一、基于3.x版本脚手架创建vue项目的方式
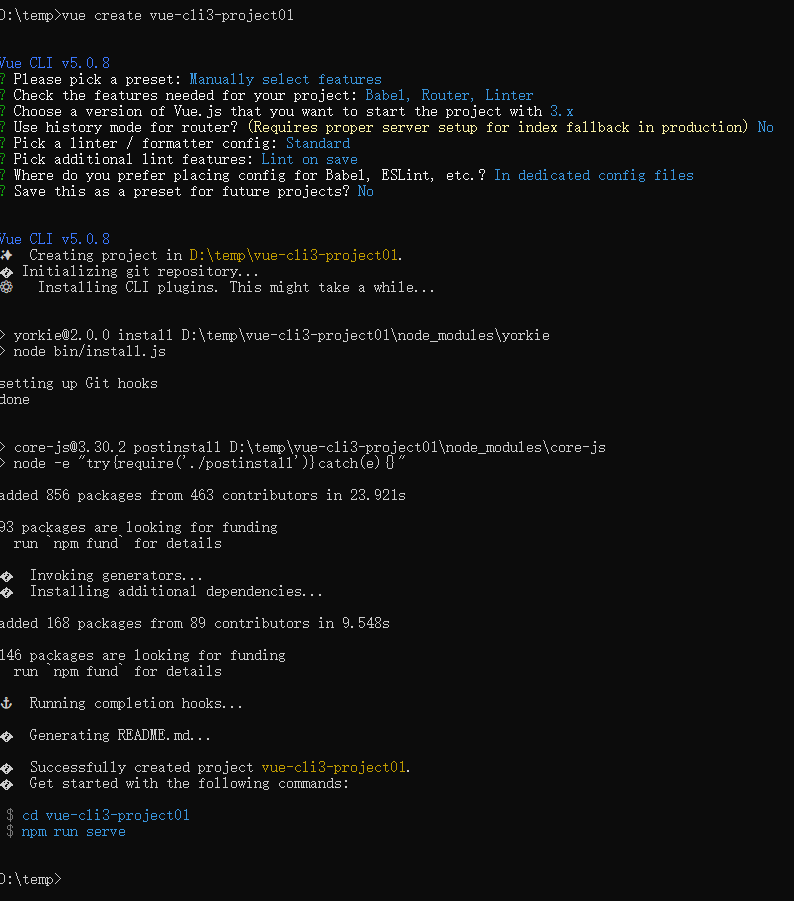
1.1、基于交互式命令行的方式,创建vue项目
vue create project-name
