之前我们分享了 如何下载并安装 Alteryx Designer。然而,对于内网环境的用户来说,就无法使用上述方法来激活软件了!那么,不能连接外网的电脑该如何离线激活 Alteryx Designer 呢?
本期《举个栗子!Alteryx 技巧》,我们就来分享:离线激活 Alteryx Designer!
要在离线的电脑上激活 Alteryx,你需要有另一台电脑来访问 Alteryx 下载和许可门户,以便能够上传请求 .req 文件,然后使用 .bin 文件来激活离线电脑上的许可证。
具体步骤如下:
01、请求激活
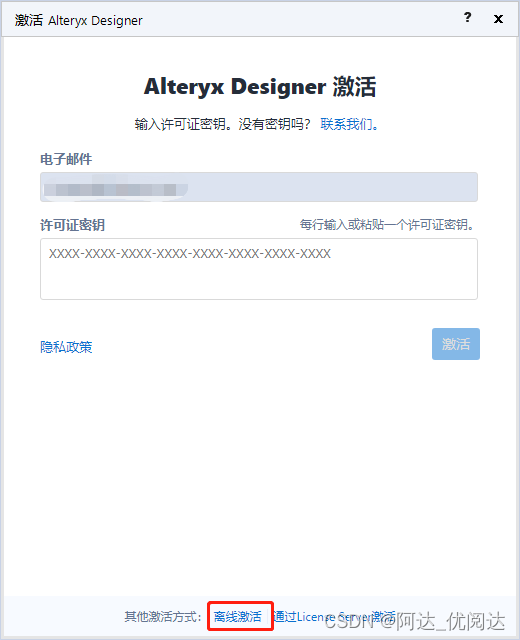
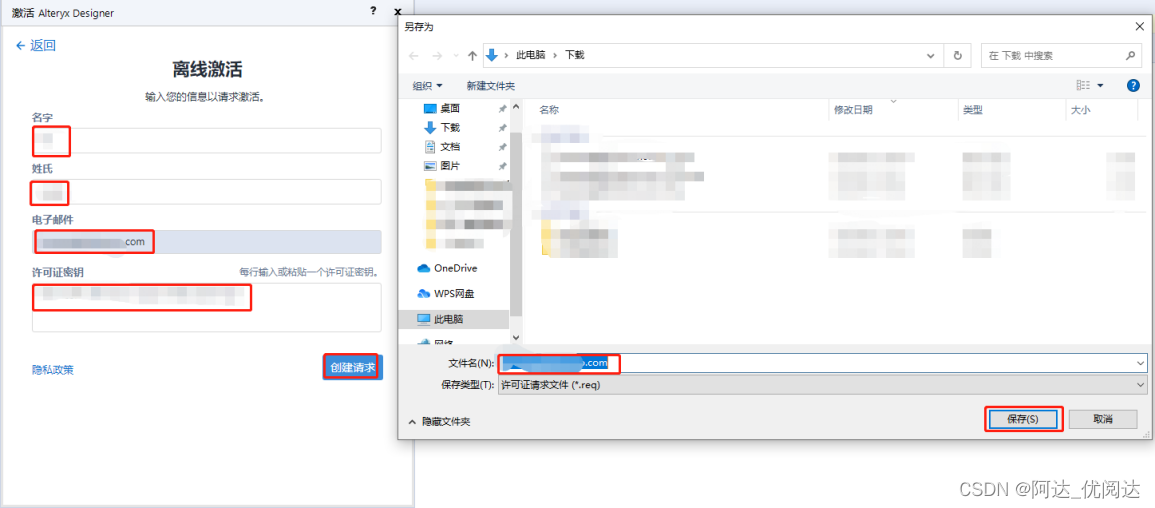
打开 Alteryx Designer ,选择激活窗口上的离线激活;如果 Alteryx Designer 激活窗口不会自动打开,选择“选项” > “管理许可证”。当窗口打开时,选择激活许可证。

