场景
VS2019新建WebService/Web服务/asmx并通过IIS实现发布和调用:
VS2019新建WebService/Web服务/asmx并通过IIS实现发布和调用_霸道流氓气质的博客-CSDN博客
在上面实现发布WebService的基础上,怎样在html中通过jquery对接口发起
请求和解析数据。
注:
博客:
霸道流氓气质的博客_CSDN博客-C#,架构之路,SpringBoot领域博主
实现
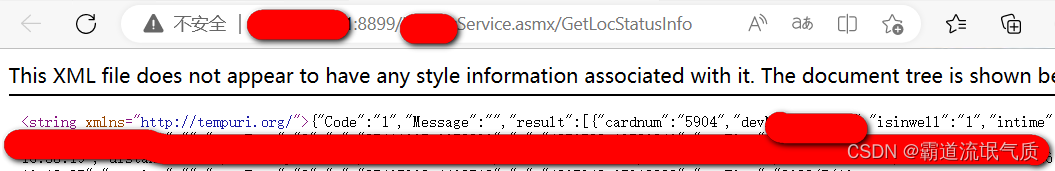
1、WebSerivce返回json字符串。
这里直接使用转义后的json模拟数据
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
public class WebService1 : System.Web.Services.WebService
{
[WebMethod]
public string GetLocStatusInfo(string CardNum,string CardType)
{
return "{\"Code\":\"1\",\"Message\":\"\",\"result\":[{\"cardnum\":\"5904\",\"devNum\":\"31794\",\"isinwell\":\"1\"}]}";
}
}
2、新建html,并引入Jquery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-3.5.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
window.setInterval(() => {
//响应正常
$.ajax({
type: "get",
//这样会提示 缺少参数: CardNum。
//url: `http://ip:8899/KjtxLocService.asmx/GetLocStatusInfo`,
url: `http://ip:8899/KjtxLocService.asmx/GetLocStatusInfo?CardNum=&CardType=3`,
dataType: "xml",
contentType: "application/xml",
success: (result) => {
let data = JSON.parse(result.getElementsByTagName('string')[0].innerHTML);
