什么是数据可视化?
基本概念:是关于数据视觉表现形式的科学技术研究
这个概念向我们传达了两个信息:
(1)数据可视化是一门学科
(2)数据可视化与数据和视觉有关
数据可视化简单理解,就是将数据转换成易于人员辨识和理解的视觉表现形式,如各种2D图标、3D图标、地图、矢量图等等,随着技术的不断进步,数据可视化的边界也在不断扩大。
特点:
- 单机离线
- 数据量小,维度小
1.canvas
1.1 canvas绘制线段
canvas是HTML5的新特性,它允许我们使用canvas元素在网页上通过javaScript绘制图像。
canvas标签
- canvas标签默认宽度与高度 300 * 150
- 浏览器认为canvas标签是一张图片
- 给canvas画布添加文本内容没有任何意义
- 给canvas标签添加子节点没有任何意义的
- 你想操作canvas画布:画布当中绘制图形、显示一个文字,都必须通过JS完成
- canvas标签的width|height务必通过canvas标签属性width|height设置
- 切记不能通过样式去设置画布的宽度与高度

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
</body>
</html>
<script>
//canvas标签任何操作务必通过JS完成
//通过JS当中"笔"去完成
let canvas = document.querySelector('canvas');
//获取画布的笔【上下文】
let ctx = canvas.getContext('2d');
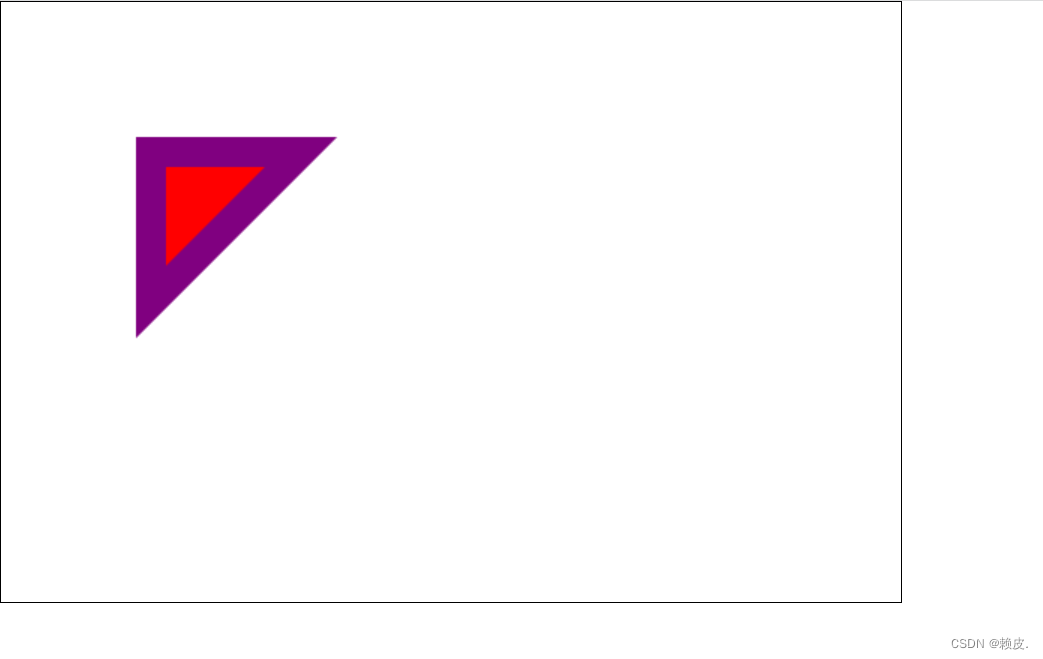
//绘制线段:绘制线段的起点的设置
ctx.moveTo(100,100);
//其他点的设置:可以有多个
ctx.lineTo(100,200);
ctx.lineTo(200,100);
//设置图形的填充的颜色
ctx.fillStyle = "red";
ctx.fill();
//设置线段的颜色与宽度
ctx.strokeStyle = "purple";
ctx.lineWidth="20"
//可以设置起点与最终的结束点连接在一起
ctx.closePath();
//stroke方法绘制线段
ctx.stroke();
</script>
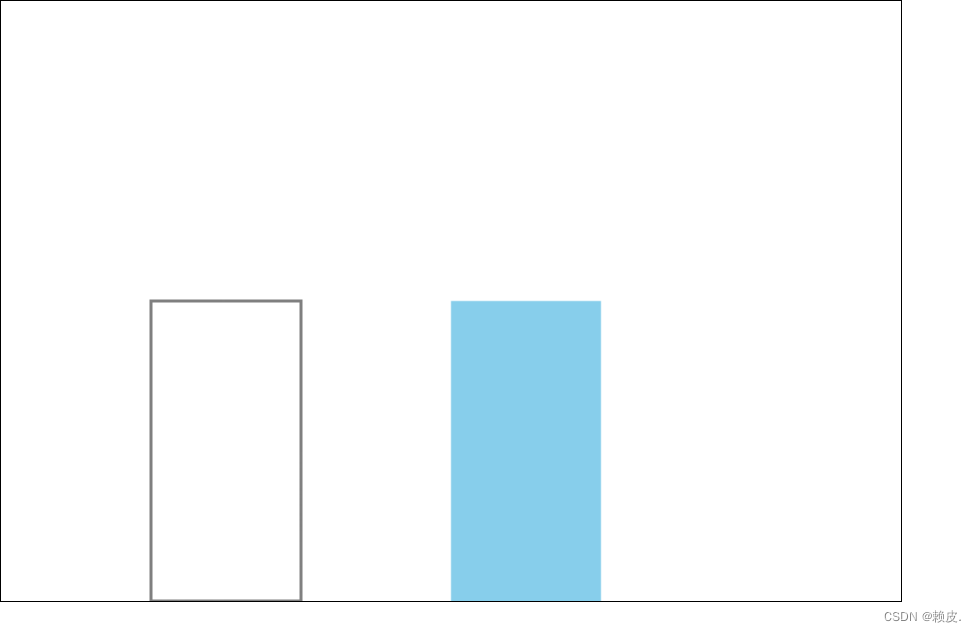
1.2 canvas绘制矩形
fillRect(x, y, width, height)绘制填充颜色的矩形strokeRect(x, y, width, height)绘制线条的矩形