阅读离线激活许可证的步骤,点击“创建”按钮,以创建请求文件。

输入你的个人信息(姓名、电子邮箱)及许可证密钥,创建请求,选择保存位置,保存 .req 文件。

02、获取激活文件
找到一台能上网的电脑,把 .req 文件从离线电脑拷贝过来,并打开 Alteryx 下载和许可门户网站:licenses.alteryx.com
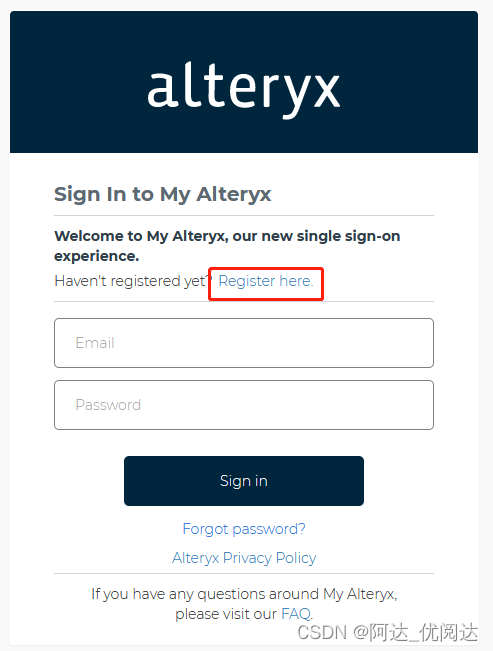
填写注册信息,创建离线激活文件,如果你从未注册过,可以先注册信息,再进行下一步;如果已经注册,可以直接登录账号。

