Web开发介绍
1 什么是web开发
Web:全球广域网,也称为万维网(www World Wide Web),能够通过浏览器访问的网站。
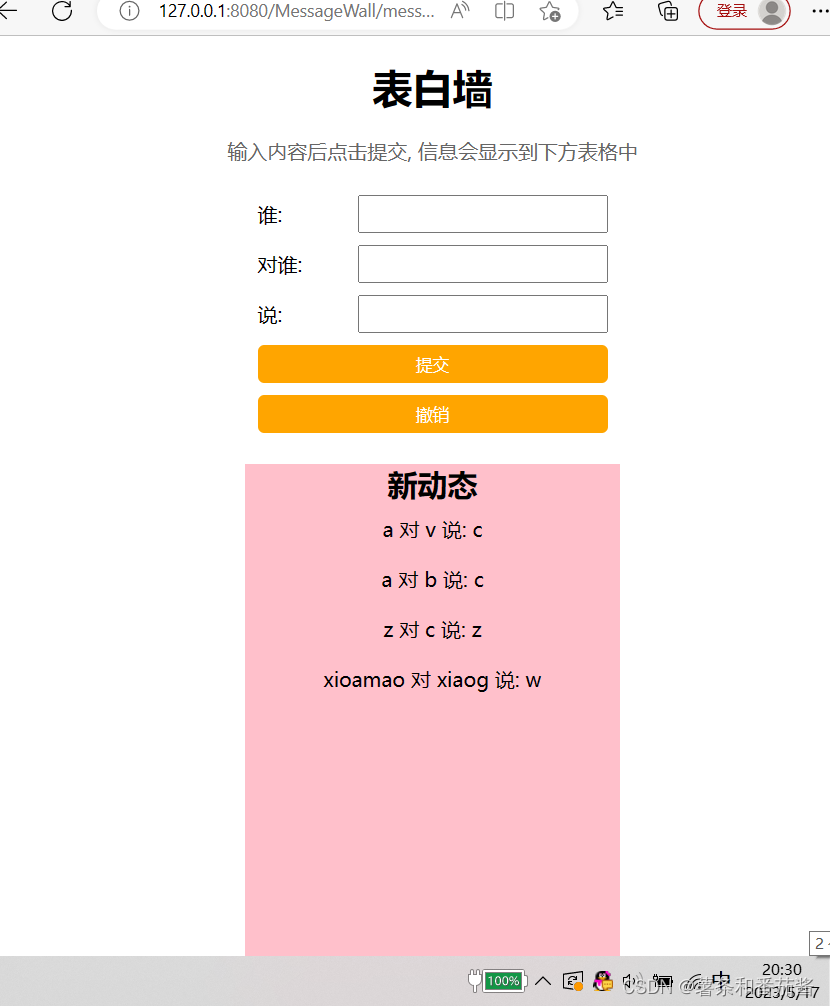
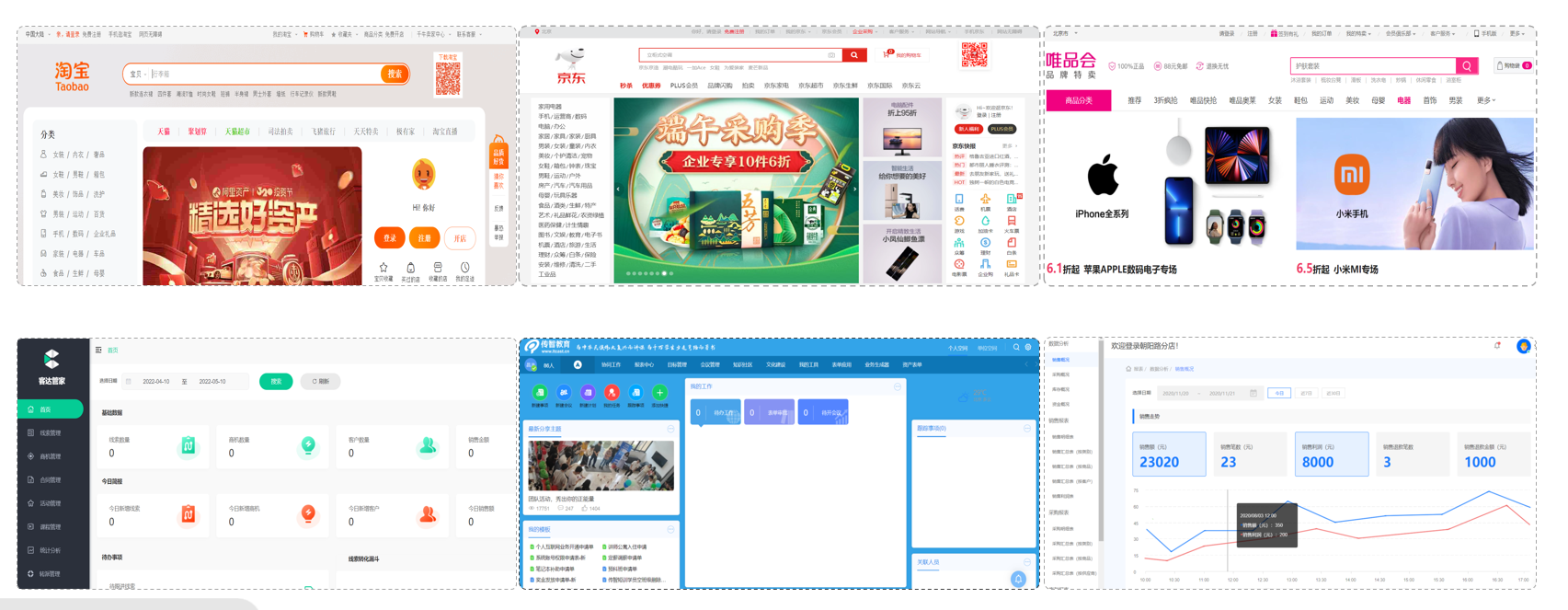
所以Web开发说白了,就是开发网站的,例如下图所示的网站:淘宝,京东等等

那么我们知道了web开发是开发网站的,那么我们需要学习哪些知识呢?以及这些知识在我们整个网站开发中占据什么位置呢?对于这些问题,我们就必须知道网站整体的工作流程。
2 网站的工作流程
接下来我们先来看看网站的工作流程,这样才能在我们的脑海中构建初步的知识架构体系。
