前言
最近业务上空闲了下来,也是把之前在开发时自身感受比较大的白屏时间放在了主线上去排查优化,这里记录一下笔者对于移动端vConsole脚本的引入问题全过程。
网络脚本与问题定位
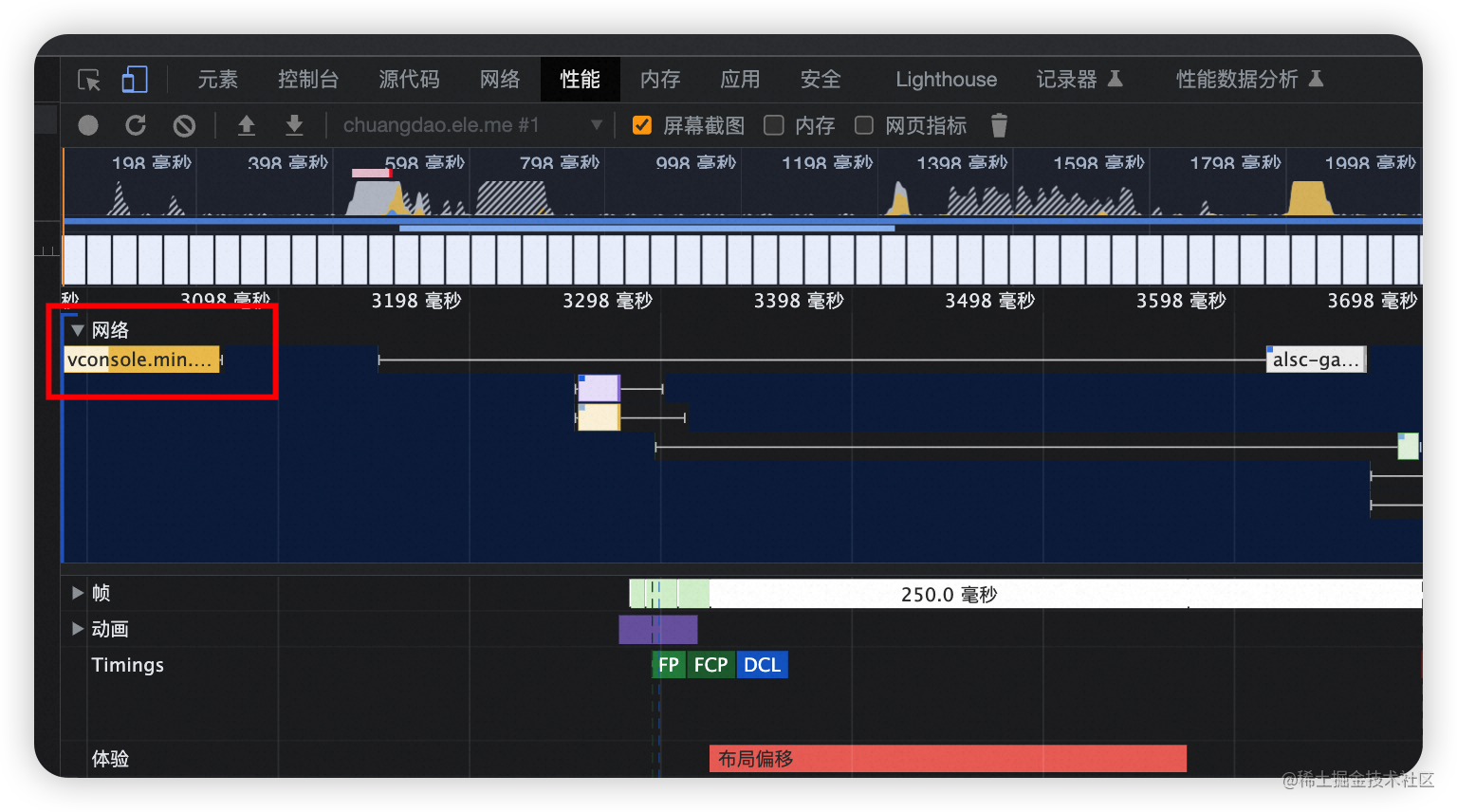
对于白屏时间,与网络传输有很大关系,如图:

这是performance中一张生产环境的网络加载图,FP高达3.3秒的样子第一眼非常鲜明的vConsole印入眼帘,并且占了2.6秒,阻塞了主线程的渲染,而此类调试工具也根本不需在生产引入,在日常和预发环境需要用到,因此定位项目代码,发现问题点代码块:

