前言
HTML5的新特性主要是针对以前的不足,增加了一些新标签,新表单和新表单属性
但是呢!这些标签大多都存在兼容性的问题,基本是IE9以上的版本才支持
之前我们做布局,都用的是div,但是没有语义性
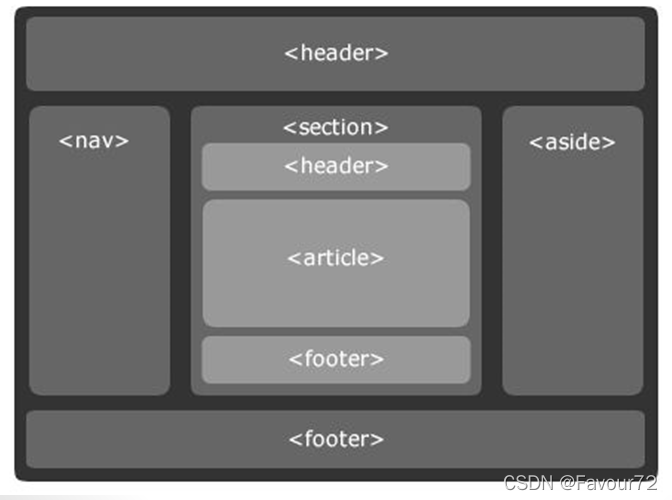
HTML5 引入了许多新的语义化标签,用于更好地描述网页的结构和内容。以下是一些 HTML5 中新增的常用标签:
<header>、
<nav>、
<section>、
<article>、<aside>、<main>、
<footer>、<figure>、
<figcaption>、<video>、
<audio>、<canvas>、
<datalist>、<progress>
、<meter>、
<details>、<summary>、<time>、<mark>、<output>。
下面详细介绍一下这些常用标签的含义和用处。
一、新增块级标签
1.头部标签 <header >
<header > </header>
和div一样的效果,但更具有语义性
<header>
HTML <header> 元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title><style>
.logo {
background: left / cover url('/media/examples/puppy-header-logo.jpg');
display: flex;
height: 120px;
align-items: center;
justify-content: center;
font: bold calc(1em + 2 * (100vw - 120px) / 100) 'Dancing Script', fantasy;
color: #ff0083;
text-shadow: #000 2px 2px 0.2rem;
}
header > h1 {
margin-bottom: 0;
}
header > time {
font: italic 0.7rem sans-serif;
}
</style>
</head>
<body>
<header>
<a class="logo" href="#">Cute Puppies Express!</a>
</header>
<article>
<header>
<h1>Beagles</h1>
<time>08.12.2014</time>
</header>
<p>I love beagles <em>so</em> much! Like, really, a lot. They’re adorable and their ears are so, so snuggly soft!</p>
</article>
</body>
</html>
效果:

2. 导航标签<nav>
<nav>导航</nav>
3.主要内容标签<main>
<main></main>
特点:
高版本浏览器兼容
main能包含别的标签
只能在文中出现一次,且只能当别人的父元素
4.内容标签 <article>
<article></article>
文章段落, 和段落p相似
5.<section>定义文档某个区域
<section> 节</section>
6.<aside>侧边栏标签
<aside>侧边栏</aside>
7.<footer>脚注标签
<footer>脚注 </footer>
注意:
这些语义化标准主要是针对搜索引擎的
可以使用多次
可以尝试做以下案例

二、新增块级标签02
1.<details>关于查看详情出现与隐藏的情况
<details>
<summary>标题</summary>
</details>
可以添加标题
<summary>概要(标题)</summary>
</details>
2. <figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
<figure>
<img src="img/01.jpg" >
<figcaption>
图片标题
</figcaption>
</figure>
figure 元素的内容应该与主内容不相关,但如果被删除,则不应对文档流产生影响。
<img src="img/01.jpg" >
<figcaption> </figcaption>用作文档中插图的图像,带有一个标题:
默认居左对齐
与写的位置相一致,写在图片上面就在上面,反之在下面
二、新增行内块元素标签
1.进度条<progress>
<progress value="20" min="1" max="100"></progress>
value表示进度值
max表示最大进度值
min表示最小进度值
行内块元素,可以定义宽和高
双标记标签
ie浏览器9以及以下不认识这个标签
2. 度量衡<meter>
<meter value="72" min="1" max="100" low="60" high="80"> </meter>
low 低 低于这个值的value还是原来的颜色
high 高 高于这个值的value是红色
在这两个值中间的value是黄色
不加不变颜色
Value 如果标签内没有数字,那么标量的实际值就是0IE就不支持这个啦
标签中的内容可以不包含任何数字,这时最大值会被认为是1;

三、新增行内标签
1. <time> 标签定义公历的时间(24 小时制)或日期
我们早上<time>12:00</time>上课
今年的<time datetime="2022-2-14 00:00:00">情人节</time>我是一个人过
如果不是具体时间就加上datetime
<time> 标签定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。
该元素能够以机器可读的方式对日期和时间进行编码,这样,举例说,用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。
2.标记标签<mark>
今年的<time datetime="2022-2-14 00:00:00">情人节</time>我是<mark>一个人</mark>过
背景颜色是黄色
行内元素(几乎用不到)