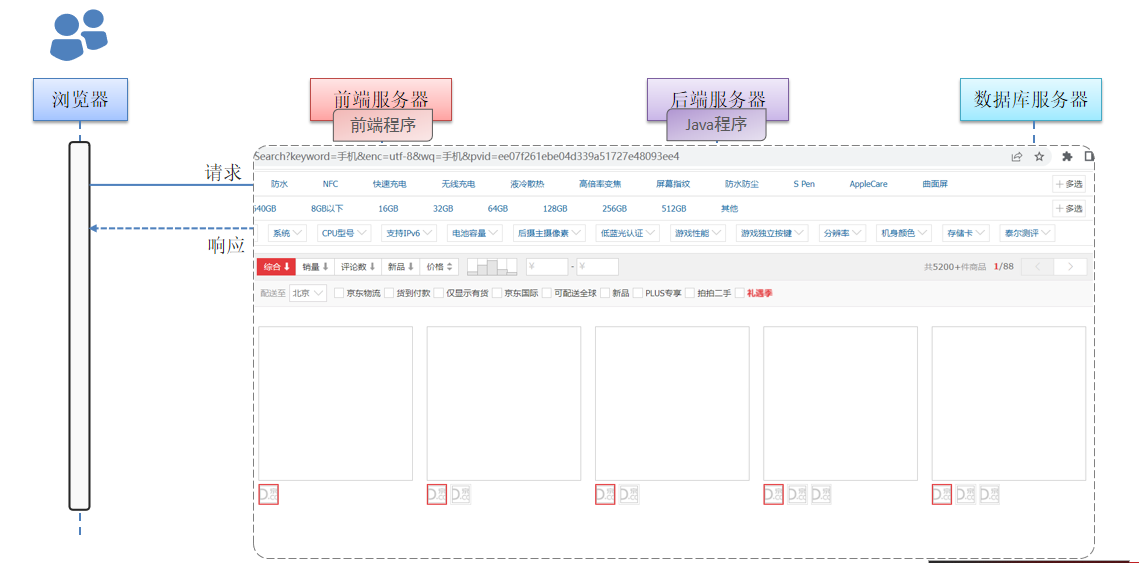
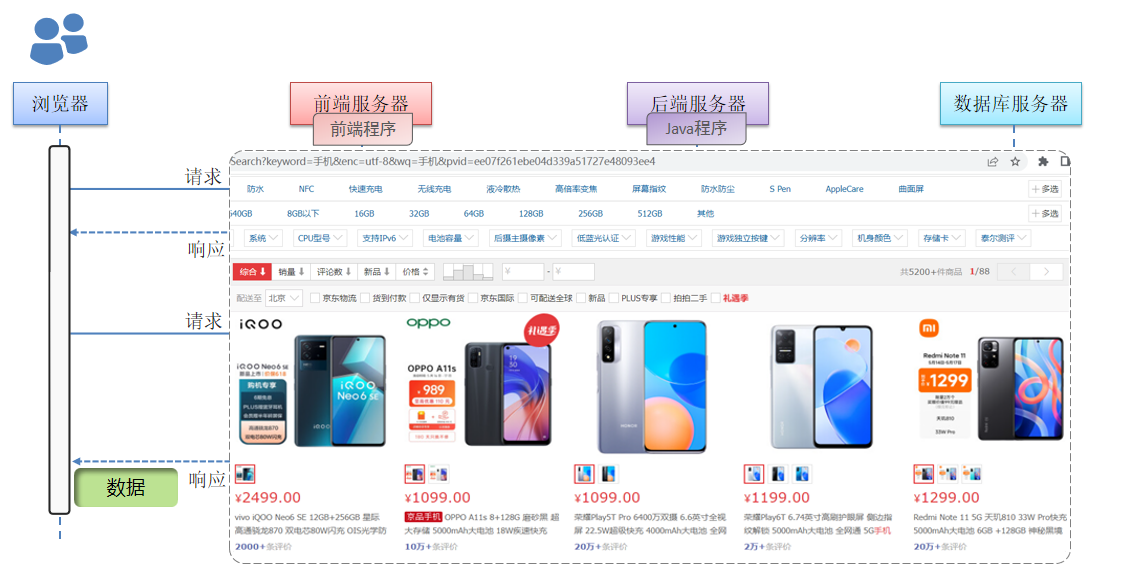
1.首先我们需要通过浏览器访问发布到前端服务器中的前端程序,这时候前端程序会将前端代码返回给浏览器。如下图所示:

2.浏览器得到前端代码,此时浏览器会将前端代码进行解析,然后展示到浏览器的窗口中,这时候我们就看到了网站的页面,如下图所示:

3.但是此时这个页面是没有数据的,因为数据在我们的数据库中,所以我们浏览器需要根据前端代码中指定的后台服务器的地址 向 我们的后台服务器(内部有java程序)发起请求,后台服务器再去从数据库中获取数据,然后返回给浏览器。

4.浏览器拿到后台返回的数据后,然后将数据展示在前端资源也就是网页上,然后我们就看到了如下图所示的完整的内容

