环境说明
python 3.11.3
Django 4.2.1
idea 2023.1
一、安装调试
我这里默认idea和python环境都是装好的,直接从建项目开始
新建项目
项目名称: demo
安装Django
//配置清华镜像源
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
pip config set global.trusted-host pypi.tuna.tsinghua.edu.cn
//安装
pip install django==4.2.1
创建Django项目
django-admin startproject Django_demo
Django 项目目录结构
Django_demo //项目目录
|
├── Django_demo //项目最初的Python包
| |
│ ├── __init__.py //一个空文件,声明所在目录的包为一个Python包
| |
│ ├── settings.py //全局配置文件
| |
│ ├── urls.py //声明请求url的映射关系
| |
│ └── wsgi.py // python程序和web服务器的通信协议
|
└── manage.py //命令行工具,用来和Django项目进行交互全局配置说明
这个可以先跳过,后面不明白在回来看
import os
# 项目的相对路径,启动服务的时候会运行这个文件所在路径的manage.py
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# 安全密钥
SECRET_KEY = 'l&!v_npes(!j82+x(44vt+h&#ag7io2x&shnf*9^8fv0d63!0r'
# 是否开启Debug
DEBUG = True
# 允许访问的主机ip,可以用通配符*
ALLOWED_HOSTS = []
# Application definition
# 用来注册App 前6个是django自带的应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
# 中间件 ,需要加载的中间件。比如在请求前和响应后根据规则去执行某些代码的方法
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# 指定URL列表文件 父级URL配置
ROOT_URLCONF = 'djangoDemo.urls'
