文章目录
- 前言
- 一、第一步用户授权获取code
- 1、PC扫码
- 方式一
- 方式二:
- 踩坑记录
- 2、移动端微信内置浏览器授权获取code
- 二、第二步 通过code获取access_token
- 三、获取用户个人信息
前言
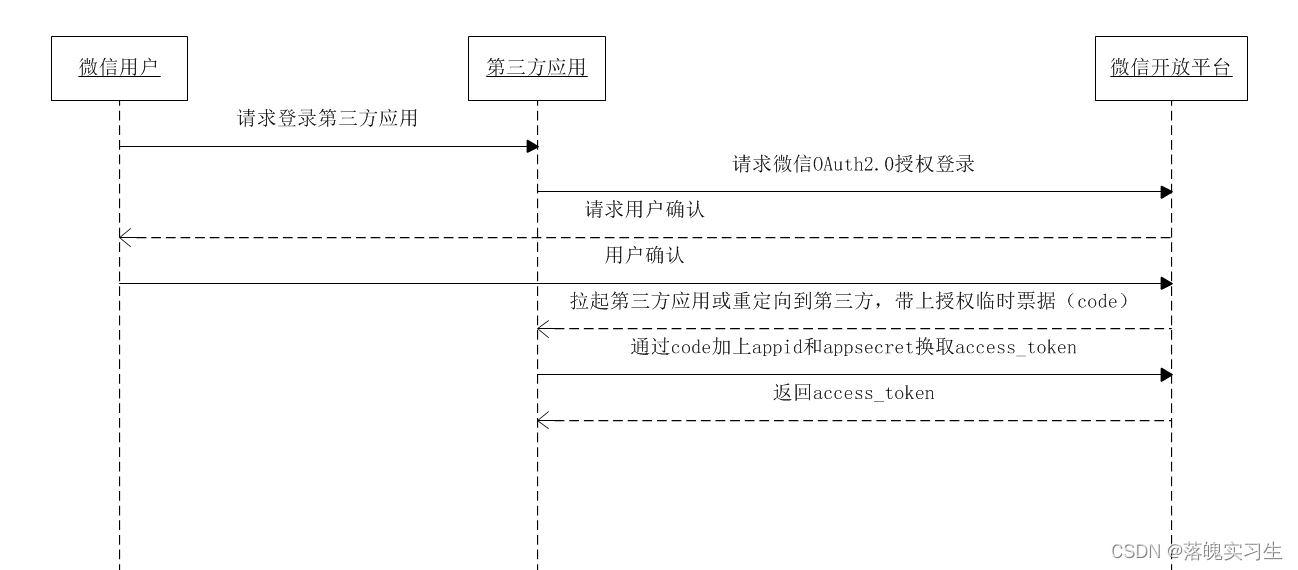
网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。 在进行微信OAuth2.0授权登录接入之前,在微信开放平台注册开发者帐号,并拥有一个已审核通过的网站应用,并获得相应的 AppID 和AppSecret,申请微信登录且通过审核后,可开始接入流程。
流程图:

网站应用微信登录开发指南
一、第一步用户授权获取code
1、PC扫码
方式一


let APPID = "这个是申请的APPID";
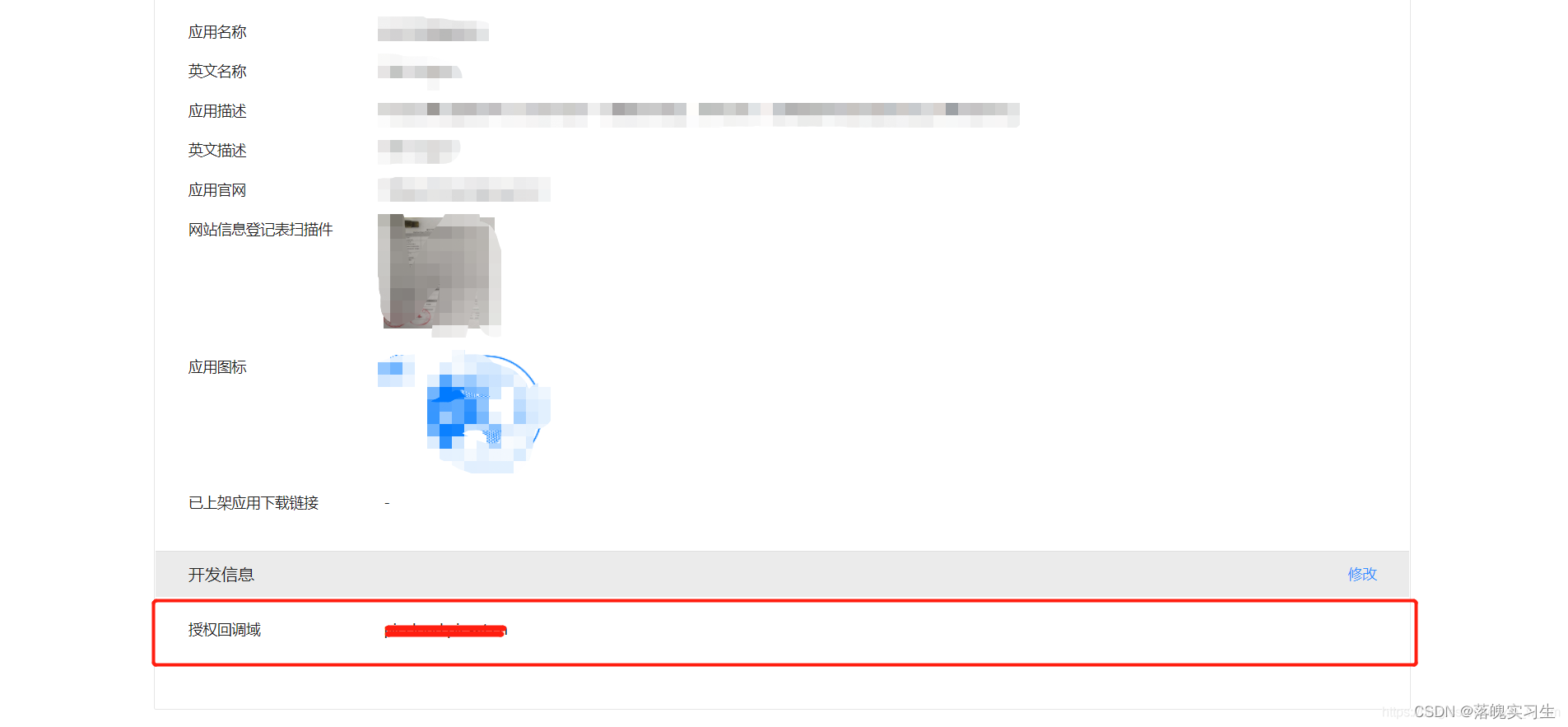
let REDIRECT_URI = encodeURIComponent("这个是在微信开发工具网页端的地方填写的地址 - 授权回调域 中 后面可添加");
