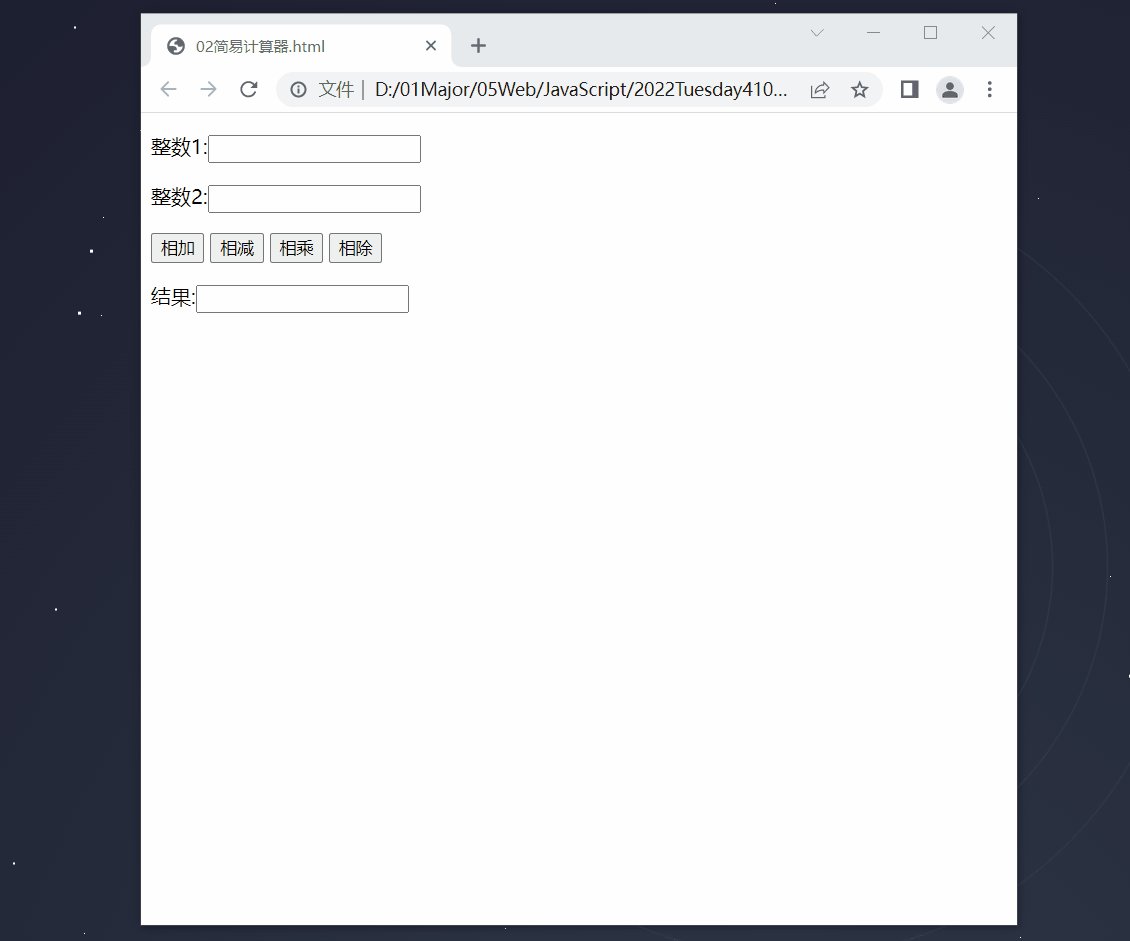
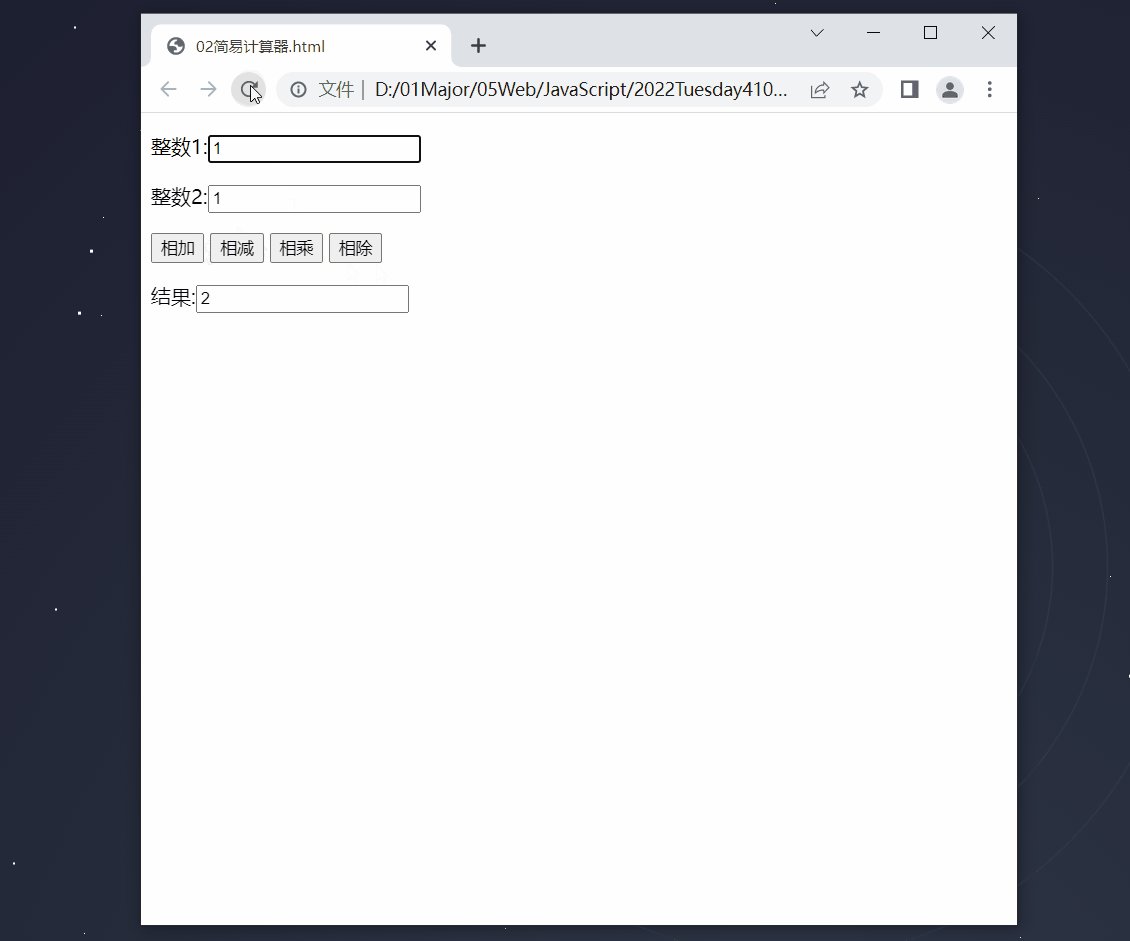
实现效果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>整数1:<input type="text" id="num1"></p>
<p>整数2:<input type="text" id="num2"></p>
<p>
<input type="button" value="相加" onclick="addJia()">
<input type="button" value="相减" onclick="addJian()">
<input type="button" value="相乘" onclick="addChen()">
<input type="button" value="相除" onclick="addChu()">
</p>
<p>结果:<input id="result" type="text"></p>
<script>
// 加
function addJia() {
var num1 = document.getElementById('num1').value;
var num2 = document.getElementById('num2').value;
if (num1 == '' || num2 == '') {
alert('请输入数字!')
return false;
}
document.getElementById('result').value = parseInt(num1) + parseInt(num2);
}
// 减
function addJian() {
var num1 = document.getElementById('num1').value;
var num2 = document.getElementById('num2').value;
if (num1 == '' || num2 == '') {
alert('请输入数字!')
return false;
}
document.getElementById('result').value = parseInt(num1) - parseInt(num2);
}
// 乘
function addChen() {
var num1 = document.getElementById('num1').value;
var num2 = document.getElementById('num2').value;
if (num1 == '' || num2 == '') {
alert('请输入数字!')
return false;
}
document.getElementById('result').value = parseInt(num1) * parseInt(num2);
}
// 除
function addChu() {
var num1 = document.getElementById('num1').value;
var num2 = document.getElementById('num2').value;
if (num1 == '' || num2 == '') {
alert('请输入数字!')
return false;
}
if (num2 == '0') {
alert('除数不能为0')
return false;
}
document.getElementById('result').value = parseInt(num1) / parseInt(num2);
}
</script>
</body>
</html>



![[附源码]Python计算机毕业设计SSM酒店客户管理系统(程序+LW)](https://img-blog.csdnimg.cn/7b00d9db54d148ef9b03233d5b49765a.png)