SVG 矢量图是一种可缩放的图像格式,基于 XML 的标记语言。它可以用于描述二维矢量图形,并且具有数百种功能,能够帮助你创建出色的网站。SVG矢量图怎么做?在本教程中,我们将学习如何使用SVG矢量图编辑器——即时设计制作和使用 SVG 矢量图,具体来说,我们将创建一个 Logo 的 SVG 文件。
首先,我们需要从即时设计社区下载 SVG 矢量图 Logo。
你需要先注册一个免费的即时设计账号。

接下来,点击该文件页面右上方的「使用」按钮。一旦你「使用」了该文件,它就会自动在你的即时设计编辑器中在线打开。

即时设计内置了丰富的 SVG 矢量图标,可以通过简单的拖拽调用,并进行二次编辑,方便地导出为 SVG 格式文件。
接下来,我们需要找到任意的 Logo。

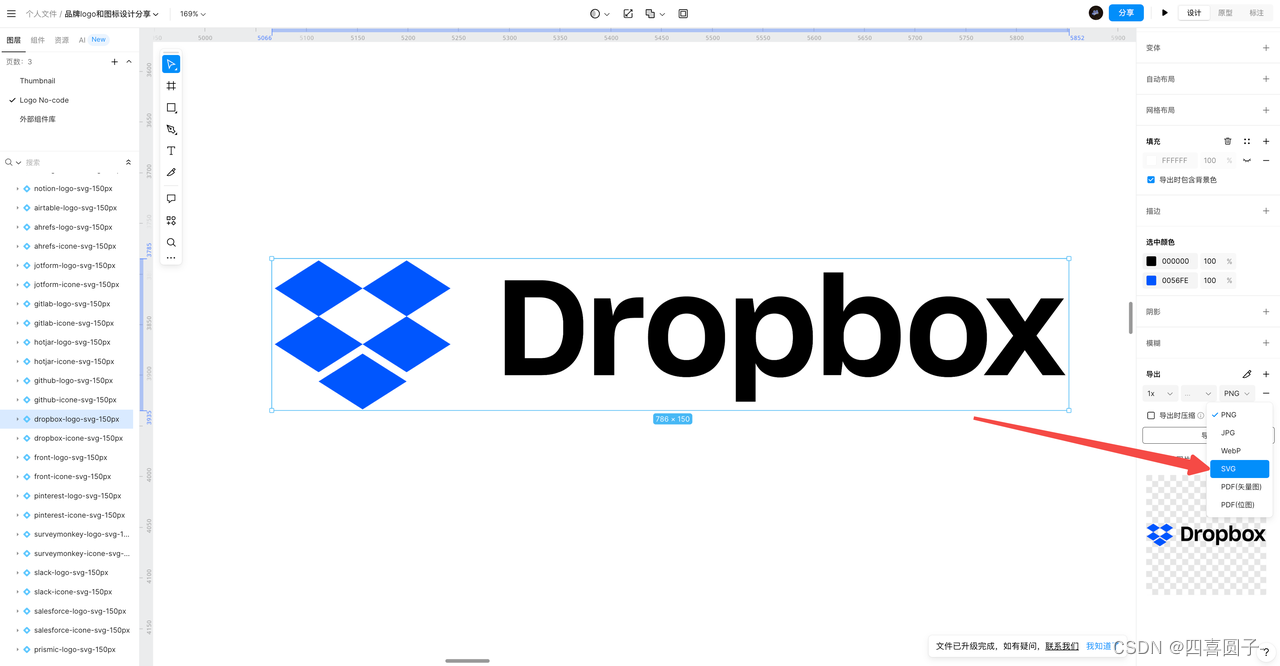
在 200+ SVG 矢量图文件中,放大并选择 Dropbox 的标志。
你可以使用触控板或鼠标来放大。若使用触控板,可以将两根手指伸开以放大,或者将两根手指捏在一起放大。若使用苹果鼠标,可以按住⌘ Command(Mac)或 Ctrl(Windows),然后上下滚动来放大或缩小;或者用一个手指点两下来放大和缩小。