this.codeUrl= `https://open.weixin.qq.com/connect/qrconnect?appid=${APPID}&redirect_uri=${REDIRECT_URI}&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect`;
<iframe src="this.urltest"
frameborder="0"
width="100%"
height="400px"
scrolling="auto"
></iframe>
方式二:
在页面中先引入如下 JS 文件(支持https):
http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js
页面中使用
// 第二种方法获取微信二维码
let APPID = "这个是申请的APPID";
let REDIRECT_URI = encodeURIComponent("这个是在微信开发工具网页端的地方填写的地址 - 授权回调域 中 后面可添加");
this.urltest = `https://open.weixin.qq.com/connect/qrconnect?appid=${APPID}&redirect_uri=${REDIRECT_URI}&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect`;
var obj = new WxLogin({
self_redirect: false,
id: "login_container",
appid: APPID ,
scope: "snsapi_login",
redirect_uri: REDIRECT_URI ,
state: "A123DC35165464",
style: "black",
href:
"data:text/css;base64,LmltcG93ZXJCb3ggLm5vcm1hbFBhbmVse21hcmdpbi10b3A6IDE1cHg7fQouaW1wb3dlckJveCAucXJjb2RlIHt3aWR0aDogMjMwcHg7Ym9yZGVyLWNvbG9yOiNDNUUxRkY7fQouaW1wb3dlckJveCAudGl0bGUge2Rpc3BsYXk6IG5vbmU7fQ==",
