模态框使用:
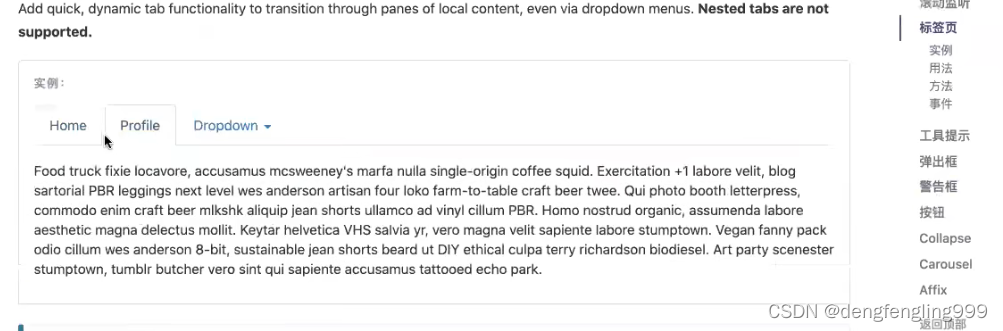
tab标签页组件

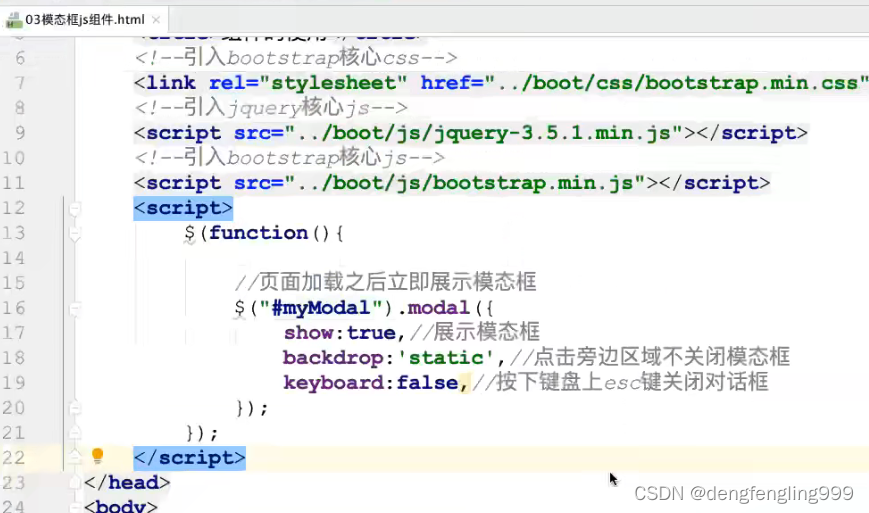
 模态框使用:
模态框使用:

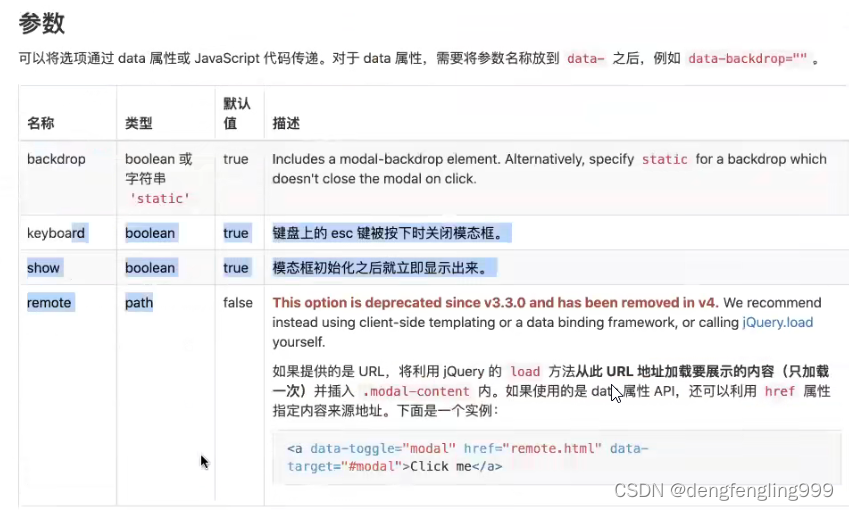
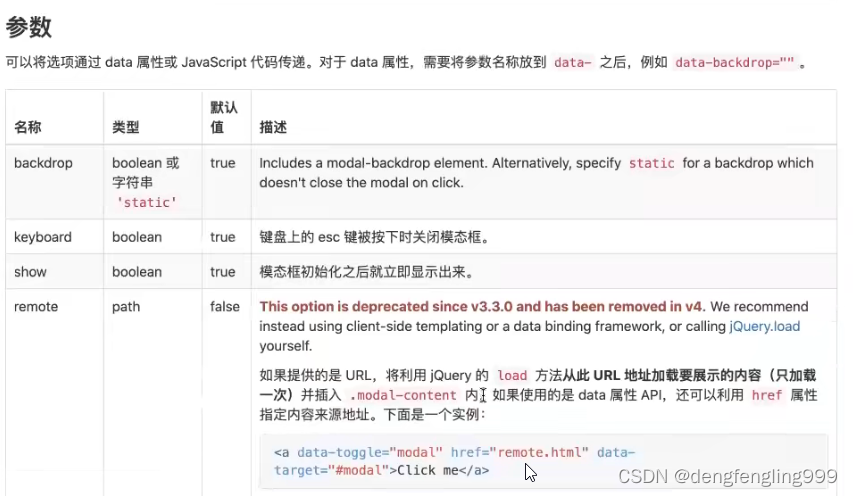
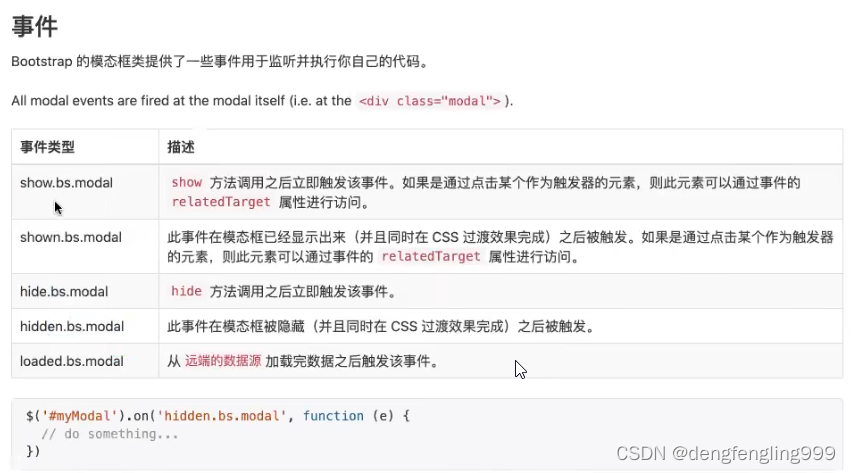
有属性、方法、事件