# 加载网页模板路径
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# WSGI的配置文件路径
WSGI_APPLICATION = 'djangoDemo.wsgi.application'
# 数据库配置 默认的数据库为sqlite
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# 相关密码验证
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# 语言设置 默认英语, 中文是zh-hans
LANGUAGE_CODE = 'en-us'
# 时区设置,中国的是:Asia/Shanghai
TIME_ZONE = 'UTC'
# i18n字符集是否支持
USE_I18N = True
USE_L10N = True
# 是否使用timezone
# 保证存储到数据库中的是 UTC 时间;
# 在函数之间传递时间参数时,确保时间已经转换成 UTC 时间;
USE_TZ = True
# 静态文件路径
STATIC_URL = '/static/'二、app创建及结构说明
比如说我们想整一套paas平台,可能会有集群信息、资源管理、容器监控等各个模块功能
这都是不同的业务线,我们可以把每条业务线都看做一个App
创建app 应用
python manage.py startapp app_demo
app目录结构
Django_demo //项目目录
|
├── Django_demo
| |
│ ├── __init__.py
| |
│ ├── settings.py
| |
│ ├── urls.py
| |
│ └── wsgi.py
|
├── app_demo //app项目目录
| |
│ ├── __init__.py
| |
│ ├── admin.py //对应应用后台管理配置文件
| |
│ ├── apps.py //对应应用的配置文件
| |
│ ├── models.py //数据模块,用于设计数据库等
| |
│ ├── tests.py //编写测试脚本
| |
│ └── views.py //视图层,直接和浏览器进行交互
|
└──manage.py
将app项目名称添加到全局配置中
vi Django_demo/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app_demo', #注册新创建的应用app