});

踩坑记录
-
- 回调地址必须和回调域中填写的一直,不支持二级域名。
-
- 项目运行域名要在公众号同一域下(不确定)
2、移动端微信内置浏览器授权获取code


微信网页开发网页授权:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
// 是微信端浏览器——公众号
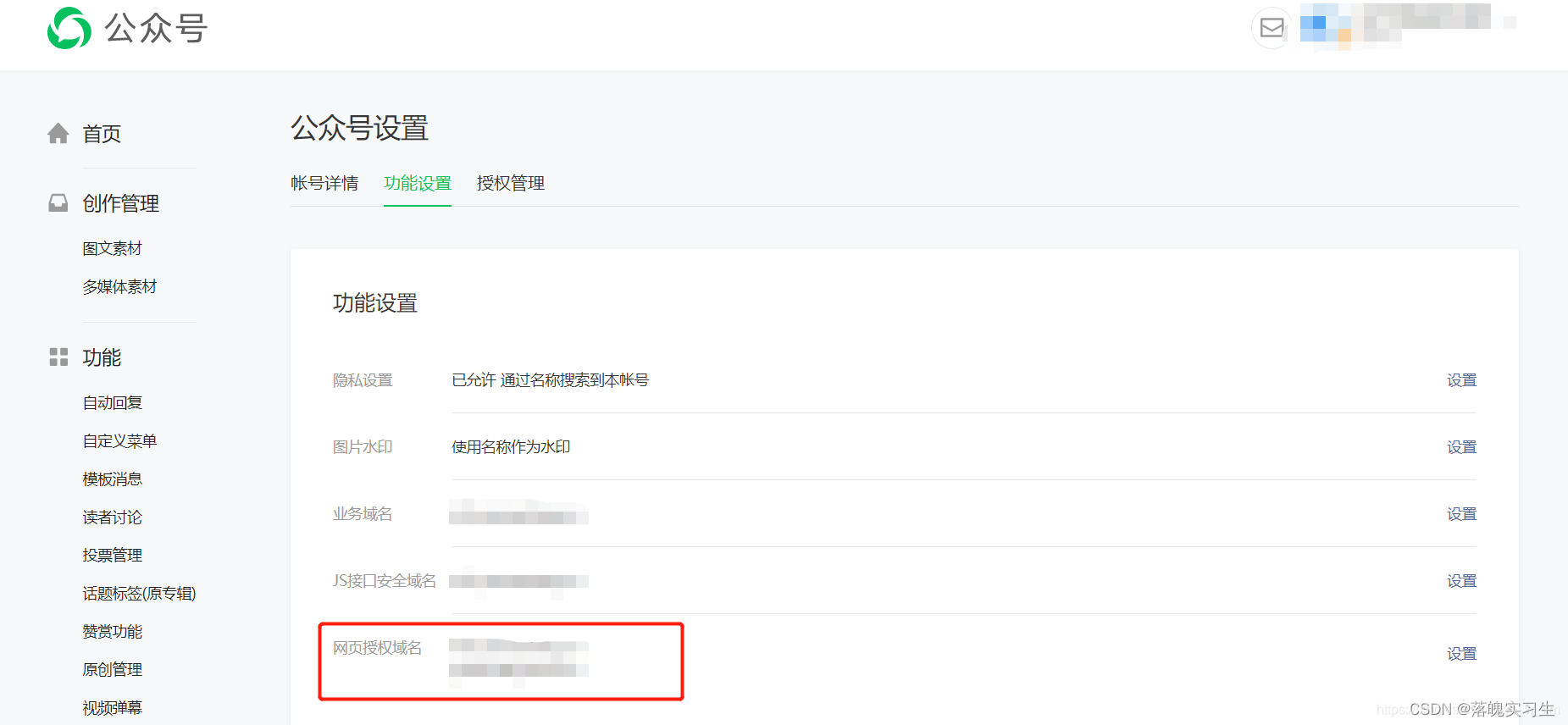
let APPID = "开发者工具公众号平台注册的地方";
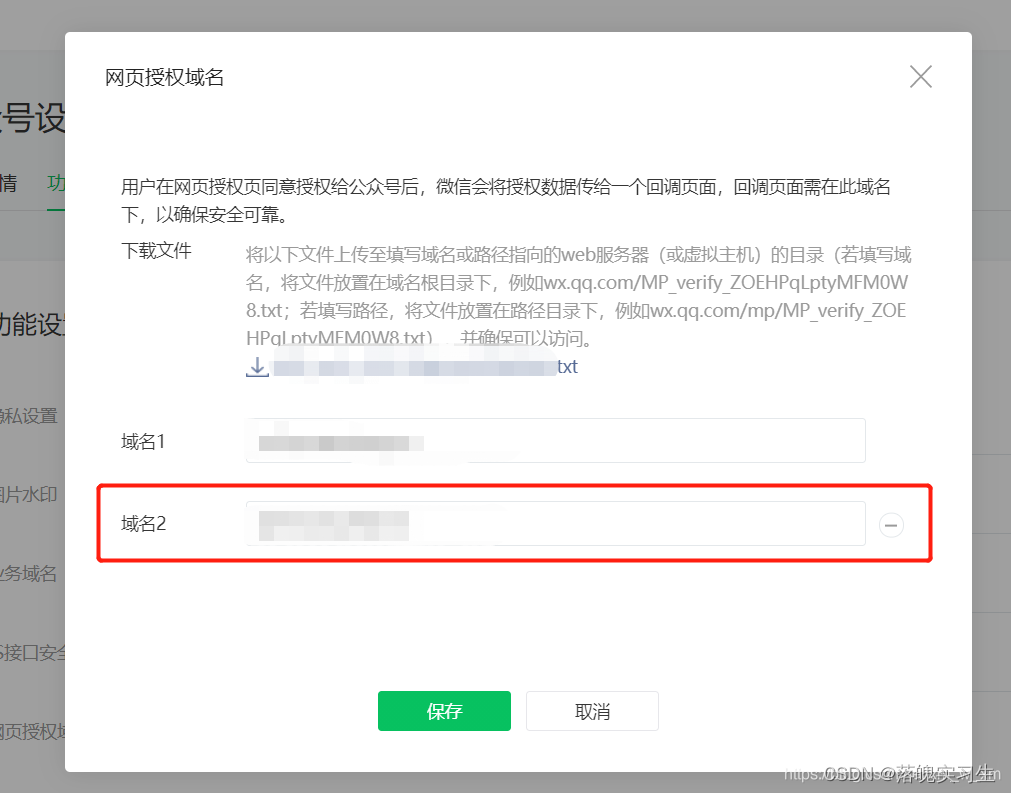
let REDIRECT_URI = encodeURIComponent(“重定向地址”);
let URL = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${APPID}&redirect_uri=${REDIRECT_URI}&response_type=code&scope=snsapi_login&state=STATE&connect_redirect=1#wechat_redirect`;