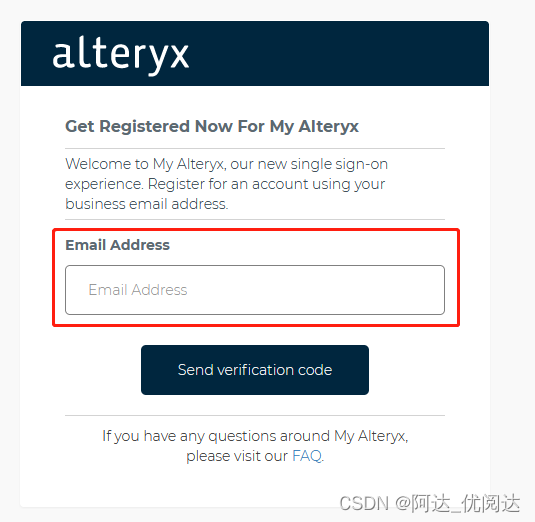
输入你的邮箱地址。

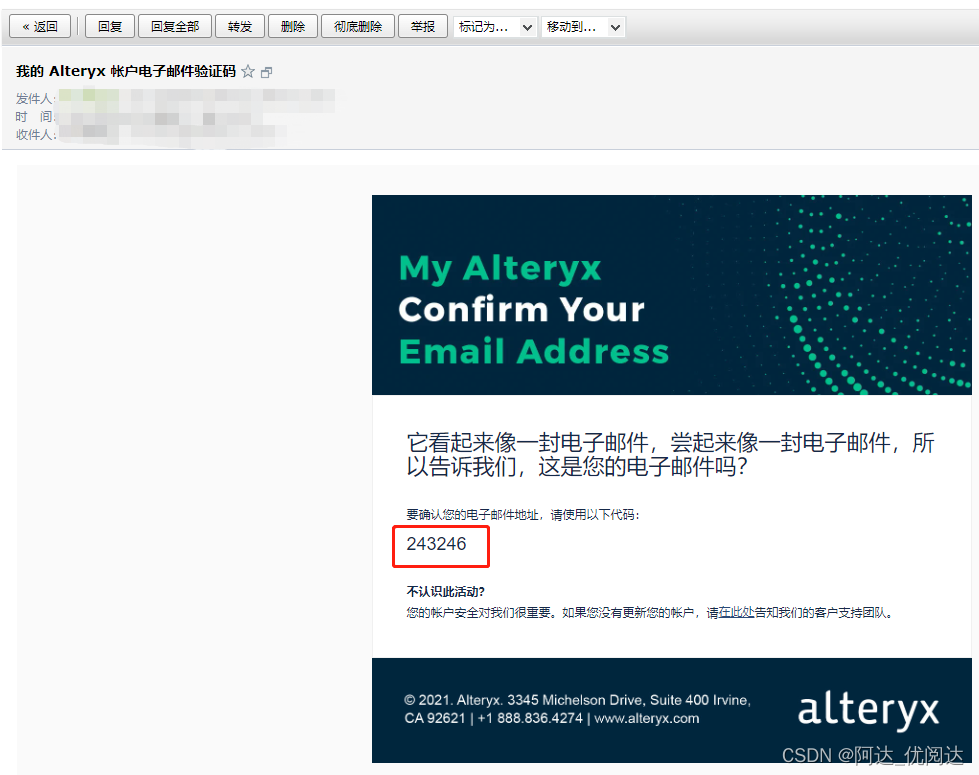
申请给你的邮箱发送验证码。

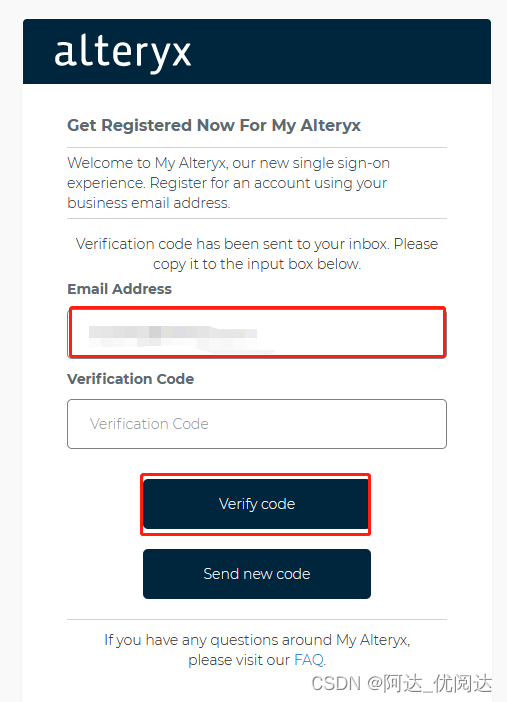
打开你的邮件,复制验证码,粘贴在上面的验证码输入框中。

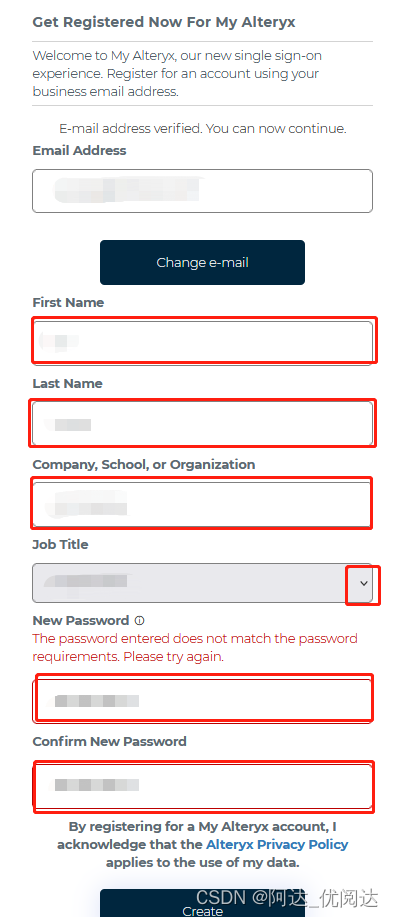
输入注册信息,包括姓名、企业/学校/组织、工作岗位、密码等。

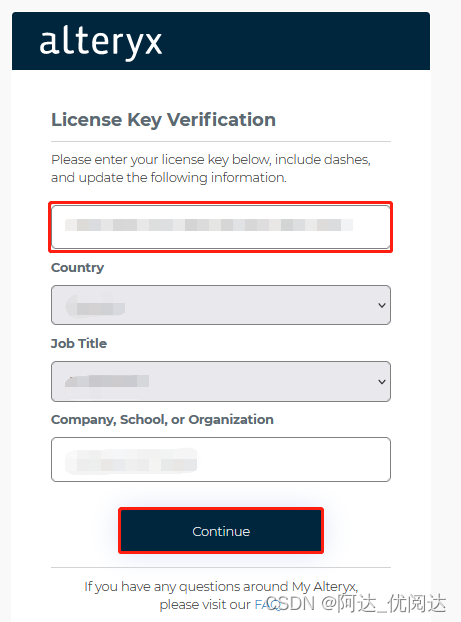
输入你的激活码,选择国家、职称。

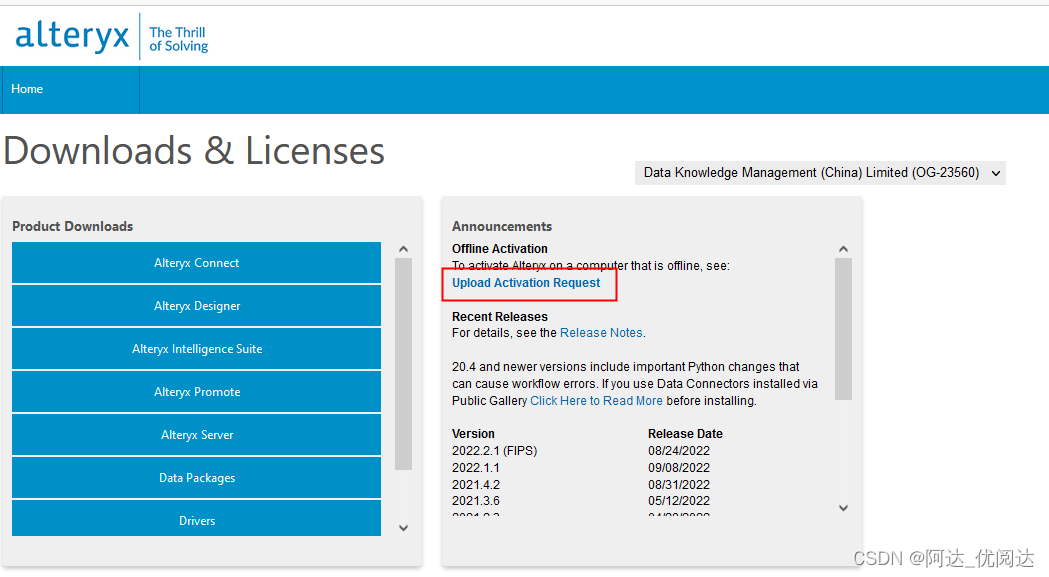
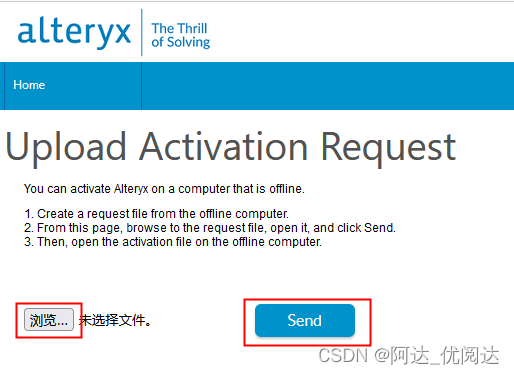