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0px;
padding:0px
}
canvas{
border:1px solid black;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
</body>
</html>
<script>
//获取DOM节点
let canvas = document.querySelector('canvas');
//获取上下文
let ctx = canvas.getContext('2d');
//绘制矩形第一种方式:参数为x、y、w、h
//这种的矩形没有办法设置填充颜色
ctx.strokeRect(100,200,100,200);
//第二种方式绘制矩形
//填充颜色可以替换
//绘制图形之前设置填充颜色
ctx.fillStyle = 'skyblue';
ctx.fill();
ctx.fillRect(300,200,100,200);
</script>
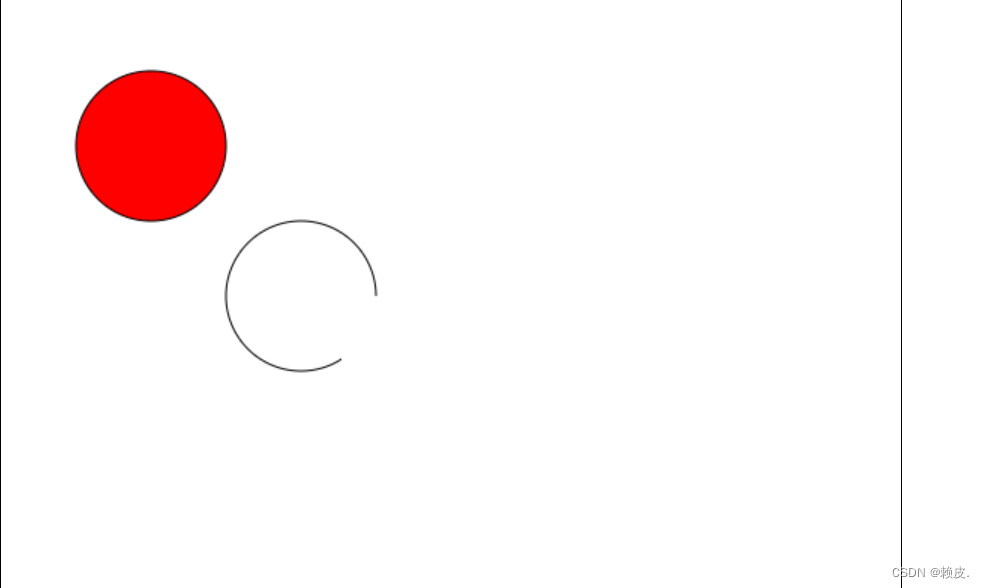
1.3 canvas绘制圆形
-
arc(x, y, radius, starAngle, endAngle, anticlockwise)- x:圆心的x坐标
- y:圆心的y坐标
- radius:半径
- starAngle:开始角度
- endAngle:结束角度
- anticlockwise:是否逆时针(true)为逆时针,(false)为顺时针