1.2、基于图形化界面的方式,创建vue项目
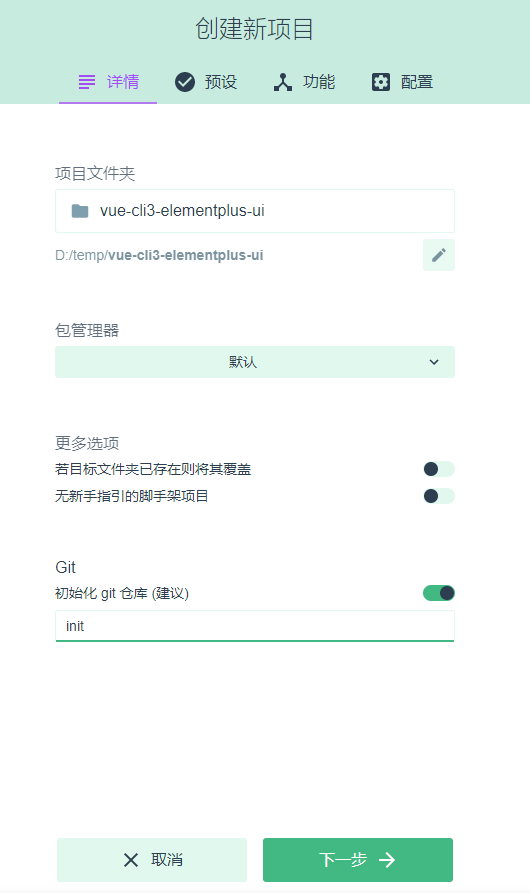
vue ui1.2.1、创建新项目 -详情
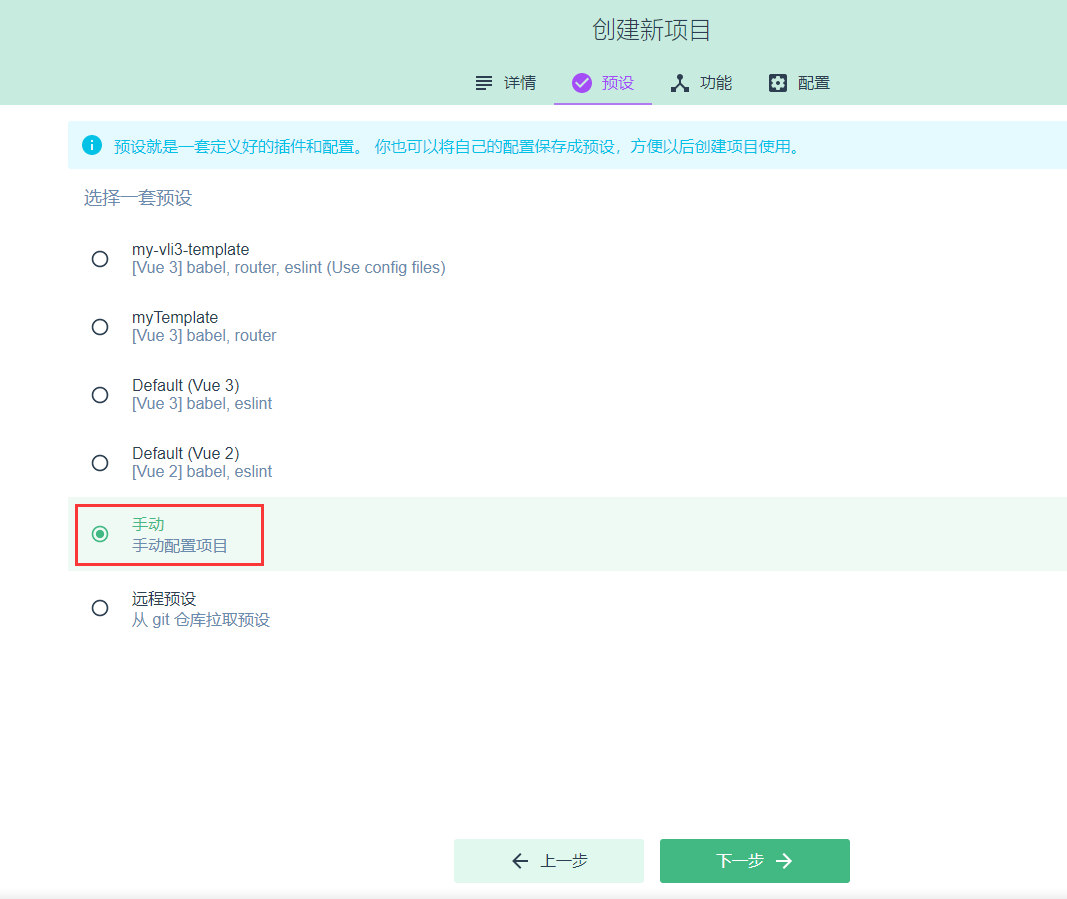