如你所见,Dropbox 的 Logo 是由多个矢量层组成的。接下来,我们要使用即时设计的导出设置,将 Logo 转换为 SVG 格式。
第三步是将 Logo 导出为 SVG 格式。确保 Dropbox 的标志被选中,然后前往右侧边栏的 “导出” 部分。选择 “导出” 部分右角的 “+” 图标,并从图像格式的下拉菜单中选择 SVG。在导出之前,你可以在预览切换中预览该 SVG 矢量图像。最后,点击导出按钮,从你的本地文件中选择 SVG 矢量图的导出位置。

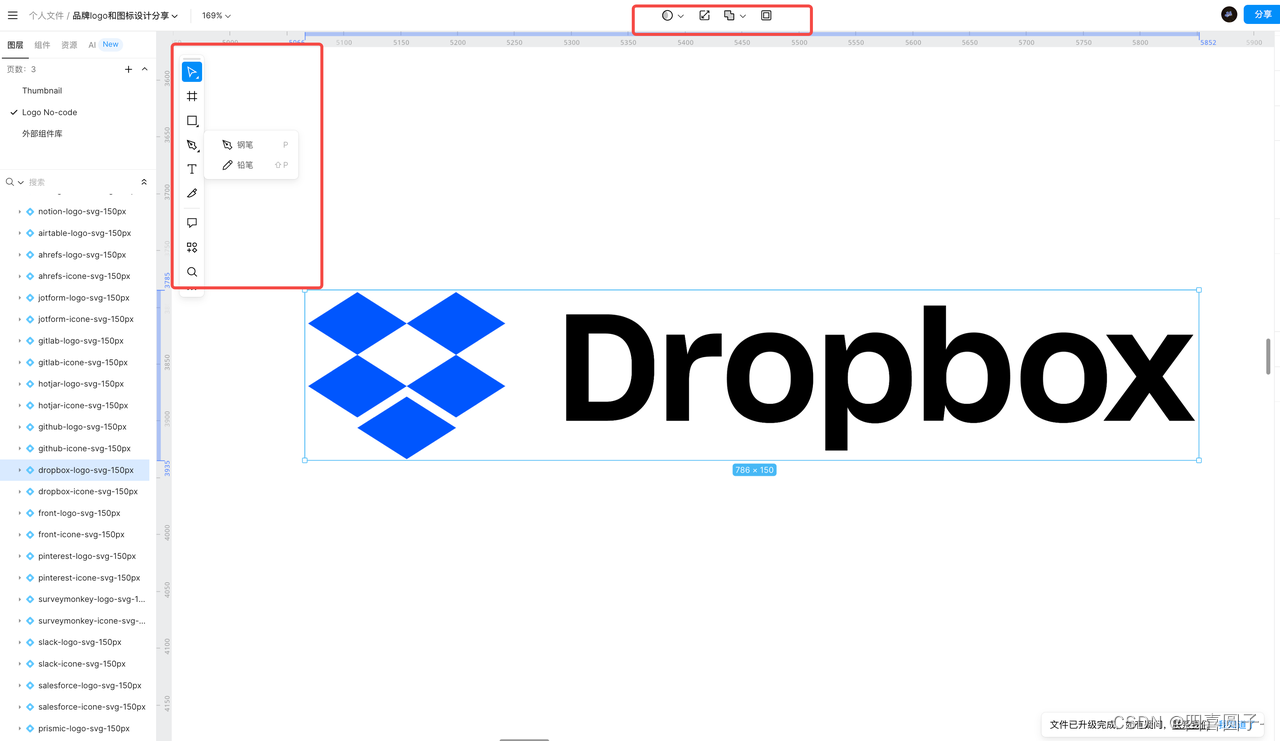
在即时设计中,有几个工具可供使用:
钢笔工具:使用钢笔工具创建的矢量路径没有限制,你可以在不同的方向上创建分支,轻松设计多边形、弧线和饼图。
矢量图形工具:你可以直接在画布上绘制五种常见的矢量图形,包括矩形、直线、椭圆、多边形和星形。
蒙版工具:当需要设计复杂图形时,你可以使用蒙版工具将多个图层组合在一起,以展示特定区域的效果。

此外,即时设计资源广场还收录了大量的 SVG 格式图标设计素材。你可以快速找到所需的图标,包括单色、扁平化、3D 立体、插画以及时尚设计效果的 SVG 矢量图素材。