微服务框架
【SpringCloud+RabbitMQ+Docker+Redis+搜索+分布式,系统详解springcloud微服务技术栈课程|黑马程序员Java微服务】
SpringCloud微服务架构
文章目录
- 微服务框架
- SpringCloud微服务架构
- 8 Gateway 网关
- 8.7 网关的cors 跨域配置
- 8.7.1 跨域问题处理
- 8.7.2 案例
- 8.7.3 总结
8 Gateway 网关
8.7 网关的cors 跨域配置
8.7.1 跨域问题处理
【什么是跨域?】
跨域:域名不一致就是跨域,主要包括:
- 域名不同: www.taobao.com 和 www.taobao.org 和 www.jd.com 和 miaosha.jd.com
- 域名相同,端口不同:localhost:8080和localhost8081
跨域问题:浏览器禁止请求的发起者与服务端发生跨域ajax请求,请求被浏览器拦截的问题【这也是我们自己的两个userservice 8081 和 8082 不会产生这种问题的原因】
解决方案:CORS
网关处理跨域采用的同样是CORS方案,并且只需要简单配置即可实现:

8.7.2 案例
一个简单的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<pre>
spring:
cloud:
gateway:
globalcors: # 全局的跨域处理
add-to-simple-url-handler-mapping: true # 解决options请求被拦截问题
corsConfigurations:
'[/**]':
allowedOrigins: # 允许哪些网站的跨域请求
- "http://localhost:8090"
- "http://www.leyou.com"
allowedMethods: # 允许的跨域ajax的请求方式
- "GET"
- "POST"
- "DELETE"
- "PUT"
- "OPTIONS"
allowedHeaders: "*" # 允许在请求中携带的头信息
allowCredentials: true # 是否允许携带cookie
maxAge: 360000 # 这次跨域检测的有效期
</pre>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios.get("http://localhost:10010/user/1?authorization=admin")
.then(resp => console.log(resp.data))
.catch(err => console.log(err))
</script>
</html>
它里面最主要的就是通过axios 发起了一个get 请求,地址就是我们的网关地址,查询id 为 1的用户,且过滤器可以通过
先装一个live-server ,这就涉及到Node.js 的东西了,使用命令全局安装
npm i -g live-server

OK, 直接把那个文件跑起来

live-server --port=8090

OK
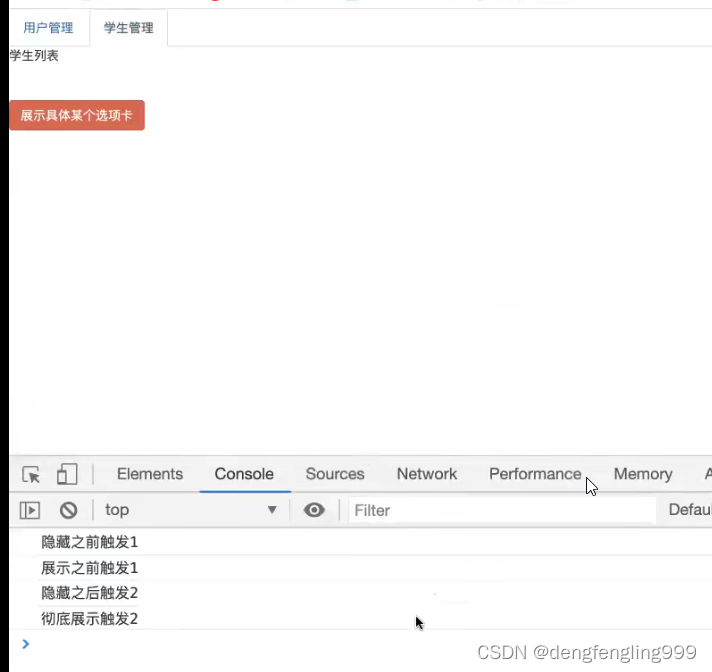
直接F12 看看控制台

这就是跨域了【因为我现在启动是8090,而请求地址是 10010】
直接复制这段配置


现在的网关服务配置文件
server:
port: 10010
spring:
application:
name: gateway
cloud:
nacos:
server-addr: localhost:8848 # nacos地址
gateway:
routes:
- id: user-service # 路由标识,必须唯一
uri: lb://userservice # 路由的目标地址
predicates: # 路由断言,判断请求是否符合规则
- Path=/user/** # 路径断言,判断路径是否以/user 开头,如果是则符合规则
# filters:
# - AddRequestHeader=Truth, Itcast is freaking awesome! # 添加请求头
- id: order-service
uri: lb://orderservice
predicates:
- Path=/order/**
default-filters:
- AddRequestHeader=Truth, Itcast is freaking awesome! # 添加请求头
globalcors: # 全局的跨域处理
add-to-simple-url-handler-mapping: true # 解决options请求被拦截问题
corsConfigurations:
'[/**]':
allowedOrigins: # 允许哪些网站的跨域请求
- "http://localhost:8090"
- "http://www.leyou.com"
allowedMethods: # 允许的跨域ajax的请求方式
- "GET"
- "POST"
- "DELETE"
- "PUT"
- "OPTIONS"
allowedHeaders: "*" # 允许在请求中携带的头信息
allowCredentials: true # 是否允许携带cookie
maxAge: 360000 # 这次跨域检测的有效期
OK,重启网关服务

直接刷新一下刚刚的页面

没毛病,数据拿到了
牛逼!!!!
8.7.3 总结
CORS跨域要配置的参数包括哪几个?
- 允许哪些域名跨域?
- 允许哪些请求头?
- 允许哪些请求方式?
- 是否允许使用cookie?
- 有效期是多久?