进入离线激活的页面,点击蓝字“Upload Activation Request”。

点击“浏览”按钮,选择拷贝过来的 .req 文件并上传,以来请求产品激活。

Alteryx 下载和许可门户将生成一个带有你的电子邮件地址和 .bin 扩展名(例如,name@company.com.bin)的激活文件,并自动保存在默认下载地址上。

03、离线激活
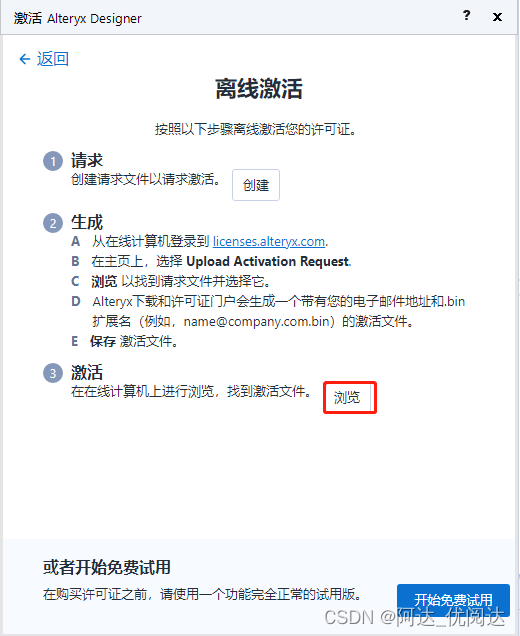
把 .bin 文件拷贝到离线的电脑上,点击“浏览”按钮。

选择 .bin 文件。

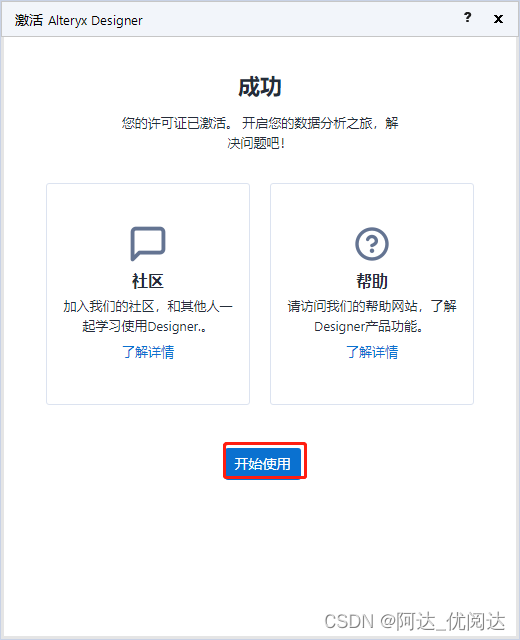
激活成功,点击“开始使用”,即可开启你的分析之旅。

本期Alteryx 技巧,你 Get 到了吗?
赶快打开电脑试试看吧~
文章部分信息来源于网络,如有侵权请告知