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
canvas{
border: 1px solid black;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
</body>
</html>
<script>
//获取DOM
let canvas = document.querySelector('canvas');
//获取上下文
let ctx = canvas.getContext('2d');
//绘制圆形
ctx.beginPath();
//绘制圆形的方法:x、y,r,起始弧度、结束的弧度,是否逆时针绘制
ctx.arc(100,100,50,0,2 * Math.PI,true);
//设置填充颜色
ctx.fillStyle = 'red';
ctx.fill();
//绘制圆形
ctx.stroke();
//绘制一个元
ctx.beginPath();
ctx.arc(200,200,50,0,1,true);
ctx.stroke();
</script>
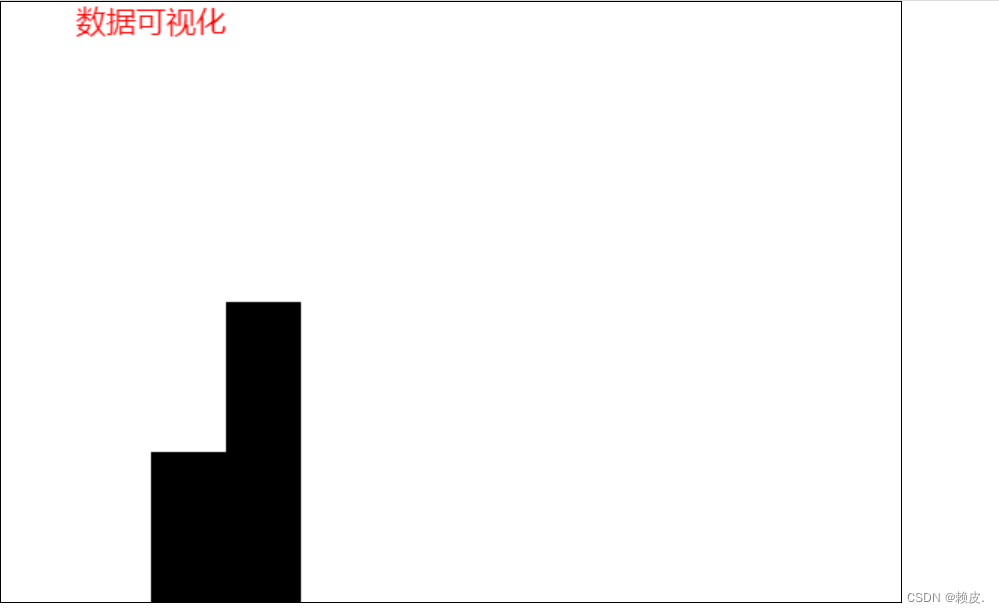
1.4 清除画布与绘制文字