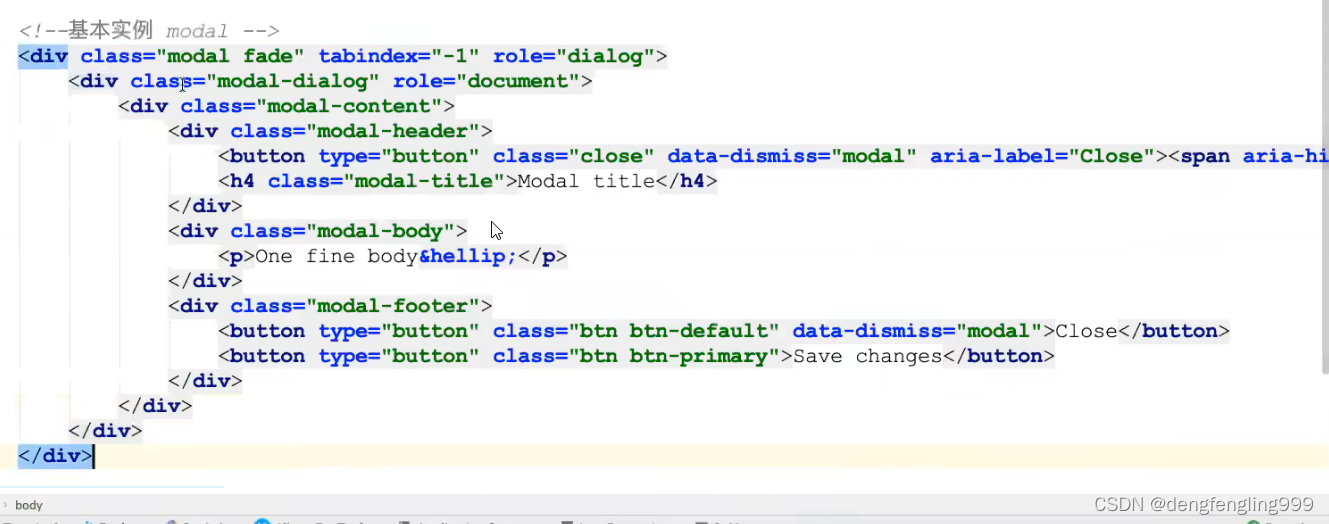
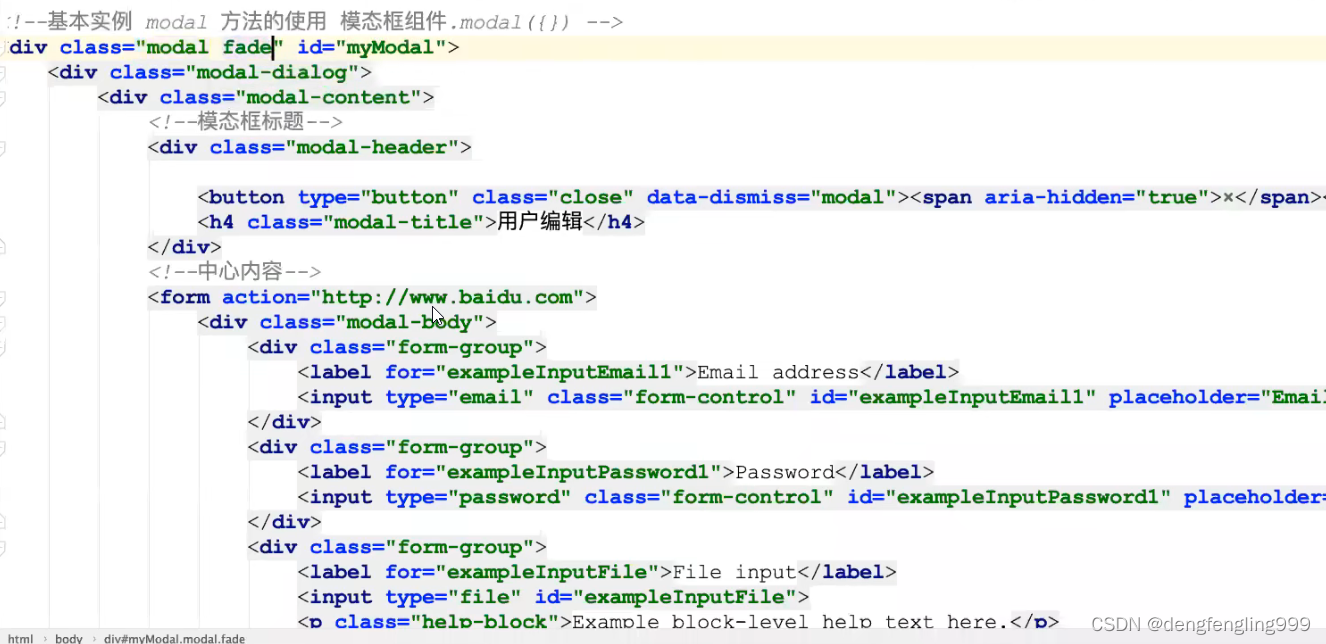
fade显示时的渐变动画可加可不加,role是屏幕辅助设备用的 aria-lable屏幕辅助设备用的
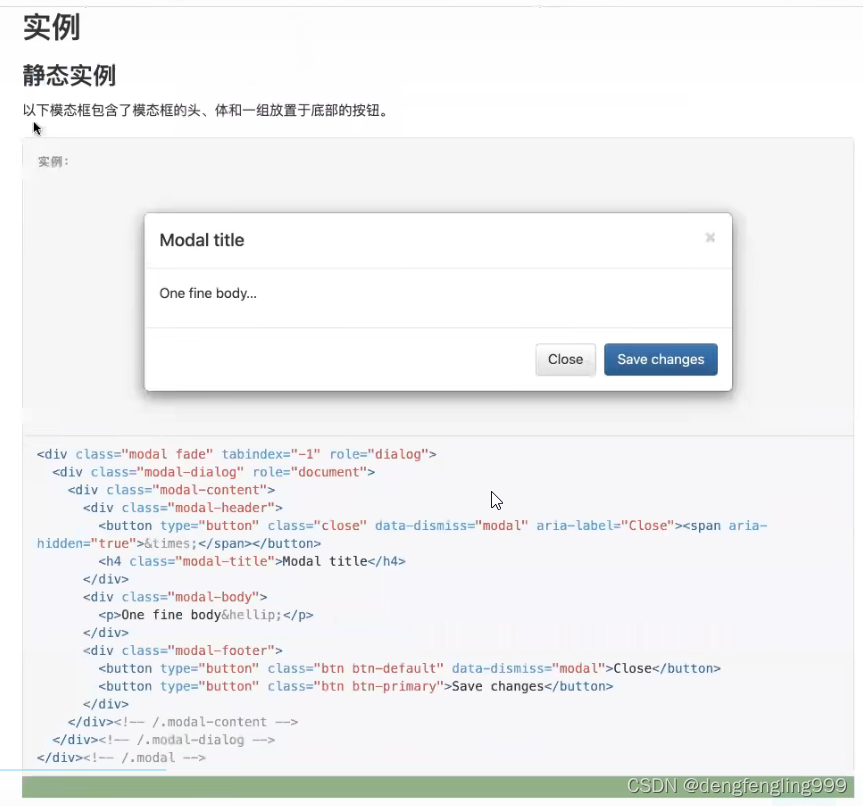
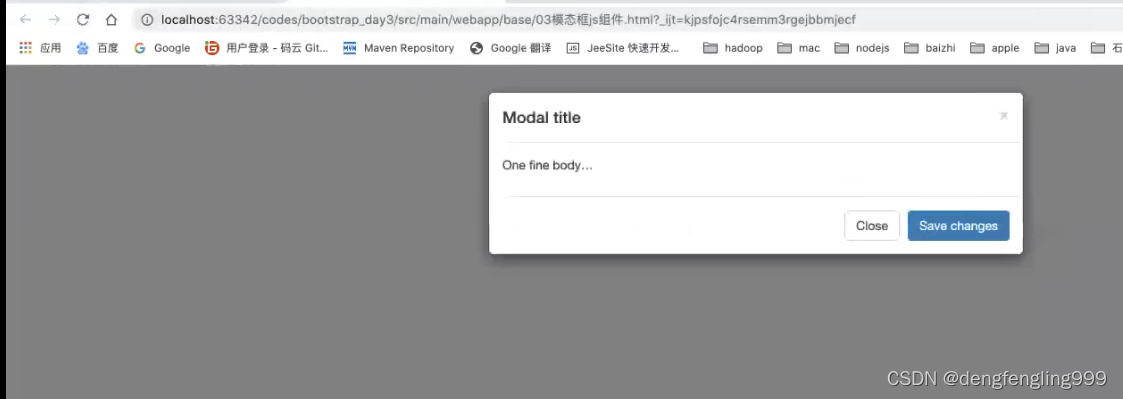
静态的模态框是不展示的,需要调用展示方法才能展示