整个流程如下:
1.浏览器先向前端服务器请求前端资源,也就是我们所说的网页
2.浏览器再向后台服务器发起请求,获取数据
3.浏览器将得到的后台数据填充到网页上,然后展示给用户去看
3 网站的开发模式
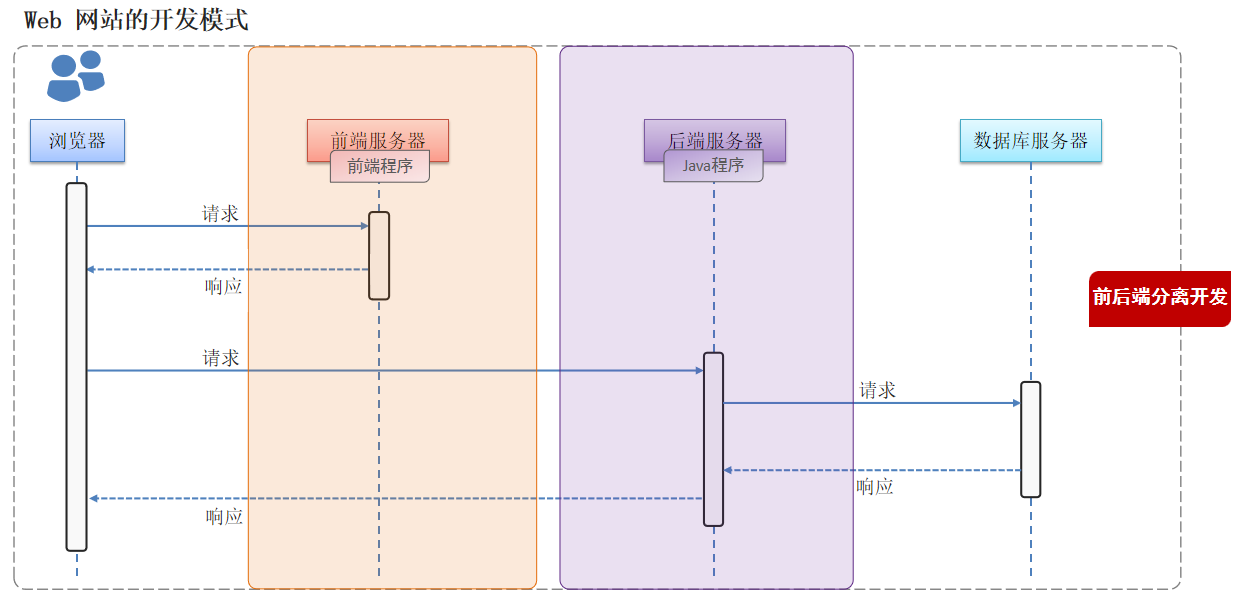
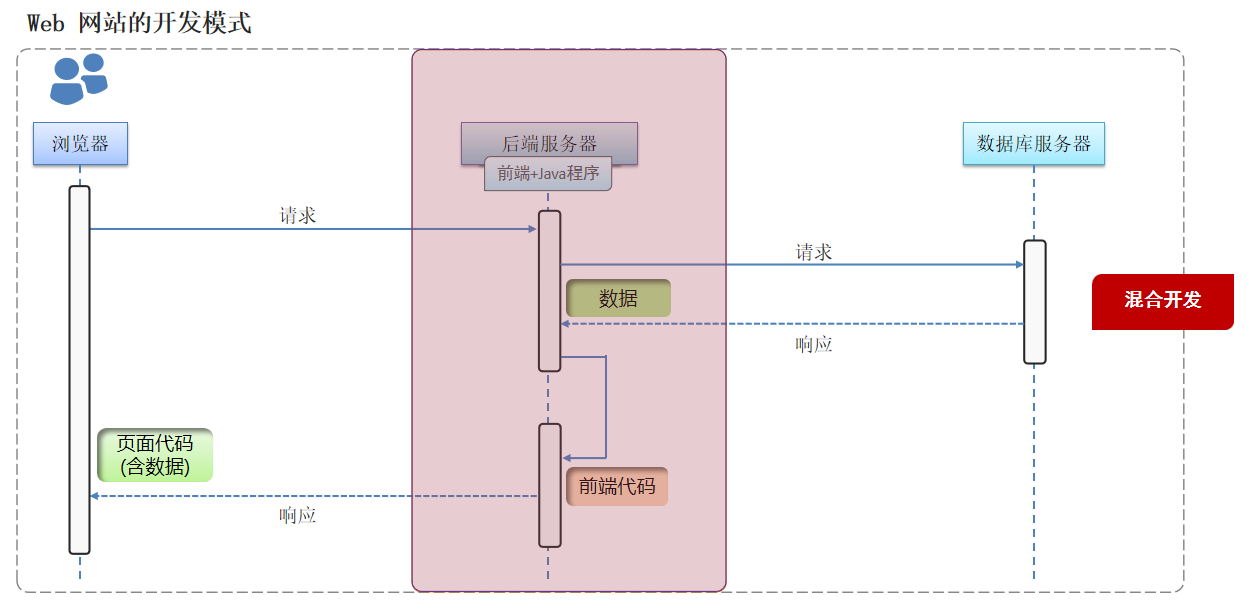
接下来我们来聊聊网站的开发模式,主要有2种:前端台分离和混合开发
前后台分离:(**目前企业开发的主流,**市场占有率70%以上)这种开发模式的特点如下
-
前端人员开发前端程序,前端程序单独部署到前端服务器上
-
后端人员开开发后端程序,后端程序单独部署到后端服务器上

