文章目录
- 一、HTTP 基本概念
- GET 与 POST
- HTTP 特性
- HTTP 与 HTTPS
- HTTP/1.1、HTTP/2、HTTP/3 演变
- HTTP/1.1如何优化
- 如何避免发送 HTTP 请求?
- 如何减少 HTTP 请求次数
- 减少重定向请求次数
- 合并请求
- 延迟发送请求
- 如何减少 HTTP 响应的数据⼤⼩?
- ⽆损压缩
- 有损压缩
- HTTPS RSA 握⼿解析
- TLS 握⼿过程
- RSA 握⼿过程
- TLS 第⼀次握⼿
- TLS 第⼆次握⼿
- 客户端验证证书
- TLS 第三次握⼿
- TLS 第四次握⼿
- RSA 算法的缺陷
一、HTTP 基本概念
HTTP 是什么?描述⼀下
HTTP 是超⽂本传输协议,也就是HyperText Transfer Protocol。
能否详细解释「超⽂本传输协议」?
HTTP的名字「超⽂本协议传输」,它可以拆成三个部分:
- 超⽂本
- 传输
- 协议

-
「协议」
针对 HTTP 协议,我们可以这么理解。
HTTP 是⼀个⽤在计算机世界⾥的协议。它使⽤计算机能够理解的语⾔确⽴了⼀种计算机之间交流通信的规范(两个以上的参与者),以及相关的各种控制和错误处理⽅式(⾏为约定和规范)。 -
「传输」
所谓的「传输」,很好理解,就是把⼀堆东⻄从 A 点搬到 B 点,或者从 B 点 搬到 A 点。
别轻视了这个简单的动作,它⾄少包含两项重要的信息。
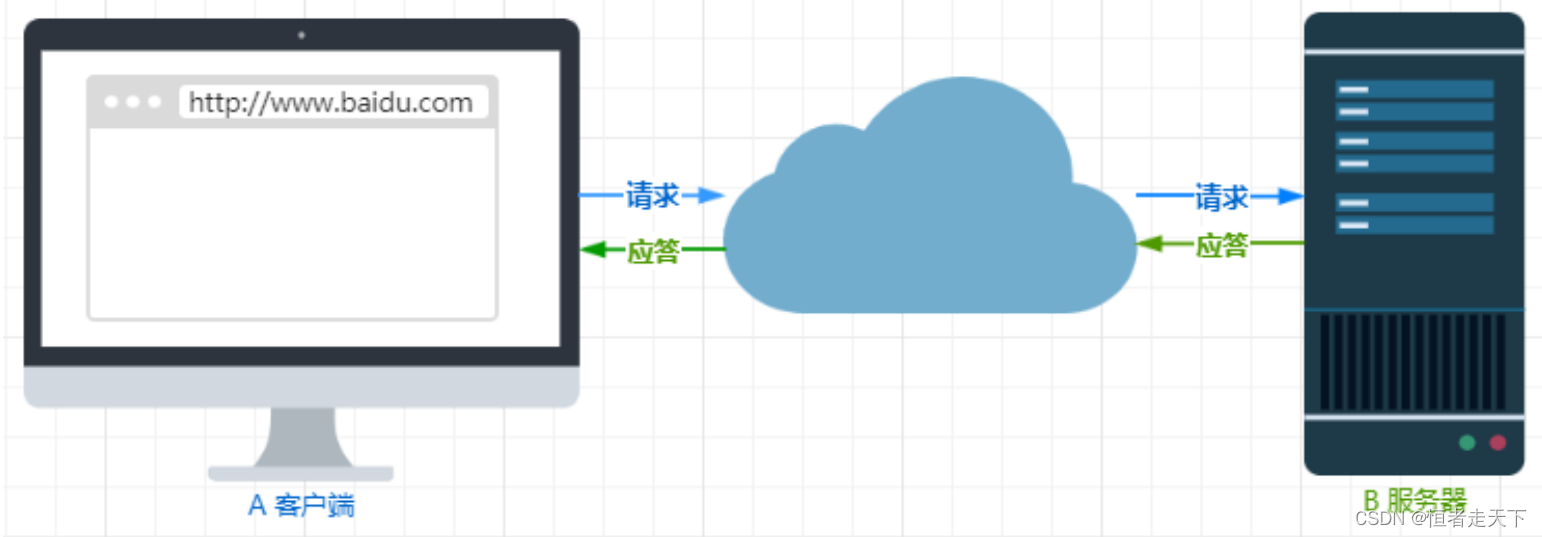
HTTP 协议是⼀个双向协议。
我们在上⽹冲浪时,浏览器是请求⽅ A ,百度⽹站就是应答⽅ B。双⽅约定⽤ HTTP 协议来通信,于是浏览器把请求数据发送给⽹站,⽹站再把⼀些数据返回给浏览器,最后由浏览器渲染在屏幕,就可以看到图⽚、视频了。

数据虽然是在 A 和 B 之间传输,但允许中间有中转或接⼒。
就好像第⼀排的同学想传递纸条给最后⼀排的同学,那么传递的过程中就需要经过好多个同学(中间⼈),这样的传输⽅式就从「A < — > B」,变成了「A <-> N <-> M <-> B」。
⽽在 HTTP ⾥,需要中间⼈遵从 HTTP 协议,只要不打扰基本的数据传输,就可以添加任意额外的东⻄。
针对传输,我们可以进⼀步理解了 HTTP。
HTTP 是⼀个在计算机世界⾥专⻔⽤来在两点之间传输数据的约定和规范。 -
「超⽂本」
HTTP 传输的内容是「超⽂本」。
我们先来理解「⽂本」,在互联⽹早期的时候只是简单的字符⽂字,但现在「⽂本」的涵义已经可以扩展为图⽚、视频、压缩包等,在 HTTP 眼⾥这些都算作「⽂本」。
再来理解「超⽂本」,它就是超越了普通⽂本的⽂本,它是⽂字、图⽚、视频等的混合体,最关键有超链接,能从⼀个超⽂本跳转到另外⼀个超⽂本。
HTML 就是最常⻅的超⽂本了,它本身只是纯⽂字⽂件,但内部⽤很多标签定义了图⽚、视频等的链接,再经过浏览器的解释,呈现给我们的就是⼀个⽂字、有画⾯的⽹⻚了。
OK,经过了对 HTTP ⾥这三个名词的详细解释,就可以给出⽐「超⽂本传输协议」这七个字更准确更有技术含量的答案:
HTTP 是⼀个在计算机世界⾥专⻔在「两点」之间「传输」⽂字、图⽚、⾳频、视频等「超⽂本」数据的「约定和规范」。
那「HTTP 是⽤于从互联⽹服务器传输超⽂本到本地浏览器的协议 ,这种说法正确吗?
这种说法是不正确的。因为也可以是「服务器< – >服务器」,所以采⽤两点之间的描述会更准确。
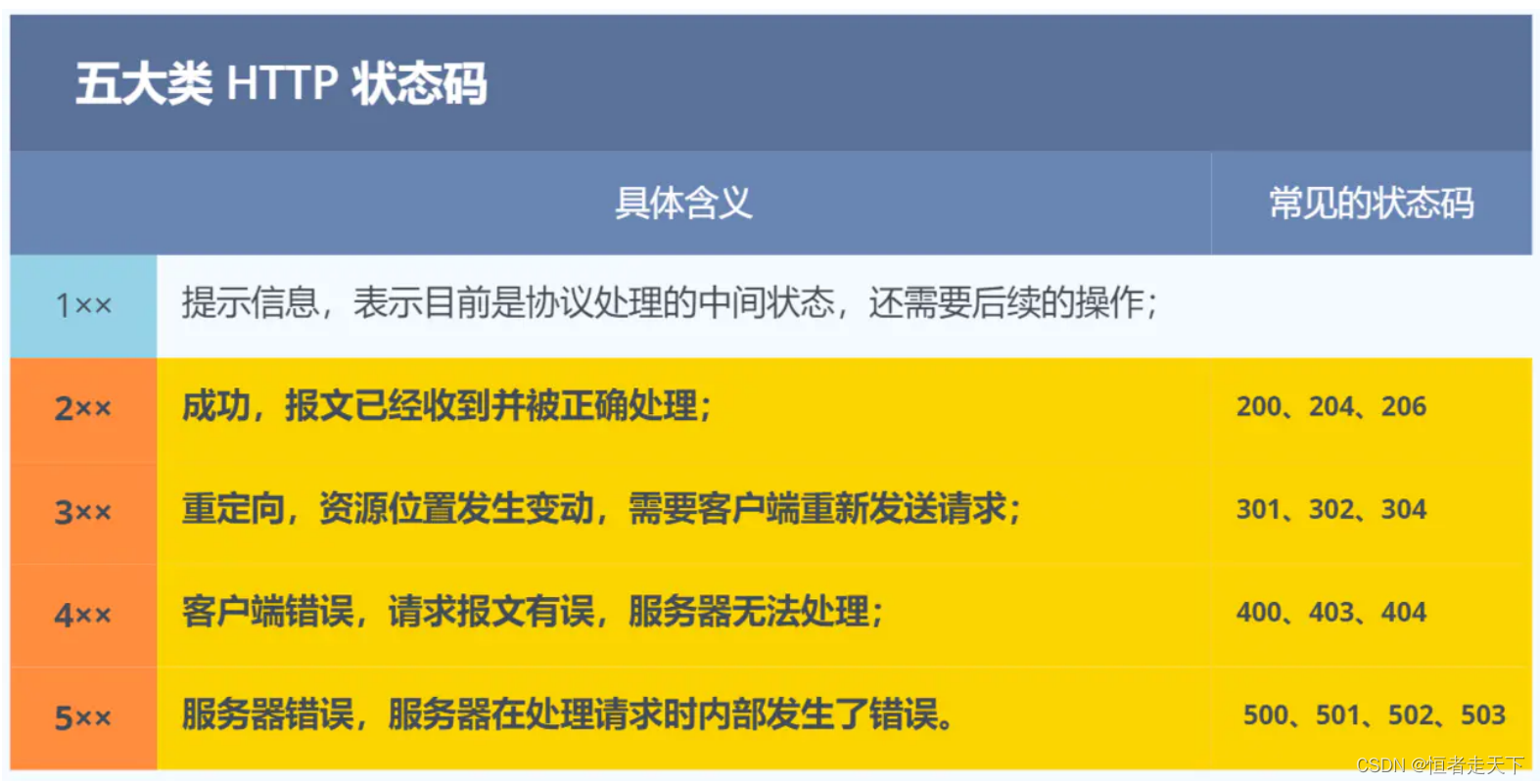
HTTP 常⻅的状态码,有哪些?

1xx 类状态码属于提示信息,是协议处理中的⼀种中间状态,实际⽤到的⽐较少。
2xx 类状态码表示服务器成功处理了客户端的请求,也是我们最愿意看到的状态。
「200 OK」是最常⻅的成功状态码,表示⼀切正常。如果是⾮ HEAD 请求,服务器返回的响应头都会有 body
数据。
「204 No Content」也是常⻅的成功状态码,与 200 OK 基本相同,但响应头没有 body 数据。
「206 Partial Content」是应⽤于 HTTP 分块下载或断点续传,表示响应返回的 body 数据并不是资源的全部,⽽是其中的⼀部分,也是服务器处理成功的状态。
3xx 类状态码表示客户端请求的资源发送了变动,需要客户端⽤新的 URL 重新发送请求获取资源,也就是重定向。
「301 Moved Permanently」表示永久重定向,说明请求的资源已经不存在了,需改⽤新的 URL 再次访问。
「302 Found」表示临时重定向,说明请求的资源还在,但暂时需要⽤另⼀个 URL 来访问。
301 和 302 都会在响应头⾥使⽤字段 Location ,指明后续要跳转的 URL,浏览器会⾃动重定向新的 URL
「304 Not Modified」不具有跳转的含义,表示资源未修改,重定向已存在的缓冲⽂件,也称缓存重定向,⽤于缓存控制。
4xx 类状态码表示客户端发送的报⽂有误,服务器⽆法处理,也就是错误码的含义。
「400 Bad Request」表示客户端请求的报⽂有错误,但只是个笼统的错误。
「403 Forbidden」表示服务器禁⽌访问资源,并不是客户端的请求出错。
「404 Not Found」表示请求的资源在服务器上不存在或未找到,所以⽆法提供给客户端。
5xx 类状态码表示客户端请求报⽂正确,但是服务器处理时内部发⽣了错误,属于服务器端的错误码。
「500 Internal Server Error」与 400 类型,是个笼统通⽤的错误码,服务器发⽣了什么错误,我们并不知道。
「501 Not Implemented」表示客户端请求的功能还不⽀持,类似“即将开业,敬请期待”的意思。
「502 Bad Gateway」通常是服务器作为⽹关或代理时返回的错误码,表示服务器⾃身⼯作正常,访问后端服务器发⽣了错误。
「503 Service Unavailable」表示服务器当前很忙,暂时⽆法响应服务器,类似“⽹络服务正忙,请稍后重试”的意思。
http 常⻅字段有哪些?
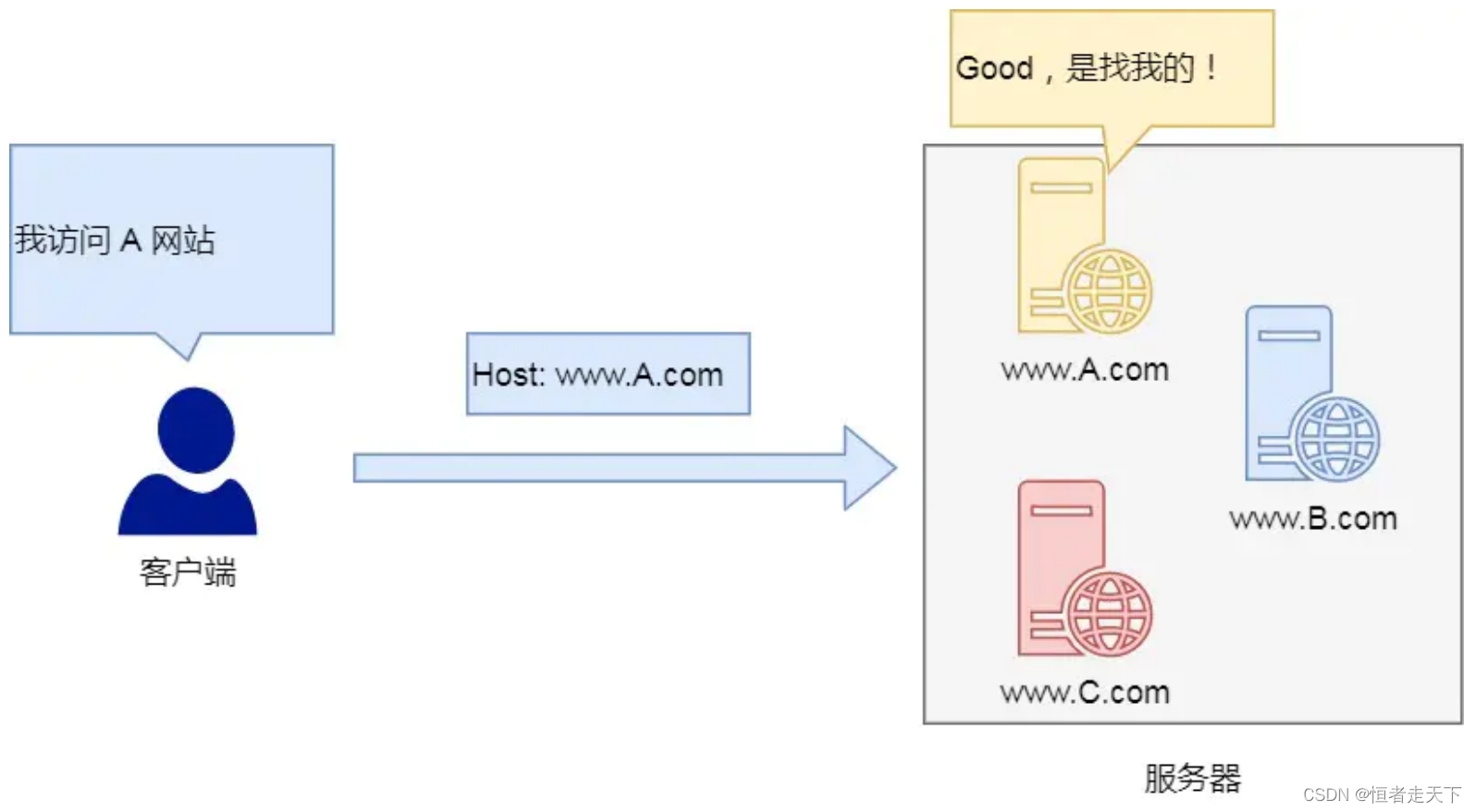
Host 字段
客户端发送请求时,⽤来指定服务器的域名。

Host: www.A.com
有了 Host 字段,就可以将请求发往「同⼀台」服务器上的不同⽹站。
Content-Length 字段
服务器在返回数据时,会有 Content-Length 字段,表明本次回应的数据⻓度。

Content-Length: 1000
如上⾯则是告诉浏览器,本次服务器回应的数据⻓度是 1000 个字节,后⾯的字节就属于下⼀个回应了。
Connection 字段
Connection 字段最常⽤于客户端要求服务器使⽤ TCP 持久连接,以便其他请求复⽤。

HTTP/1.1 版本的默认连接都是持久连接, 但为了兼容⽼版本的 HTTP,需要指定 Connection ⾸部字段的值为Keep-Alive 。
Connection: keep-alive
⼀个可以复⽤的 TCP 连接就建⽴了,直到客户端或服务器主动关闭连接。但是,这不是标准字段。
Content-Type 字段
Content-Type 字段⽤于服务器回应时,告诉客户端,本次数据是什么格式。

Content-Type: text/html; charset=utf-8
上⾯的类型表明,发送的是⽹⻚,⽽且编码是UTF-8。
客户端请求的时候,可以使⽤ Accept 字段声明⾃⼰可以接受哪些数据格式。
Accept: * / *
上⾯代码中,客户端声明⾃⼰可以接受任何格式的数据。
Content-Encoding 字段
Content-Encoding 字段说明数据的压缩⽅法。表示服务器返回的数据使⽤了什么压缩格式

Content-Encoding: gzip
上⾯表示服务器返回的数据采⽤了 gzip ⽅式压缩,告知客户端需要⽤此⽅式解压。
客户端在请求时,⽤ Accept-Encoding 字段说明⾃⼰可以接受哪些压缩⽅法。
Accept-Encoding: gzip, deflate
GET 与 POST
说⼀下 GET 和 POST 的区别?
Get ⽅法的含义是请求从服务器获取资源,这个资源可以是静态的⽂本、⻚⾯、图⽚视频等。
⽐如,你打开我的⽂章,浏览器就会发送 GET 请求给服务器,服务器就会返回⽂章的所有⽂字及资源。

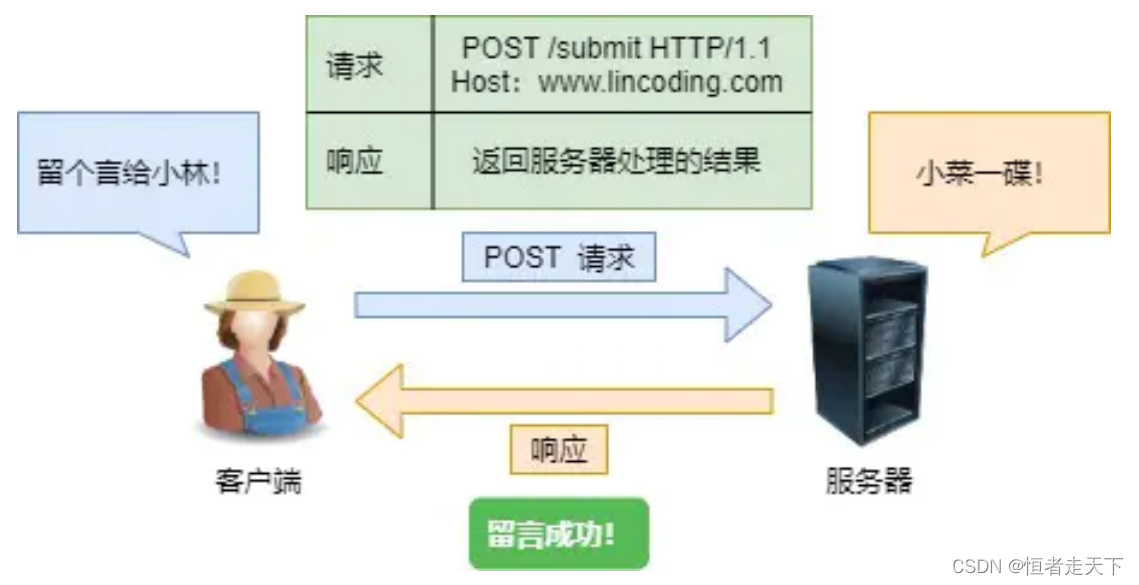
⽽ POST ⽅法则是相反操作,它向 URI 指定的资源提交数据,数据就放在报⽂的 body ⾥。
⽐如,你在我⽂章底部,敲⼊了留⾔后点击「提交」(暗示你们留⾔),浏览器就会执⾏⼀次 POST 请求,把你的留⾔⽂字放进了报⽂ body ⾥,然后拼接好 POST 请求头,通过 TCP 协议发送给服务器。

