注册全局-过滤器
filters 的 js 文件
/**
* 格式化单位展示
* @param value
* @param unit
* @returns {string}
*/
const unitFormatter = function (value = '', unit = '') {
value = value || '-'
return value + (['', '-'].includes(value) ? '' : unit)
}
export default {
unitFormatter
}
vue -main.js 文件注册
import filters from './filters'
import Vue from 'vue'
Object.keys(filters).forEach(item => {
Vue.filter(item, filters[item])
})
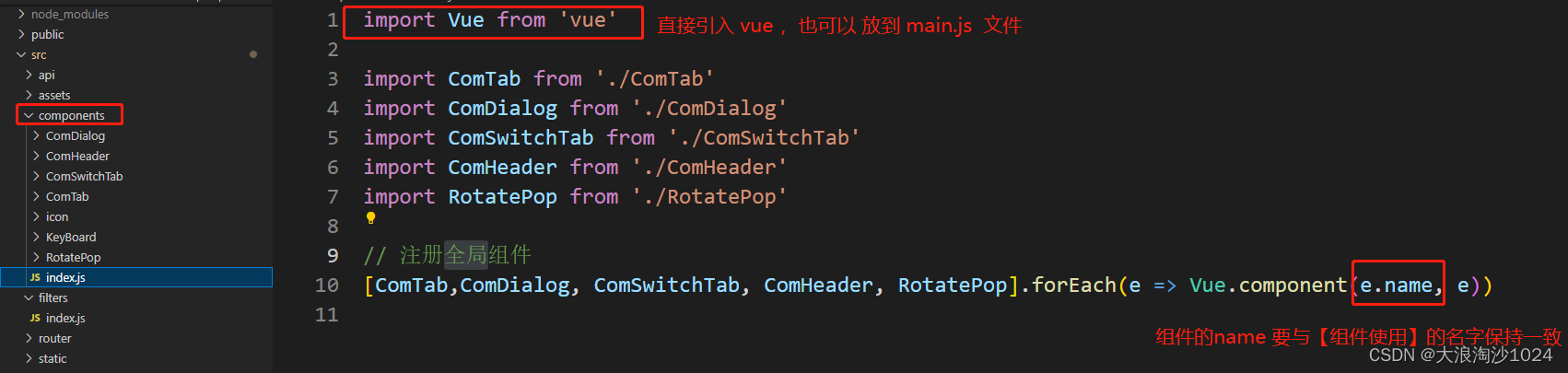
注册全局-组件
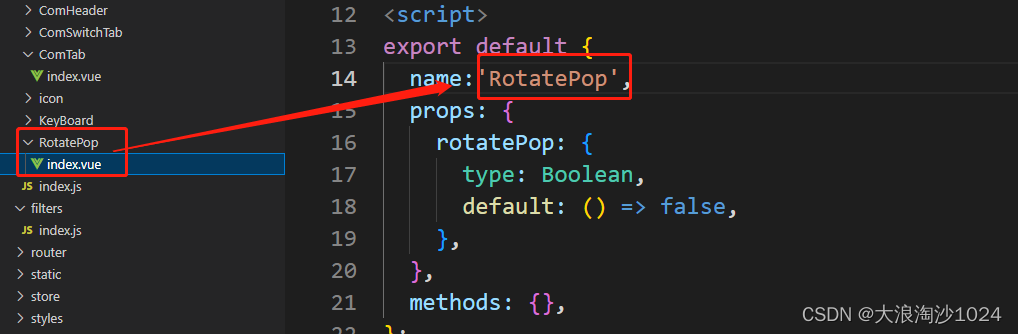
组件例子:
<template>
<div class="is-pop">
<div class="pop-css" v-if="rotatePop">
<div class="roud-img">
<p>操作提示</p>
<img src="@/static/img-roud.png" alt="" />
<p>鉴权中,请耐心等待...</p>
</div>
</div>
</div>
</template>
<script>
export default {
name:'RotatePop',
props: {
rotatePop: {
type: Boolean,
default: () => false,
},
},
methods: {},
};
</script>
<style scoped lang="less">
.pop-css {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background-color: rgba(0, 0, 0, 0.7);
z-index: 999;
display: flex;
justify-content: center;
align-items: center;
.roud-img {
width: 220px;
height: 123px;
border-radius: 10px;
background: #fff;
text-align: center;
padding: 20px 0;
img {
width: 35px;
height: 37px;
margin: 8px 0;
animation: rotatec 1s infinite linear;
}
// 动画-
@keyframes rotatec {
from {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
p {
font-family: PingFang SC;
color: #333333;
}
p:first-child {
font-size: 14px;
font-weight: bold;
}
p:last-child {
font-size: 12px;
font-weight: 500;
}
}
}
</style>

注册

使用:
<RotatePop :rotatePop="rotatePop"/>
当注册组件时候,需要 用到 本地缓存的 数据–,如何区分不同页面 缓存的数据(根据 name值)
1、组件使用:
<SearchForm
:parms="searchParams"
@doSearch="getData"
:pageparm="pageparm"
:tableLabels="tableLabels"
:pageName="pageName">
</SearchForm>
// pageName : 不同页面传 - 不同的 name
2、组件内:
const localData = {
[this.pageName]: data
}
localStorage.setItem('tableSetting', JSON.stringify(localData))
3、获取和使用:
const tableSettingStr = localStorage.getItem('tableSetting')
if (tableSettingStr) {
const tableSetting = JSON.parse(tableSettingStr)
tableSetting[this.pageName] = data
localStorage.setItem('tableSetting', JSON.stringify(tableSetting))
} else {
const localData = {
[this.pageName]: data
}
localStorage.setItem('tableSetting', JSON.stringify(localData))
}



![C嘎嘎~~[构造函数提升篇]](https://img-blog.csdnimg.cn/a4272c63566c460dba27cbad649e3433.png)