1.2.2、创建新项目-预设

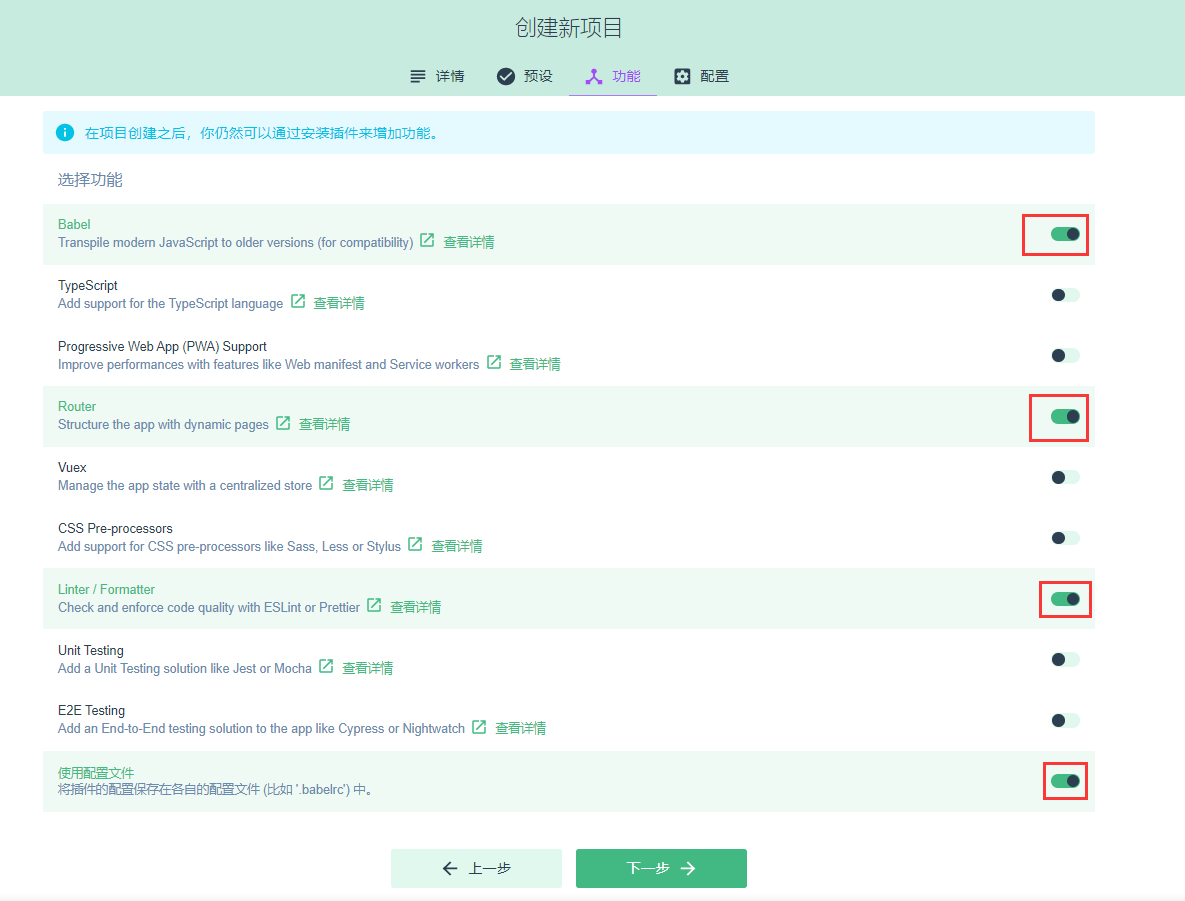
1.2.3、创建新项目-功能