]三、基本使用流程
1、添加视图
我们web框架在运行的时候类似nginx、tomcat那种服务,都是启动一个端口然后提供页面访问的,这里的视图相对于一个路由,通过应用访问的路径不同,来返回不同的页面或者结果
vi app_demo/view.py
from django.http import HttpResponse
def login(request): #login 为一个视图函数,每个视图函数必须第一个参数为request
#哪怕不用也要有request字段
return HttpResponse("登录页面") #HttpResponse 直接返回数据如上,我们定义了一个login的函数,当调用的时候浏览器会直接返回一个字符串,下面配置怎么去调用这个函数
2、设置url路径
vi Django_demo/urls.py
from django.urls import path,re_path #导入路由方法
from app_demo import views #导入视图函数
urlpatterns = [
#path 绝对匹配
#re_path 模糊匹配 (支持正则)
path("login/", views.login), #访问服务端的login/路径的请求会触发视图函数返回信息
re_path(r'^hello/$', views.login),
]
注意
我们设置url路径的结尾一定要有斜杠"/"
3、启动测试
#应用配置
python manage.py runserver
#访问
http://127.0.0.1:8000/login/
四、子路由和HTML渲染
上面只是去返回一个值,我们尝试将他和html文件联动起来
创建模板目录
templates目录结构
Django_demo
|
├── Django_demo
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
|
├── app_demo
| |
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├──manage.py
|
└──templates #创建目录全局配置指定html模板文件目录
vi Django_demo/settings.py
import os #导入os模块
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