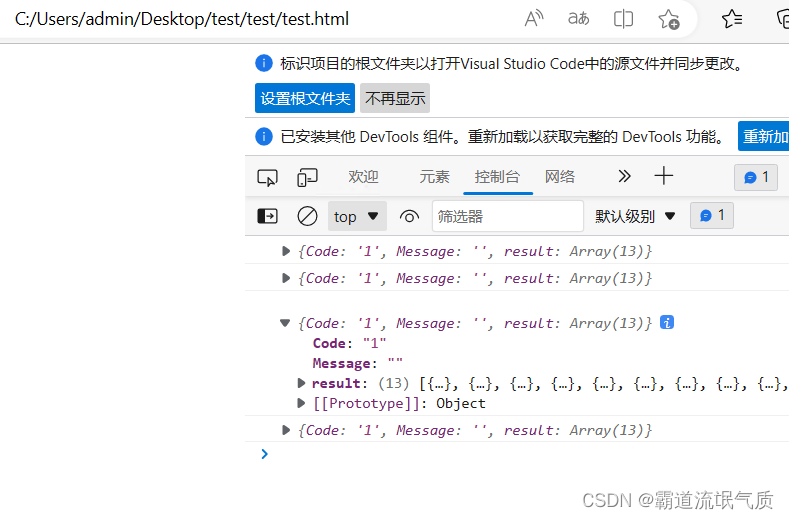
console.log(data);
},
error: function(e) {
console.log(e);
},
});
}, 6000)
</script>
</head>
<body>
</body>
</html>这里使用定时器对接口发起定时调用。
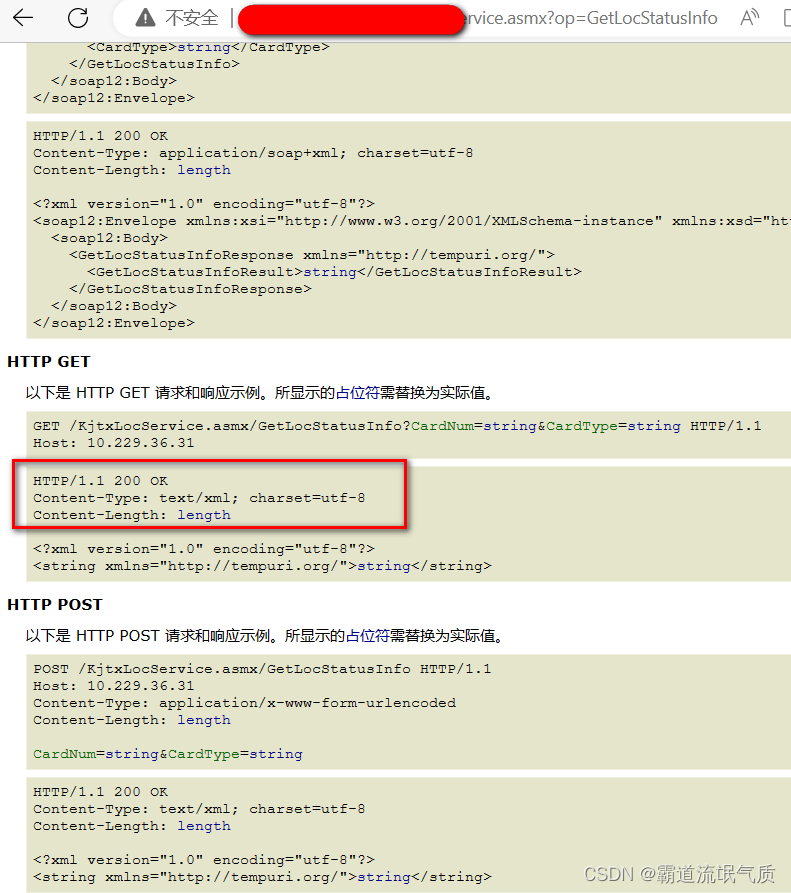
这里的contentType: "application/xml",是根据接口中的提示确定的

请求到数据后进行处理
let data = JSON.parse(result.getElementsByTagName('string')[0].innerHTML)
这是因为接口返回的是xml中包含着json字符串。
3、此时直接在浏览器中打开该html,查看控制台会提示跨域
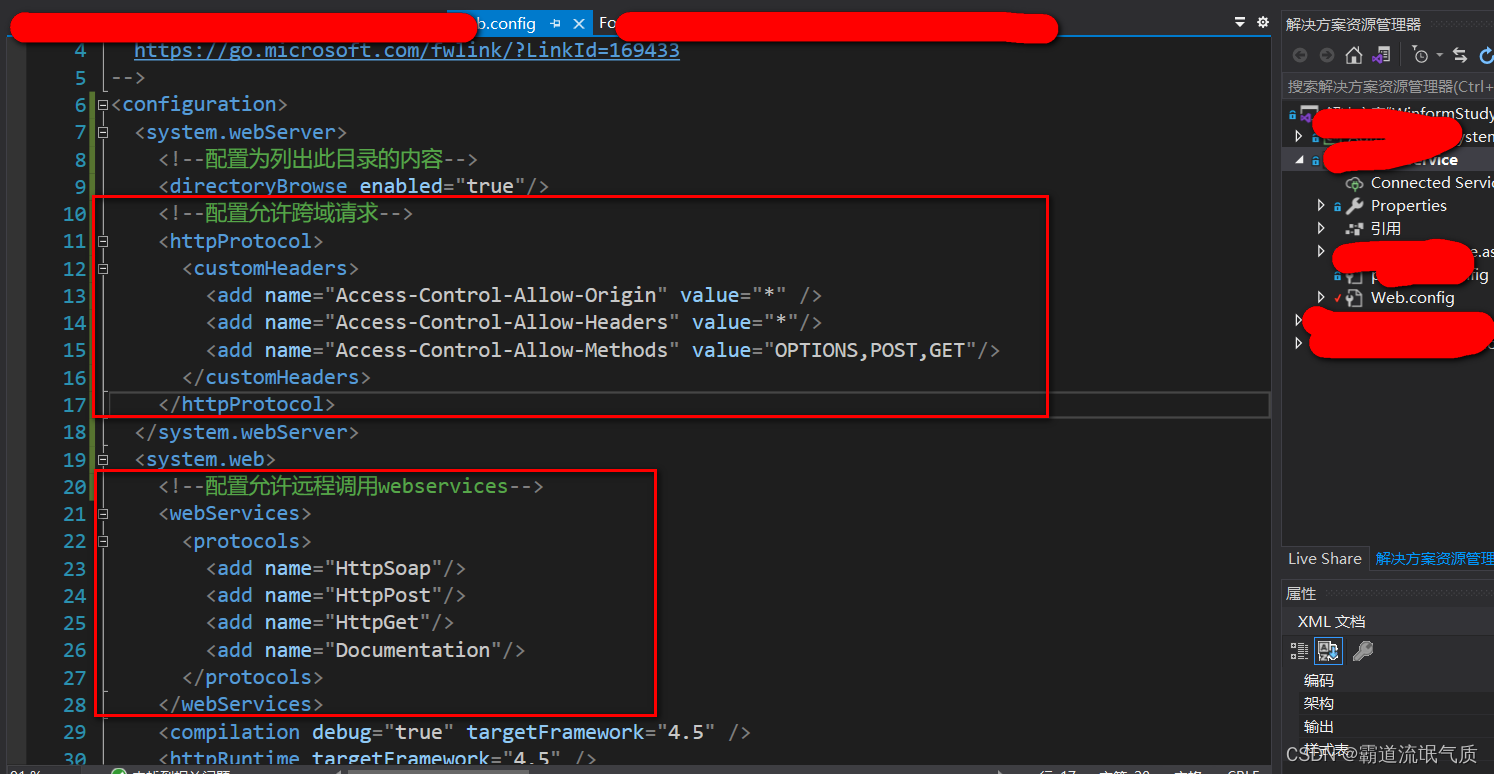
需要修改webservice中的Web.config文件,在configuration中配置允许跨域请求
<system.webServer>
<!--配置为列出此目录的内容-->
<directoryBrowse enabled="true"/>
<!--配置允许跨域请求-->
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="*"/>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/>
</customHeaders>
</httpProtocol>
</system.webServer>如果需要在其他机器上远程访问,还需要在configuration开启如下配置
<system.web>
<!--配置允许远程调用webservices-->
<webServices>
<protocols>
<add name="HttpSoap"/>
<add name="HttpPost"/>
<add name="HttpGet"/>
<add name="Documentation"/>
</protocols>
</webServices>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>修改位置

4、此时则不会再出现跨域提示,也能正常获取json数据了