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0 ;
padding: 0;
}
canvas{
border: 1px solid black;
}
</style>
</head>
<body>
<!-- 画布的宽度与高度通过属性设置,千万别通过样式去设置 -->
<canvas width="600" height="400"></canvas>
</body>
</html>
<script>
//获取节点
let canvas = document.querySelector('canvas');
//获取上下文-笔
let ctx = canvas.getContext('2d');
//绘制矩形
ctx.fillRect(100,200,100,200);
//清除画布-整个画布被清除
//ctx.clearRect(0,0,600,400);
//清除部分画布
ctx.clearRect(100,200,50,100);
//设置文字大小
ctx.font="20px 微软雅黑";
ctx.fillStyle ='red';
//绘制文字
ctx.fillText("数据可视化",50,20);
</script>
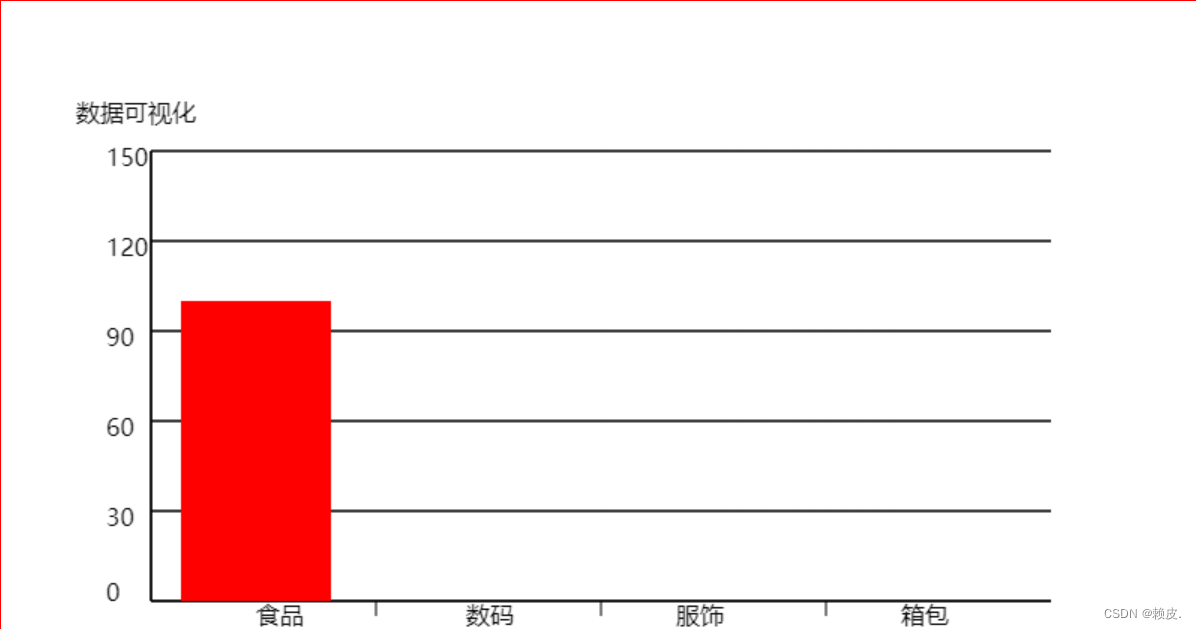
1.5 绘制柱状图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
canvas{
border: 1px solid red;
}
</style>
</head>
<body>
<canvas width="800" height="420"></canvas>
</body>
</html>
<script>
//获取节点
let canvas = document.querySelector('canvas');
//获取上下文
let ctx = canvas.getContext('2d');
//绘制文本--左上角的文本
ctx.font="16px 微软雅黑";
ctx.fillText('数据可视化',50,80);
//绘制线段
ctx.moveTo(100,100);
ctx.lineTo(100,400);
ctx.lineTo(700,400);
ctx.stroke();
//绘制其他的线段
ctx.moveTo(100,100);
ctx.lineTo(700,100);
ctx.fillText('150',70,110);
ctx.moveTo(100,160);
ctx.lineTo(700,160);
ctx.fillText('120',70,170);
ctx.moveTo(100,220);
ctx.lineTo(700,220);
ctx.fillText('90',70,230);
ctx.moveTo(100,280);
ctx.lineTo(700,280);
ctx.fillText('60',70,290);
ctx.moveTo(100,340);
ctx.lineTo(700,340);
ctx.fillText('30',70,350);
ctx.fillText('0',70,400);
ctx.stroke();
//绘制水平轴底部的线段
ctx.moveTo(250,400);
ctx.lineTo(250,410);
//底部的文字
ctx.fillText('食品',170,415);
ctx.moveTo(400,400);
ctx.lineTo(400,410);
ctx.fillText('数码',310,415);
ctx.moveTo(550,400);
ctx.lineTo(550,410);
ctx.fillText('服饰',450,415);
ctx.fillText('箱包',600,415);
ctx.stroke();
//绘制矩形
ctx.fillStyle = 'red';
ctx.fillRect(120,200,100,200)
</script>
2. svg
svg是一种基于XML的图像文件格式,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形
2.1 基本的SVG元素
<svg>包裹并定义整个矢量图。<line>创建一条直线<polyline>创建折线<circle>创建圆<ellipse>创建圆和椭圆<polygon>创建多边形<path>指定点一级点和点之间的线来创建任意形状
svg双闭合标签:默认宽度与高度300 * 150
svg绘制图形务必在svg标签内部使用绘制图形
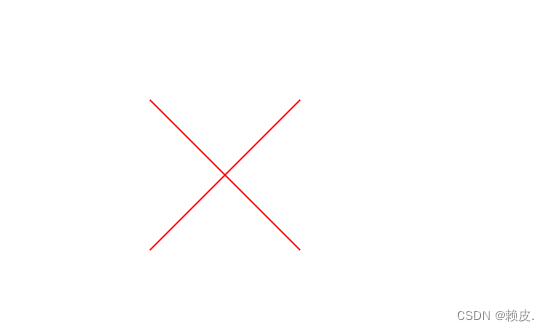
2.2 绘制直线