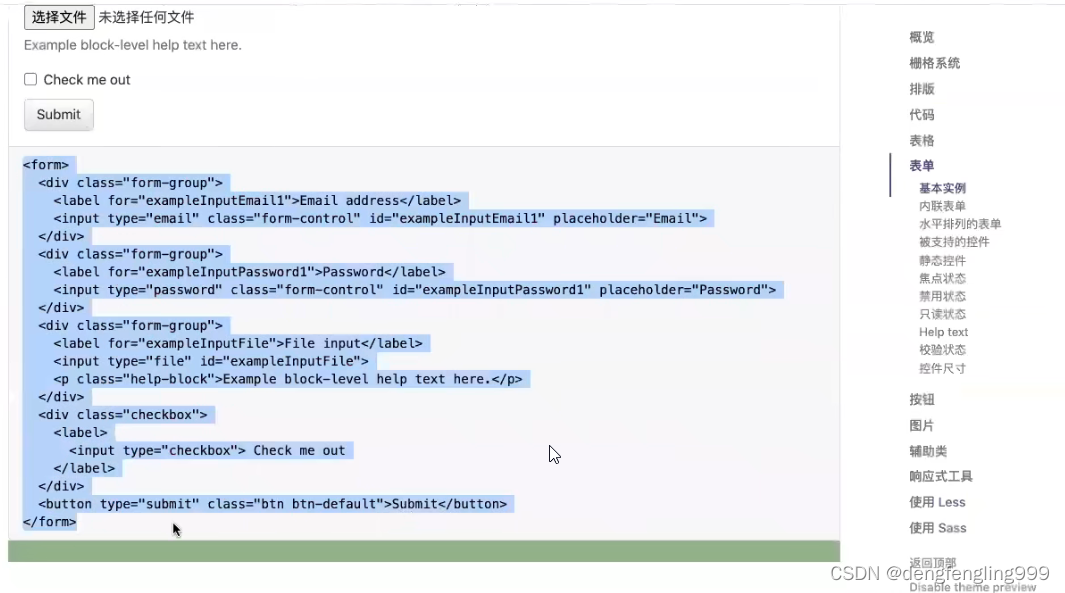
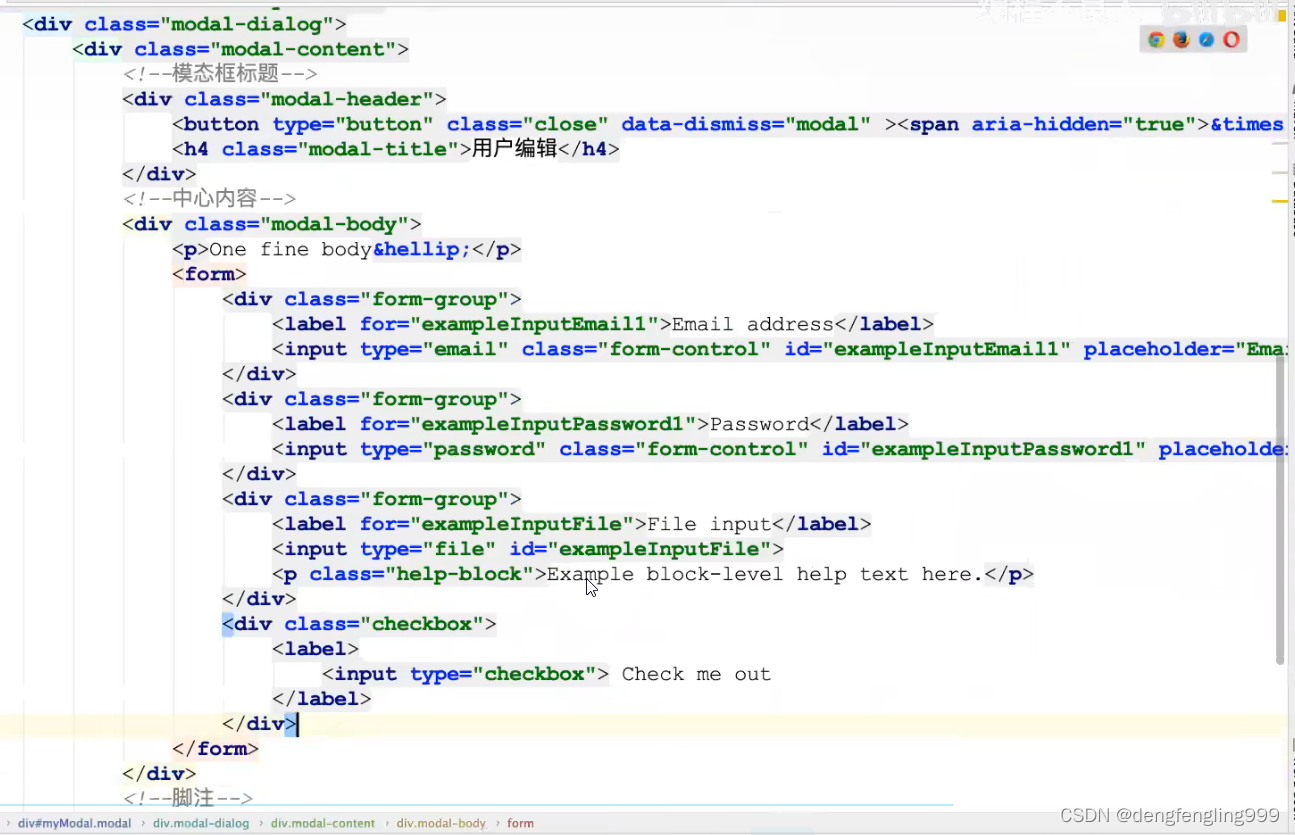
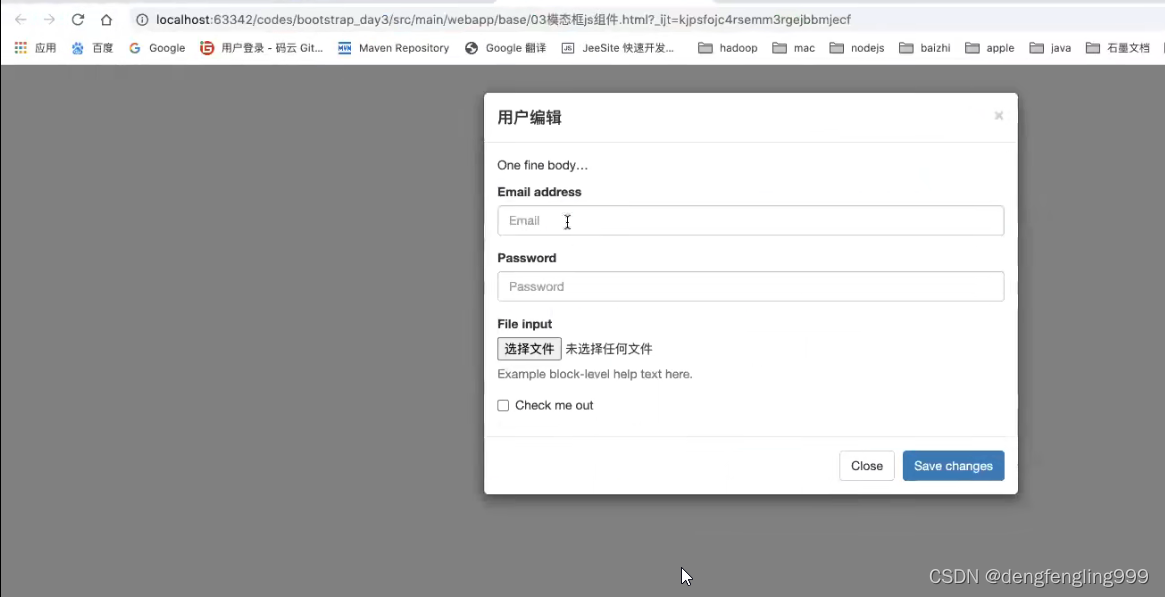
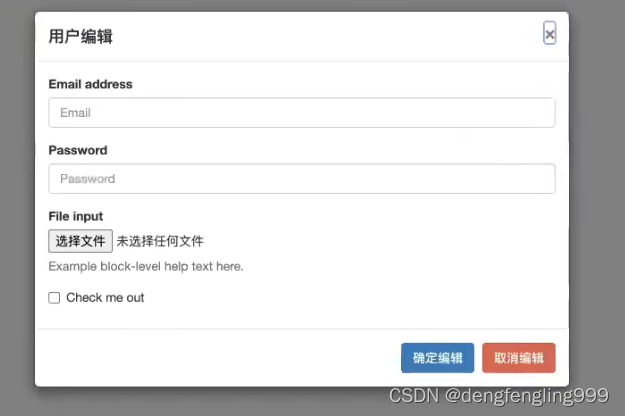
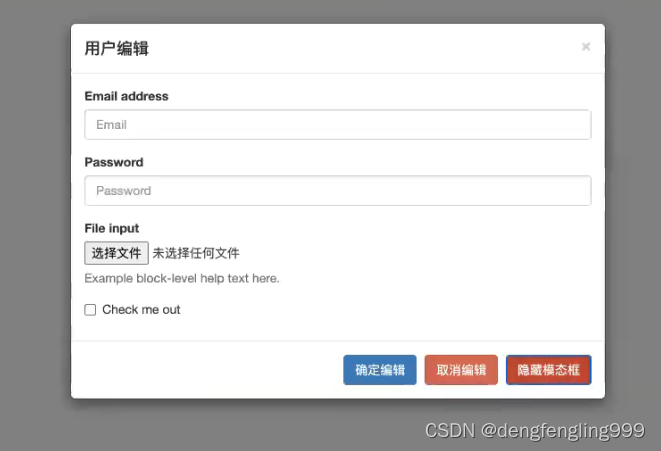
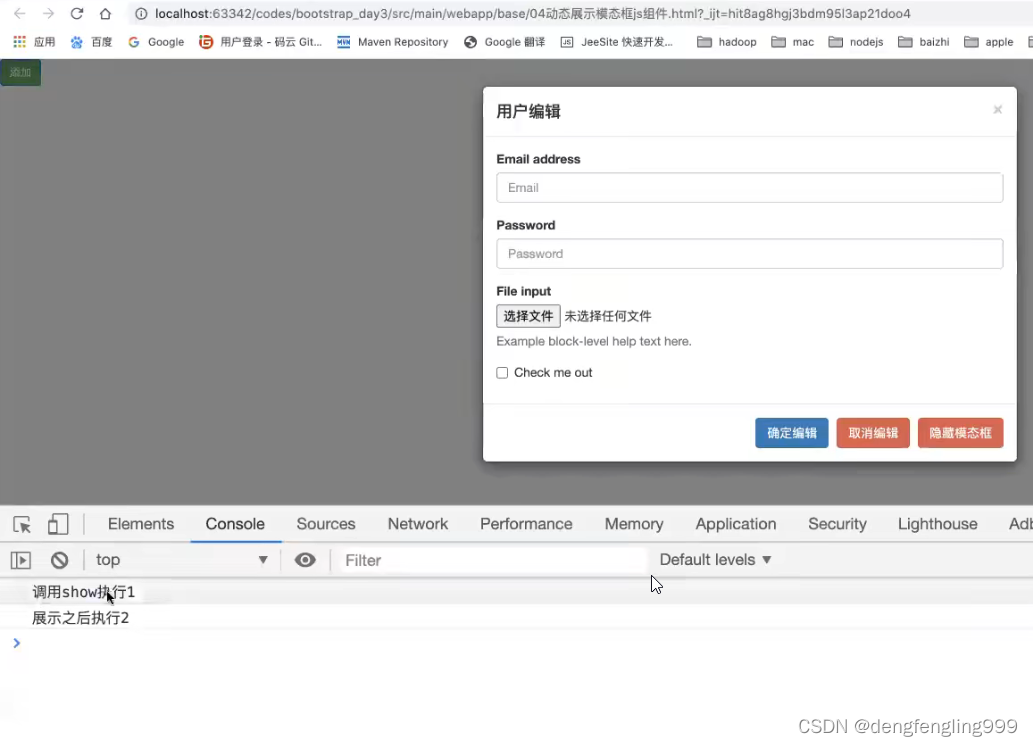
 在中心内容放一个表单:
在中心内容放一个表单:


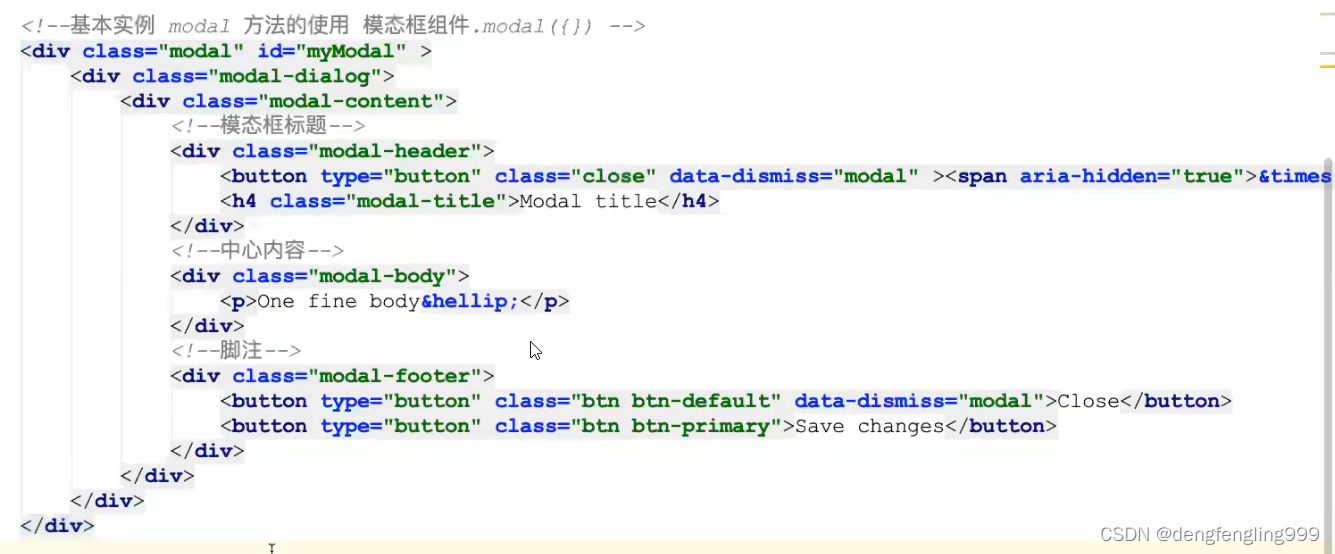
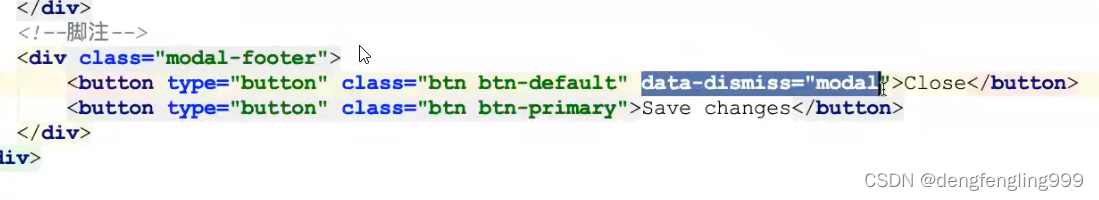
关闭按钮因为有:data-dismiss属性,可以关闭模态框

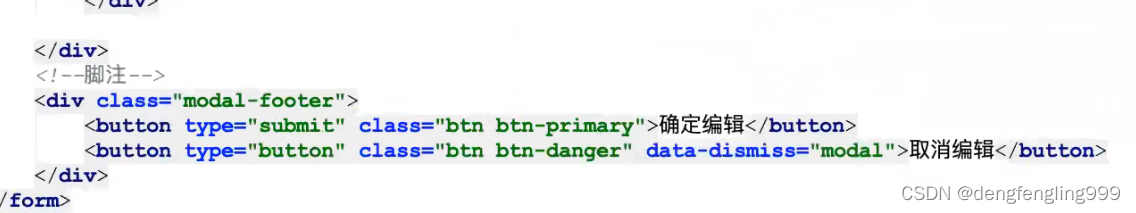
可以修改按钮样式
model-header下面的button的×号,有data-dismiss属性关闭模态框