window.location.href = URL;
关于网页授权的scope的区别说明
- 以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
- 以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
- 如果为网页应用则填写snsapi_login
- 用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其他微信接口,都是需要该用户(即openid)关注了公众号后,才能调用成功的。
二、第二步 通过code获取access_token
在上边pc扫码或者微信内置浏览器中授权登录后,会重定向到我们指定的地址。
例:域名/login/wechat/callback?code=071w80Ga1DIkmE0tdhHa1hA3QU0w80Gn&state=test
可以看到回调地址会有code和state两个参数
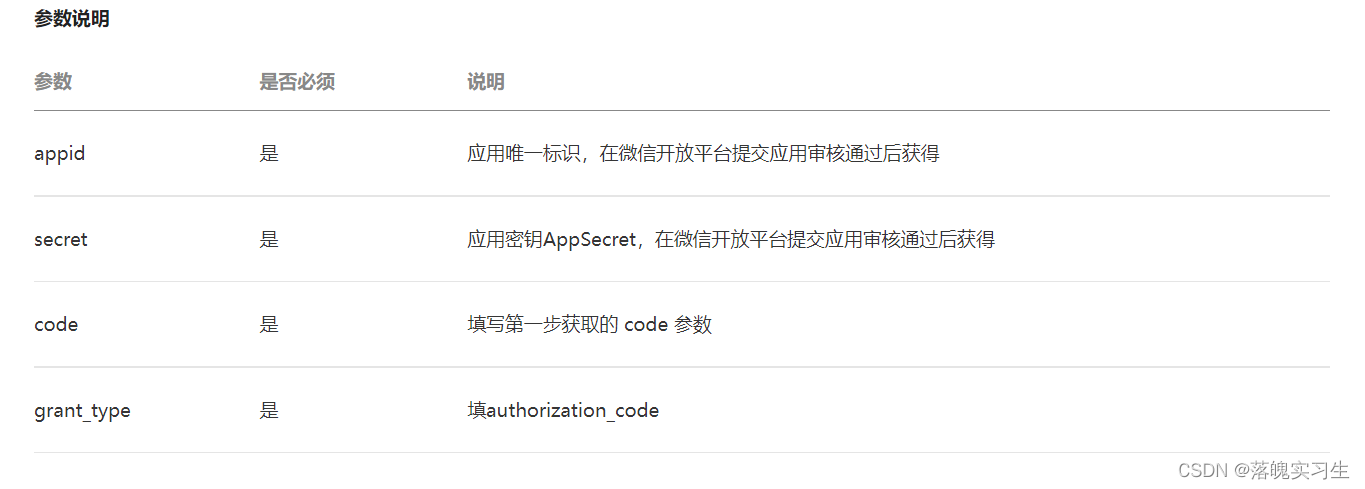