<svg class="box">
<!-- x1 y1第一个点的坐标 x2 y2 第二个点的坐标 -->
<line x1="100" y1="100" x2="200" y2="200" stroke="red"></line>
<line x1="100" y1="200" x2="200" y2="100" stroke="red"></line>
</svg>
2.3 绘制折线

绘制折线:可以多个点,多个点的时候,最好带有逗号
<polyline points="300 300, 50 100, 120 400,20,20" fill-opacity="0" stroke="cyan"></polyline>
2.4 绘制矩形

fill属性:设置填充颜色的 fill-opacity设置填充颜色的透明度 stroke:线的颜色
<rect x="400" y="400" width="150" height="50" fill="pink"></rect>
2.5 绘制圆形

<circle cx='370' cy='95' r='50' style='stroke:cyan; fill:none'</circle>
2.6 绘制圆形|椭圆

cx cy :圆心点坐标
rx: x轴半径
ry :y轴半径
<ellipse cx="500" cy="500" rx="100" ry="50" style="fill:black;"></ellipse>
2.7 多边形

<polygon points="600 100, 300 400, 750 100" stroke="red" fill-opacity="0" />
2.8 绘制任意图形

M:移动到初始位置
L:画线
Z:将结束和开始点闭合
<path fill-opacity="0" stroke="skyblue" d="
M 10 10
L 20 400
L 30 120
L 40 66
L 50 99
L 60 120
L 70 99
Z
"></path>