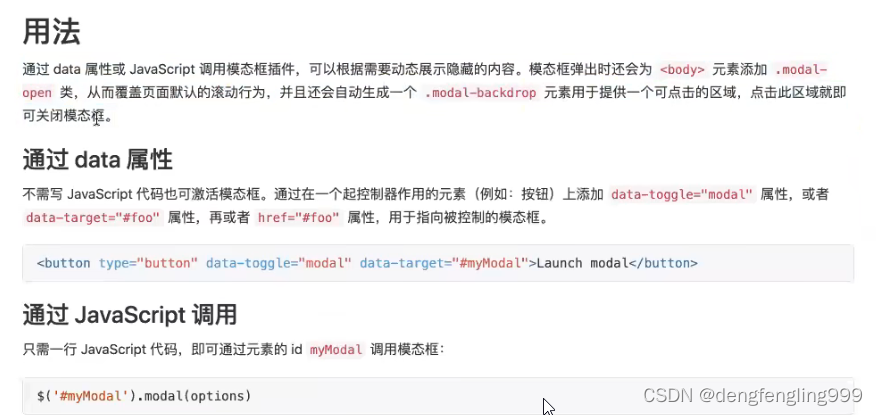
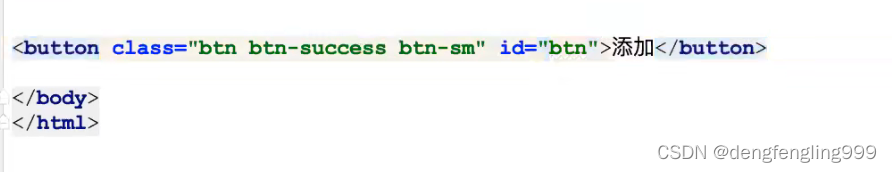
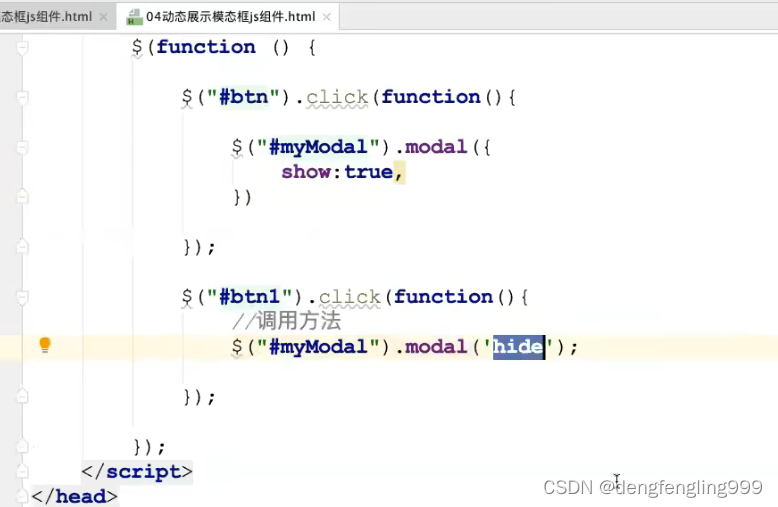
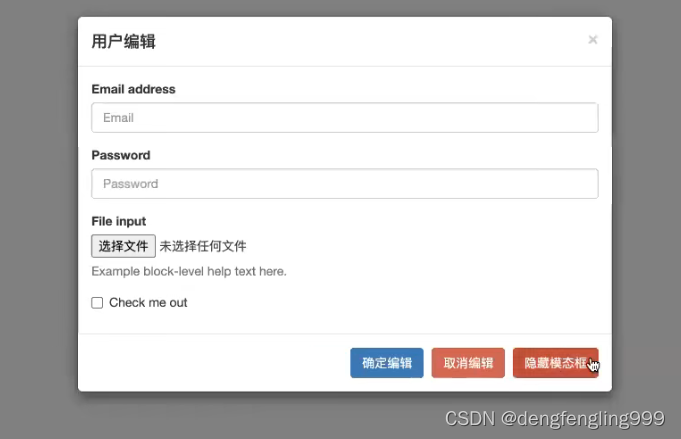
通过按钮触发显示模态框:



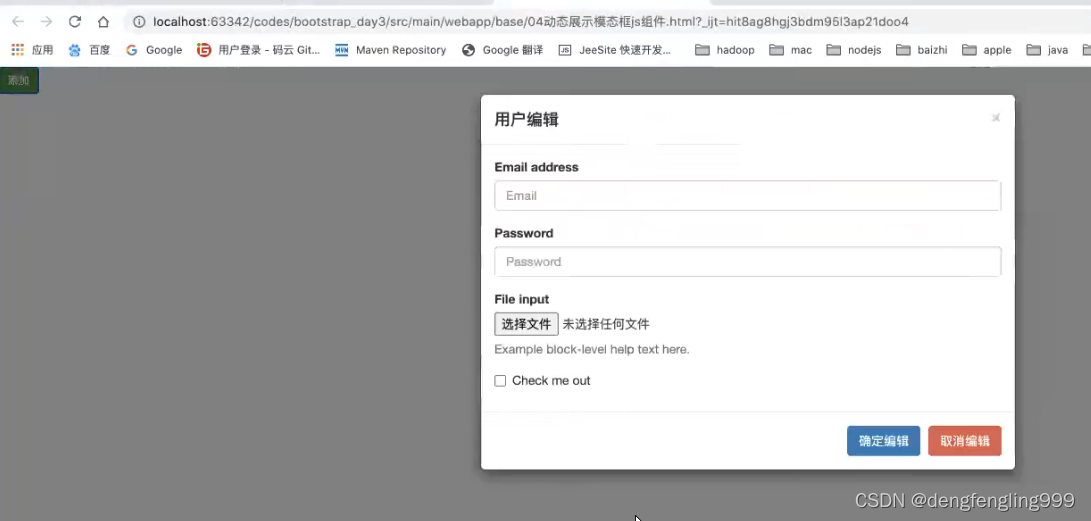
点击添加按钮:

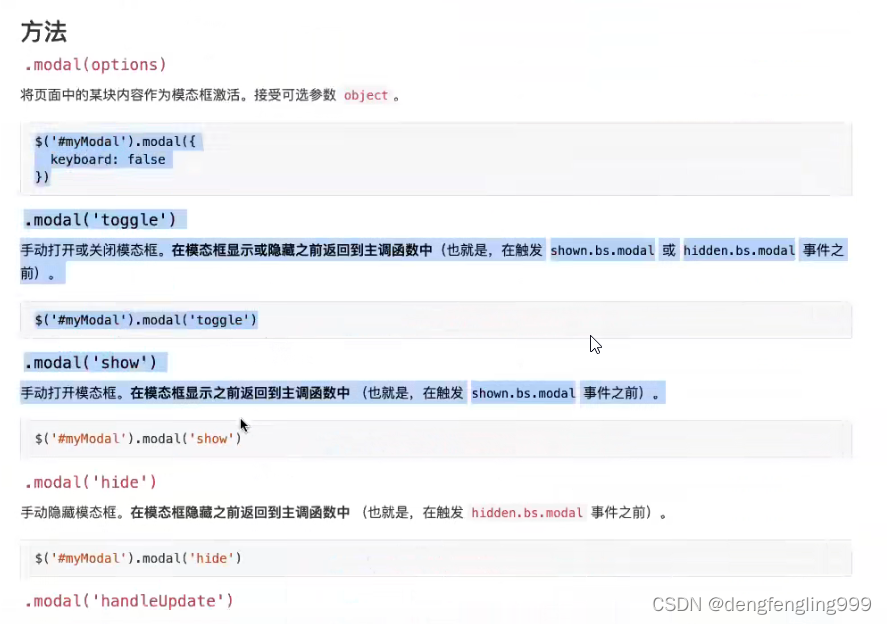
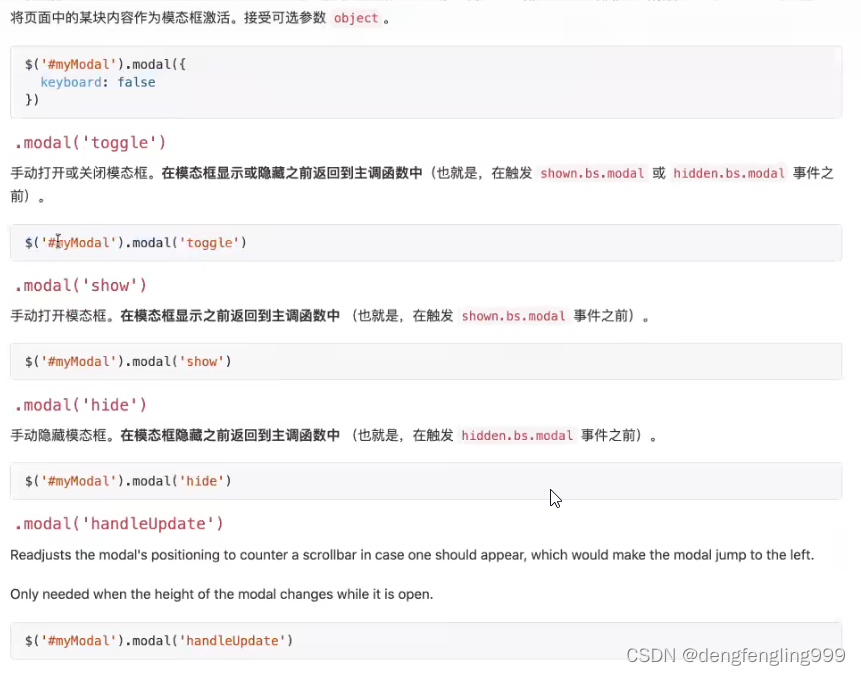
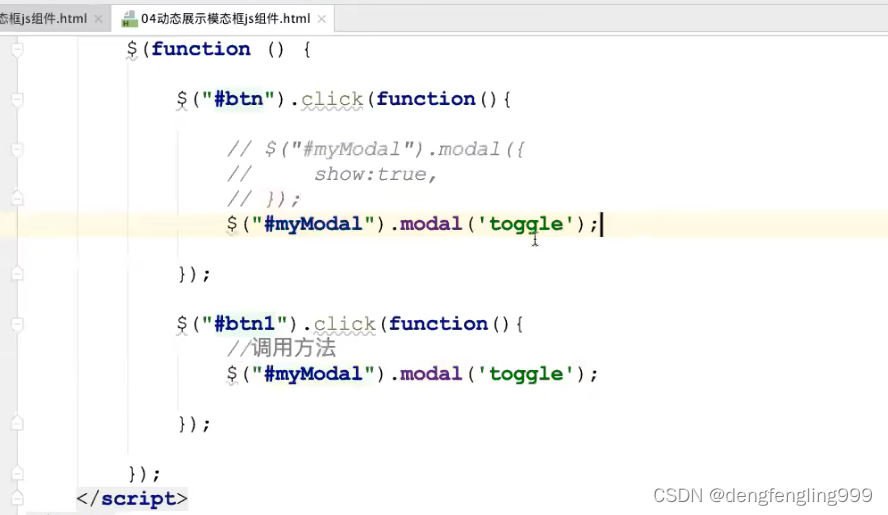
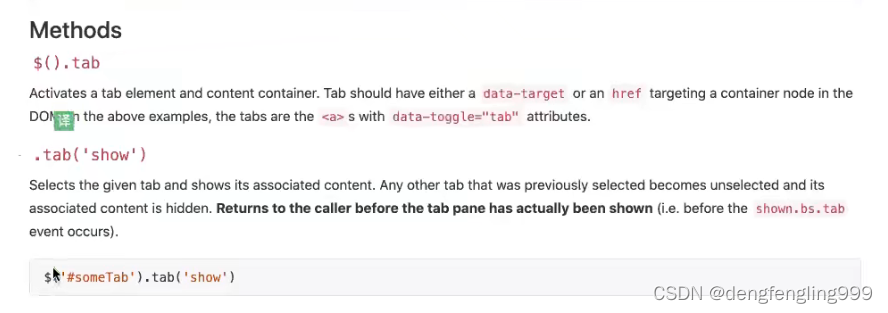
其他方法:
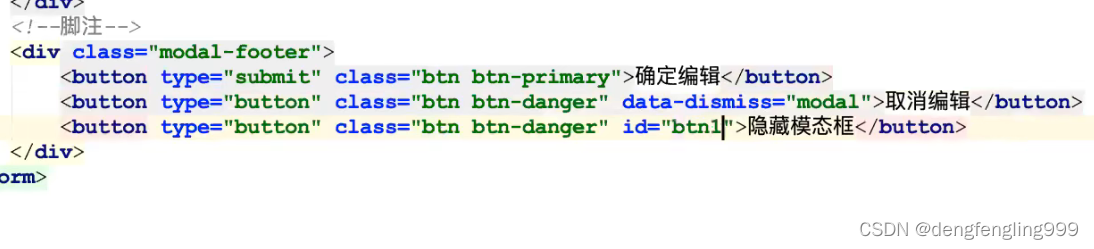
添加一个隐藏按钮:


modal中既可以是js对象,还可以是方法



toggle:是符合属性展示和隐藏

加上fade具有渐变效果:在显示的时候具有慢慢的跳出显示





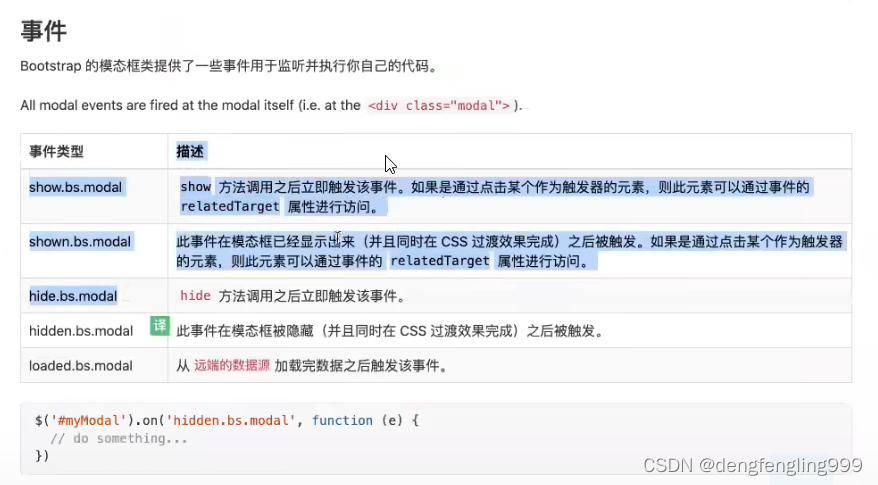
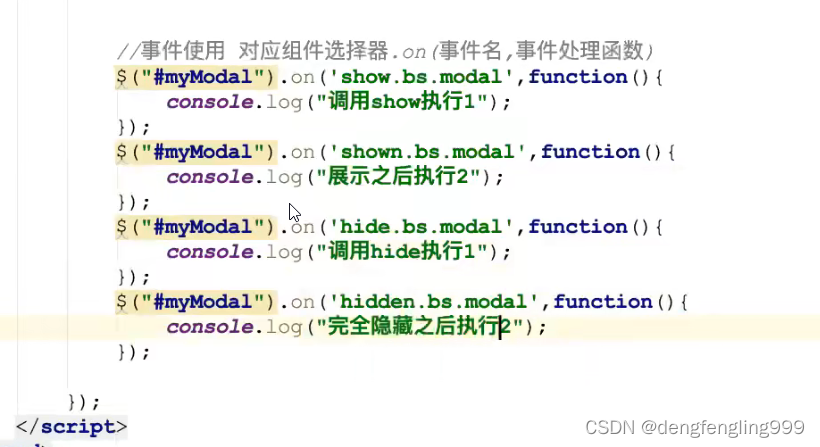
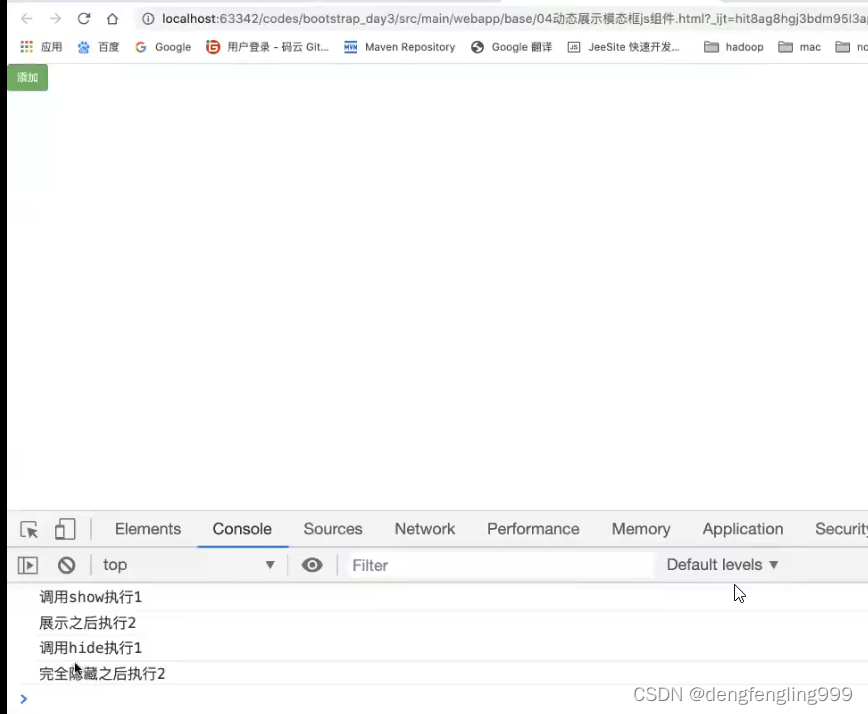
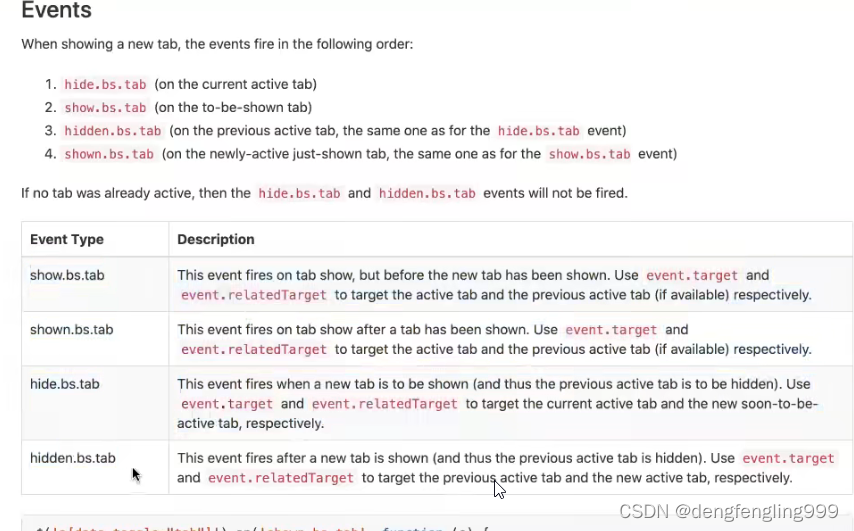
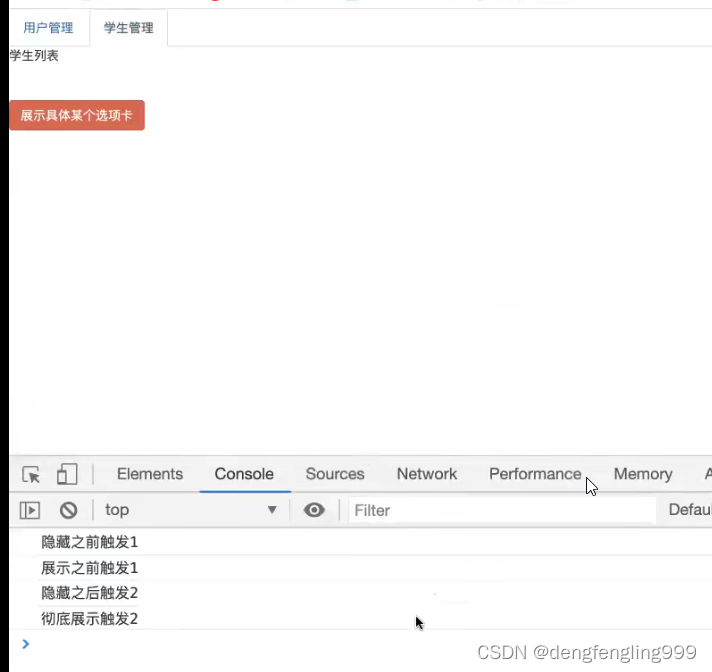
事件用在: show 我们希望在模态框完全展示之后发起一个ajax请求,去查询某个数据,比如添加的时候有一个分类,这个分类来自后台,在模态框完全展示之后发一个异步请求,把异步请求的结果渲染到分类列表
点击隐藏:

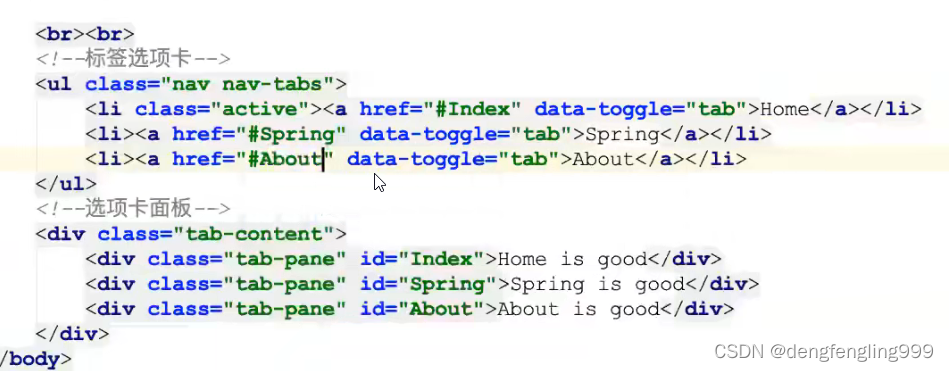
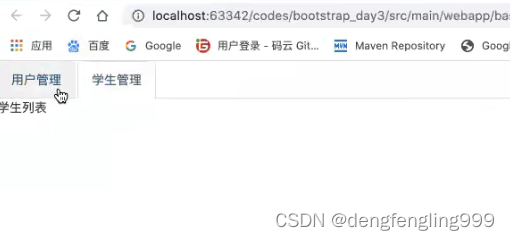
tab标签页组件

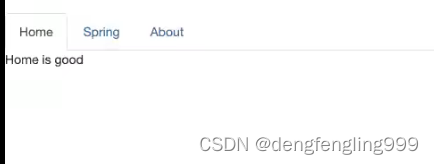
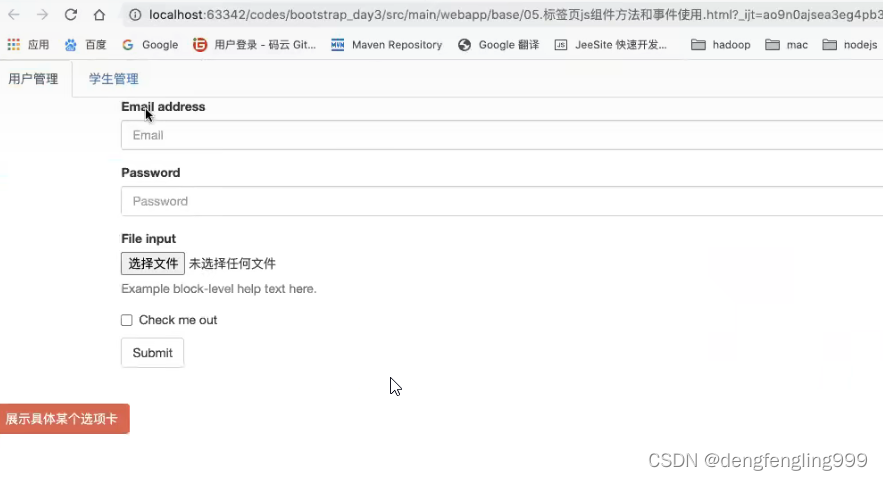
这个标签页有动态的展示:

可以删掉屏幕辅助的:




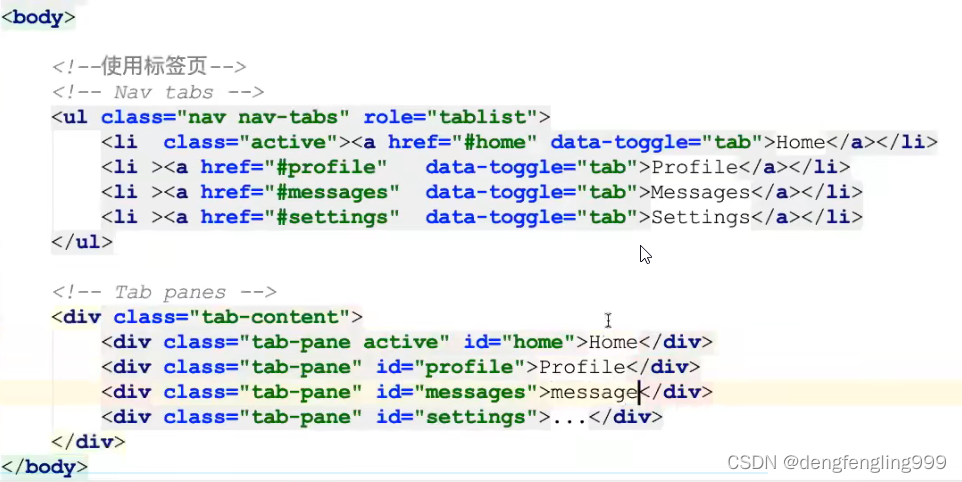
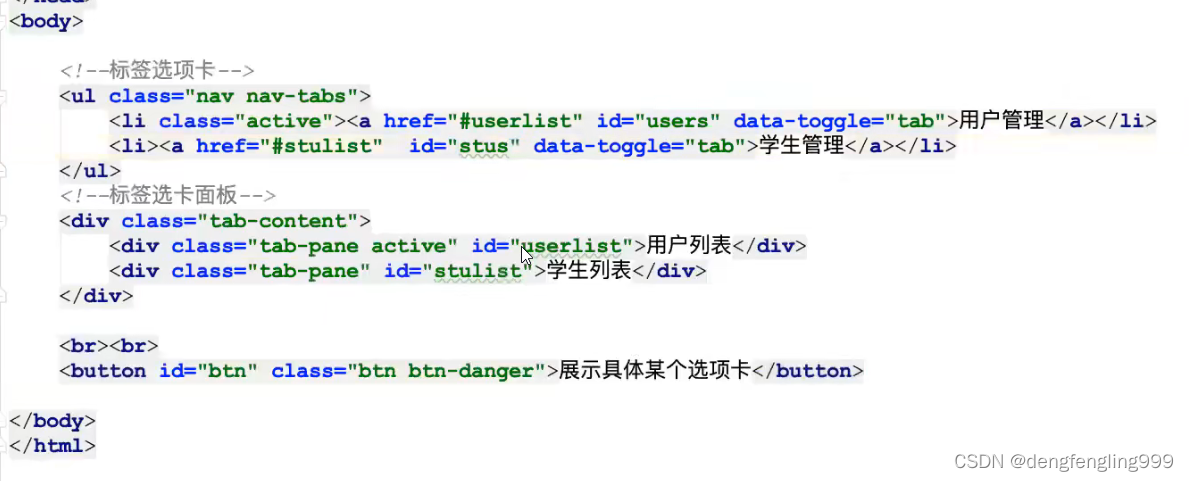
呈现动态的标签页选项卡需要加data-toggle属性,并把选项卡a连接与面选项卡面板联系起来,href对应下面选项卡面板的id