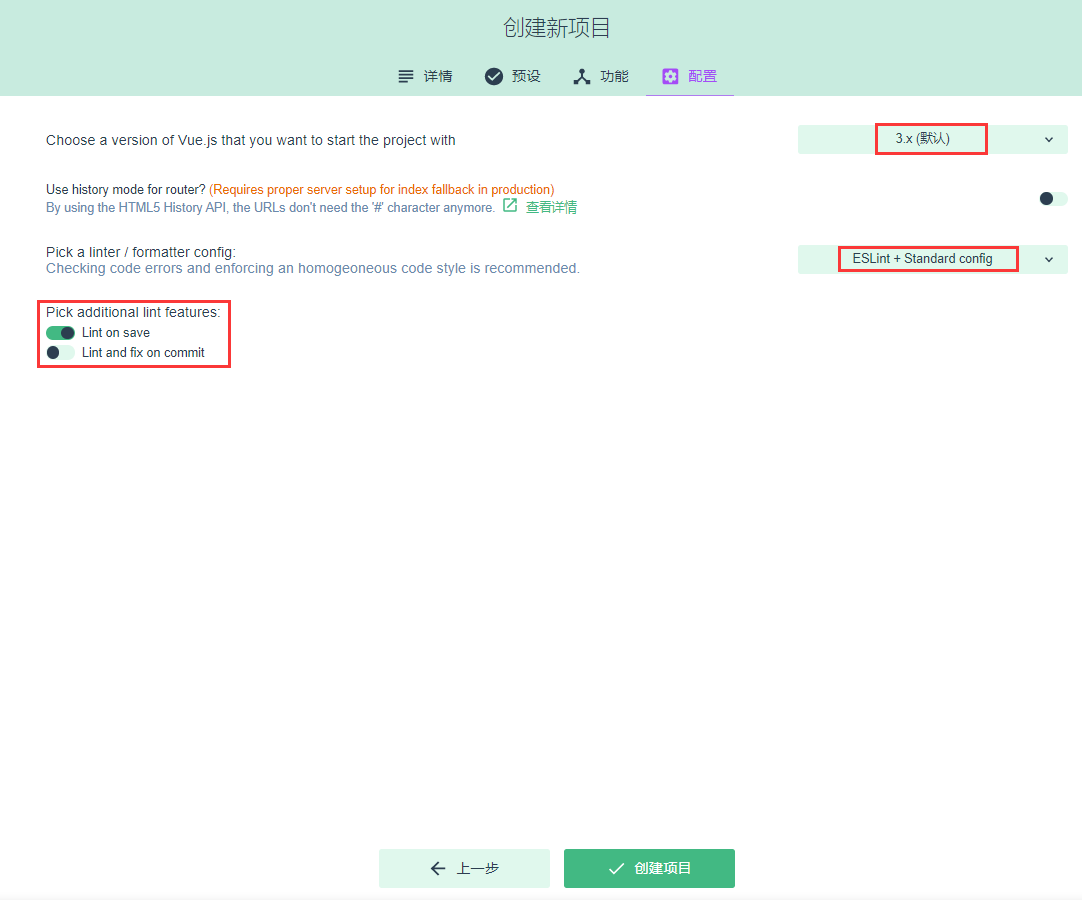
1.2.4、创建新项目-配置

1.2.5、预设

1.2.6、创建项目过程

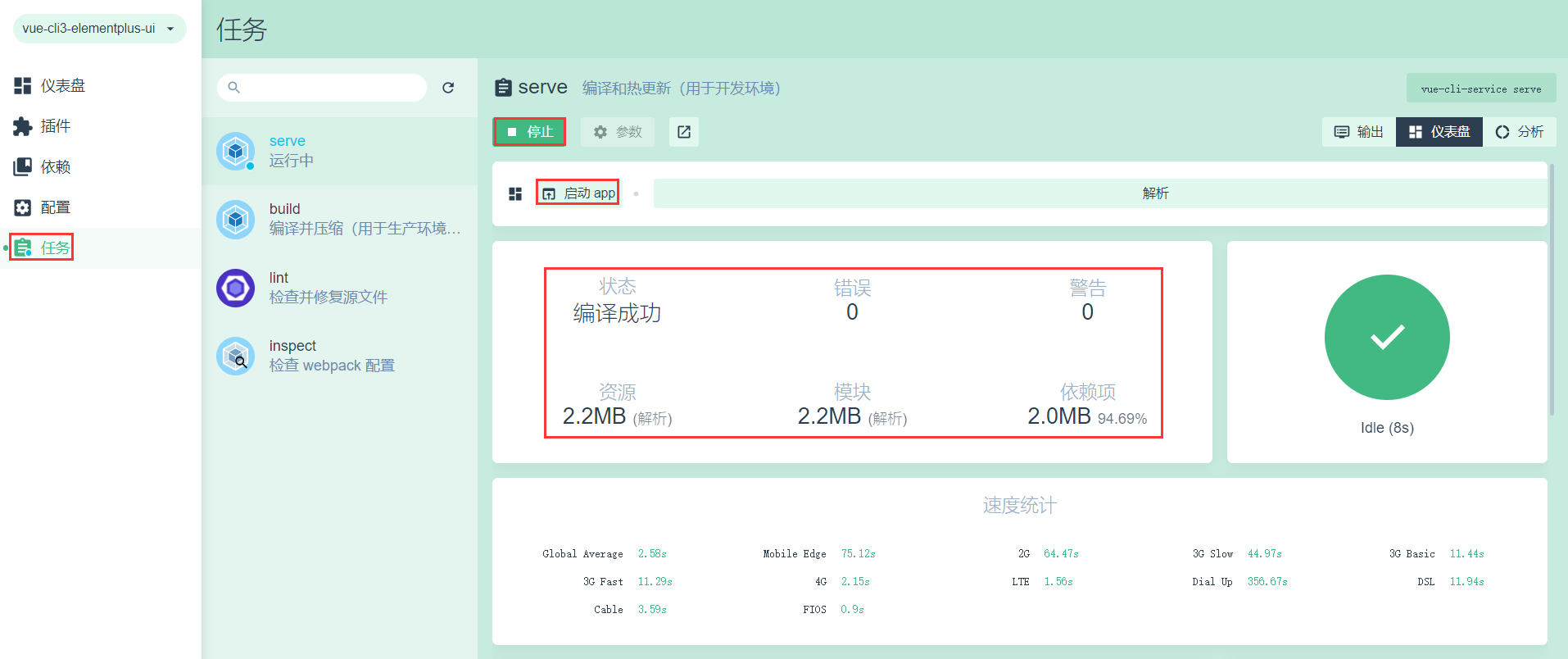