GET 和 POST ⽅法都是安全和幂等的吗?
先说明下安全和幂等的概念:
- 在 HTTP 协议⾥,所谓的「安全」是指请求⽅法不会「破坏」服务器上的资源。
- 所谓的「幂等」,意思是多次执⾏相同的操作,结果都是「相同」的。
那么很明显 GET ⽅法就是安全且幂等的,因为它是「只读」操作,⽆论操作多少次,服务器上的数据都是安全的,且每次的结果都是相同的。
POST 因为是「新增或提交数据」的操作,会修改服务器上的资源,所以是不安全的,且多次提交数据就会创建多个资源,所以不是幂等的。
HTTP 特性
你知道的 HTTP(1.1) 的优点有哪些,怎么体现的?
HTTP 最凸出的优点是「简单、灵活和易于扩展、应⽤⼴泛和跨平台」。
-
简单
HTTP 基本的报⽂格式就是 header + body ,头部信息也是 key-value 简单⽂本的形式,易于理解,降低了学习和使⽤的⻔槛。 -
灵活和易于扩展
HTTP协议⾥的各类请求⽅法、URI/URL、状态码、头字段等每个组成要求都没有被固定死,都允许开发⼈员⾃定义和扩充。
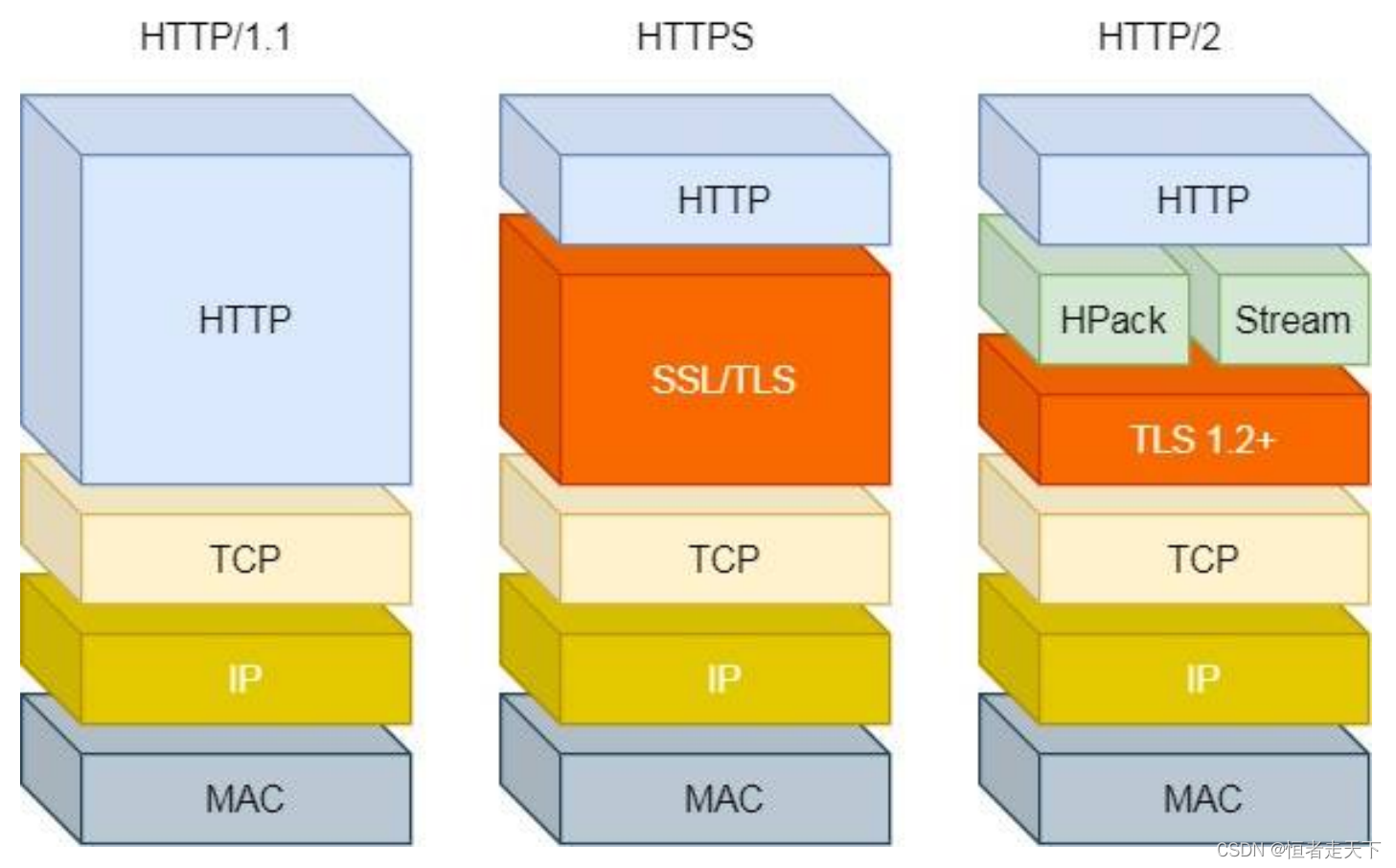
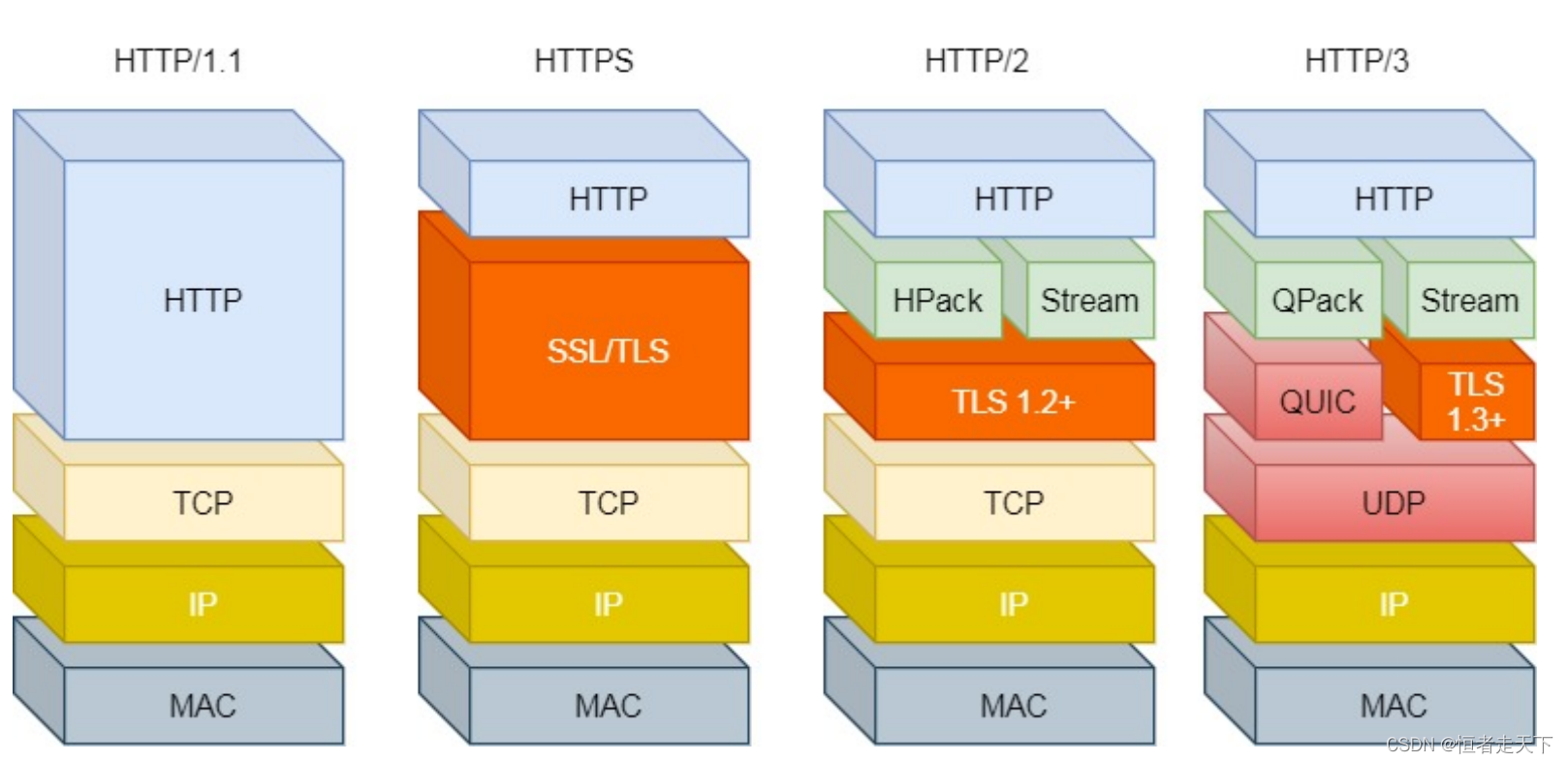
同时 HTTP 由于是⼯作在应⽤层( OSI 第七层),则它下层可以随意变化。
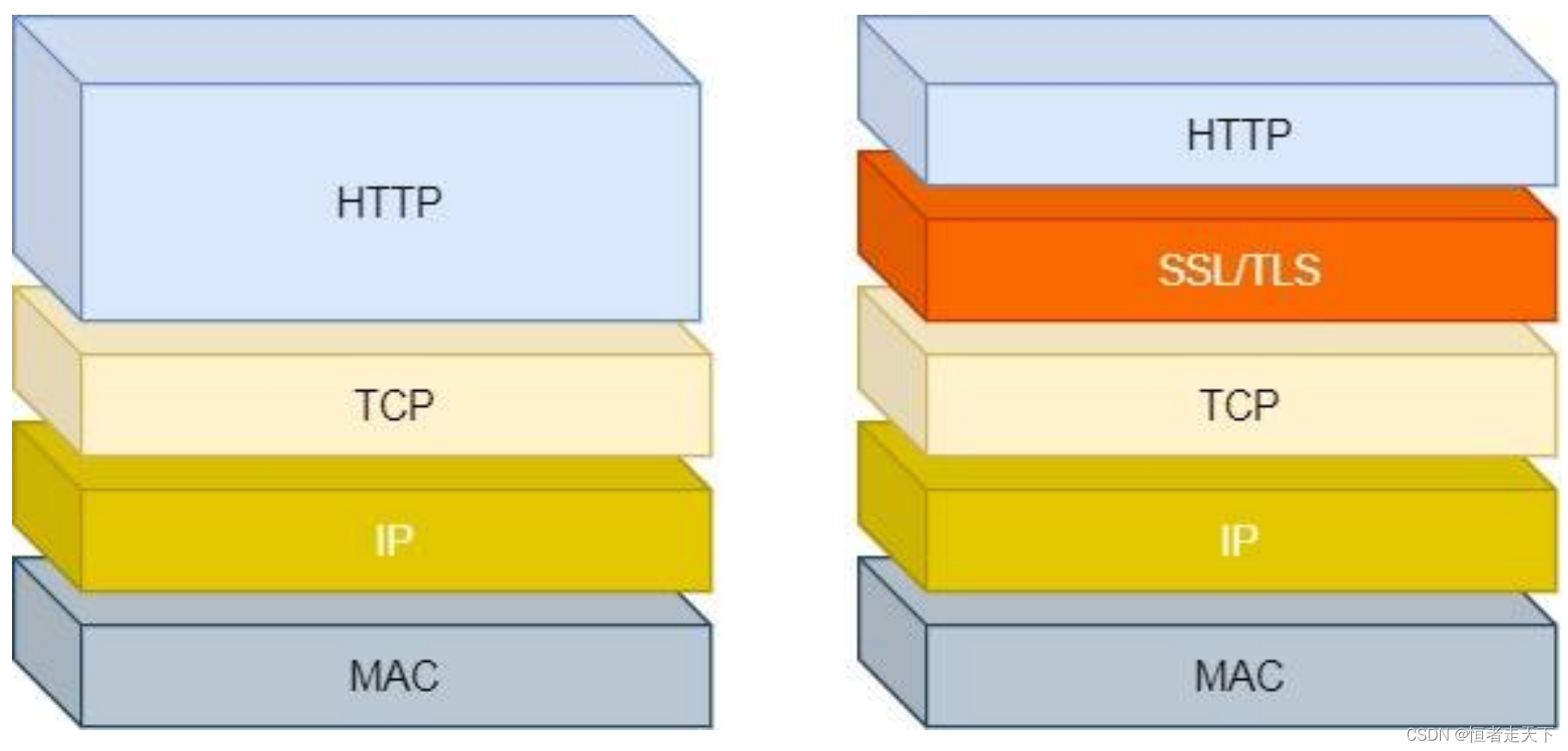
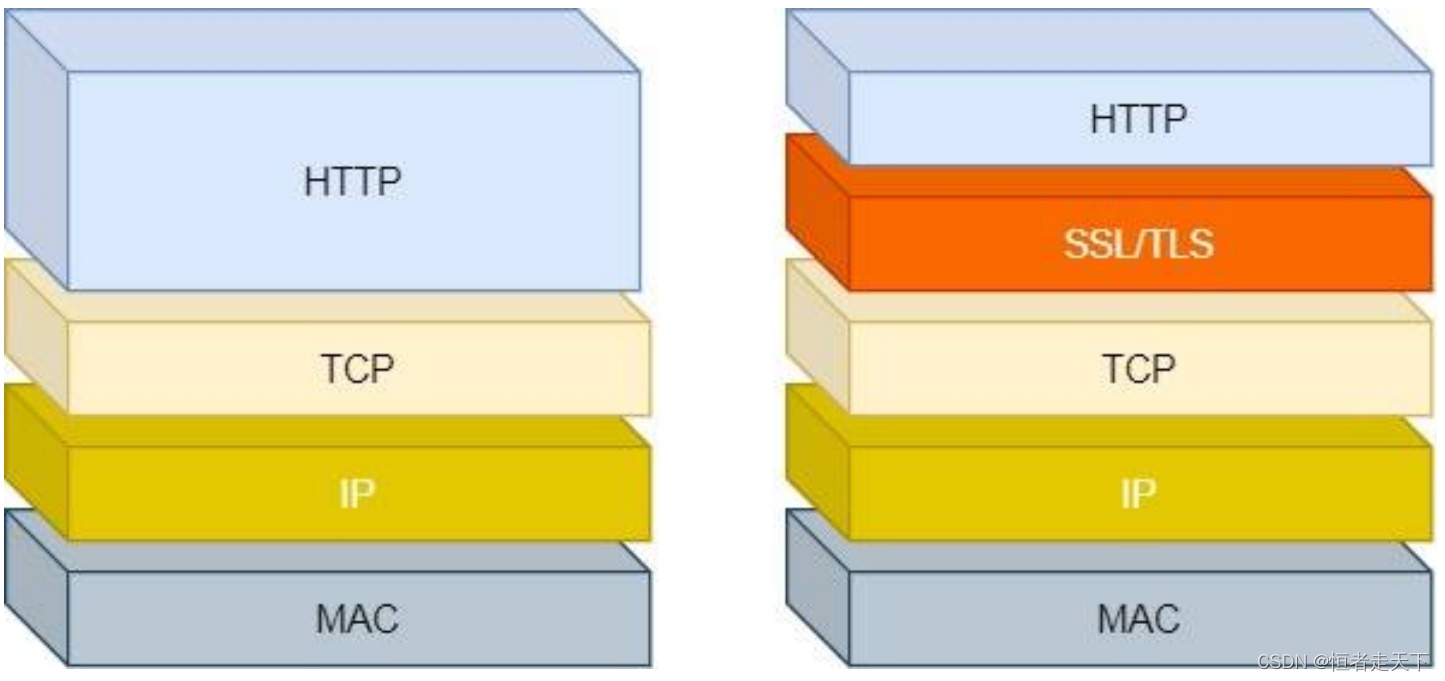
HTTPS 也就是在 HTTP 与 TCP 层之间增加了 SSL/TLS 安全传输层,HTTP/3 甚⾄把 TCP 层换成了基于 UDP 的QUIC。 -
应⽤⼴泛和跨平台
互联⽹发展⾄今,HTTP 的应⽤范围⾮常的⼴泛,从台式机的浏览器到⼿机上的各种 APP,从看新闻、刷贴吧到购物、理财、吃鸡,HTTP 的应⽤⽚地开花,同时天然具有跨平台的优越性。
那它的缺点呢?
HTTP 协议⾥有优缺点⼀体的双刃剑,分别是「⽆状态、明⽂传输」,同时还有⼀⼤缺点「不安全」。
-
⽆状态双刃剑
⽆状态的好处,因为服务器不会去记忆 HTTP 的状态,所以不需要额外的资源来记录状态信息,这能减轻服务器的负担,能够把更多的 CPU 和内存⽤来对外提供服务。
⽆状态的坏处,既然服务器没有记忆能⼒,它在完成有关联性的操作时会⾮常麻烦。
例如登录->添加购物⻋->下单->结算->⽀付,这系列操作都要知道⽤户的身份才⾏。但服务器不知道这些请求是有关联的,每次都要问⼀遍身份信息。
这样每操作⼀次,都要验证信息,这样的购物体验还能愉快吗?别问,问就是酸爽!
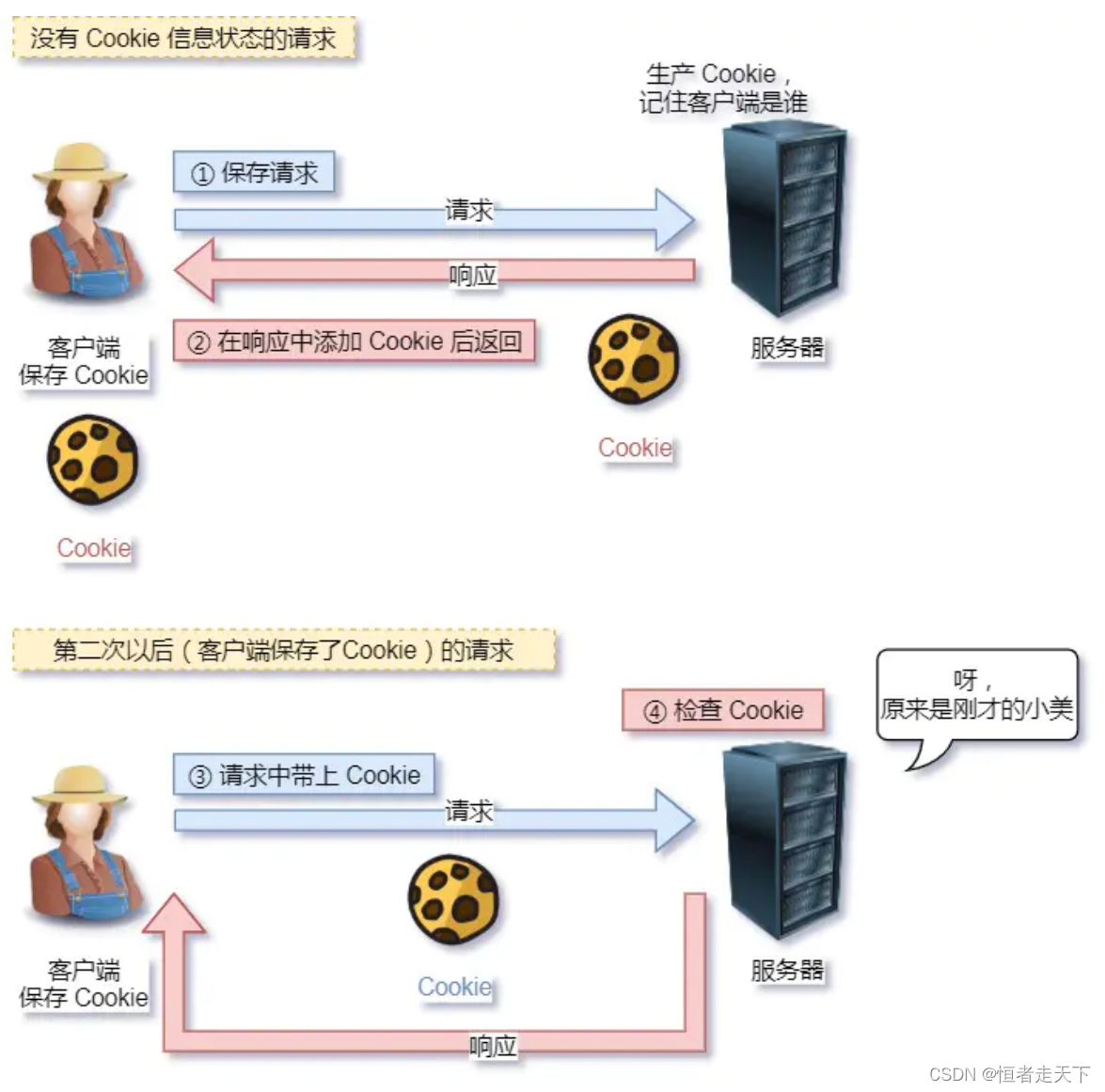
对于⽆状态的问题,解法⽅案有很多种,其中⽐较简单的⽅式⽤ Cookie 技术。
Cookie 通过在请求和响应报⽂中写⼊ Cookie 信息来控制客户端的状态。
相当于,在客户端第⼀次请求后,服务器会下发⼀个装有客户信息的「⼩贴纸」,后续客户端请求服务器的时候,带上「⼩贴纸」,服务器就能认得了了,

-
明⽂传输双刃剑
明⽂意味着在传输过程中的信息,是可⽅便阅读的,通过浏览器的 F12 控制台或 Wireshark 抓包都可以直接⾁眼查看,为我们调试⼯作带了极⼤的便利性。
但是这正是这样,HTTP 的所有信息都暴露在了光天化⽇下,相当于信息裸奔。在传输的漫⻓的过程中,信息的内容都毫⽆隐私可⾔,很容易就能被窃取,如果⾥⾯有你的账号密码信息,那你号没了。 -
不安全
HTTP ⽐较严重的缺点就是不安全:
- 通信使⽤明⽂(不加密),内容可能会被窃听。⽐如,账号信息容易泄漏,那你号没了。
- 不验证通信⽅的身份,因此有可能遭遇伪装。⽐如,访问假的淘宝、拼多多,那你钱没了。
- ⽆法证明报⽂的完整性,所以有可能已遭篡改。⽐如,⽹⻚上植⼊垃圾⼴告,视觉污染,眼没了。
HTTP 的安全问题,可以⽤ HTTPS 的⽅式解决,也就是通过引⼊ SSL/TLS 层,使得在安全上达到了极致。
那你再说下 HTTP/1.1 的性能如何?
-
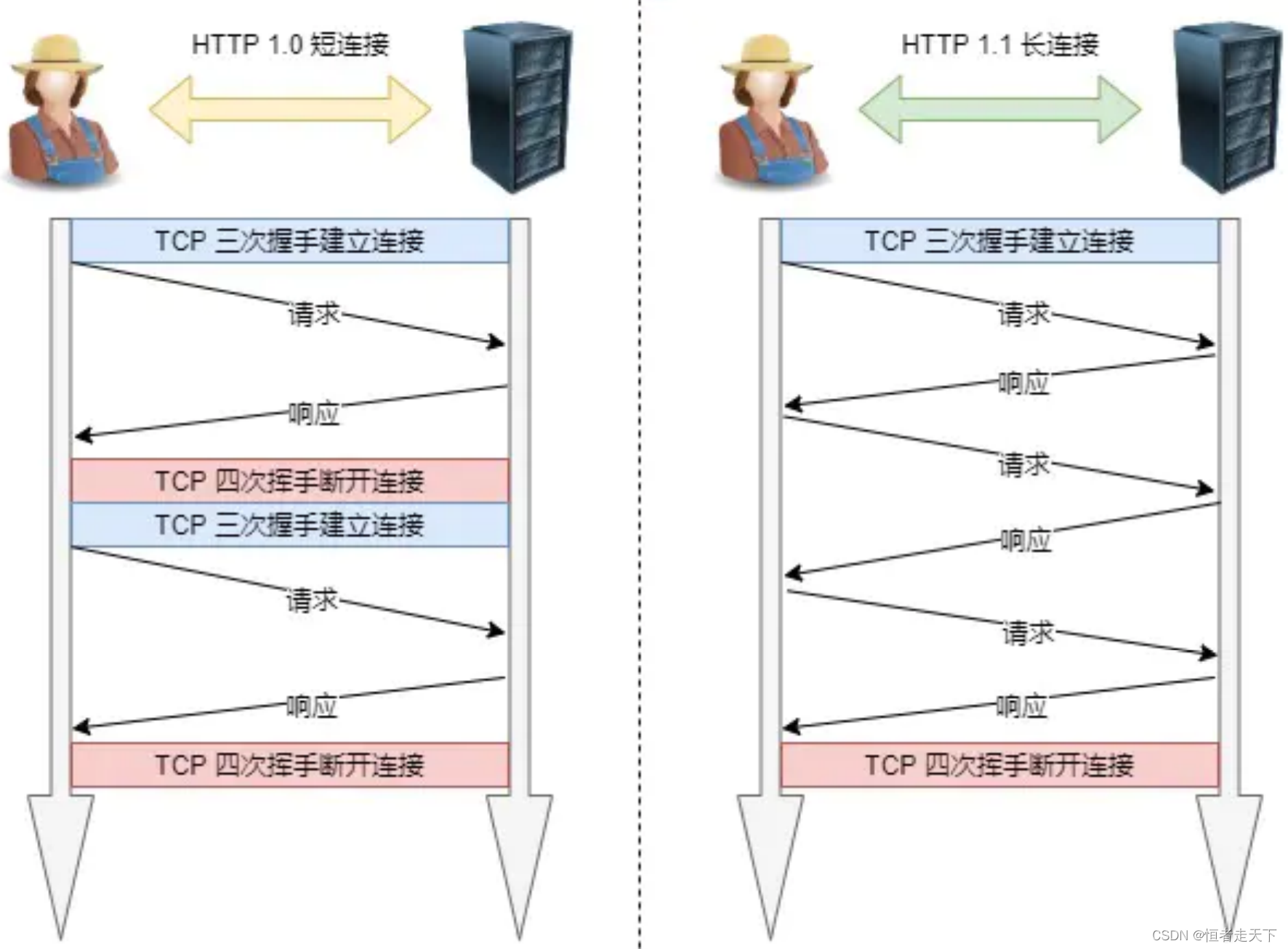
⻓连接
早期 HTTP/1.0 性能上的⼀个很⼤的问题,那就是每发起⼀个请求,都要新建⼀次 TCP 连接(三次握⼿),⽽且是串⾏请求,做了⽆谓的 TCP 连接建⽴和断开,增加了通信开销。
为了解决上述 TCP 连接问题,HTTP/1.1 提出了⻓连接的通信⽅式,也叫持久连接。这种⽅式的好处在于减少了TCP 连接的重复建⽴和断开所造成的额外开销,减轻了服务器端的负载。
持久连接的特点是,只要任意⼀端没有明确提出断开连接,则保持 TCP 连接状态。