#初始为[] 添加如下配置
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]添加html文件
我们期望实现当第一次访问时去做一个用户登录的认证,如果登录成功则跳转到正确的主页,反之在登录的主页上反馈报错的信息
vi templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<style>
body{
text-align:center;
}
</style>
</head>
<body>
<form action="/login/" method="post">
{% csrf_token %}
<h1 align="center">登录页面</h1>
<p class="divs">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" align="center">
</p>
<p class="divs">
   <label for="password">密码:</label>
<input type="password" id="password" name="password">
</p>
<input type="submit" value="登录">
<span style="color:red">{{ error }}</span>
</form>
</body>
</html>{{ error }} 是指我们登录失败时,反馈到浏览器的一个变量名
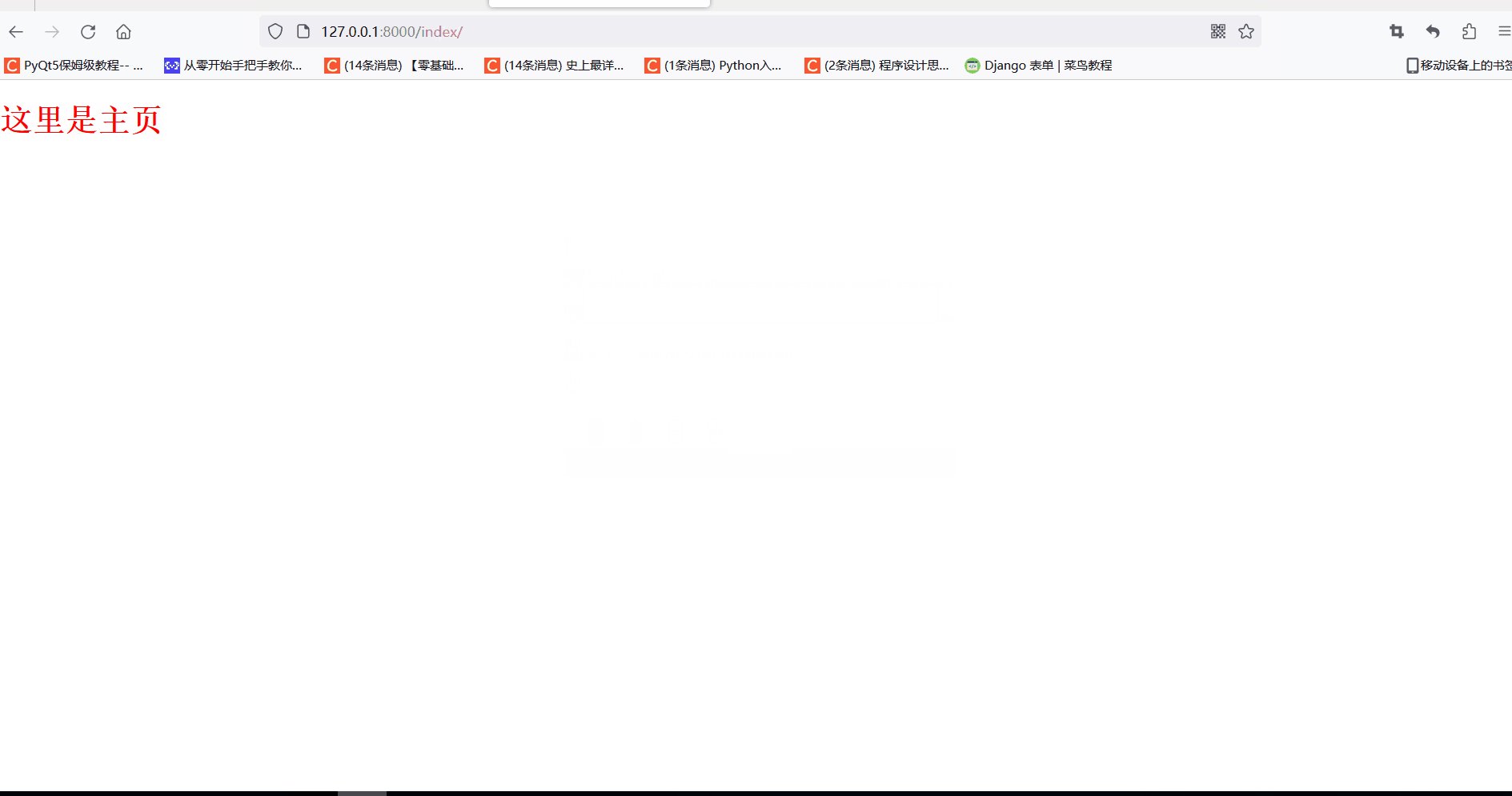
vi templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这里是主页</title>
<style>
h1 { color:red }
</style>
</head>
<body>
<h1>这里是主页</h1>
</body>
</html>修改视图函数
前面我们有了解,视图相当于一个路由,我们在这一层通过各种形式的判断将结果反馈到浏览器上
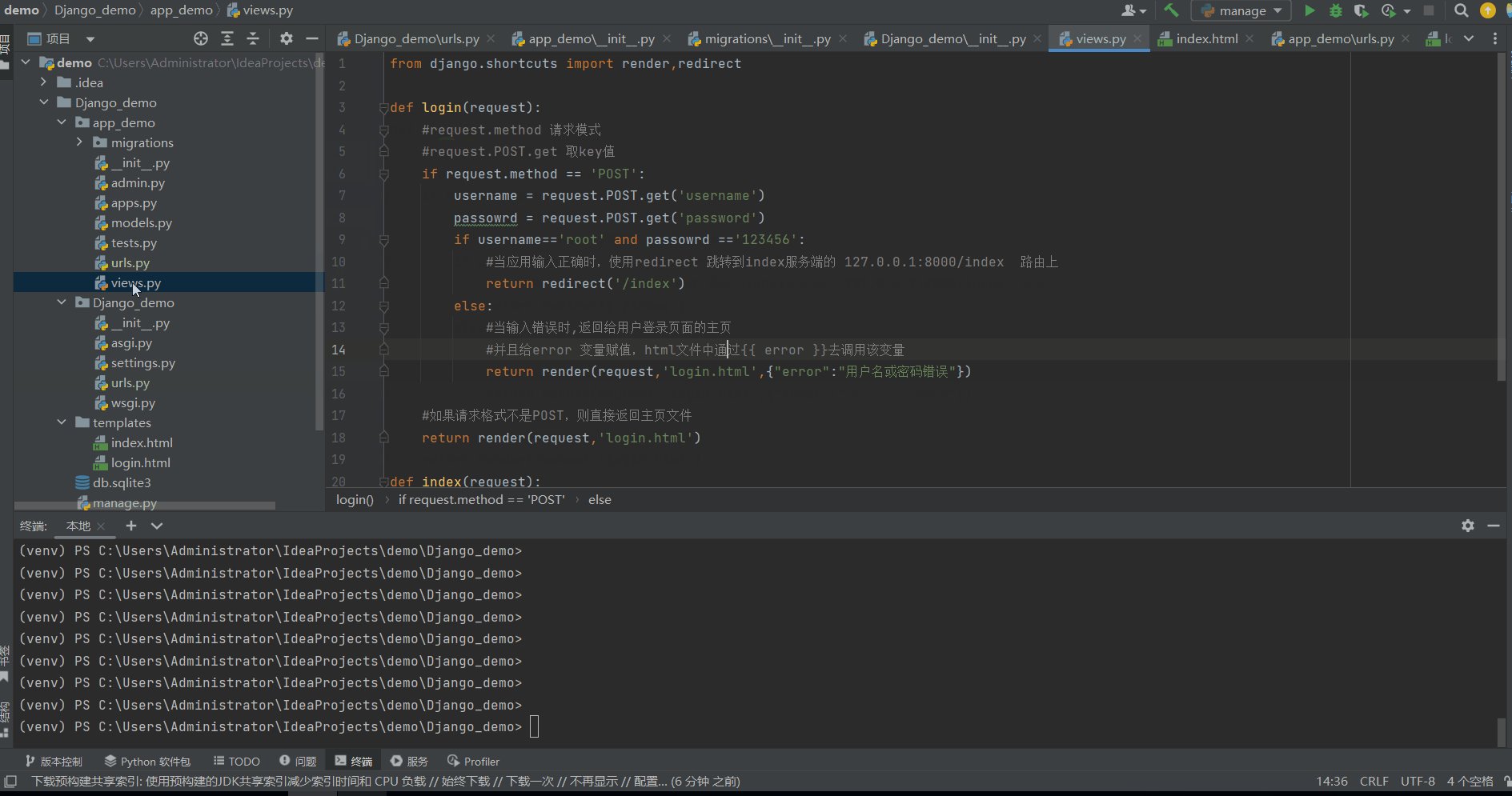
vi app_demo/views.py
from django.shortcuts import render,redirect
def login(request):