1.2.7、任务-运行-启动app

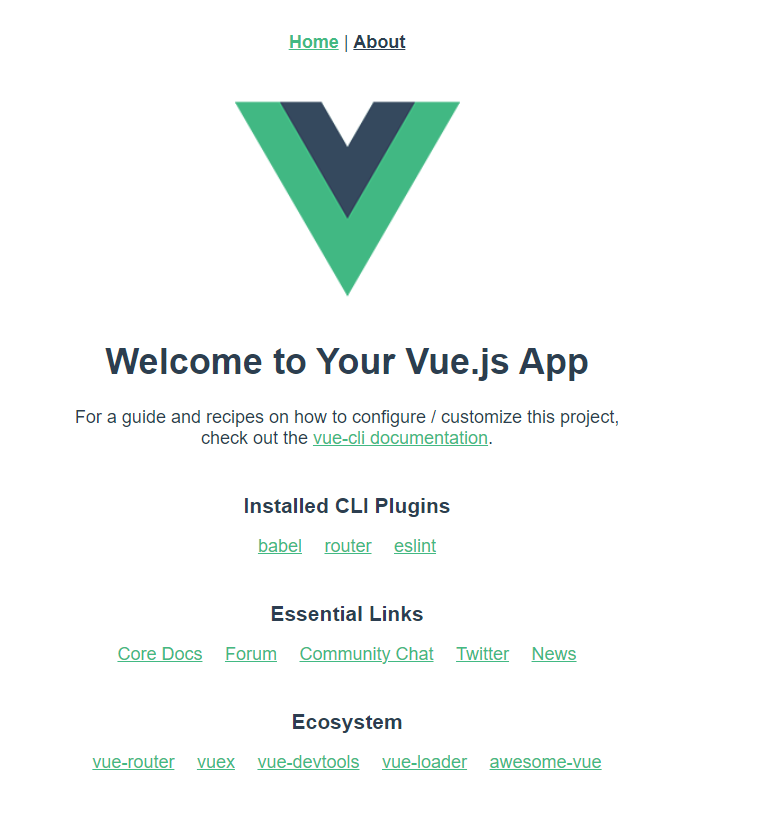
1.2.8、查看运行效果

1.3、基于2.x的旧版本,创建vue项目