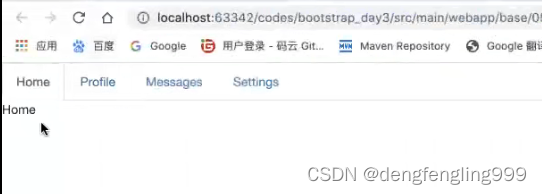
让默认选中:选项卡和面板都是默认选中




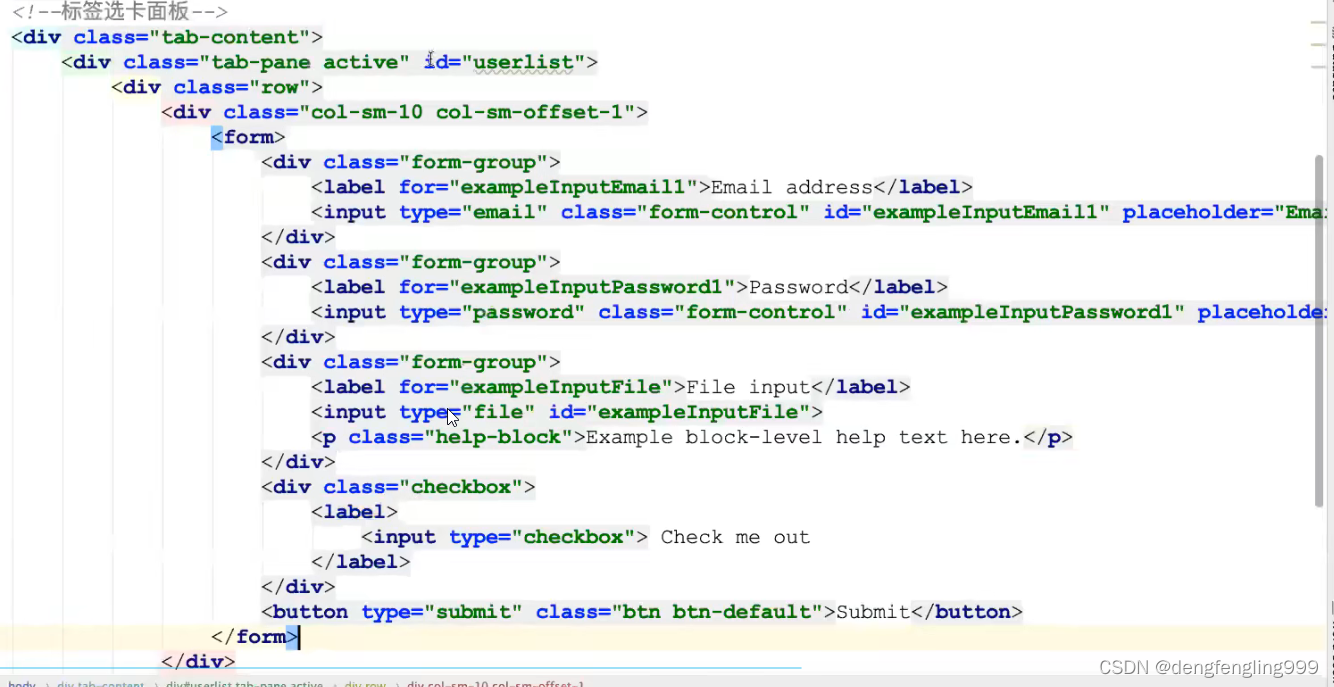
在选项卡面板里面:用户列表填充内容用,栅格系统布局:




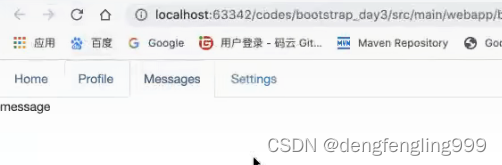
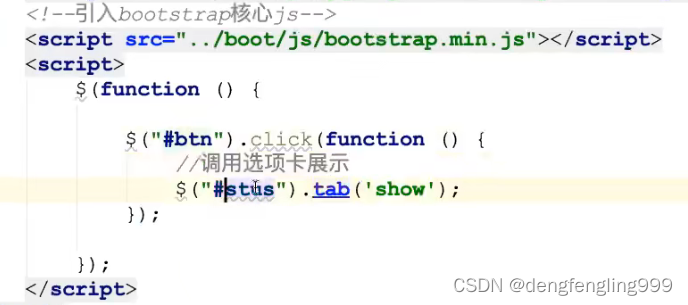
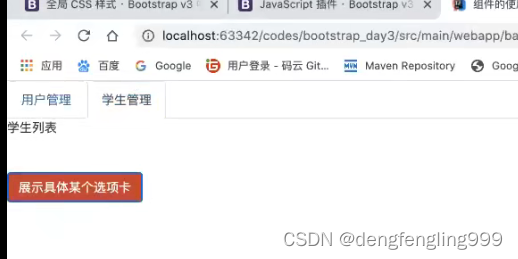
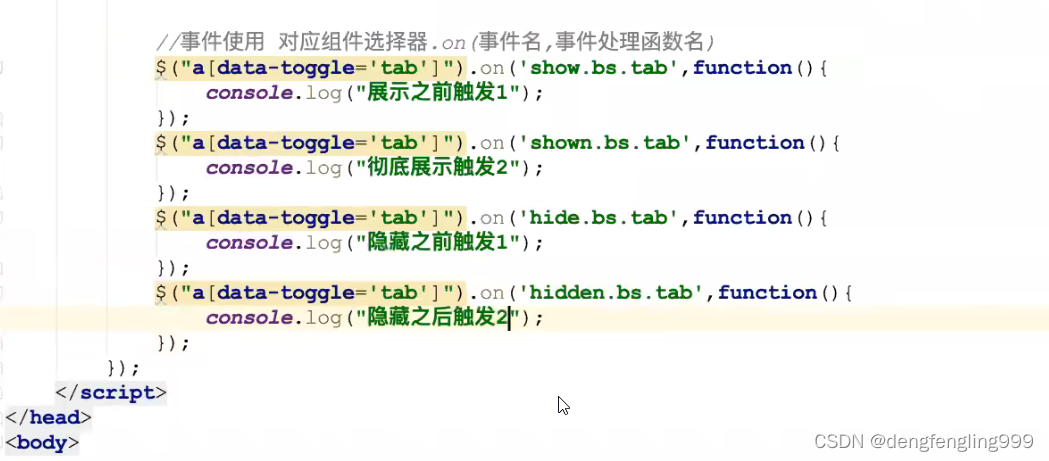
切换选项卡













![[附源码]计算机毕业设计springboot松林小区疫情防控信息管理系统](https://img-blog.csdnimg.cn/cbd60bd5934541e28f080d1a6d47efb9.png)