事件绑定(onsubmit)表单提交
学习路线:JavaScript基础语法(输出语句)->JavaScript基础语法(变量)->JavaScript基础语法(数据类型)->JavaScript基础语法(运算符)->JavaScript基础语法(流程控制语句)->JavaScript基础语法(类型转换)->JavaScript基础语法(函数)->Array_JavaScript->String_JavaScript->自定义对象_JavaScript->JavaScript_BOM->Window对象->confirm()、setInterval()、setTimeout()->History、Location->闪烁的灯泡->JavaScript_DOM->事件绑定(onclick,onfocus,onblur)->
事件绑定(onmouseout,onmouseover)
->事件绑定(onsubmit)表单提交
->提交表单与验证表单案例
小案例
onsubmit表单提交事件
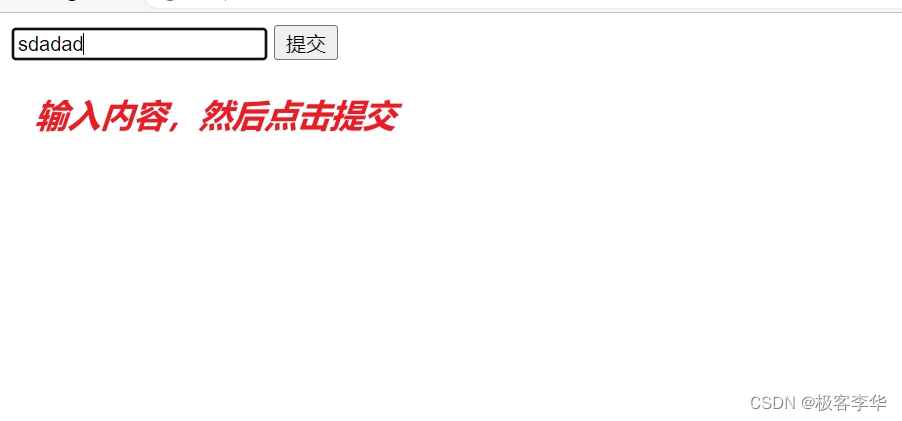
我们希望提交如下图的的表单,当我们点击按钮提交之后我们就可以成功提交表单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="register" action="#" >
<input type="text" name="username" />
<input type="submit" value="提交">
</form>
<script>
</script>
</body>
</html>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="register" action="#" >
<input type="text" name="username" />
<input type="submit" value="提交">
</form>
<script>
document.getElementById("register").onsubmit = function (){
//onsubmit 返回true,则表单会被提交,返回false,则表单不提交
return true;
}
</script>
</body>
</html>
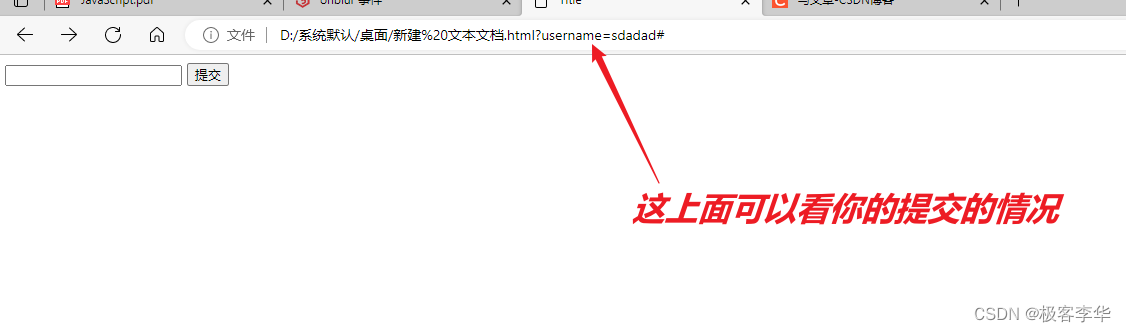
运行结果


说明:
上述通过表单提交的方式为GET提交,在后续的内容中我们会详细讲解,GET与POST之间的区别。