-
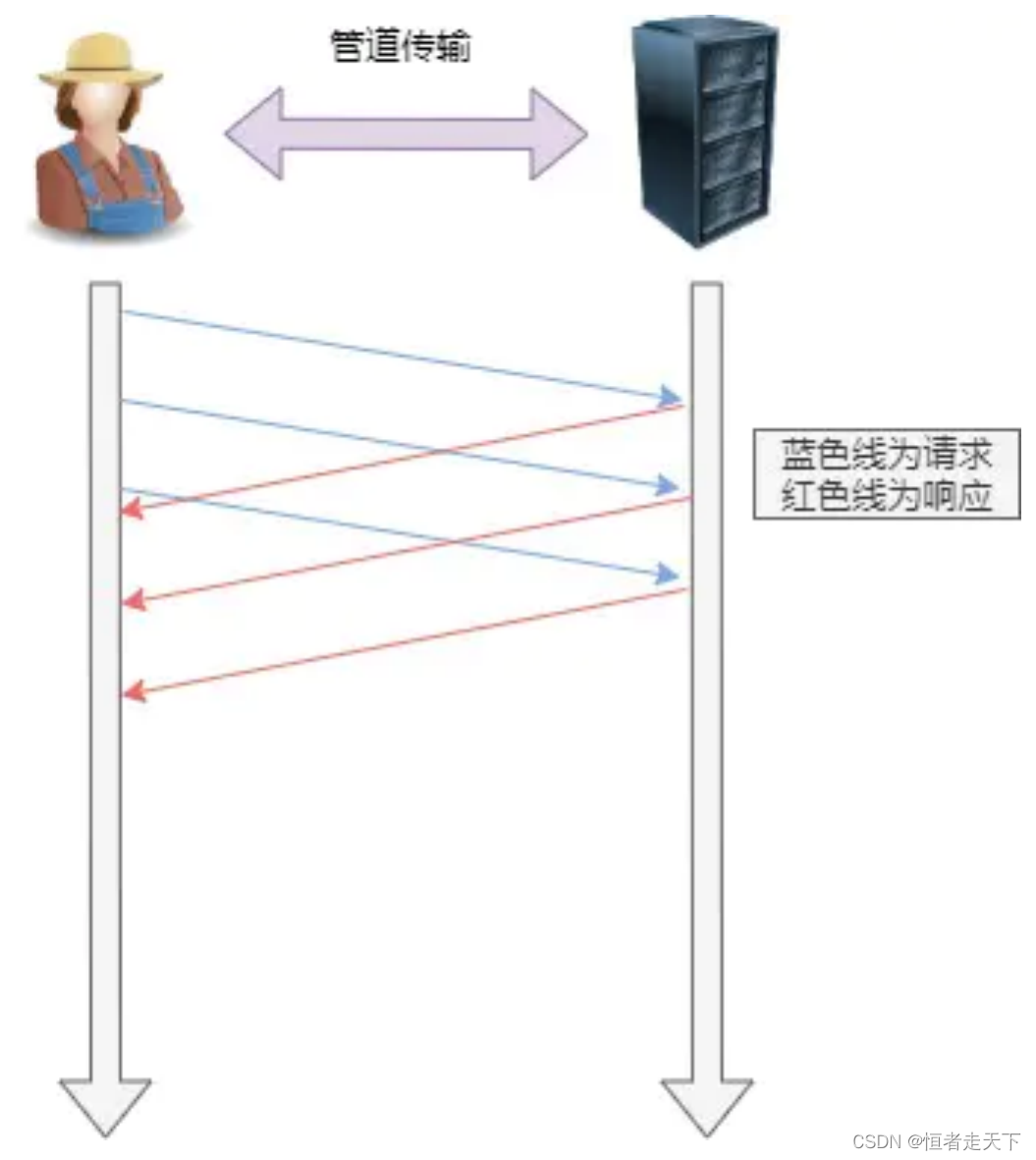
管道⽹络传输
HTTP/1.1 采⽤了⻓连接的⽅式,这使得管道(pipeline)⽹络传输成为了可能。
即可在同⼀个 TCP 连接⾥⾯,客户端可以发起多个请求,只要第⼀个请求发出去了,不必等其回来,就可以发第⼆个请求出去,可以减少整体的响应时间。
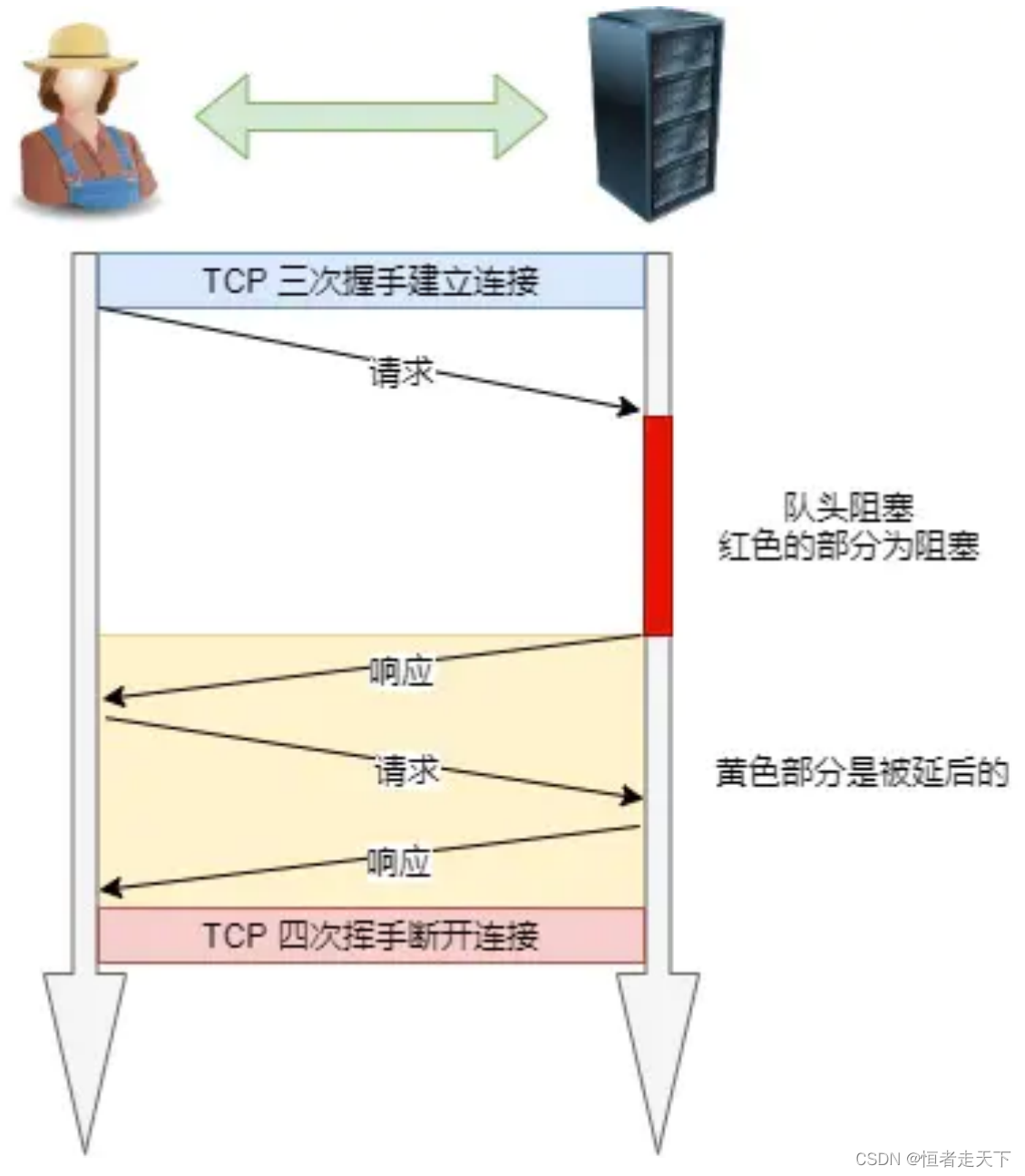
举例来说,客户端需要请求两个资源。以前的做法是,在同⼀个TCP连接⾥⾯,先发送 A 请求,然后等待服务器做出回应,收到后再发出 B 请求。管道机制则是允许浏览器同时发出 A 请求和 B 请求。

但是服务器还是按照顺序,先回应 A 请求,完成后再回应 B 请求。要是前⾯的回应特别慢,后⾯就会有许多请求排队等着。这称为「队头堵塞」。
- 队头阻塞
「请求 - 应答」的模式加剧了 HTTP 的性能问题。
因为当顺序发送的请求序列中的⼀个请求因为某种原因被阻塞时,在后⾯排队的所有请求也⼀同被阻塞了,会招致客户端⼀直请求不到数据,这也就是「队头阻塞」。好⽐上班的路上塞⻋。

总之 HTTP/1.1 的性能⼀般般,后续的 HTTP/2 和 HTTP/3 就是在优化 HTTP 的性能。
HTTP 与 HTTPS
HTTP 与 HTTPS 有哪些区别?
- HTTP 是超⽂本传输协议,信息是明⽂传输,存在安全⻛险的问题。HTTPS 则解决 HTTP 不安全的缺陷,在TCP 和 HTTP ⽹络层之间加⼊了 SSL/TLS 安全协议,使得报⽂能够加密传输。
- HTTP 连接建⽴相对简单, TCP 三次握⼿之后便可进⾏ HTTP 的报⽂传输。⽽ HTTPS 在 TCP 三次握⼿之后,还需进⾏ SSL/TLS 的握⼿过程,才可进⼊加密报⽂传输。
- HTTP 的端⼝号是 80,HTTPS 的端⼝号是 443。
- HTTPS 协议需要向 CA(证书权威机构)申请数字证书,来保证服务器的身份是可信的。
HTTPS 解决了 HTTP 的哪些问题?
HTTP 由于是明⽂传输,所以安全上存在以下三个⻛险:
- 窃听⻛险,⽐如通信链路上可以获取通信内容,⽤户号容易没。
- 篡改⻛险,⽐如强制植⼊垃圾⼴告,视觉污染,⽤户眼容易瞎。
- 冒充⻛险,⽐如冒充淘宝⽹站,⽤户钱容易没。

HTTPS 在 HTTP 与 TCP 层之间加⼊了 SSL/TLS 协议,可以很好的解决了上述的⻛险:
- 信息加密:交互信息⽆法被窃取,但你的号会因为「⾃身忘记」账号⽽没。
- 校验机制:⽆法篡改通信内容,篡改了就不能正常显示,但百度「竞价排名」依然可以搜索垃圾⼴告。
- 身份证书:证明淘宝是真的淘宝⽹,但你的钱还是会因为「剁⼿」⽽没。
SSL/TLS 协议是能保证通信是安全的
HTTPS 是如何解决上⾯的三个⻛险的?
-
混合加密的⽅式实现信息的机密性,解决了窃听的⻛险。
-
摘要算法的⽅式来实现完整性,它能够为数据⽣成独⼀⽆⼆的「指纹」,指纹⽤于校验数据的完整性,解决了篡改的⻛险。
-
将服务器公钥放⼊到数字证书中,解决了冒充的⻛险。
-
混合加密
通过混合加密的⽅式可以保证信息的机密性,解决了窃听的⻛险。

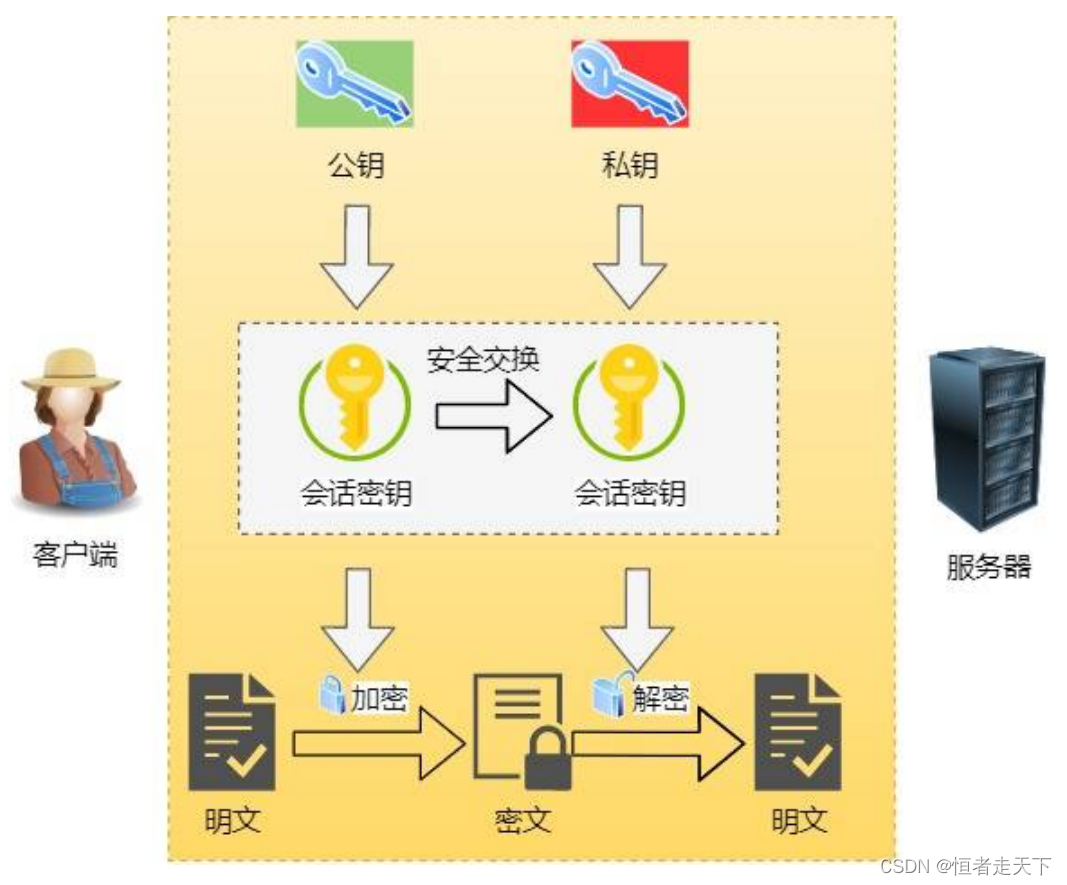
HTTPS 采⽤的是对称加密和⾮对称加密结合的「混合加密」⽅式:
- 在通信建⽴前采⽤⾮对称加密的⽅式交换「会话秘钥」,后续就不再使⽤⾮对称加密。
- 在通信过程中全部使⽤对称加密的「会话秘钥」的⽅式加密明⽂数据。
采⽤「混合加密」的⽅式的原因:
- 对称加密只使⽤⼀个密钥,运算速度快,密钥必须保密,⽆法做到安全的密钥交换。
- ⾮对称加密使⽤两个密钥:公钥和私钥,公钥可以任意分发⽽私钥保密,解决了密钥交换问题但速度慢。
- 摘要算法
摘要算法⽤来实现完整性,能够为数据⽣成独⼀⽆⼆的「指纹」,⽤于校验数据的完整性,解决了篡改的⻛险。

客户端在发送明⽂之前会通过摘要算法算出明⽂的「指纹」,发送的时候把「指纹 + 明⽂」⼀同加密成密⽂后,发送给服务器,服务器解密后,⽤相同的摘要算法算出发送过来的明⽂,通过⽐较客户端携带的「指纹」和当前算出的「指纹」做⽐较,若「指纹」相同,说明数据是完整的。
- 数字证书
客户端先向服务器端索要公钥,然后⽤公钥加密信息,服务器收到密⽂后,⽤⾃⼰的私钥解密。
这就存在些问题,如何保证公钥不被篡改和信任度?
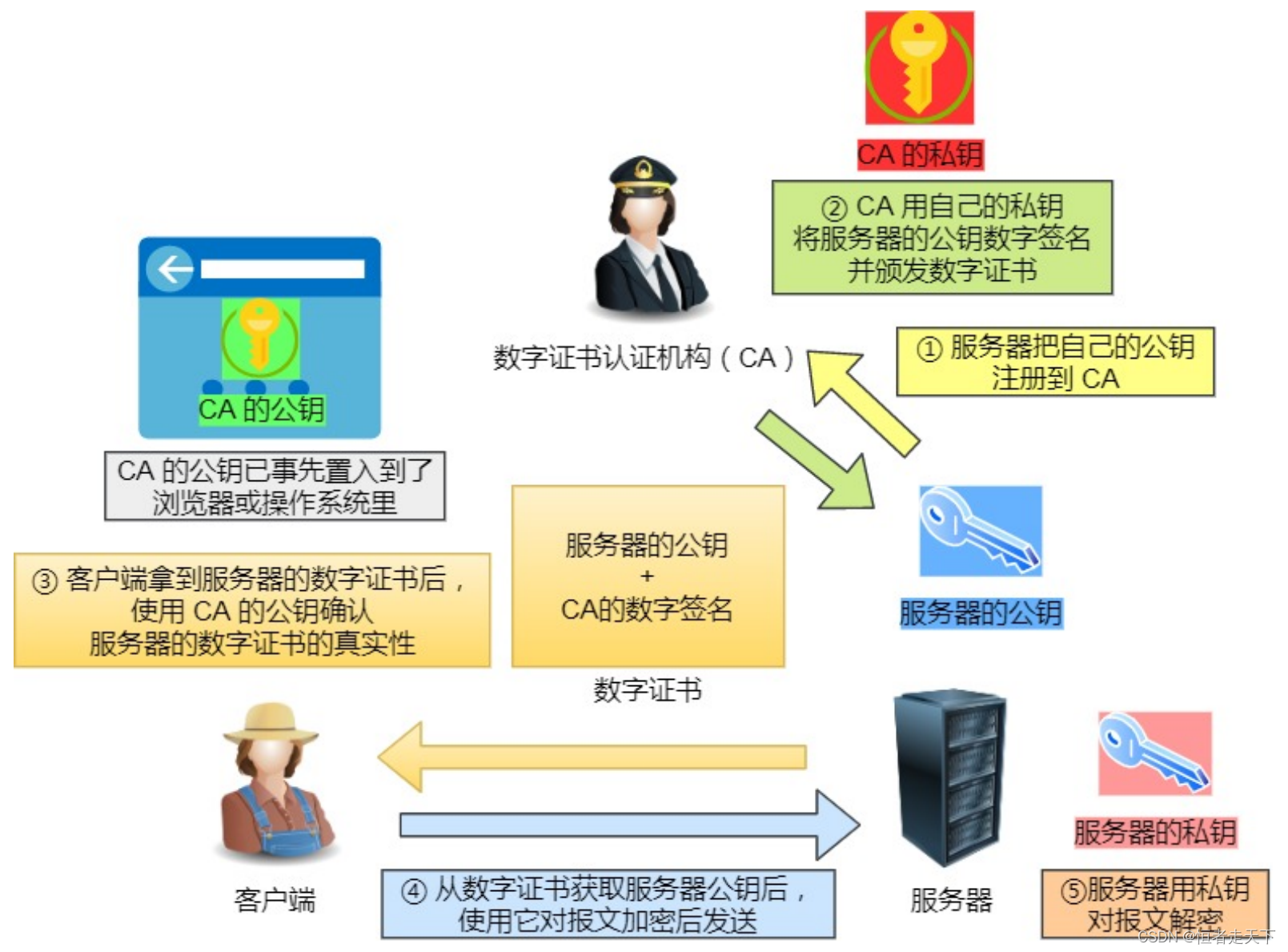
所以这⾥就需要借助第三⽅权威机构 CA (数字证书认证机构),将服务器公钥放在数字证书(由数字证书认证机构颁发)中,只要证书是可信的,公钥就是可信的。

通过数字证书的⽅式保证服务器公钥的身份,解决冒充的⻛险。
HTTPS 是如何建⽴连接的?其间交互了什么?
SSL/TLS 协议基本流程:
- 客户端向服务器索要并验证服务器的公钥。
- 双⽅协商⽣产「会话秘钥」。
- 双⽅采⽤「会话秘钥」进⾏加密通信。
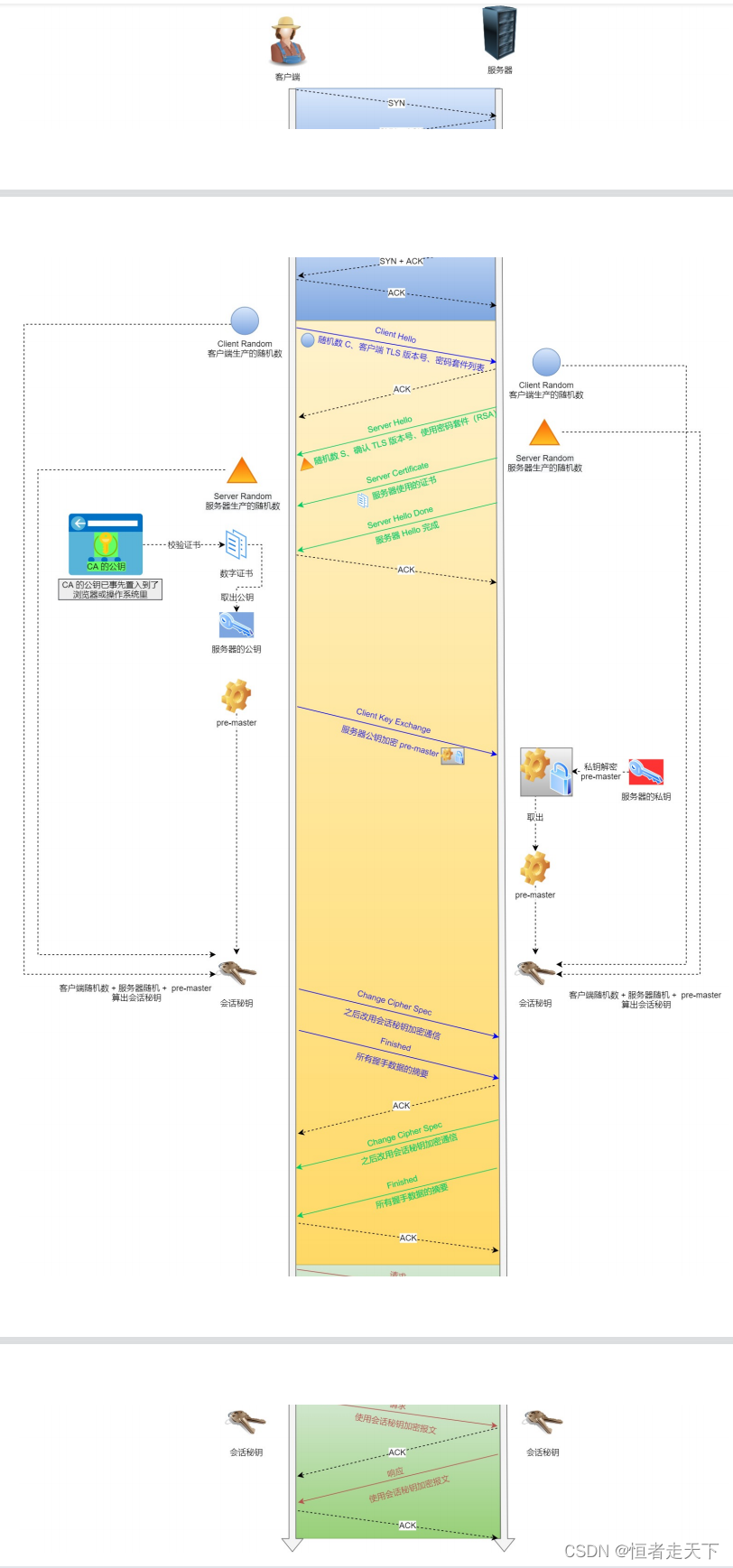
前两步也就是 SSL/TLS 的建⽴过程,也就是握⼿阶段。
SSL/TLS 的「握⼿阶段」涉及四次通信,可⻅下图:

SSL/TLS 协议建⽴的详细流程:
-
ClientHello
⾸先,由客户端向服务器发起加密通信请求,也就是 ClientHello 请求。
在这⼀步,客户端主要向服务器发送以下信息:
(1)客户端⽀持的 SSL/TLS 协议版本,如 TLS 1.2 版本。
(2)客户端⽣产的随机数( Client Random ),后⾯⽤于⽣产「会话秘钥」。
(3)客户端⽀持的密码套件列表,如 RSA 加密算法。 -
SeverHello
服务器收到客户端请求后,向客户端发出响应,也就是 SeverHello 。服务器回应的内容有如下内容:
(1)确认 SSL/ TLS 协议版本,如果浏览器不⽀持,则关闭加密通信。
(2)服务器⽣产的随机数( Server Random ),后⾯⽤于⽣产「会话秘钥」。
(3)确认的密码套件列表,如 RSA 加密算法。
(4)服务器的数字证书。
3.客户端回应
客户端收到服务器的回应之后,⾸先通过浏览器或者操作系统中的 CA 公钥,确认服务器的数字证书的真实性。
如果证书没有问题,客户端会从数字证书中取出服务器的公钥,然后使⽤它加密报⽂,向服务器发送如下信息:
(1)⼀个随机数( pre-master key )。该随机数会被服务器公钥加密。
(2)加密通信算法改变通知,表示随后的信息都将⽤「会话秘钥」加密通信。
(3)客户端握⼿结束通知,表示客户端的握⼿阶段已经结束。这⼀项同时把之前所有内容的发⽣的数据做个摘
要,⽤来供服务端校验。
HTTP/1.1、HTTP/2、HTTP/3 演变
说说 HTTP/1.1 相⽐ HTTP/1.0 提⾼了什么性能?
HTTP/1.1 相⽐ HTTP/1.0 性能上的改进:
- 使⽤ TCP ⻓连接的⽅式改善了 HTTP/1.0 短连接造成的性能开销。
- ⽀持管道(pipeline)⽹络传输,只要第⼀个请求发出去了,不必等其回来,就可以发第⼆个请求出去,可以
减少整体的响应时间。
但 HTTP/1.1 还是有性能瓶颈:
- 请求 / 响应头部(Header)未经压缩就发送,⾸部信息越多延迟越⼤。只能压缩 Body 的部分;
- 发送冗⻓的⾸部。每次互相发送相同的⾸部造成的浪费较多;
- 服务器是按请求的顺序响应的,如果服务器响应慢,会招致客户端⼀直请求不到数据,也就是队头阻塞;
- 没有请求优先级控制;
- 请求只能从客户端开始,服务器只能被动响应。
那上⾯的 HTTP/1.1 的性能瓶颈,HTTP/2 做了什么优化?
HTTP/2 协议是基于 HTTPS 的,所以 HTTP/2 的安全性也是有保障的。
那 HTTP/2 相⽐ HTTP/1.1 性能上的改进:
-
头部压缩
HTTP/2 会压缩头(Header)如果你同时发出多个请求,他们的头是⼀样的或是相似的,那么,协议会帮你消除重复的部分。
这就是所谓的 HPACK 算法:在客户端和服务器同时维护⼀张头信息表,所有字段都会存⼊这个表,⽣成⼀个索引号,以后就不发送同样字段了,只发送索引号,这样就提⾼速度了。 -
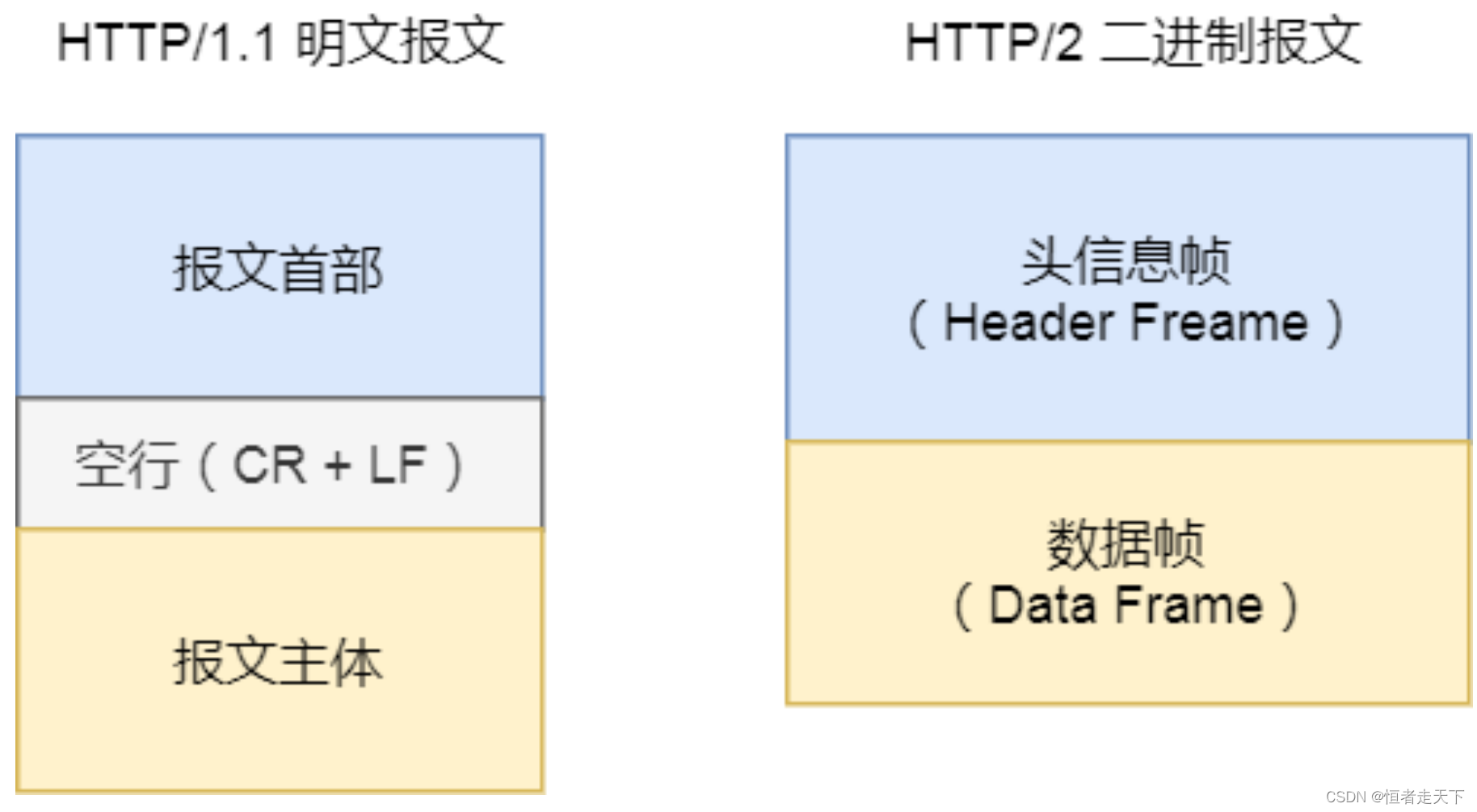
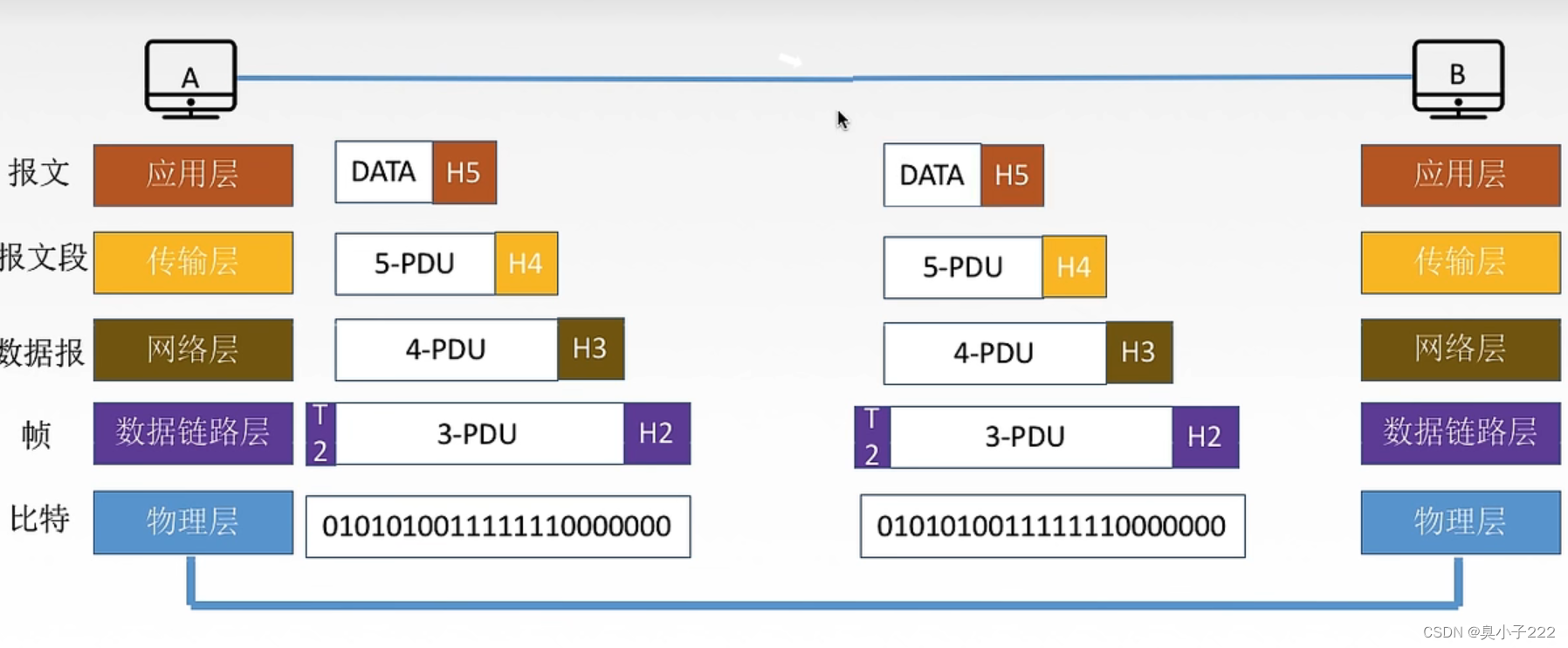
⼆进制格式
HTTP/2 不再像 HTTP/1.1 ⾥的纯⽂本形式的报⽂,⽽是全⾯采⽤了⼆进制格式,头信息和数据体都是⼆进制,并且统称为帧(frame):头信息帧和数据帧。

这样虽然对⼈不友好,但是对计算机⾮常友好,因为计算机只懂⼆进制,那么收到报⽂后,⽆需再将明⽂的报⽂转成⼆进制,⽽是直接解析⼆进制报⽂,这增加了数据传输的效率。 -
数据流
HTTP/2 的数据包不是按顺序发送的,同⼀个连接⾥⾯连续的数据包,可能属于不同的回应。因此,必须要对数据包做标记,指出它属于哪个回应。
每个请求或回应的所有数据包,称为⼀个数据流( Stream )。每个数据流都标记着⼀个独⼀⽆⼆的编号,其中规定客户端发出的数据流编号为奇数, 服务器发出的数据流编号为偶数
客户端还可以指定数据流的优先级。优先级⾼的请求,服务器就先响应该请求。

-
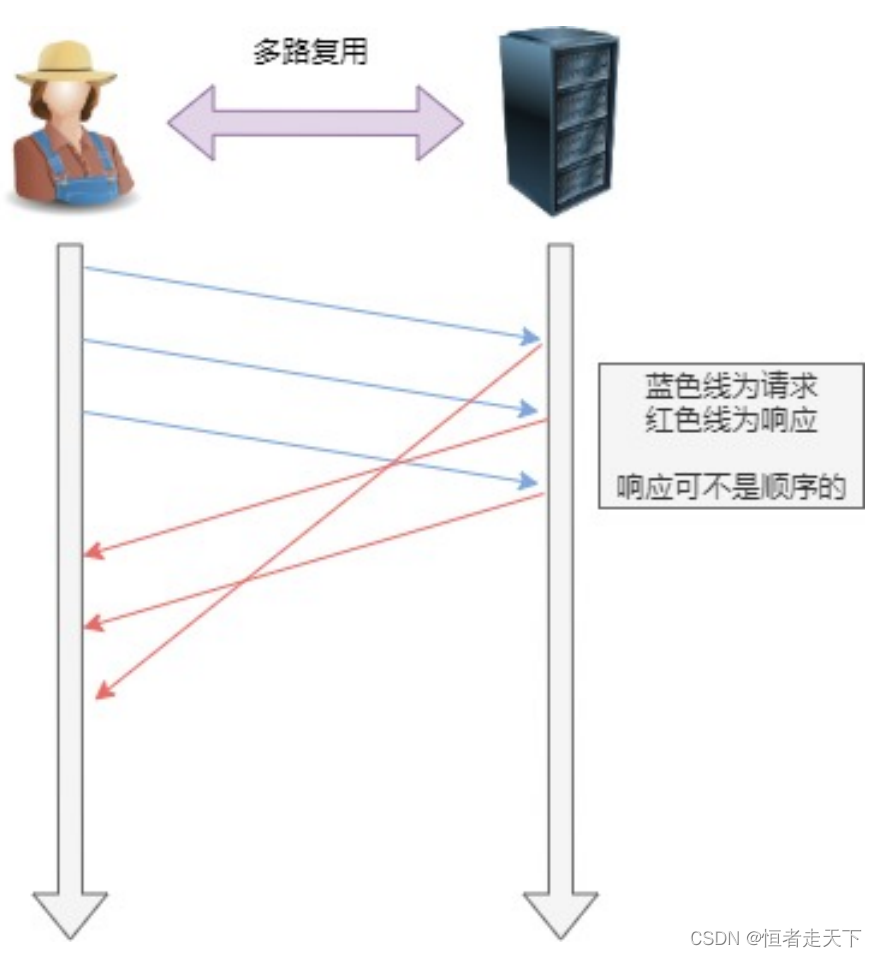
多路复⽤
HTTP/2 是可以在⼀个连接中并发多个请求或回应,⽽不⽤按照顺序⼀⼀对应。
移除了 HTTP/1.1 中的串⾏请求,不需要排队等待,也就不会再出现「队头阻塞」问题,降低了延迟,⼤幅度提⾼了连接的利⽤率。
举例来说,在⼀个 TCP 连接⾥,服务器收到了客户端 A 和 B 的两个请求,如果发现 A 处理过程⾮常耗时,于是就回应 A 请求已经处理好的部分,接着回应 B 请求,完成后,再回应 A 请求剩下的部分。

-
服务器推送
HTTP/2 还在⼀定程度上改善了传统的「请求 - 应答」⼯作模式,服务不再是被动地响应,也可以主动向客户端发送消息。
举例来说,在浏览器刚请求 HTML 的时候,就提前把可能会⽤到的 JS、CSS ⽂件等静态资源主动发给客户端,减少延时的等待,也就是服务器推送(Server Push,也叫 Cache Push)。
HTTP/2 有哪些缺陷?HTTP/3 做了哪些优化?
HTTP/2 主要的问题在于,多个 HTTP 请求在复⽤⼀个 TCP 连接,下层的 TCP 协议是不知道有多少个 HTTP 请求的。所以⼀旦发⽣了丢包现象,就会触发 TCP 的重传机制,这样在⼀个 TCP 连接中的所有的 HTTP 请求都必须等待这个丢了的包被重传回来。
- HTTP/1.1 中的管道( pipeline)传输中如果有⼀个请求阻塞了,那么队列后请求也统统被阻塞住了
- HTTP/2 多个请求复⽤⼀个TCP连接,⼀旦发⽣丢包,就会阻塞住所有的 HTTP 请求。
这都是基于 TCP 传输层的问题,所以 HTTP/3 把 HTTP 下层的 TCP 协议改成了 UDP!

UDP 发⽣是不管顺序,也不管丢包的,所以不会出现 HTTP/1.1 的队头阻塞 和 HTTP/2 的⼀个丢包全部重传问
题。
⼤家都知道 UDP 是不可靠传输的,但基于 UDP 的 QUIC 协议 可以实现类似 TCP 的可靠性传输。
- QUIC 有⾃⼰的⼀套机制可以保证传输的可靠性的。当某个流发⽣丢包时,只会阻塞这个流,其他流不会受到影响。
- TLS3 升级成了最新的 1.3 版本,头部压缩算法也升级成了 QPack 。
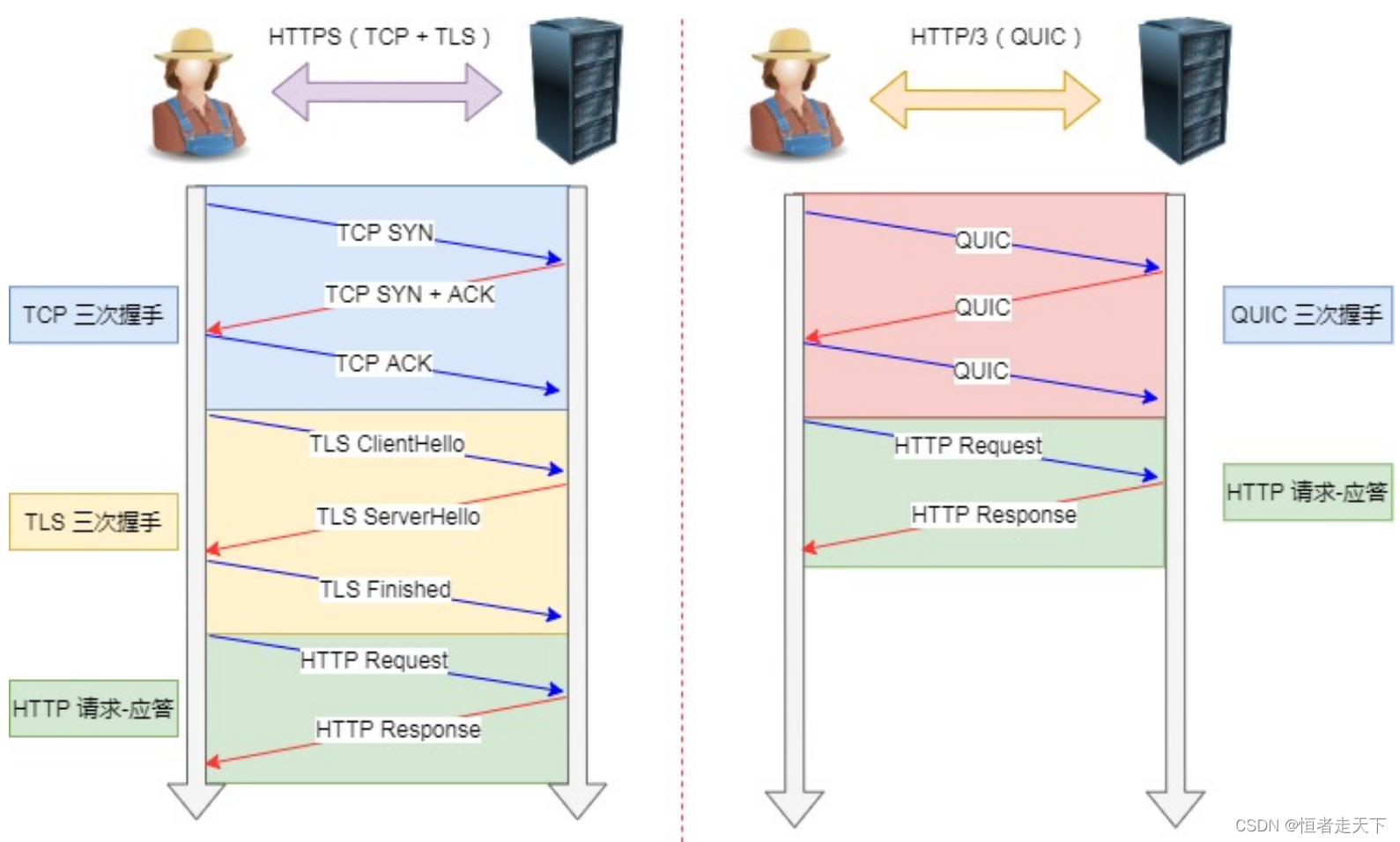
- HTTPS 要建⽴⼀个连接,要花费 6 次交互,先是建⽴三次握⼿,然后是 TLS/1.3 的三次握⼿。QUIC 直接
把以往的 TCP 和 TLS/1.3 的 6 次交互合并成了 3 次,减少了交互次数。

所以, QUIC 是⼀个在 UDP 之上的伪 TCP + TLS + HTTP/2 的多路复⽤的协议。
QUIC 是新协议,对于很多⽹络设备,根本不知道什么是 QUIC,只会当做 UDP,这样会出现新的问题。所以
HTTP/3 现在普及的进度⾮常的缓慢,不知道未来 UDP 是否能够逆袭 TCP。
HTTP/1.1如何优化
可以从其他⽅向来优化 HTTP/1.1 协议,⽐如有如下 3 种优化思路:
- 尽量避免发送 HTTP 请求;
- 在需要发送 HTTP 请求时,考虑如何减少请求次数;
- 减少服务器的 HTTP 响应的数据⼤⼩;
如何避免发送 HTTP 请求?
对于⼀些具有重复性的 HTTP 请求,⽐如每次请求得到的数据都⼀样的,我们可以把这对「请求-响应」的
数据都缓存在本地,那么下次就直接读取本地的数据,不必在通过⽹络获取服务器的响应了,这样的话 HTTP/1.1的性能肯定⾁眼可⻅的提升。
所以,避免发送 HTTP 请求的⽅法就是通过缓存技术,HTTP 设计者早在之前就考虑到了这点,因此 HTTP 协议的头部有不少是针对缓存的字段。
那缓存是如何做到的呢?
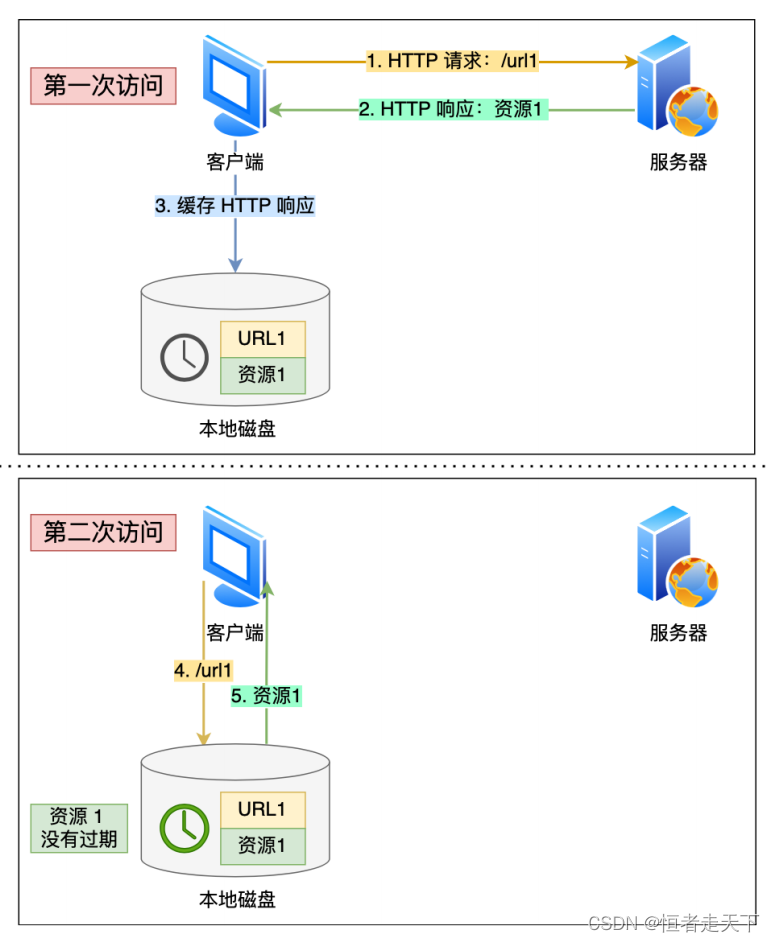
客户端会把第⼀次请求以及响应的数据保存在本地磁盘上,其中将请求的 URL 作为 key,⽽响应作为 value,两者形成映射关系。
这样当后续发起相同的请求时,就可以先在本地磁盘上通过 key 查到对应的 value,也就是响应,如果找到了,就直接从本地读取该响应。毋庸置疑,读取本次磁盘的速度肯定⽐⽹络请求快得多,如下图:

聪明的你可能想到了,万⼀缓存的响应不是最新的,⽽客户端并不知情,那么该怎么办呢?
放⼼,这个问题 HTTP 设计者早已考虑到。
放⼼,这个问题 HTTP 设计者早已考虑到。
所以,服务器在发送 HTTP 响应时,会估算⼀个过期的时间,并把这个信息放到响应头部中,这样客户端在查看响应头部的信息时,⼀旦发现缓存的响应是过期的,则就会重新发送⽹络请求。HTTP 关于缓说明会的头部字段很多
如果客户端从第⼀次请求得到的响应头部中发现该响应过期了,客户端重新发送请求,假设服务器上的资源并没有变更,还是⽼样⼦,那么你觉得还要在服务器的响应带上这个资源吗?
很显然不带的话,可以提⾼ HTTP 协议的性能,那具体如何做到呢?
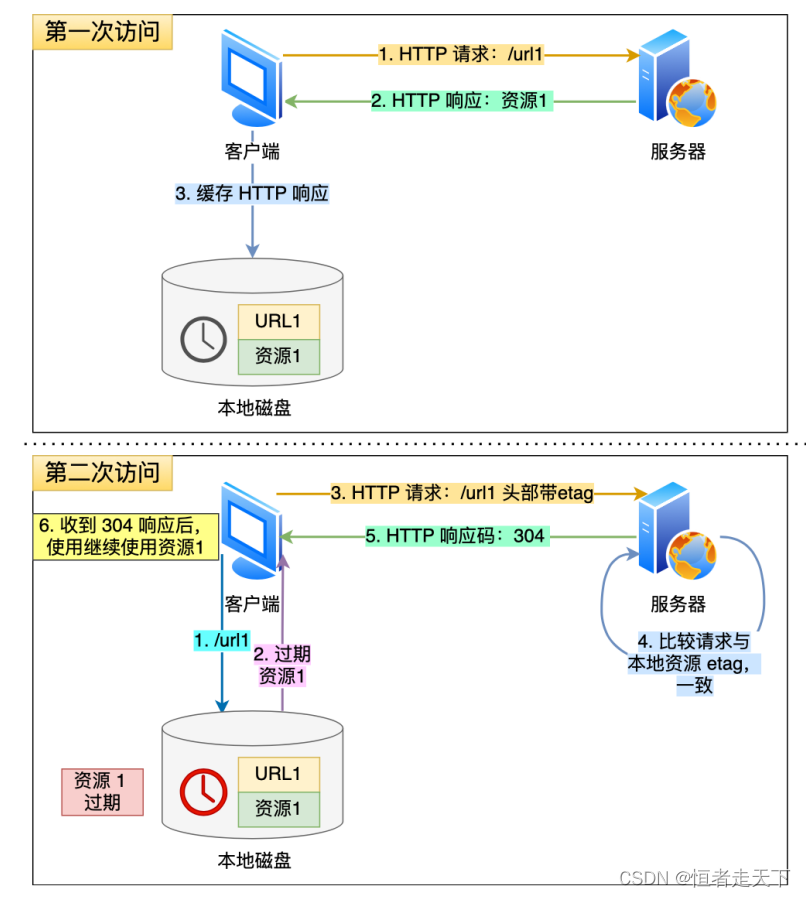
只需要客户端在重新发送请求时,在请求的 Etag 头部带上第⼀次请求的响应头部中的摘要,这个摘要是唯⼀标识响应的资源,当服务器收到请求后,会将本地资源的摘要与请求中的摘要做个⽐较。
如果不同,那么说明客户端的缓存已经没有价值,服务器在响应中带上最新的资源。
如果相同,说明客户端的缓存还是可以继续使⽤的,那么服务器仅返回不含有包体的 304 Not Modified 响应,
告诉客户端仍然有效,这样就可以减少响应资源在⽹络中传输的延时,如下图:

缓存真的是性能优化的⼀把万能钥匙,⼩到 CPU Cache、Page Cache、Redis Cache,⼤到 HTTP 协议的缓存。
如何减少 HTTP 请求次数
减少 HTTP 请求次数⾃然也就提升了 HTTP 性能,可以从这 3 个⽅⾯⼊⼿:
- 减少重定向请求次数;
- 合并请求;
- 延迟发送请求;
减少重定向请求次数
我们先来看看什么是重定向请求?
服务器上的⼀个资源可能由于迁移、维护等原因从 url1 移⾄ url2 后,⽽客户端不知情,它还是继续请求 url1,这时服务器不能粗暴地返回错误,⽽是通过 302 响应码和 Location 头部,告诉客户端该资源已经迁移⾄ url2了,于是客户端需要再发送 url2 请求以获得服务器的资源。
那么,如果重定向请求越多,那么客户端就要多次发起 HTTP 请求,每⼀次的 HTTP 请求都得经过⽹络,这⽆疑会越降低⽹络性能。
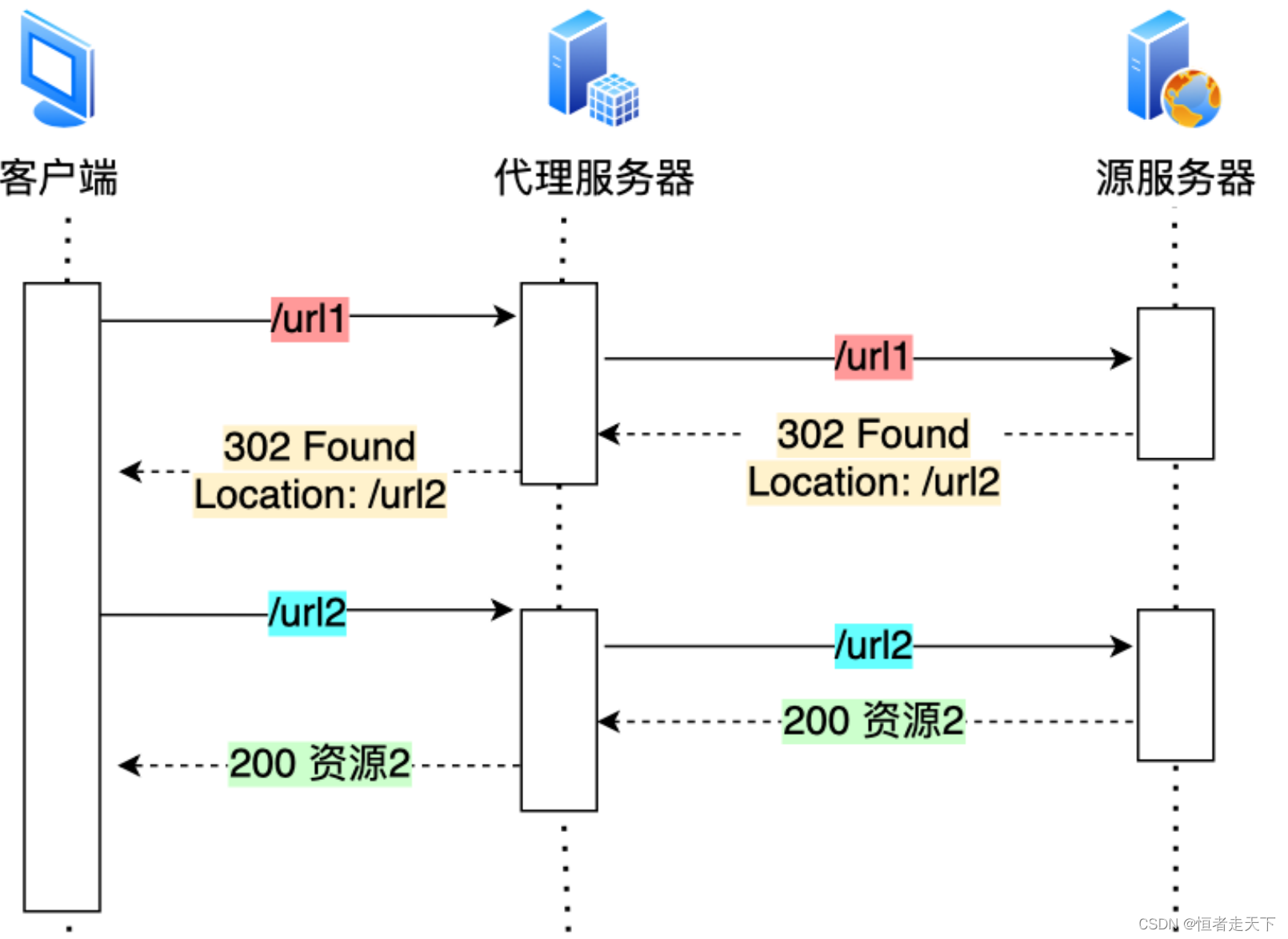
另外,服务端这⼀⽅往往不只有⼀台服务器,⽐如源服务器上⼀级是代理服务器,然后代理服务器才与客户端通信,这时客户端重定向就会导致客户端与代理服务器之间需要 2 次消息传递,如下图:

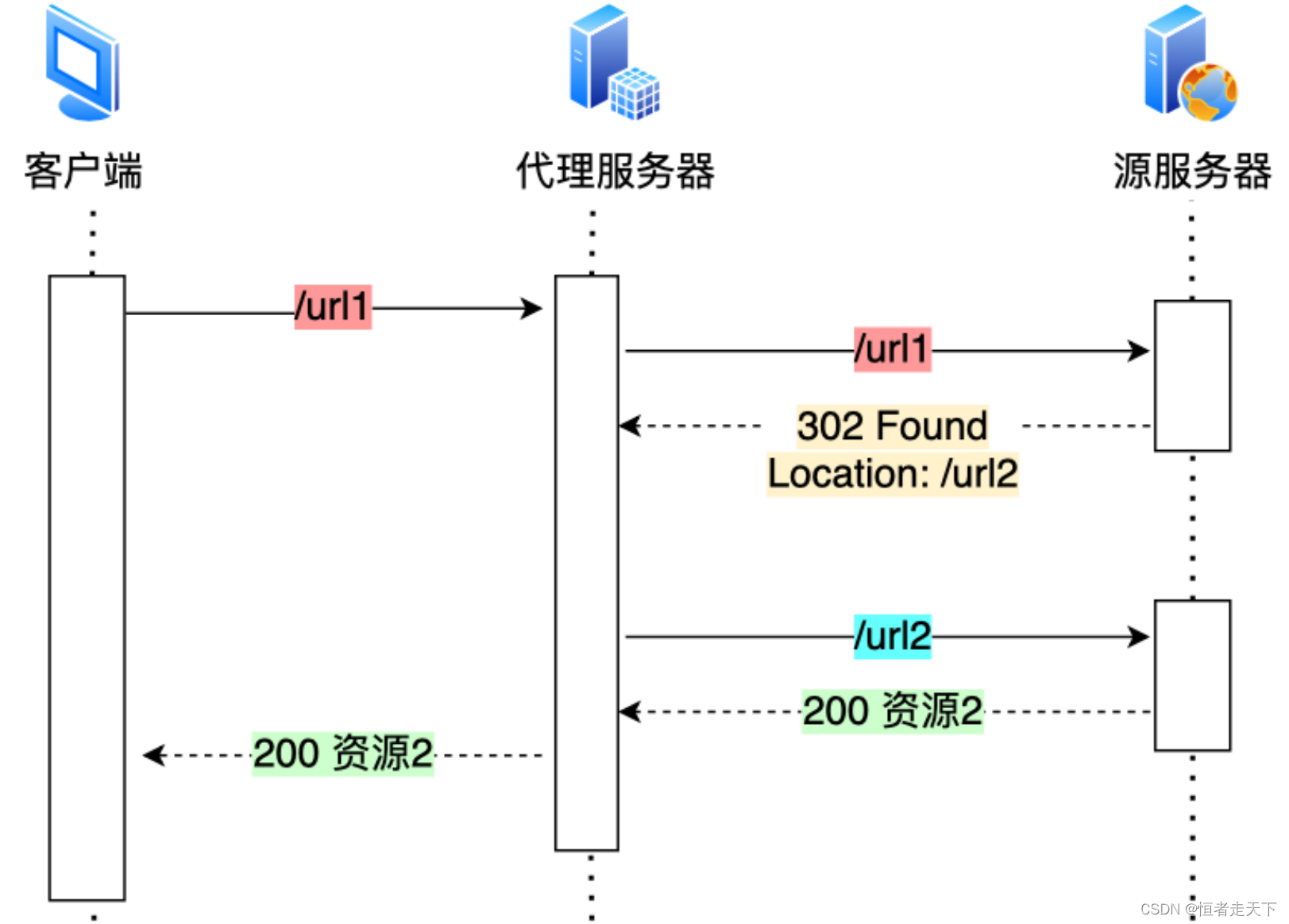
如果重定向的⼯作交由代理服务器完成,就能减少 HTTP 请求次数了,如下图:

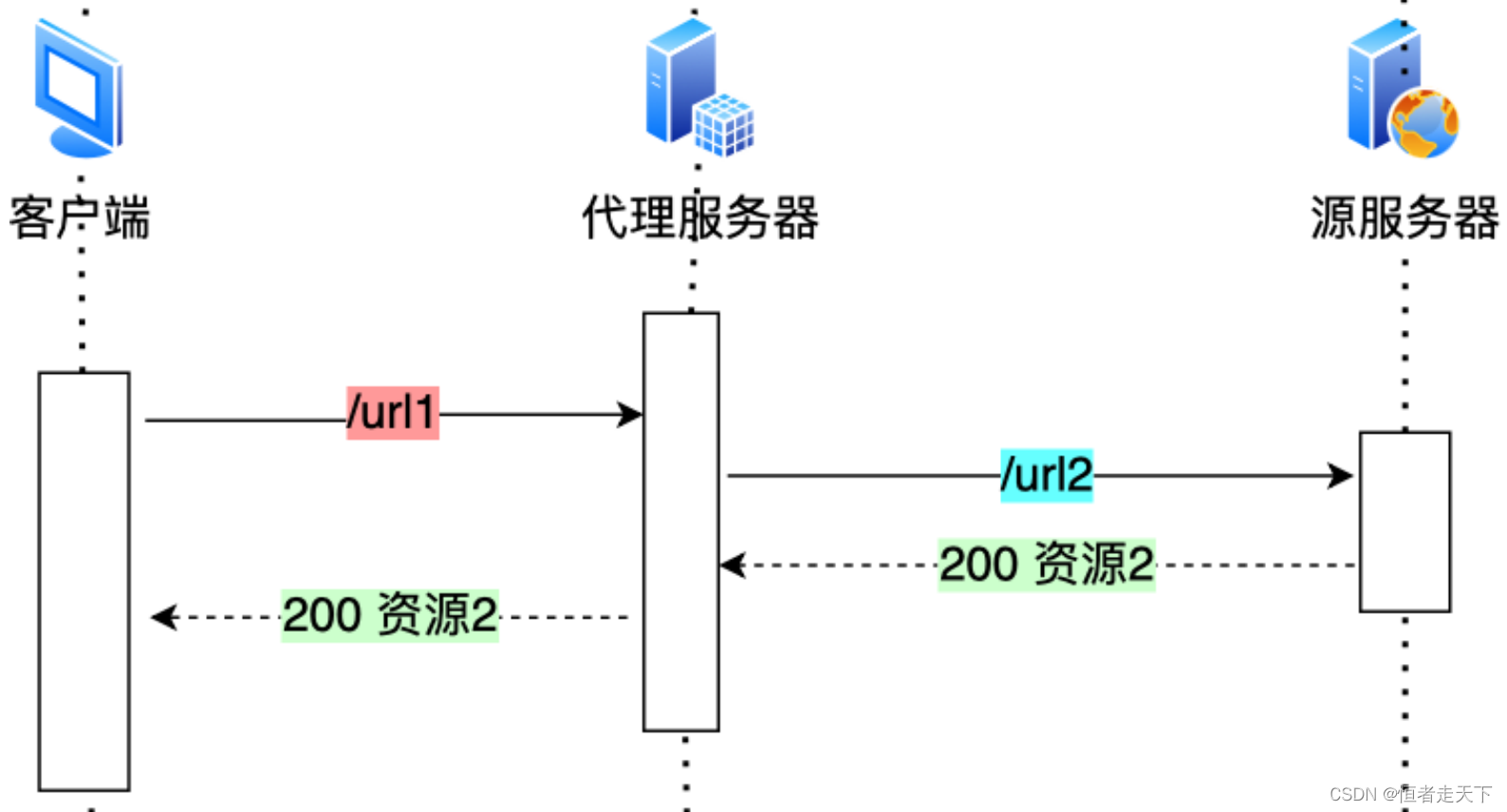
⽽且当代理服务器知晓了᯿定向规则后,可以进⼀步减少消息传递次数,如下图:

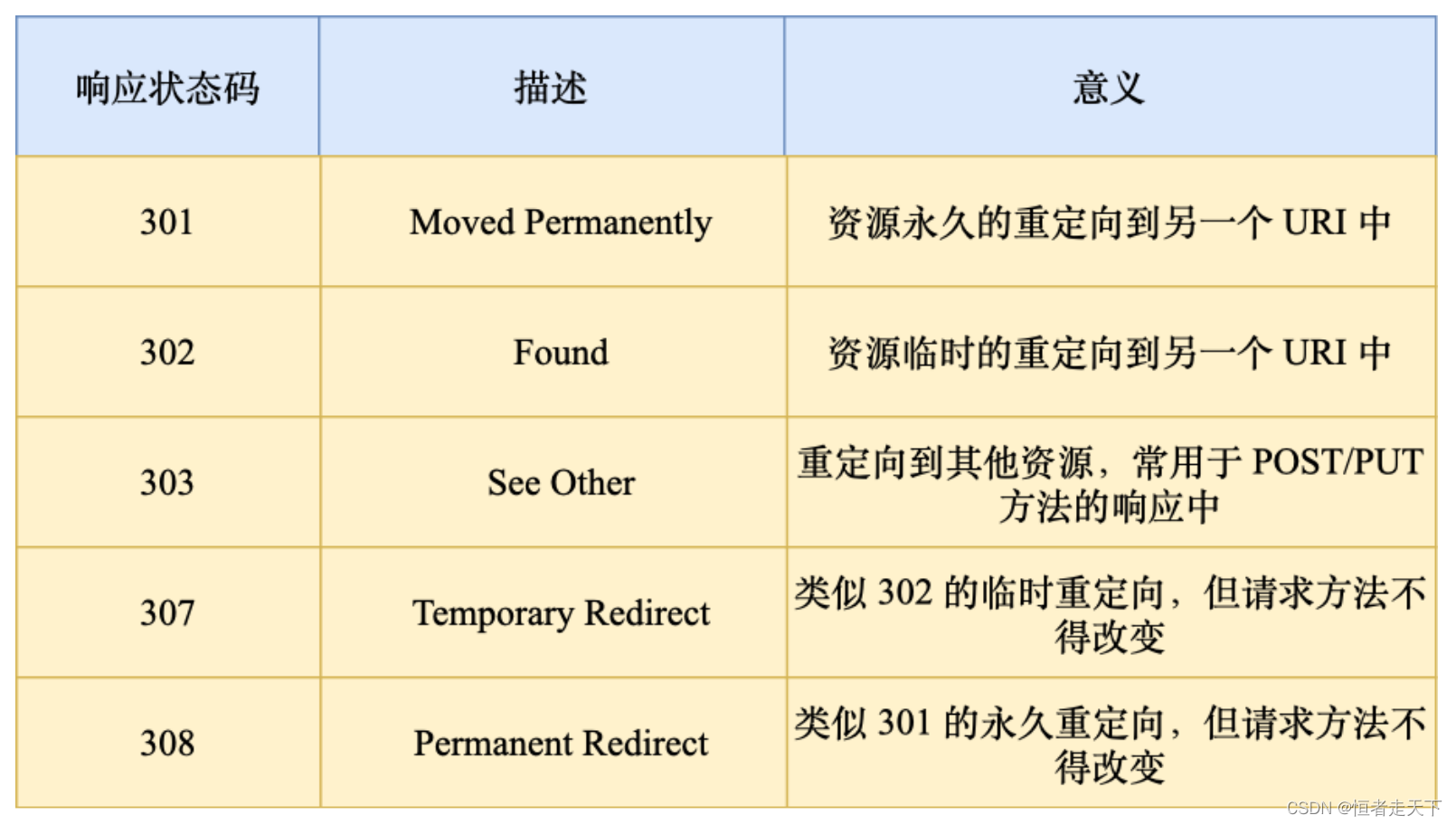
除了 302 重定向响应码,还有其他⼀些重定向的响应码,你可以从下图看到:

其中, 301 和 308 响应码是告诉客户端可以将重定向响应缓存到本地磁盘,之后客户端就⾃动⽤ url2 替代 url1访问服务器的资源。
合并请求
如果把多个访问⼩⽂件的请求合并成⼀个⼤的请求,虽然传输的总资源还是⼀样,但是减少请求,也就意味着减少了重复发送的 HTTP 头部。
另外由于 HTTP/1.1 是请求响应模型,如果第⼀个发送的请求,未收到对应的响应,那么后续的请求就不会发送,于是为了防⽌单个请求的阻塞,所以⼀般浏览器会同时发起 5-6 个请求,每⼀个请求都是不同的 TCP 连接,那么如果合并了请求,也就会减少 TCP 连接的数量,因⽽省去了 TCP 握⼿和慢启动过程耗费的时间。
接下来,具体看看合并请求的⼏种⽅式。
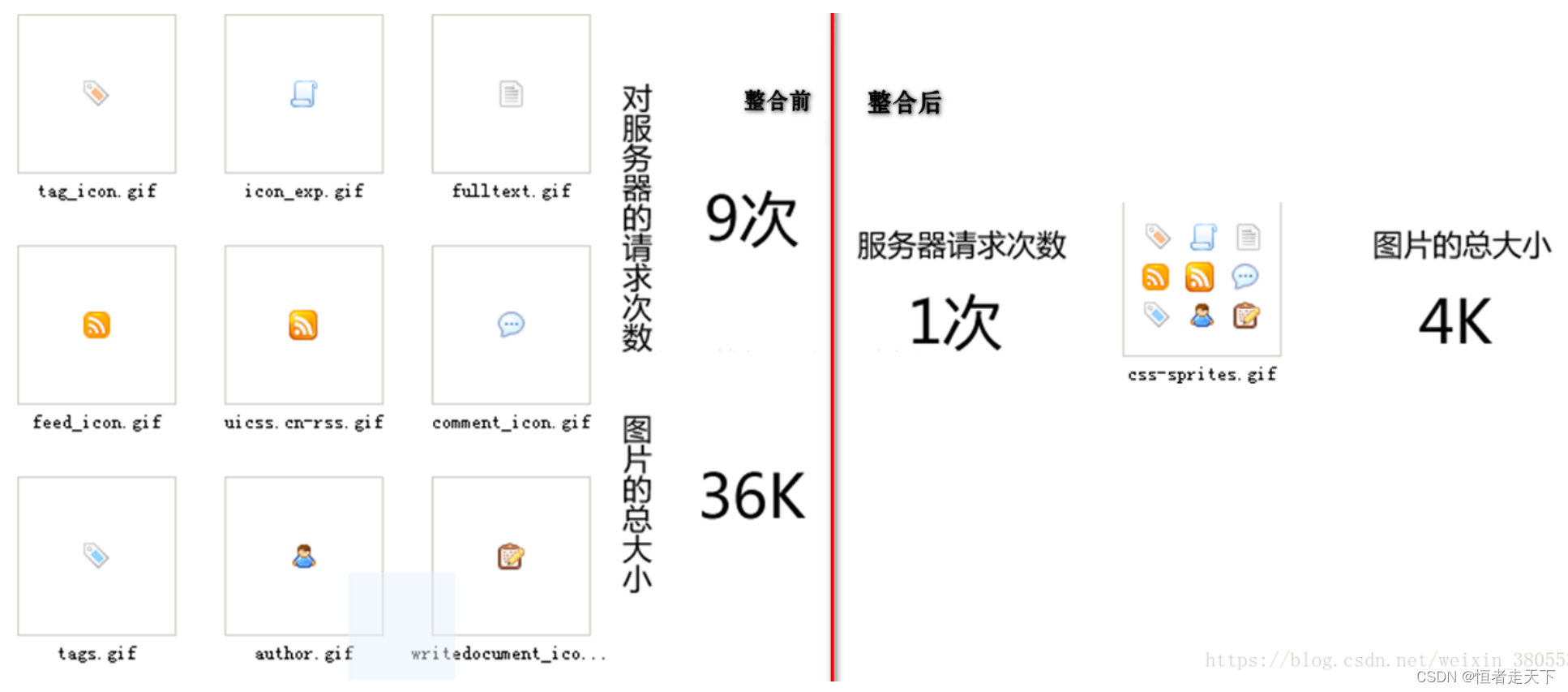
有的⽹⻚会含有很多⼩图⽚、⼩图标,有多少个⼩图⽚,客户端就要发起多少次请求。那么对于这些⼩图⽚,我们可以考虑使⽤ CSS Image Sprites 技术把它们合成⼀个⼤图⽚,这样浏览器就可以⽤⼀次请求获得⼀个⼤图⽚,然后再根据 CSS 数据把⼤图⽚切割成多张⼩图⽚。