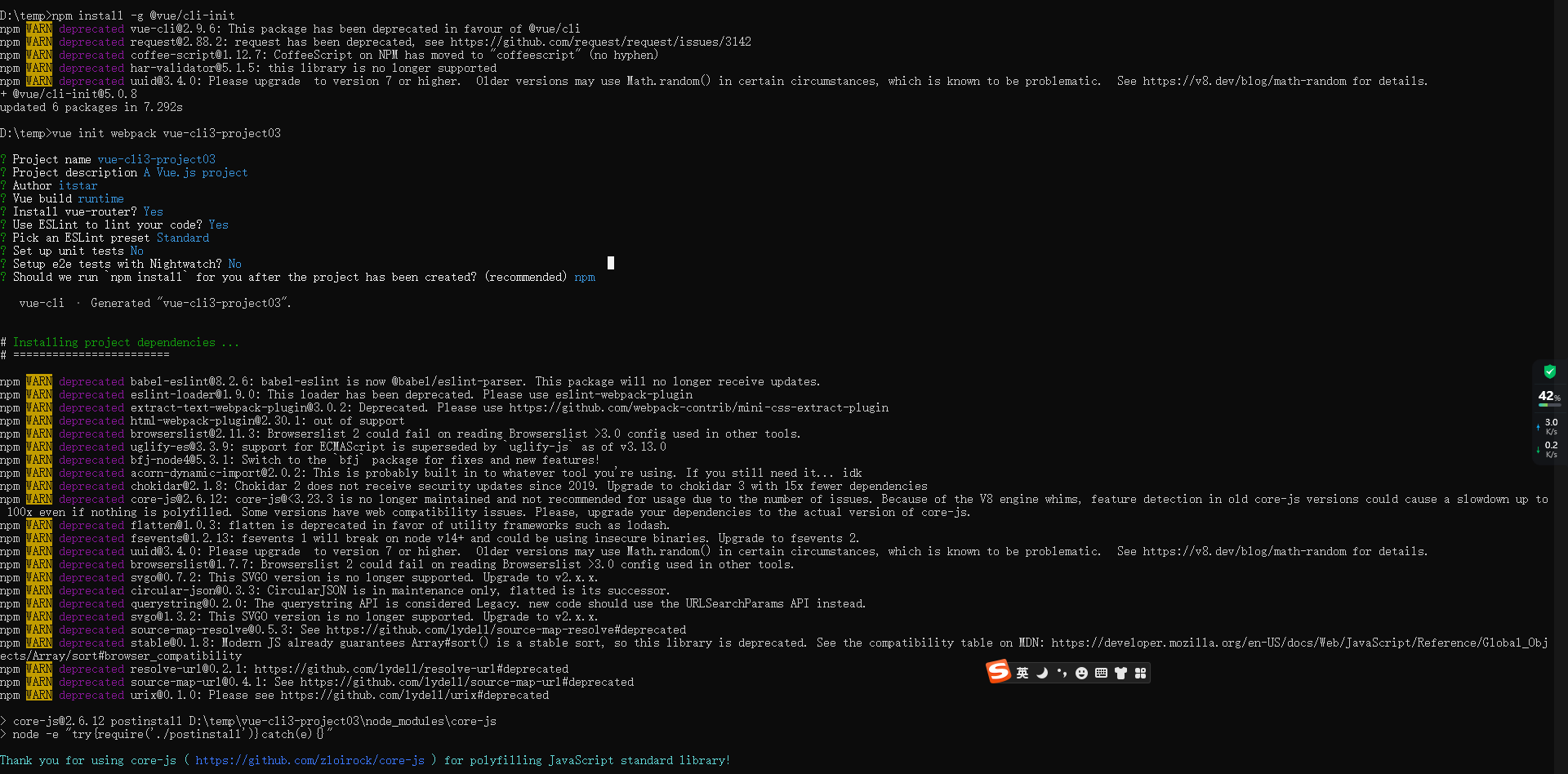
# 前提要得安装cli-init
npm install -g @vue/cli-init
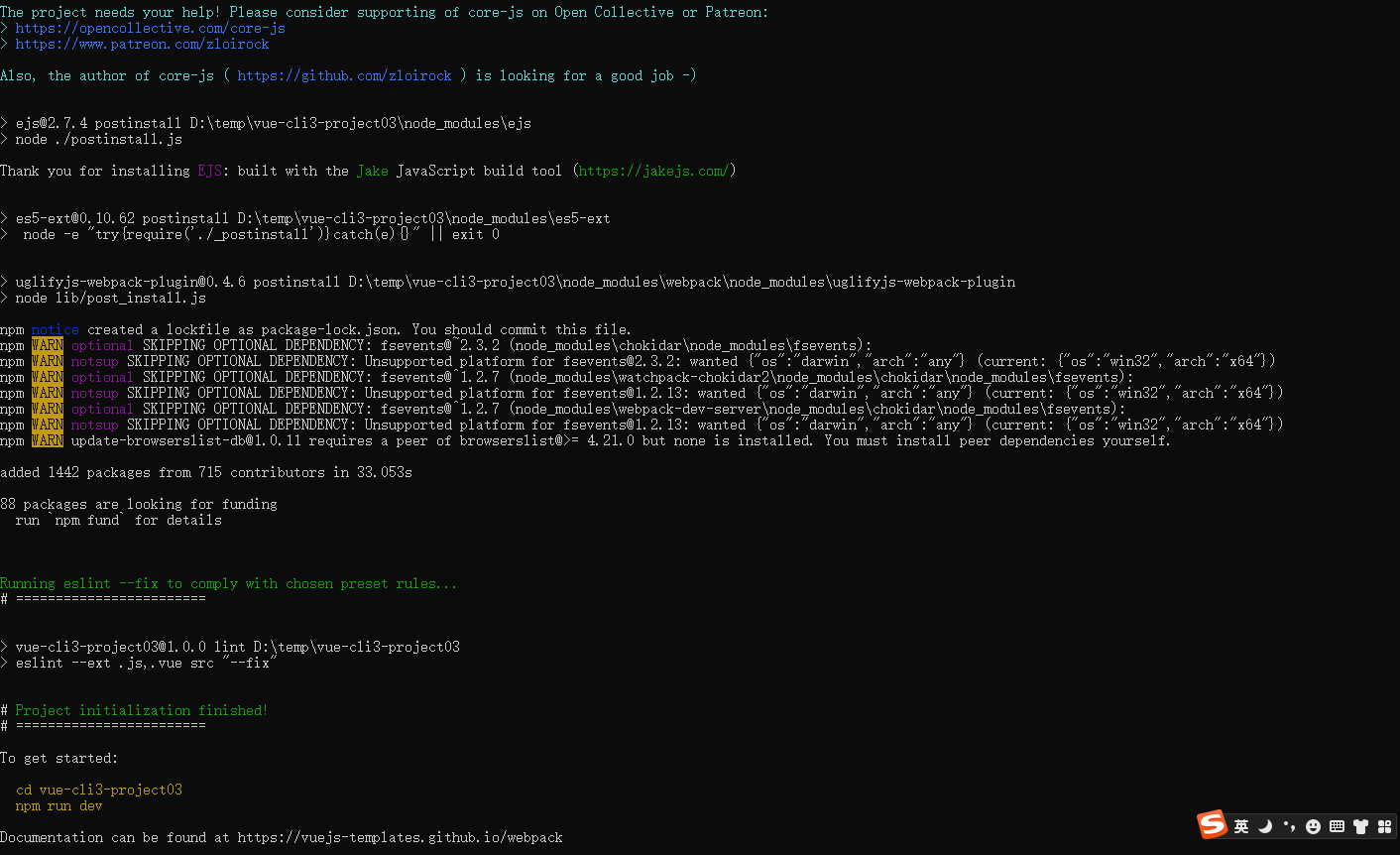
vue init webpack project-name


1.4、代码链接
链接:https://pan.baidu.com/s/1U8jMFU_1bO89m3bFY9eI5Q?pwd=yyds
提取码:yyds