#request.method 请求模式
#request.POST.get 取key值
if request.method == 'POST':
username = request.POST.get('username')
passowrd = request.POST.get('password')
#当应用输入正确时,使用redirect 跳转到index服务端的 127.0.0.1:8000/index 路由上
if username=='root' and passowrd =='123456':
return redirect('/index')
else:
#当输入错误时,返回给用户登录页面的主页
#并且给error 变量赋值,html文件中通过{{ error }}去调用该变量
return render(request,'login.html',{"error":"用户名或密码错误"})
#如果请求格式不是POST,则直接返回主页文件
return render(request,'login.html')
def index(request):
return render(request,'index.html')添加app自身的url
我们应用的路由后面会越来越多,都放在全局难以维护,我们将urls拆分到各个应用,先在app_demo下建一个urls.py文件
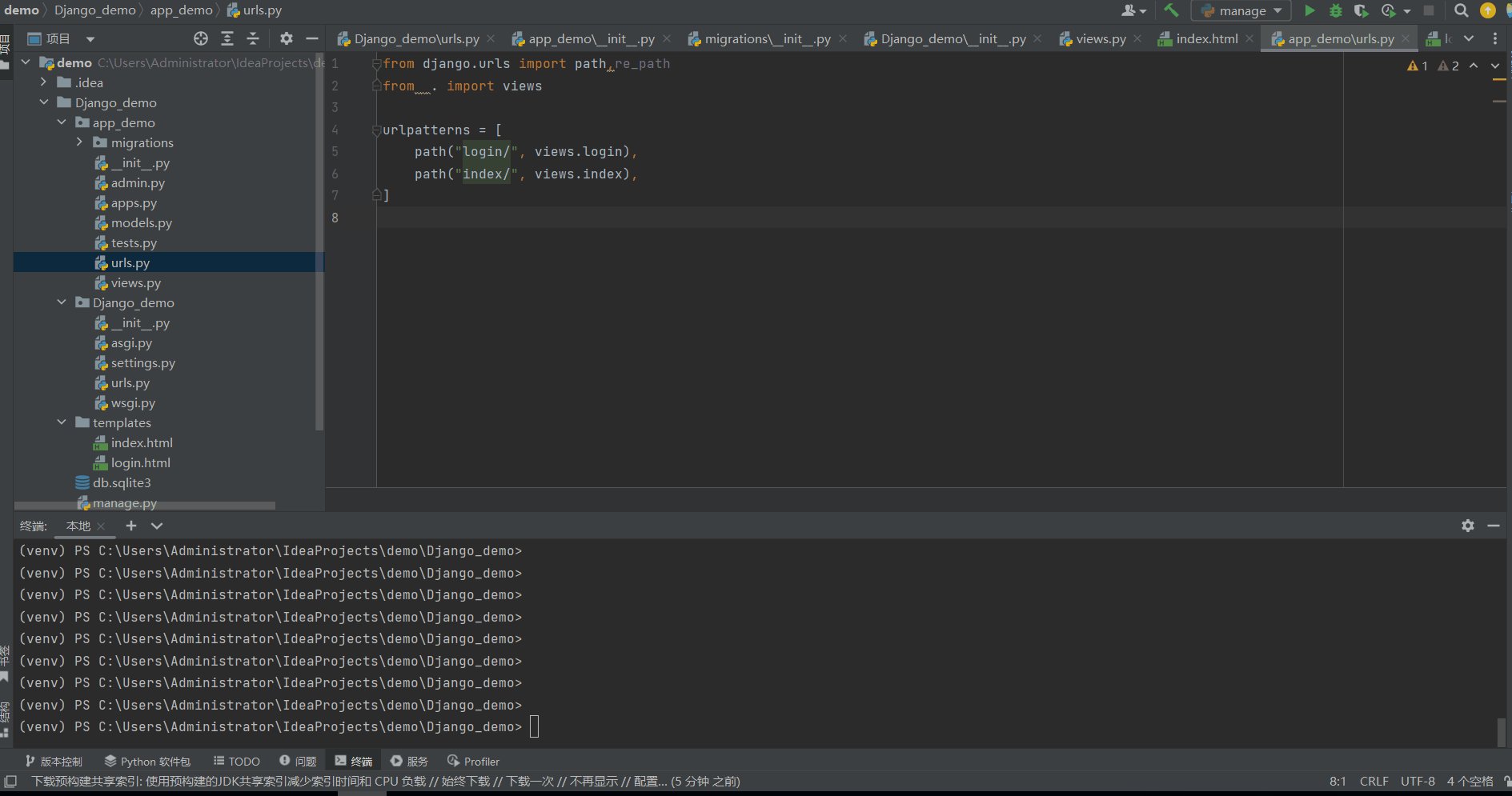
vi app_demo/urls.py
from django.urls import path,re_path
from . import views #导入app下模块
urlpatterns = [
path("login/", views.login), #登录路由
path("index/", views.index), #主页路由
]
vi Django_demo/urls.py
from django.contrib import admin
from django.urls import path,include
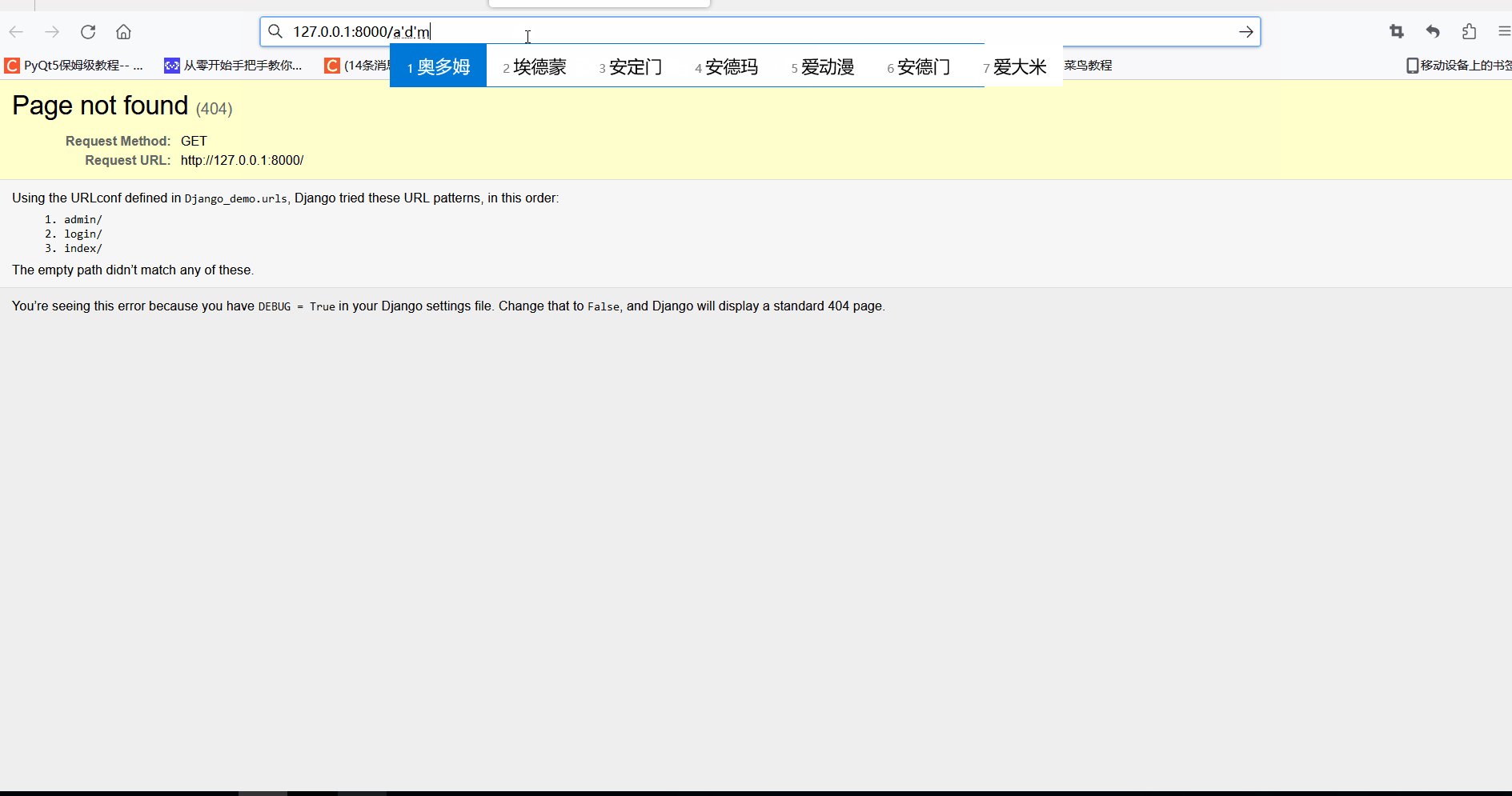
urlpatterns = [
path('admin/', admin.site.urls), #自带的主页文件
path('', include('app_demo.urls')) #声明一下包含的路由文件
]启动程序
python manage.py runserver