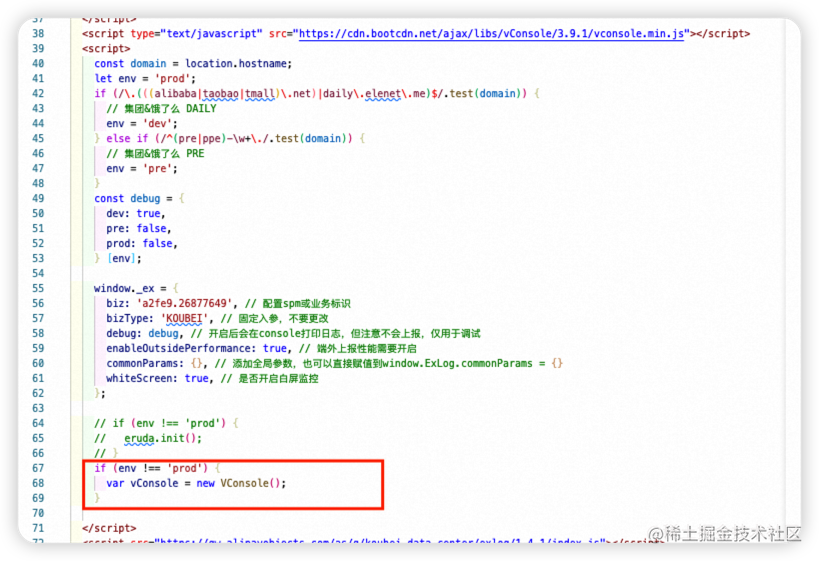
这里也是离职同学写的代码,这里其实写了和没写一样,最占资源的脚本在各个环境还是都引入了(38行),我们稍微改造一下代码块,给它变成动态加载vConsole的形式:

改造完毕后在日常和预发环境维持目前生产的状况,而生产环境有了飞跃性的提效:
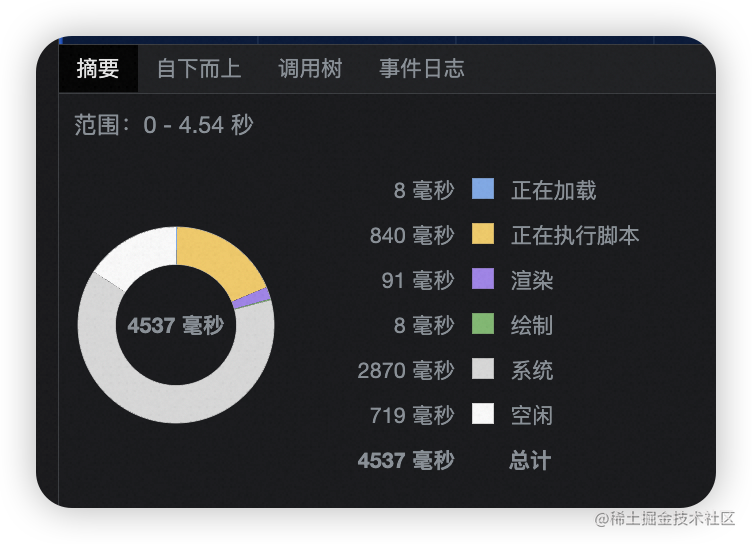
优化前:

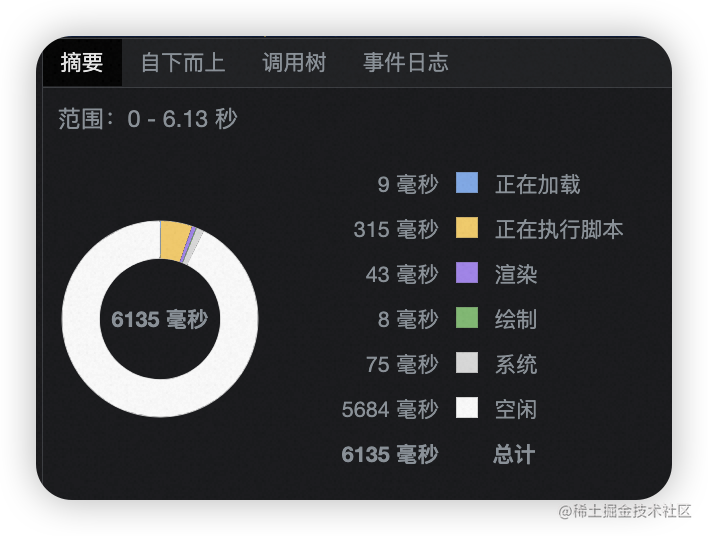
优化后:

可以发现,在脚本用时少了很多。
文末
这只是一次很简单的性能优化实操记录,主要记录的是思考过程、优化切入点(白屏or交互)和指标分析(网络用时or帧动画),代码其实没写多少,但是有了这样的思考过程会有无数的细小优化点等着去被发现和优化。





![vector容器 [上]](https://img-blog.csdnimg.cn/b65b7ee01de141059a6716fcc9f4cbfd.png)