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code

正确的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE",
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}

错误返回样例:
{"errcode":40029,"errmsg":"invalid code"}
返回openId和unionId这个时候就可以跟自己的业务进行关联了
三、获取用户个人信息
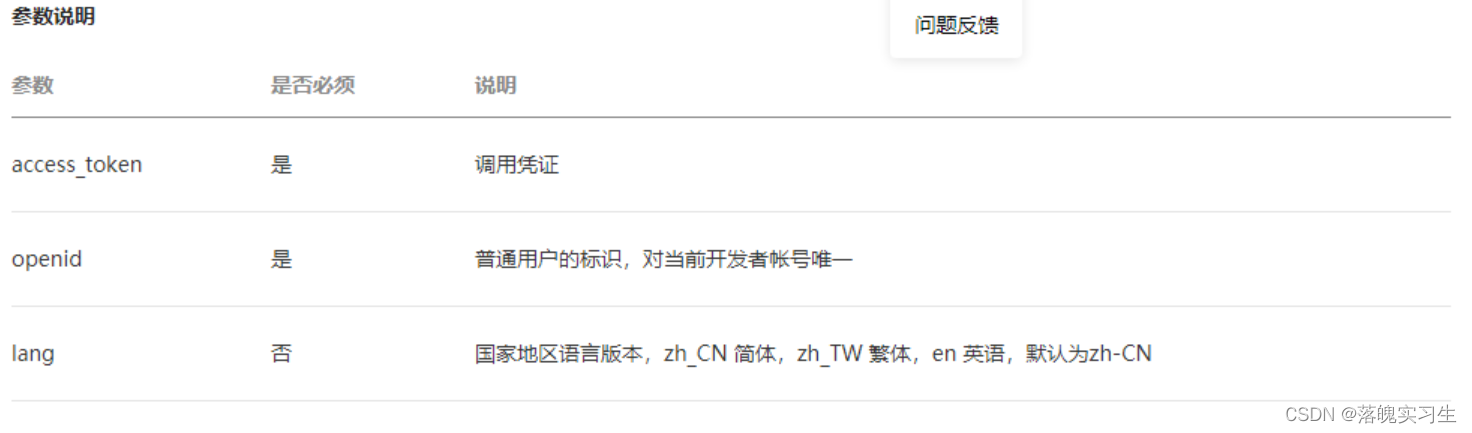
http请求方式: GET
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID

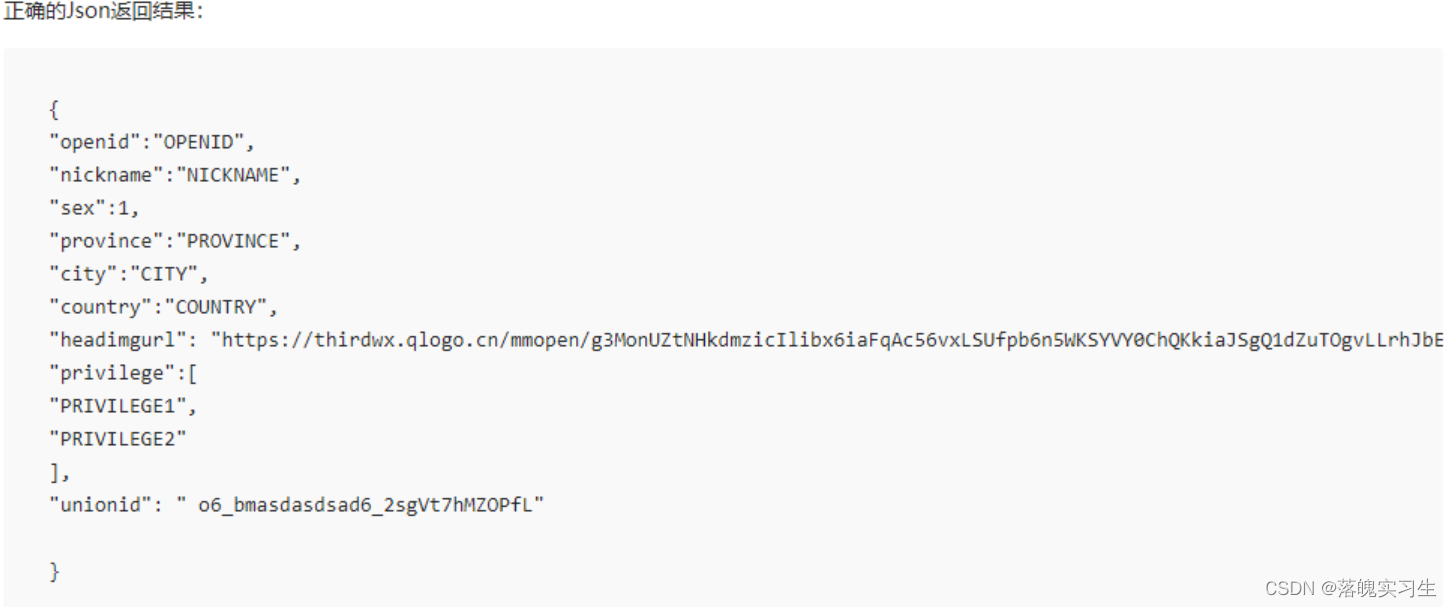
返回说明



![[附源码]JAVA毕业设计衡水特产展销系统(系统+LW)](https://img-blog.csdnimg.cn/4f51d9e7a1354178bfdd93af1e0eb15b.png)