如何正确设置谷歌地图

在给Wordpress网站配置谷歌地图时,常常会出现谷歌地图无法显示的问题。具体提示为Oops! something went wrong,如下图。出现这种问题有如下原因。
内容 隐藏
一、地址不正确
二、API 没填
三、插件冲突

一、地址不正确
很多公司的地址在谷歌地图上是搜不到的,只有在谷歌地图上能够搜到的地图才可以展示出来。在网站上写地址基本上会精确到门牌号,精确到具体某条路,这个很多是搜不到的。如果实在想要展示出来具体到某条路某个门牌号的话,建议自行到谷歌地图上去添加你的地址,这样也就可以搜到了。大部分人会选择比较省力的方法,也就是把具体的某条路,门牌号删掉,这样就可以展示出来了。
例如如下的地址:
修改前:No.221 Weiershi Rd , Yueqing economic development zone , Wenzhou, China (不能展示)
修改后:Yueqing economic development zone , Wenzhou, zhejiang China (可以展示)
另外一个就是很多人喜欢在地址后面加上邮编,如这样: Yueqing economic development zone , Wenzhou, China 325600
这样谷歌也是识别不出来的,要把邮编去掉。
二、API 没填
如果想要使用谷歌地图功能,就必须先填写API。API没填的话,是无法使用谷歌地图功能的。API申请需要到谷歌API中心去申请,也很简单,在申请之前保证你的谷歌账号已经登陆。
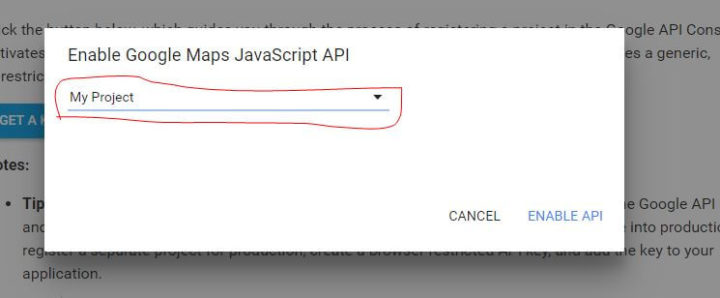
点击这里 进入API申请页面,你可以看到如下页面。

点击GET A KEY,进入到获取API的页面,选择My project,点击ENABLE API。

 正在上传…重新上传取消这样API就申请成功了,把下面的API copy 到你的网站就可以。
正在上传…重新上传取消这样API就申请成功了,把下面的API copy 到你的网站就可以。
一般API设置到这里就完成了,如果你想要更加安全的话,可以在指定这个API仅能供你的网站使用。这需要到 Google Api Console里面进行设置,点击这里设置API。
如下图,选择My project, 点击继续。

在下面的为项目添加凭据的选择中,不要动,直接点击我需要哪些凭据,系统就会自动跳出来你的凭据。

这里我设置了两个API,你不用管,直接点击完成即可。

这样系统就跳转到API Key 的管理页面。如果你有多个网站,就可以创建多个API Key。有感叹号的API Key就是没有设置制定网站才可以使用的API key,你可以点击修改。

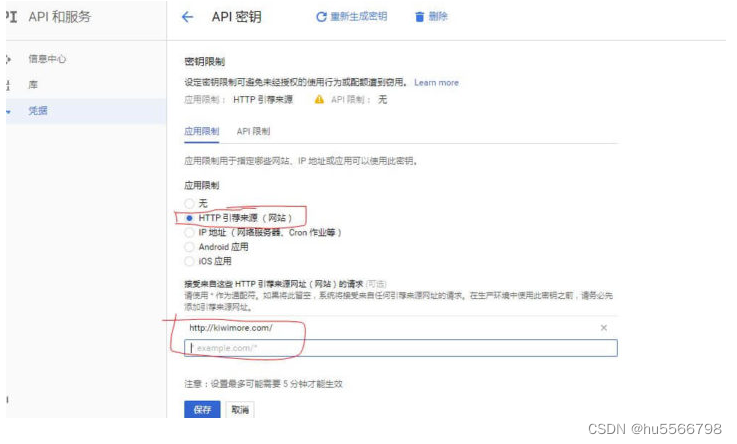
你可以对API进行修改,在应用限制那里选择http 引荐来源,然后再下面的空格地方输入你的网站域名,点击保存,你的api就设置完成了。

一般付费主题都会提供google api的接口,这里以avada主题为例。进入avada的主题设置区(theme option),在搜索栏搜索google,Google map的功能设置区就出来了。


你把刚才的API copy 到里面,再把地址填进去就可以了。

这样设置就基本完成,你想要在哪个地方添加地图功能,就添加,再把地址输进去就可以展示出来了。
三、插件冲突
如果上面两步都没有出错,那么可能是谷歌的JS跟你的插件相冲突了,选择你所有的插件,然后停用他们。这个时候刷新谷歌地图页面,地图就显示出来了。
这个时候你再一个插件一个插件的激活使用,每激活一个插件就刷新下地图页面,看看地图能否正常使用。当激活到某个页面时,地图不能使用,证明就是这个插件不兼容地图了。
一般这种插件都是缓存加速插件,所以如果网站出现展示异常,首先要考虑的是缓存加速插件可能冲突,停用缓存插件试试。