一 概述
- vue-cli—介绍并安装vue-cli
- vue-cli—基于vue-cli创建vue项目
- vue-cli—项目预览效果
- vue-cli—项目目录结构
- vue-cli—vue项目运行过程
- vue-cli—组件的基本使用
二 vue-cli—介绍并安装vue-cli
2.1 什么是单页面应用程序
单页面应用程序(英文名:Single Page Application)简称 SPA,顾名 思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能 与交互都在这唯一的一个页面内完成。
例如这个 Demo 项目

2.2 什么是 vue-cli
- vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
- 引用自 vue-cli 官网上的一句话: 程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题
- 中文官网:https://cli.vuejs.org/zh
2.3 安装和使用
vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上
npm install -g @vue/cli

输入如下指令,查看vue版本
vue -V

三 vue-cli—基于vue-cli创建vue项目
在cmd终端打开要创建的vue项目

在终端运行如下指令,创建指定名称的项目
vue create 项目的名称

调整上下箭头,选择预设(本文选择第三种:手动选择)

回车后,选择配置项

再次回车,选择vue版本(本次选择vue2.x)

下一步选择预处理器(本文选择Less)

回车选择第三方插件的配置方式(本文选自In dedicated config files-独立配置文件)

回车后,弹出保存上面配置选项,供下次使用

设置保存配置名称

项目开始创建

创建完成后,如图所示

四 vue-cli—项目预览效果
分别执行如下的两条指令启动项目
cd demo-first
npm run serve

执行之后,项目运行

打开链接后,显示效果图

五 vue-cli—项目目录结构
将demo-first拖到vscode后,打开项目

目录介绍:
5.1 node_modules
npm加载项目的依赖模块
5.2 public
- favicon.icon:网站图标
- index.html:网站页面文件
5.3 src:源码目录
- assets ---- 资源目录,这里的资源会被wabpack构建
- components ---- 公共组件目录
- app.vue ---- 根组件
- main.js ---- 入口js文件
5.4 .gitignore
git版本控制忽略文件
5.5 babel.config.js
babel配置文件
5.6 package.json
npm包配置文件,定义项目的npm脚本、依赖包等信息
5.7 vue.config.js
vue项目配置文件,如:配置项目的入口路径和输出文件和各种插件配置
六 vue-cli—vue项目运行过程
6.1 vue 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js把 App.vue 渲染到 index.html 的指定区域中。
其中:
- App.vue 用来编写待渲染的模板结构
- index.html 中需要预留一个 el 区域
- main.js 把 App.vue 渲染到了 index.html 所预留的区域中
6.2 项目修改
1-App.vue代码修改(删除默认代码,只保留如下代码)
<template>
<h1>App.vue组件</h1>
</template>
2-main.js代码修改($mount替换未el)
new Vue({
el:'#app',
render: h => h(App),
})
// new Vue({
// render: h => h(App),
// }).$mount('#app')
3-public/index.html种app的位置

4-效果图

七 vue-cli—组件的基本使用
7.1 将App.vue替换为自定义Vue
1-自定义Test.vue替换App.vue
<template>
<div>
<h3>这是用户自定义的Test.vue</h3>
</div>
</template>
2-将main.js种的App替换为Test
import Vue from 'vue'
import App from './App.vue'
import Test from './Test.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
说明:vue实例种的$mount()方法和作用与el属性完全一样
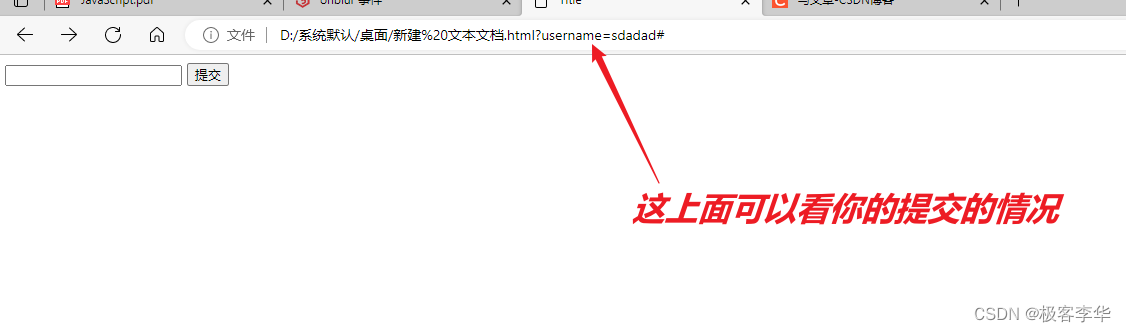
7.2 将index.html种的el替换为$mount()
<body>
<div id="app">{{username}}</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
data: {
username: 'admin'
}
})
vm.$mount('#app')
</script>
</body>