混合开发:(早期的开发技术,目前慢慢退出市场),这种开发模式的特点是:前端人员开发的代码和后端人员开发的代码在同一个项目中,一起打包部署。

4 网站的开发技术
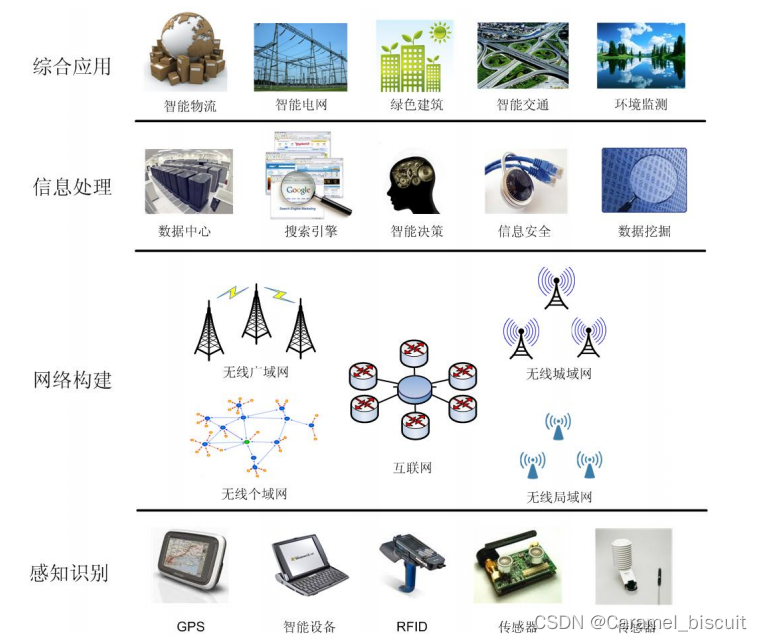
最后我们来看看web阶段需要学习哪些技术呢?如下图我们列举了课程中需要学习的知识点

以下是图表的方式整理了我们web阶段要学习的技术和其对应的作用
前端web开发:
| 技术 | 描述 |
|---|---|
| HTML | 用于构建网站的基础结构的 |
| css | 用于美化页面的,作用和化妆或者整容作用一样 |
| JavaScript | 实现网页和用户的交互 |
| Vue | 主要用于将数据填充到html页面上的 |
| Element | 主要提供了一些非常美观的组件 |
| Nginx | 一款web服务器软件,可以用于部署我们的前端工程 |
后端web开发:
| 技术 | 描述 |
|---|---|
| Maven | 一款java中用于管理项目的软件 |
| Mysql | 最常用的一款数据库软件之一 |
| SpringBoot | spring家族的产品,当前最为主流的项目开发技术。 |
| Mybatis | 用于操作数据库的框架 |
所以只有我们学完上述的技术,我们才能开发出一个麻雀虽小,五脏俱全的网站。
| Mybatis | 用于操作数据库的框架 |
所以只有我们学完上述的技术,我们才能开发出一个麻雀虽小,五脏俱全的网站。