这种⽅式就是通过将多个⼩图⽚合并成⼀个⼤图⽚来减少 HTTP 请求的次数,以减少 HTTP 请求的次数,从⽽减少⽹络的开销。
除了将⼩图⽚合并成⼤图⽚的⽅式,还有服务端使⽤ webpack 等打包⼯具将 js、css 等资源合并打包成⼤⽂件,也是能达到类似的效果。
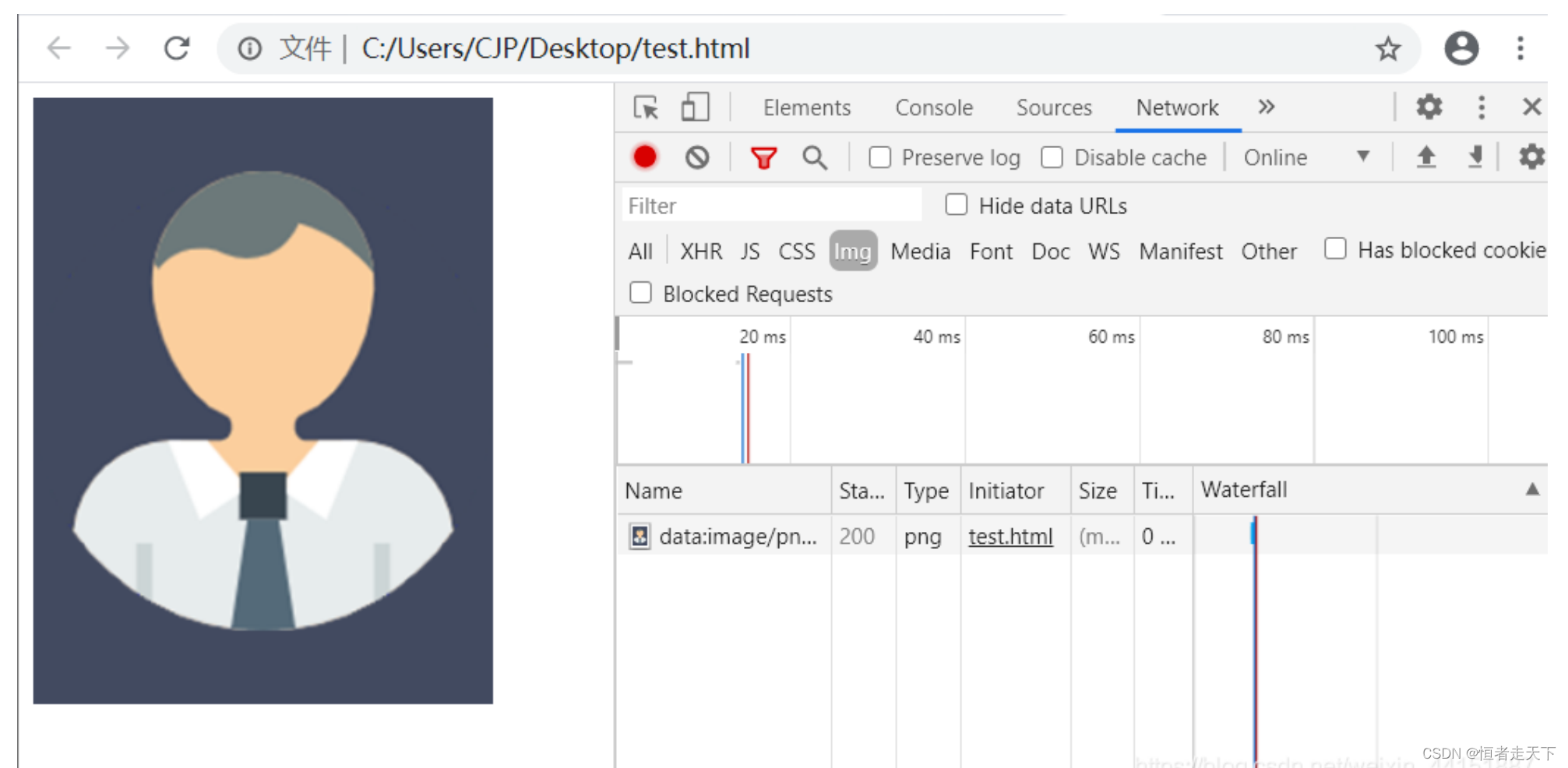
另外,还可以将图⽚的⼆进制数据⽤ base64 编码后,以 URL 的形式潜⼊到 HTML ⽂件,跟随 HTML ⽂件⼀并发送.
<image
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAPoAAAFKCAIAAAC7M9WrAAAACXBIWXMAA ...
/>
这样客户端收到 HTML 后,就可以直接解码出数据,然后直接显示图⽚,就不⽤再发起图⽚相关的请求,这样便减少了请求的次数。

可以看到,合并请求的⽅式就是合并资源,以⼀个⼤资源的请求替换多个⼩资源的请求。
但是这样的合并请求会带来新的问题,当⼤资源中的某⼀个⼩资源发⽣变化后,客户端必须重新下载整个完整的⼤资源⽂件,这显然带来了额外的⽹络消耗。
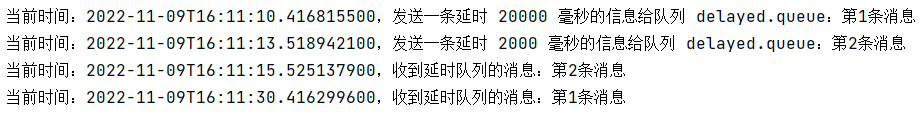
延迟发送请求
不要⼀⼝⽓吃成⼤胖⼦,⼀般 HTML ⾥会含有很多 HTTP 的 URL,当前不需要的资源,我们没必要也获取过来,于是可以通过 「按需获取」 的⽅式,来减少第⼀时间的 HTTP 请求次数。
请求⽹⻚的时候,没必要把全部资源都获取到,⽽是只获取当前⽤户所看到的⻚⾯资源,当⽤户向下滑动⻚⾯的时候,再向服务器获取接下来的资源,这样就达到了延迟发送请求的效果。
如何减少 HTTP 响应的数据⼤⼩?
对于 HTTP 的请求和响应,通常 HTTP 的响应的数据⼤⼩会⽐较⼤,也就是服务器返回的资源会⽐较⼤。
于是,我们可以考虑对响应的资源进⾏压缩,这样就可以减少响应的数据⼤⼩,从⽽提⾼⽹络传输的效率。
压缩的⽅式⼀般分为 2 种,分别是:
- ⽆损压缩;
- 有损压缩;
⽆损压缩
⽆损压缩是指资源经过压缩后,信息不被破坏,还能完全恢复到压缩前的原样,适合⽤在⽂本⽂件、程序可执⾏⽂件、程序源代码。
⾸先,我们针对代码的语法规则进⾏压缩,因为通常代码⽂件都有很多换⾏符或者空格,这些是为了帮助程序员更好的阅读,但是机器执⾏时并不要这些符,把这些多余的符号给去除掉。
接下来,就是⽆损压缩了,需要对原始资源建⽴统计模型,利⽤这个统计模型,将常出现的数据⽤较短的⼆进制⽐特序列表示,将不常出现的数据⽤较⻓的⼆进制⽐特序列表示,⽣成⼆进制⽐特序列⼀般是「霍夫曼编码」算法。
gzip 就是⽐较常⻅的⽆损压缩。客户端⽀持的压缩算法,会在 HTTP 请求中通过头部中的 Accept-Encoding 字
段告诉服务器:
Accept-Encoding: gzip, deflate, br
服务器收到后,会从中选择⼀个服务器⽀持的或者合适的压缩算法,然后使⽤此压缩算法对响应资源进⾏压缩,最后通过响应头部中的 content-encoding 字段告诉客户端该资源使⽤的压缩算法。
content-encoding: gzip
gzip 的压缩效率相⽐ Google 推出的 Brotli 算法还是差点意思,也就是上⽂中的 br,所以如果可以,服务器应该选择压缩效率更⾼的 br 压缩算法。
有损压缩
与⽆损压缩相对的就是有损压缩,经过此⽅法压缩,解压的数据会与原始数据不同但是⾮常接近。
有损压缩主要将次要的数据舍弃,牺牲⼀些质量来减少数据量、提⾼压缩⽐,这种⽅法经常⽤于压缩多媒体数据,⽐如⾳频、视频、图⽚。
可以通过 HTTP 请求头部中的 Accept 字段⾥的「 q 质量因⼦」,告诉服务器期望的资源质量。
Accept: audio/*; q=0.2, audio/basic
关于图⽚的压缩,⽬前压缩⽐较⾼的是 Google 推出的 WebP 格式,它与常⻅的 Png 格式图⽚的压缩⽐例对⽐如下图:

可以发现,相同图⽚质量下,WebP 格式的图⽚⼤⼩都⽐ Png 格式的图⽚⼩,所以对于⼤量图⽚的⽹站,可以考虑使⽤ WebP 格式的图⽚,这将⼤幅度提升⽹络传输的性能。
关于⾳视频的压缩,⾳视频主要是动态的,每个帧都有时序的关系,通常时间连续的帧之间的变化是很⼩的。
⽐如,⼀个在看书的视频,画⾯通常只有⼈物的⼿和书桌上的书是会有变化的,⽽其他地⽅通常都是静态的,于是只需要在⼀个静态的关键帧,使⽤增量数据来表达后续的帧,这样便减少了很多数据,提⾼了⽹络传输的性能。对于视频常⻅的编码格式有 H264、H265 等,⾳频常⻅的编码格式有 AAC、AC3。
HTTPS RSA 握⼿解析
TLS 握⼿过程
HTTP 由于是明⽂传输,所谓的明⽂,就是说客户端与服务端通信的信息都是⾁眼可⻅的,随意使⽤⼀个抓包⼯具都可以截获通信的内容。
所以安全上存在以下三个⻛险:
- 窃听⻛险,⽐如通信链路上可以获取通信内容,⽤户号容易没。
- 篡改⻛险,⽐如强制植⼊垃圾⼴告,视觉污染,⽤户眼容易瞎。
- 冒充⻛险,⽐如冒充淘宝⽹站,⽤户钱容易没。
HTTPS 在 HTTP 与 TCP 层之间加⼊了 TLS 协议,来解决上述的⻛险。

TLS 协议是如何解决 HTTP 的⻛险的呢?
- 信息加密: HTTP 交互信息是被加密的,第三⽅就⽆法被窃取;
- 校验机制:校验信息传输过程中是否有被第三⽅篡改过,如果被篡改过,则会有警告提示;
- 身份证书:证明淘宝是真的淘宝⽹;
可⻅,有了 TLS 协议,能保证 HTTP 通信是安全的了,那么在进⾏ HTTP 通信前,需要先进⾏ TLS 握⼿。TLS 的握⼿过程,如下图:

上图简要概述来 TLS 的握⼿过程,其中每⼀个「框」都是⼀个记录(record),记录是 TLS 收发数据的基本单位,类似于 TCP ⾥的 segment。多个记录可以组合成⼀个 TCP 包发送,所以通常经过「四个消息」就可以完成TLS 握⼿,也就是需要 2个 RTT 的时延,然后就可以在安全的通信环境⾥发送 HTTP 报⽂,实现 HTTPS 协议。
所以可以发现,HTTPS 是应⽤层协议,需要先完成 TCP 连接建⽴,然后⾛ TLS 握⼿过程后,才能建⽴通信安全的连接。
事实上,不同的密钥交换算法,TLS 的握⼿过程可能会有⼀些区别。
这⾥先简单介绍下密钥交换算法,因为考虑到性能的问题,所以双⽅在加密应⽤信息时使⽤的是对称加密密钥,⽽对称加密密钥是不能被泄漏的,为了保证对称加密密钥的安全性,所以使⽤⾮对称加密的⽅式来保护对称加密密钥的协商,这个⼯作就是密钥交换算法负责的。
接下来,我们就以最简单的 RSA 密钥交换算法,来看看它的 TLS 握⼿过程。
RSA 握⼿过程
传统的 TLS 握⼿基本都是使⽤ RSA 算法来实现密钥交换的,在将 TLS 证书部署服务端时,证书⽂件中包含⼀对公私钥,其中公钥会在 TLS 握⼿阶段传递给客户端,私钥则⼀直留在服务端,⼀定要确保私钥不能被窃取。
在 RSA 密钥协商算法中,客户端会⽣成随机密钥,并使⽤服务端的公钥加密后再传给服务端。根据⾮对称加密算法,公钥加密的消息仅能通过私钥解密,这样服务端解密后,双⽅就得到了相同的密钥,再⽤它加密应用消息。
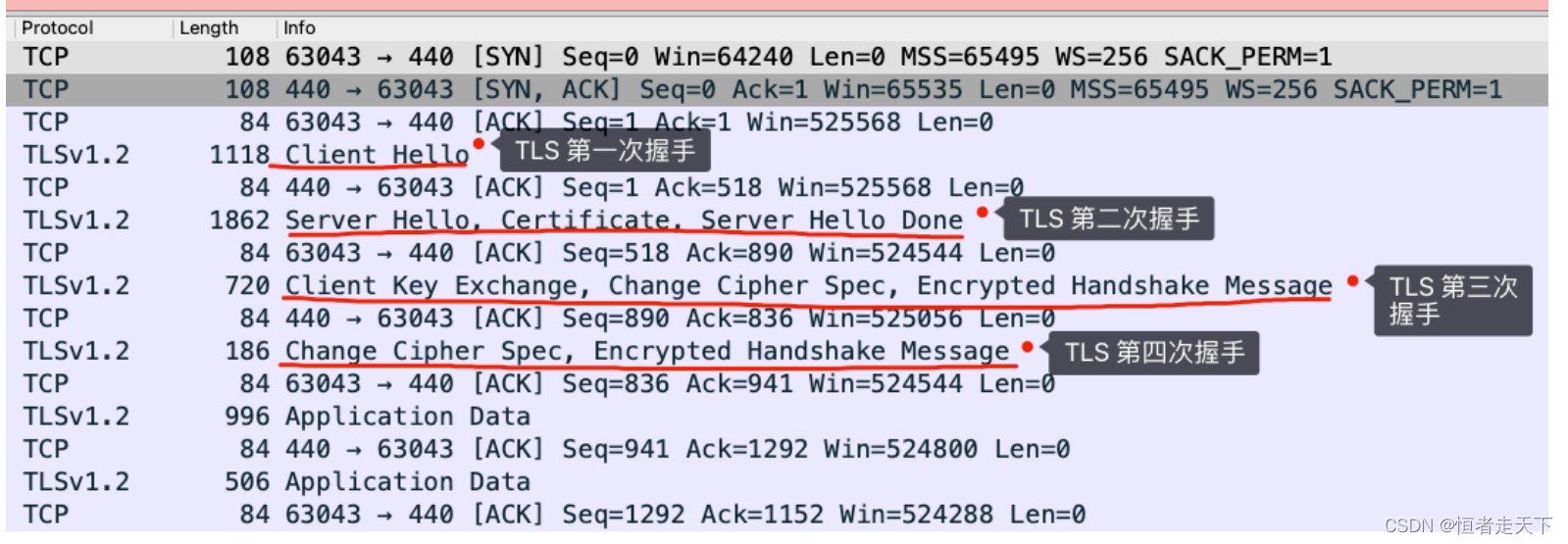
我⽤ Wireshark ⼯具抓了⽤ RSA 密钥交换的 TLS 握⼿过程,你可以从下⾯看到,⼀共经历来四次握⼿:

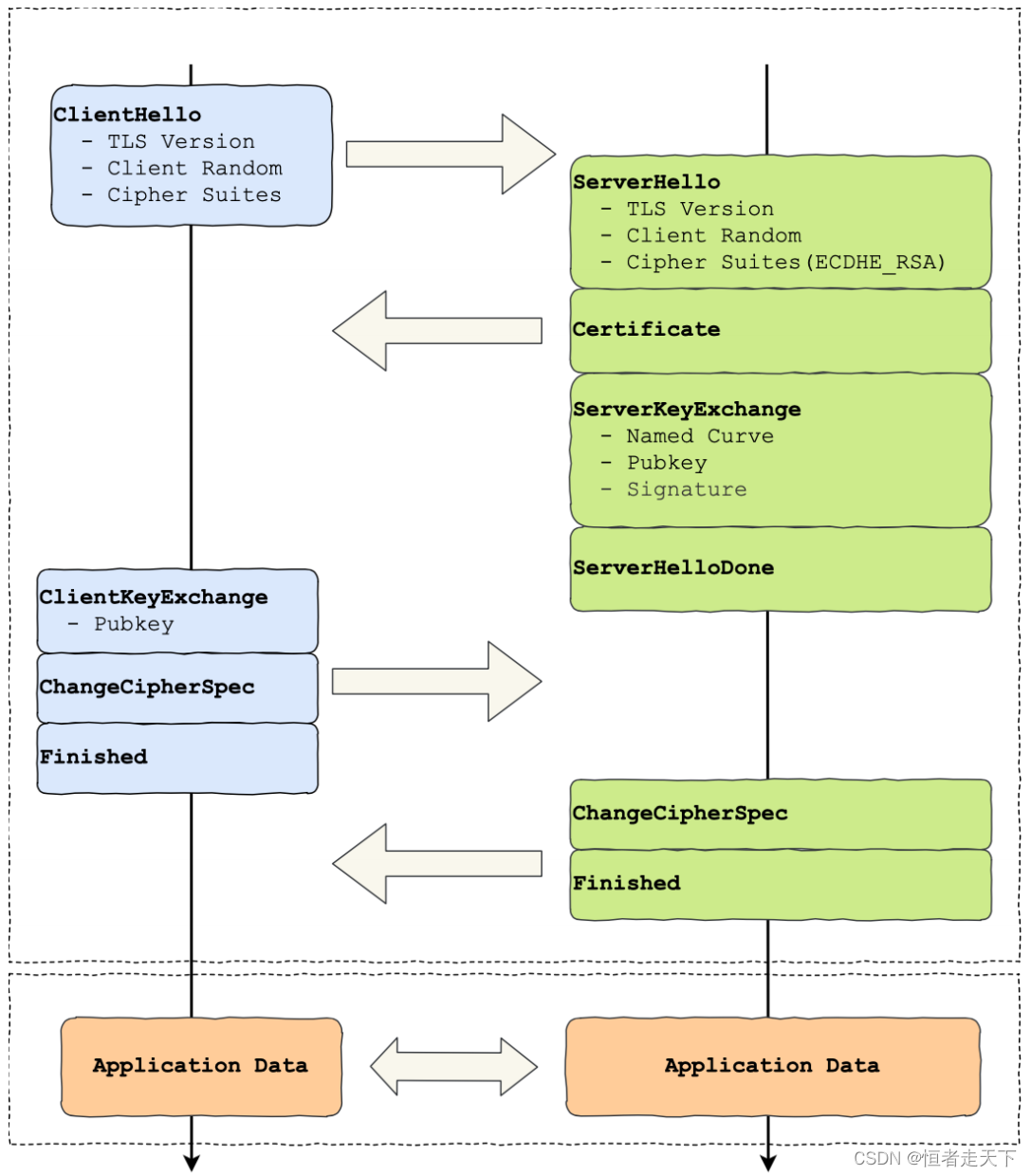
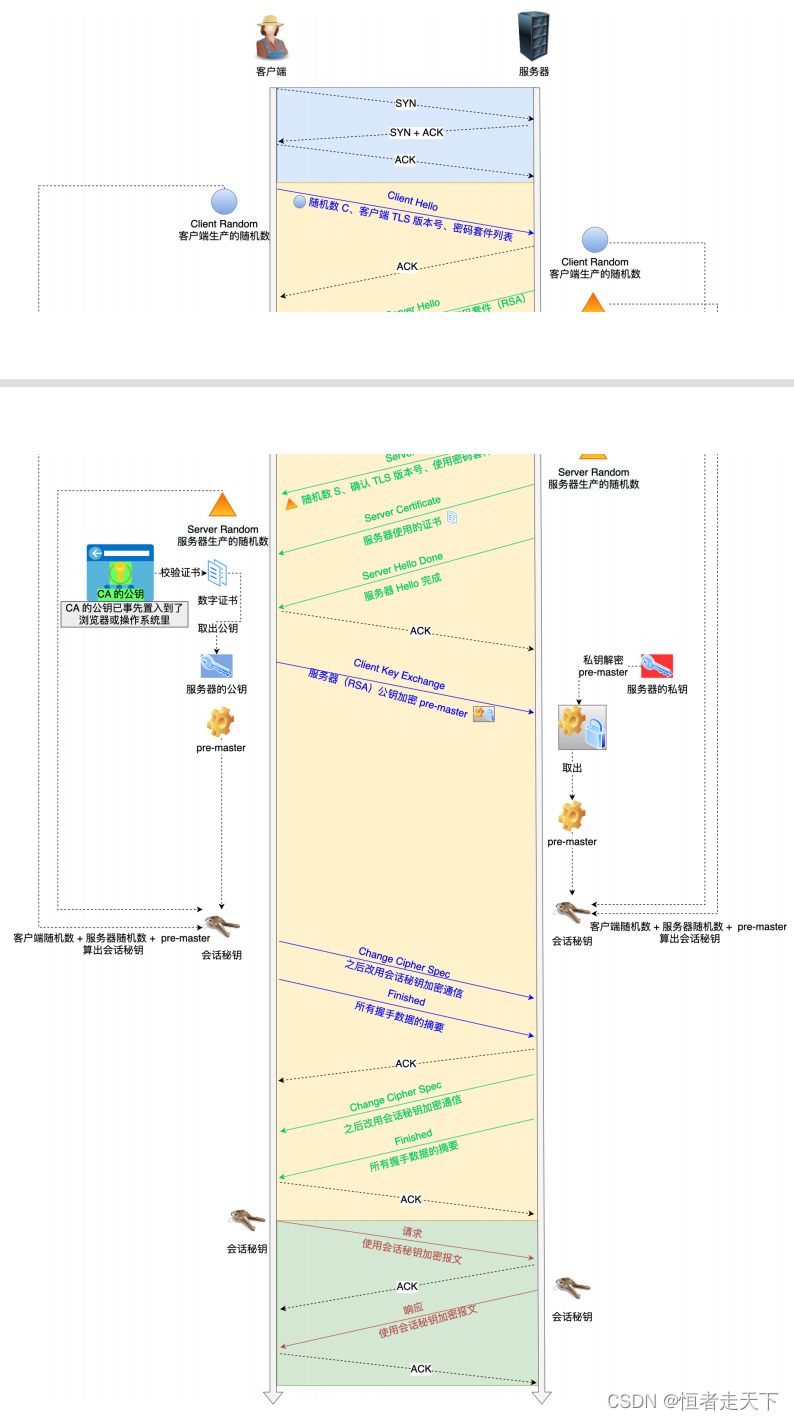
对应 Wireshark 的抓包,我也画了⼀幅图,你可以从下图很清晰地看到该过程:

那么,接下来针对每⼀个 TLS 握⼿做进⼀步的介绍。
TLS 第⼀次握⼿
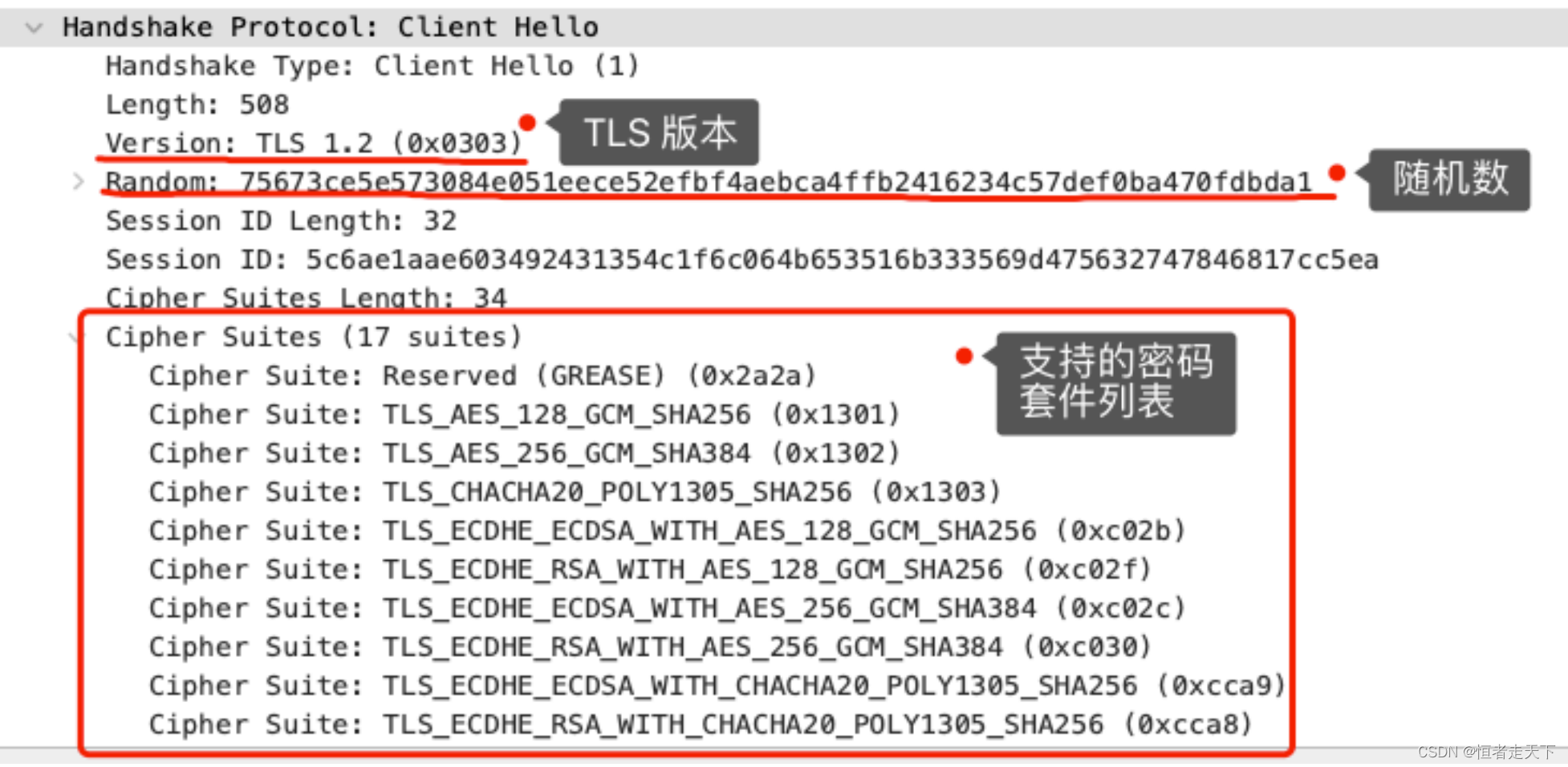
客户端⾸先会发⼀个「Client Hello」消息,字⾯意思我们也能理解到,这是跟服务器「打招呼」。

消息⾥⾯有客户端使⽤的 TLS 版本号、⽀持的密码套件列表,以及⽣成的随机数(Client Random),这个随机数会被服务端保留,它是⽣成对称加密密钥的材料之⼀。
TLS 第⼆次握⼿
当服务端收到客户端的「Client Hello」消息后,会确认 TLS 版本号是否⽀持,和从密码套件列表中选择⼀个密码套件,以及⽣成随机数(Server Random)。
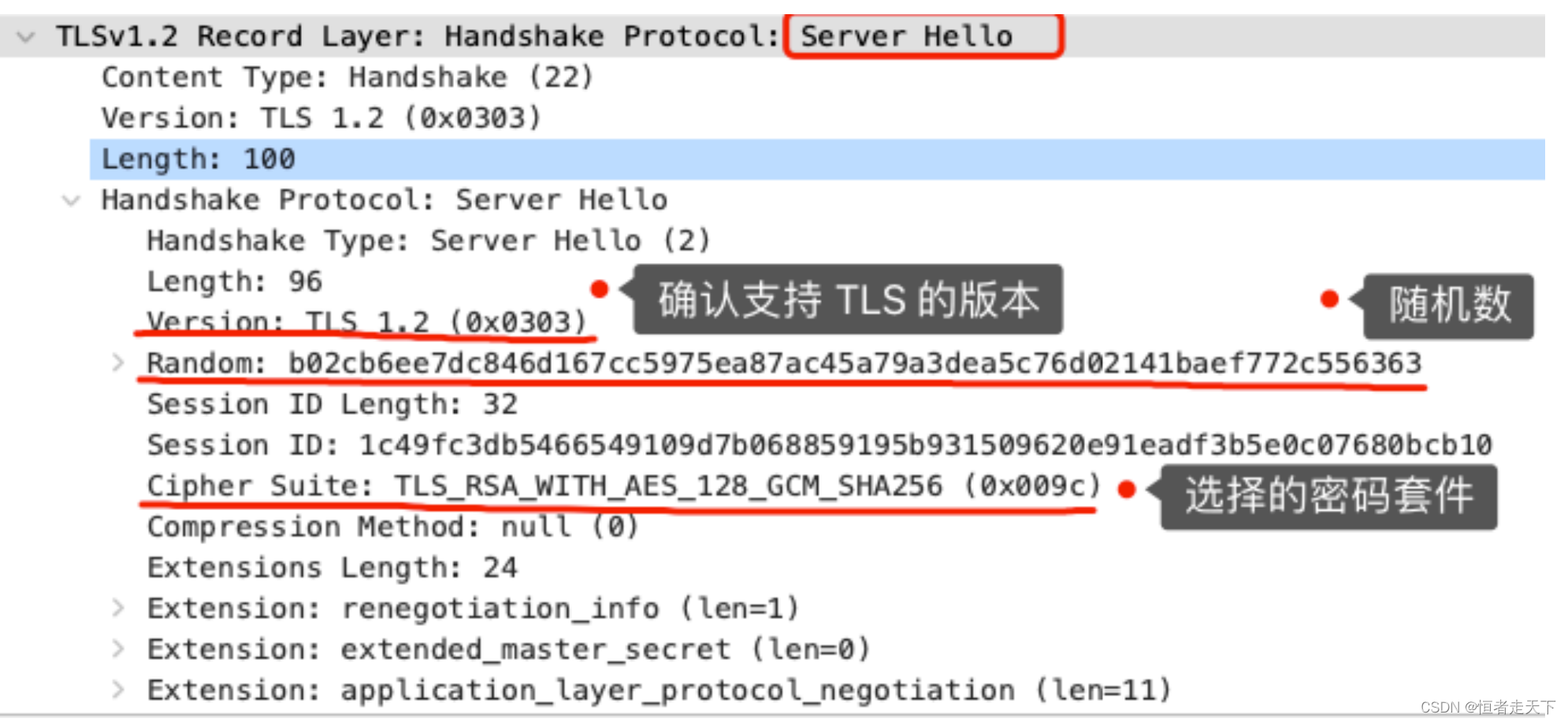
接着,返回「Server Hello」消息,消息⾥⾯有服务器确认的 TLS 版本号,也给出了随机数(Server Random),然后从客户端的密码套件列表选择了⼀个合适的密码套件。

可以看到,服务端选择的密码套件是 “Cipher Suite: TLS_RSA_WITH_AES_128_GCM_SHA256”。
这个密码套件看起来真让⼈头晕,好⼀⼤串,但是其实它是有固定格式和规范的。基本的形式是「密钥交换算法 +签名算法 + 对称加密算法 + 摘要算法」, ⼀般 WITH 单词前⾯有两个单词,第⼀个单词是约定密钥交换的算法,第⼆个单词是约定证书的验证算法。⽐如刚才的密码套件的意思就是:
- 由于 WITH 单词只有⼀个 RSA,则说明握⼿时密钥交换算法和签名算法都是使⽤ RSA;
- 握⼿后的通信使⽤ AES 对称算法,密钥⻓度 128 位,分组模式是 GCM;
- 摘要算法 SHA384 ⽤于消息认证和产⽣随机数;
就前⾯这两个客户端和服务端相互「打招呼」的过程,客户端和服务端就已确认了 TLS 版本和使⽤的密码套件,⽽且你可能发现客户端和服务端都会各⾃⽣成⼀个随机数,并且还会把随机数传递给对⽅。
那这个随机数有啥⽤呢?其实这两个随机数是后续作为⽣成「会话密钥」的条件,所谓的会话密钥就是数据传输时,所使⽤的对称加密密钥。
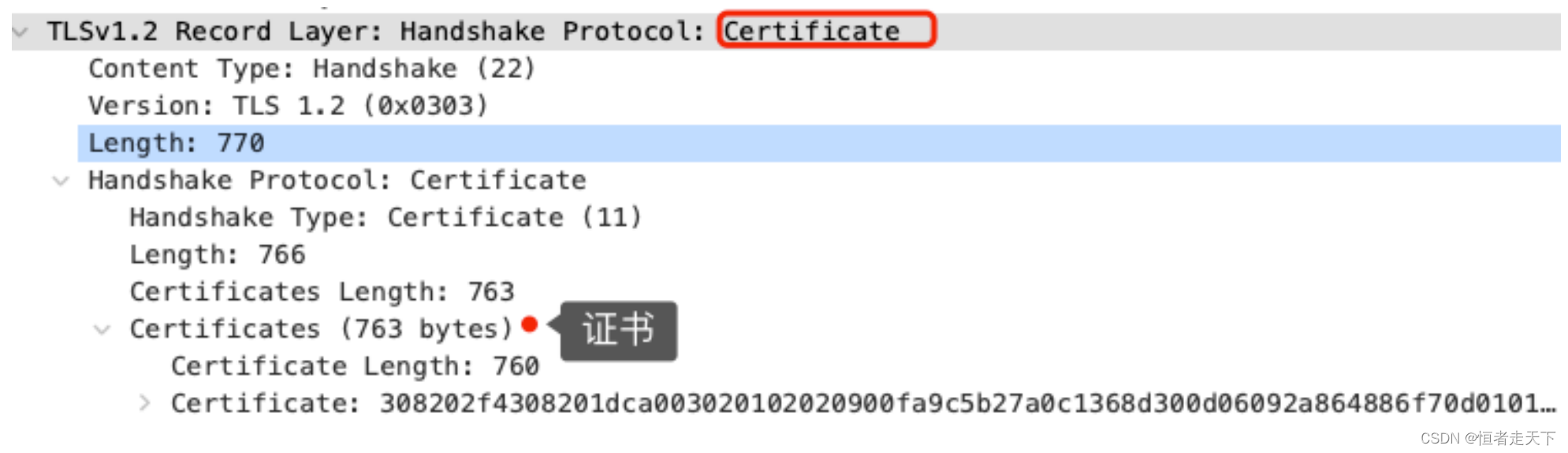
然后,服务端为了证明⾃⼰的身份,会发送「Server Certificate」给客户端,这个消息⾥含有数字证书。

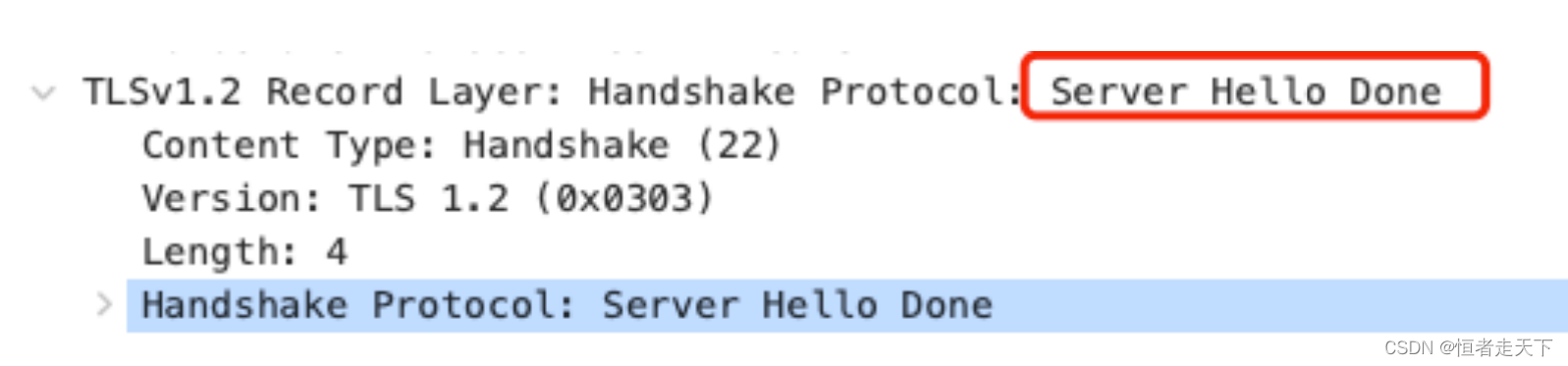
随后,服务端发了 「Server Hello Done」消息,⽬的是告诉客户端,我已经把该给你的东⻄都给你了,本次打招呼完毕。

客户端验证证书
在这⾥刹个⻋,客户端拿到了服务端的数字证书后,要怎么校验该数字证书是真实有效的呢?
数字证书和 CA 机构
在说校验数字证书是否可信的过程前,我们先来看看数字证书是什么,⼀个数字证书通常包含了:
- 公钥;
- 持有者信息;
- 证书认证机构(CA)的信息;
- 证书有效期;
- 还有⼀些其他额外信息;
那数字证书的作⽤,是⽤来认证公钥持有者的身份,以防⽌第三⽅进⾏冒充。说简单些,证书就是⽤来告诉客户端,该服务端是否是合法的,因为只有证书合法,才代表服务端身份是可信的。
我们⽤证书来认证公钥持有者的身份(服务端的身份),那证书⼜是怎么来的?⼜该怎么认证证书呢?
为了让服务端的公钥被⼤家信任,服务端的证书都是由 CA (Certificate Authority,证书认证机构)签名的,CA就是⽹络世界⾥的公安局、公证中⼼,具有极⾼的可信度,所以由它来给各个公钥签名,信任的⼀⽅签发的证书,那必然证书也是被信任的。
之所以要签名,是因为签名的作⽤可以避免中间⼈在获取证书时对证书内容的篡改。
数字证书签发和验证流程
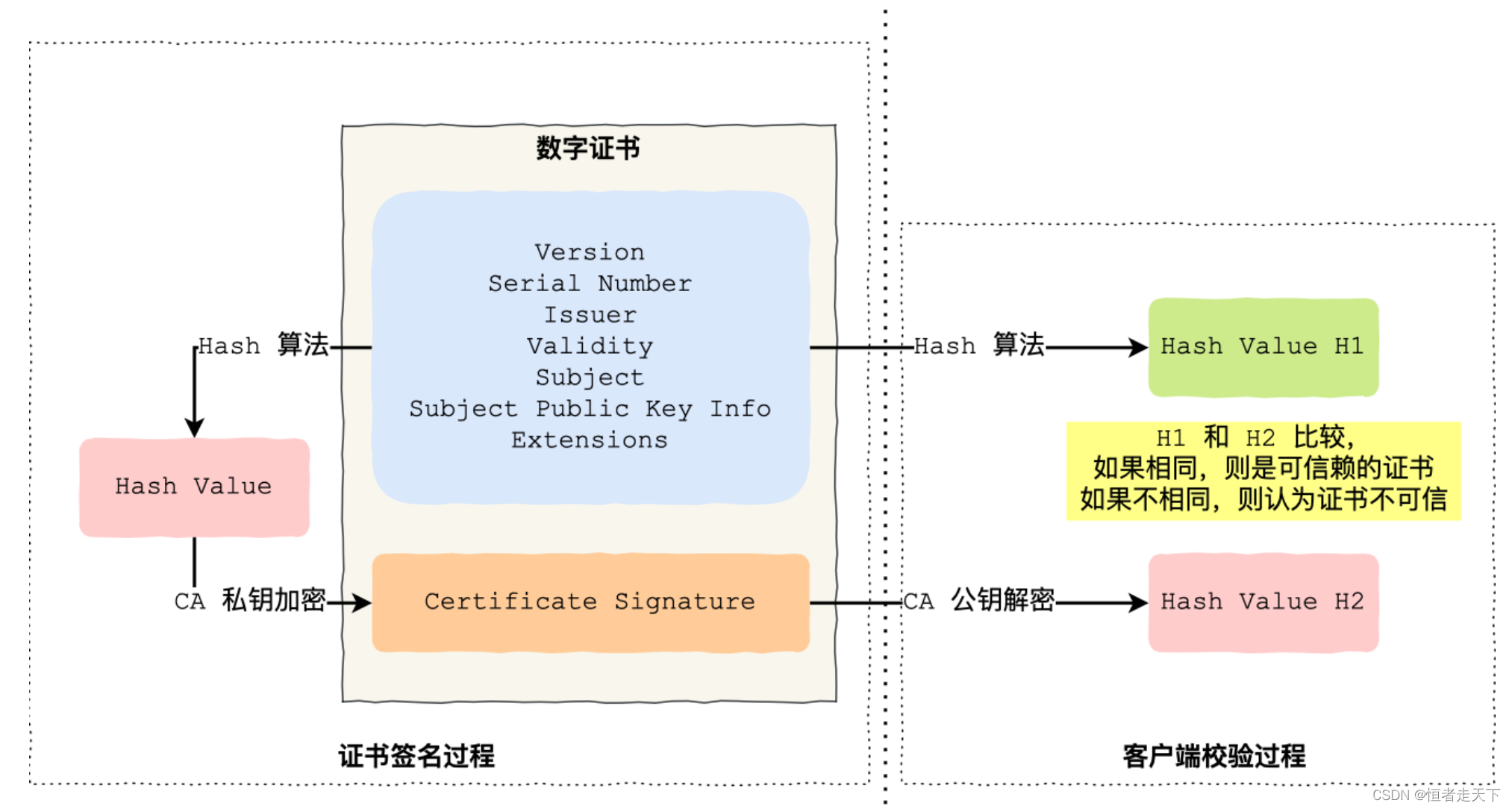
如下图图所示,为数字证书签发和验证流程:

CA 签发证书的过程,如上图左边部分:
- ⾸先 CA 会把持有者的公钥、⽤途、颁发者、有效时间等信息打成⼀个包,然后对这些信息进⾏ Hash 计算,得到⼀个 Hash 值;
- 然后 CA 会使⽤⾃⼰的私钥将该 Hash 值加密,⽣成 Certificate Signature,也就是 CA 对证书做了签名;
- 最后将 Certificate Signature 添加在⽂件证书上,形成数字证书;
客户端校验服务端的数字证书的过程,如上图右边部分:
- ⾸先客户端会使⽤同样的 Hash 算法获取该证书的 Hash 值 H1;
- 通常浏览器和操作系统中集成了 CA 的公钥信息,浏览器收到证书后可以使⽤ CA 的公钥解密 Certificate
Signature 内容,得到⼀个 Hash 值 H2 ; - 最后⽐较 H1 和 H2,如果值相同,则为可信赖的证书,否则则认为证书不可信。
证书链
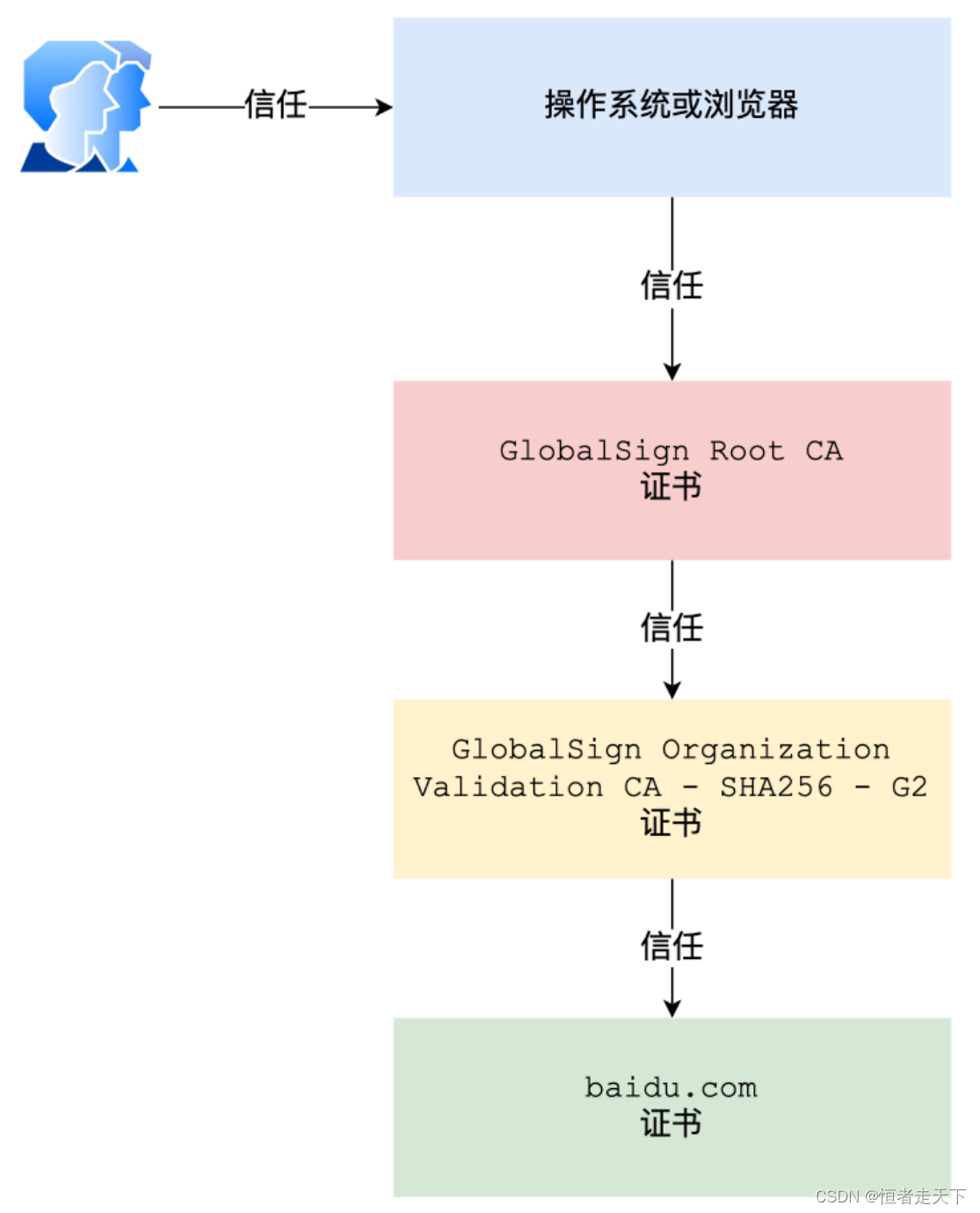
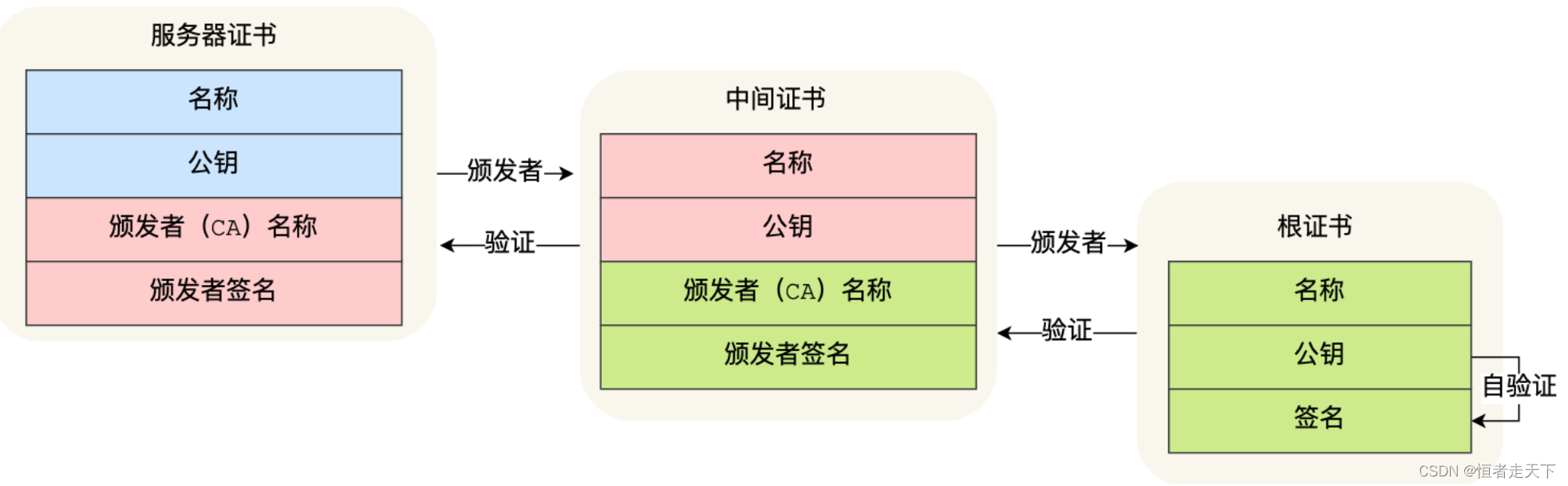
但事实上,证书的验证过程中还存在⼀个证书信任链的问题,因为我们向 CA 申请的证书⼀般不是根证书签发的,⽽是由中间证书签发的,⽐如百度的证书,从下图你可以看到,证书的层级有三级:

对于这种三级层级关系的证书的验证过程如下:
- 客户端收到 baidu.com 的证书后,发现这个证书的签发者不是根证书,就⽆法根据本地已有的根证书中的公
钥去验证 baidu.com 证书是否可信。于是,客户端根据 baidu.com 证书中的签发者,找到该证书的颁发机构
是 “GlobalSign Organization Validation CA - SHA256 - G2”,然后向 CA 请求该中间证书。 - 请求到证书后发现 “GlobalSign Organization Validation CA - SHA256 - G2” 证书是由 “GlobalSign Root CA”
签发的,由于 “GlobalSign Root CA” 没有再上级签发机构,说明它是根证书,也就是⾃签证书。应⽤软件会
检查此证书有否已预载于根证书清单上,如果有,则可以利⽤根证书中的公钥去验证 “GlobalSign
Organization Validation CA - SHA256 - G2” 证书,如果发现验证通过,就认为该中间证书是可信的。 - “GlobalSign Organization Validation CA - SHA256 - G2” 证书被信任后,可以使⽤ “GlobalSign Organization Validation CA - SHA256 - G2” 证书中的公钥去验证 baidu.com 证书的可信性,如果验证通过,就可以信任baidu.com 证书。
在这四个步骤中,最开始客户端只信任根证书 GlobalSign Root CA 证书的,然后 “GlobalSign Root CA” 证书信任“GlobalSign Organization Validation CA - SHA256 - G2” 证书,⽽ “GlobalSign Organization Validation CA
SHA256 - G2” 证书⼜信任 baidu.com 证书,于是客户端也信任 baidu.com 证书。
总括来说,由于⽤户信任 GlobalSign,所以由 GlobalSign 所担保的 baidu.com 可以被信任,另外由于⽤户信任操作系统或浏览器的软件商,所以由软件商预载了根证书的 GlobalSign 都可被信任。

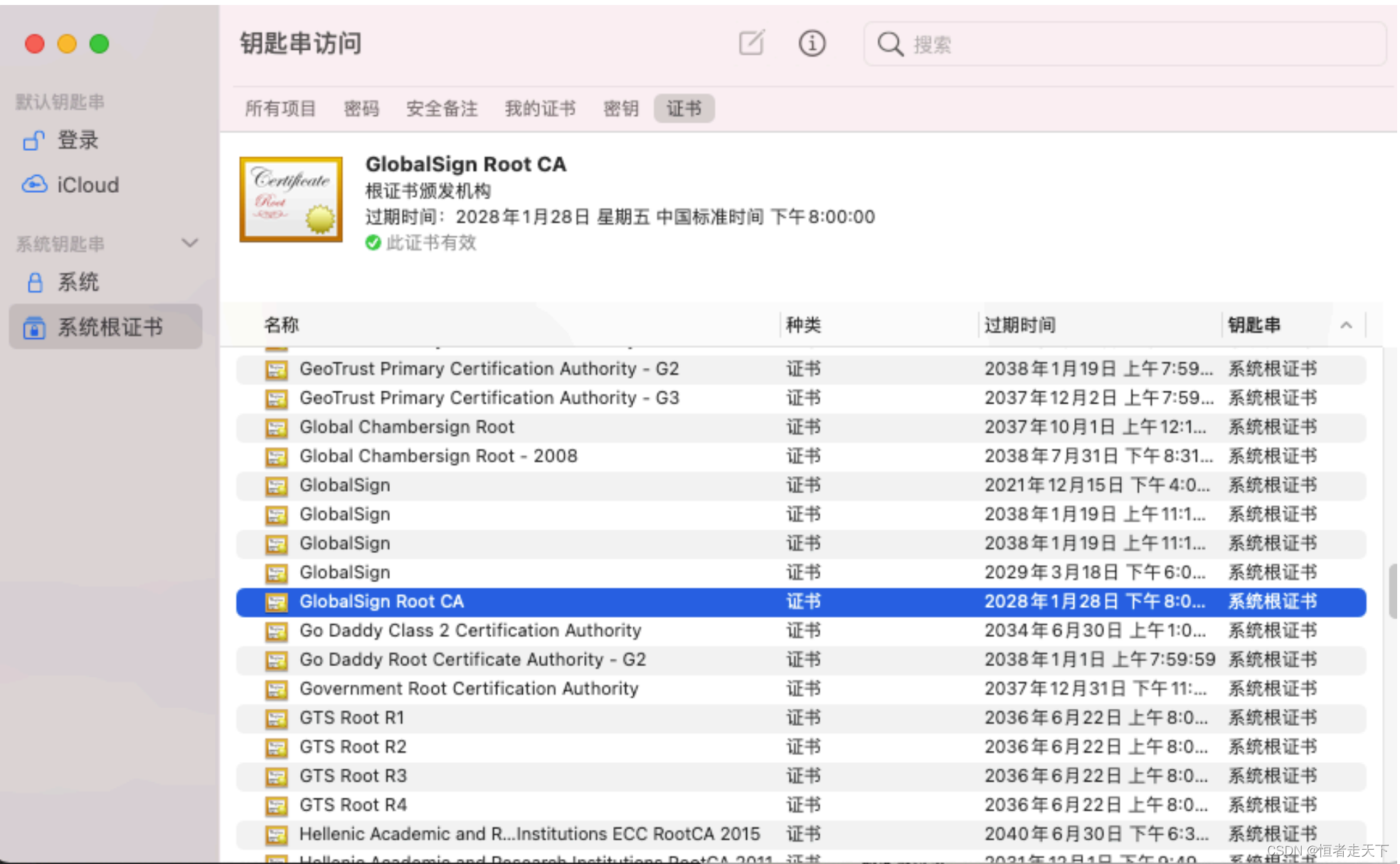
操作系统⾥⼀般都会内置⼀些根证书,⽐如我的 MAC 电脑⾥内置的根证书有这么多:

这样的⼀层层地验证就构成了⼀条信任链路,整个证书信任链验证流程如下图所示:

最后⼀个问题,为什么需要证书链这么麻烦的流程?Root CA 为什么不直接颁发证书,⽽是要搞那么多中间层级呢?
这是为了确保根证书的绝对安全性,将根证书隔离地越严格越好,不然根证书如果失守了,那么整个信任链都会有问题。
TLS 第三次握⼿
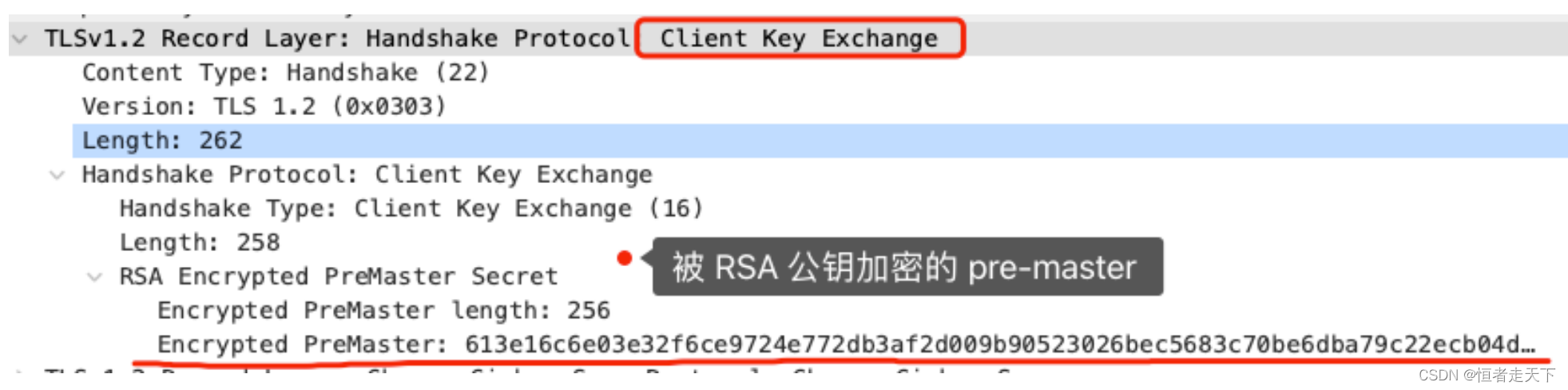
客户端验证完证书后,认为可信则继续往下⾛。接着,客户端就会⽣成⼀个新的随机数 (pre-master),⽤服务器的 RSA 公钥加密该随机数,通过「Change Cipher Key Exchange」消息传给服务端。

服务端收到后,⽤ RSA 私钥解密,得到客户端发来的随机数 (pre-master)。
⾄此,客户端和服务端双⽅都共享了三个随机数,分别是 Client Random、Server Random、pre-master。
于是,双⽅根据已经得到的三个随机数,⽣成会话密钥(Master Secret),它是对称密钥,⽤于对后续的 HTTP请求/响应的数据加解密。
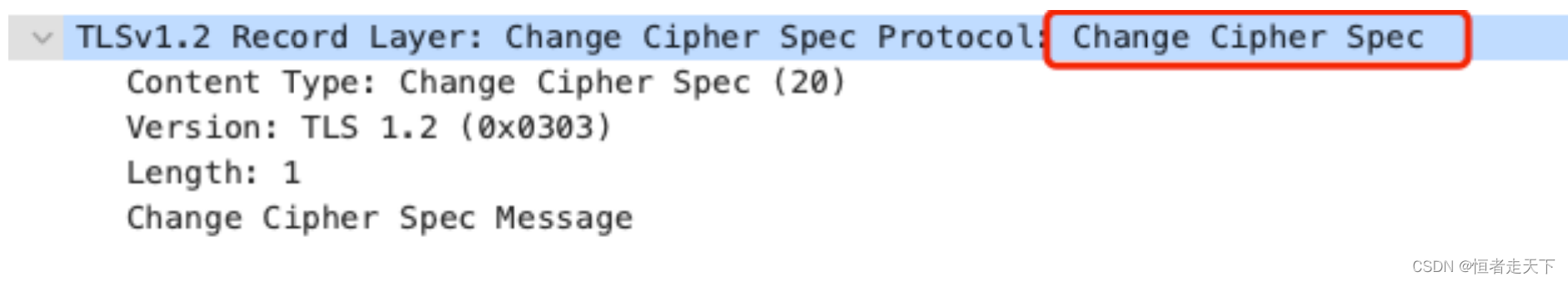
⽣成完会话密钥后,然后客户端发⼀个「Change Cipher Spec」,告诉服务端开始使⽤加密⽅式发送消息。

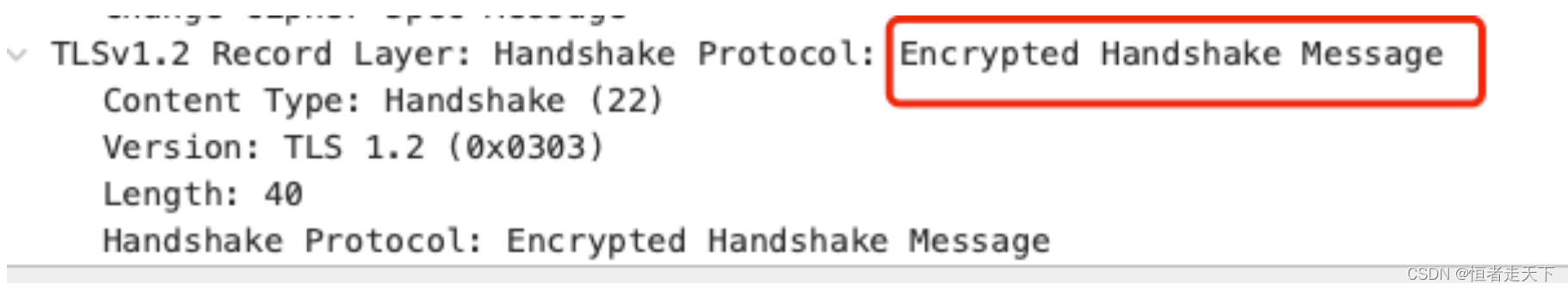
然后,客户端再发⼀个「Encrypted Handshake Message(Finishd)」消息,把之前所有发送的数据做个摘要,再⽤会话密钥(master secret)加密⼀下,让服务器做个验证,验证加密通信是否可⽤和之前握⼿信息是否有被中途篡改过。

可以发现,「Change Cipher Spec」之前传输的 TLS 握⼿数据都是明⽂,之后都是对称密钥加密的密⽂。
TLS 第四次握⼿
服务器也是同样的操作,发「Change Cipher Spec」和「Encrypted Handshake Message」消息,如果双⽅都
验证加密和解密没问题,那么握⼿正式完成。
最后,就⽤「会话密钥」加解密 HTTP 请求和响应了。
RSA 算法的缺陷
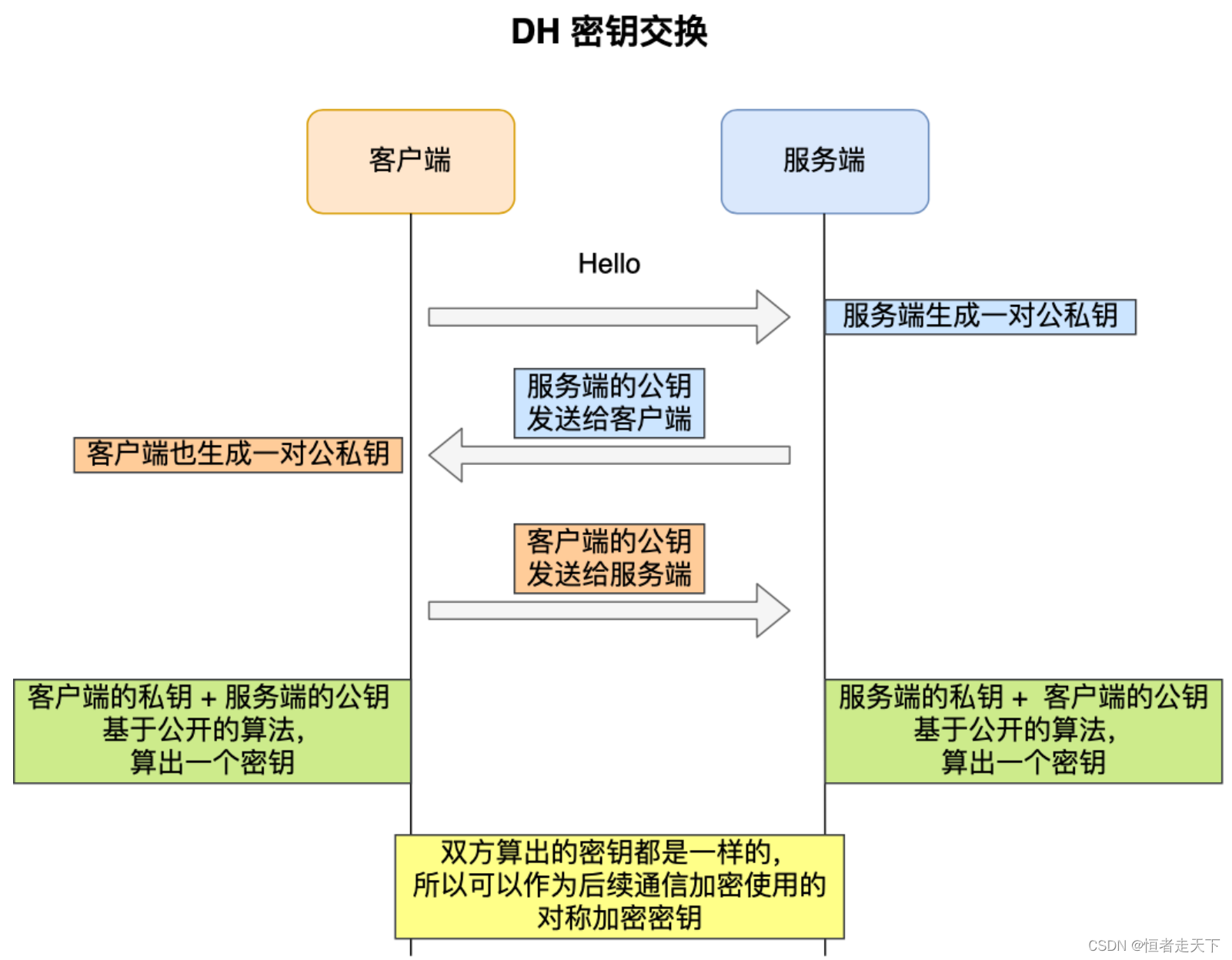
使⽤ RSA 密钥协商算法的最⼤问题是不⽀持前向保密。因为客户端传递随机数(⽤于⽣成对称加密密钥的条件之⼀)给服务端时使⽤的是公钥加密的,服务端收到到后,会⽤私钥解密得到随机数。所以⼀旦服务端的私钥泄漏了,过去被第三⽅截获的所有 TLS 通讯密⽂都会被破解。
为了解决这⼀问题,于是就有了 DH 密钥协商算法,这⾥简单介绍它的⼯作流程。












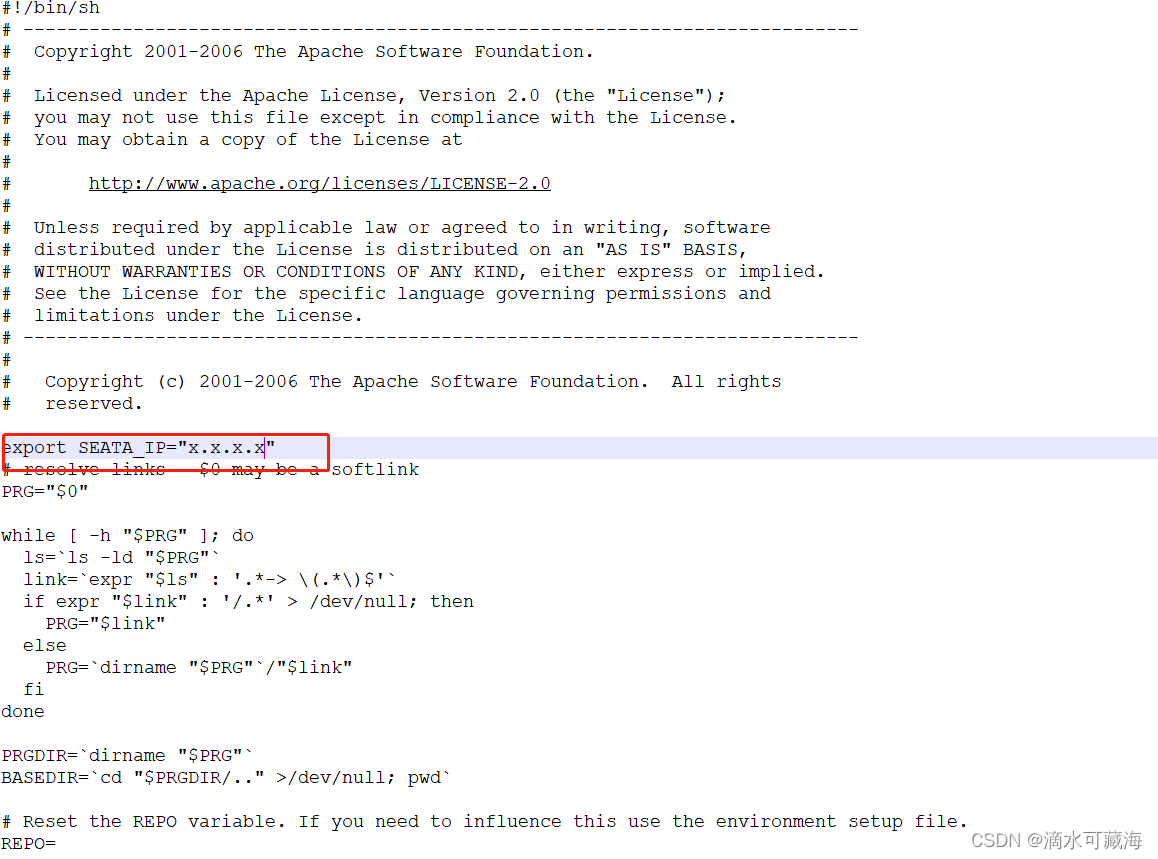
![[附源码]Python计算机毕业设计Django家庭教育app](https://img-blog.csdnimg.cn/be5aac86c7d2459b9082b79a723efc27.png)
![[附源码]Python计算机毕业设计Django惠农微信小程序论文](https://img-blog.csdnimg.cn/a27c1cb9b5fd4a27be3024b431c3cac1.png)




![[附源码]计算机毕业设计JAVA校园淘宝节系统](https://img-blog.csdnimg.cn/fb7f1dc558b7448fa6e8fe84a8ffde43.png)
