目录
- 一、前言
- 二、代码实现
一、前言
在编写代码之前我们先来看看通过js获取元素有几种方式:
1.第一种
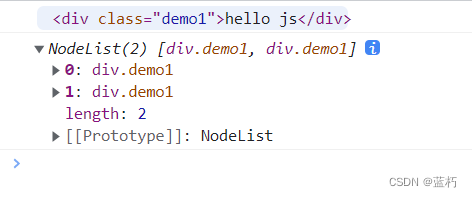
- document.querySelector()
返回文档中匹配指定的选择器组的第一个元素- document.querySelectorAll();
返回文档中匹配指定的选择器组的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="demo1"></div>
<div class="demo1"></div>
</body>
<script>
var ele1=document.querySelector(".demo1");
var ele2=document.querySelectorAll(".demo1");
console.log(ele1);
console.log(ele2);
</script>
</html>

2.第二种
- document.getElementById()
通过id获取元素
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div id="demo1">hello js</div>
</body>
<script>
var ele1 = document.getElementById('demo1');
console.log(ele1);
</script>
</html>

3.第三种
- document.getElementsByTagName()
通过标签名获取元素
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div>hello js</div>
</body>
<script>
var ele1 = document.getElementsByTagName('div');
console.log(ele1);
</script>
</html>

4.第四种
- document.getElementsByName()
通过name属性获取元素
5.第五种
- document.getElementsByClassName()
通过class属性获取元素
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div name="test">hello js</div>
</body>
<script>
var ele1 = document.getElementsByName('test');
console.log(ele1);
</script>
</html>

了解了之后我们下面开始实现代码功能
二、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
text-align: center;
}
.box{
overflow: hidden;
margin: auto;
width: 800px;
height: 200px;
background-color: gray;
}
.nav{
text-align: center;
}
#text{
font-size: 20px;
margin-top: 20px;
margin-left: 10px;
padding-top: 20px;
line-height: 30px;
}
</style>
</head>
<body>
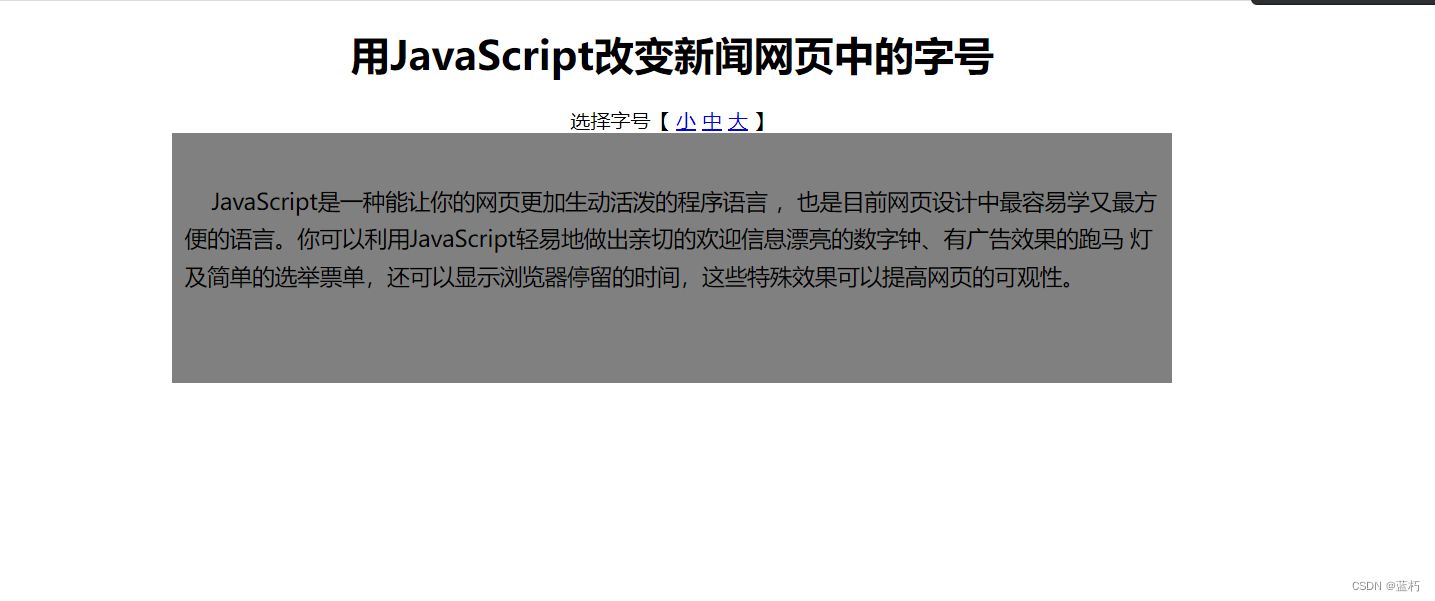
<h1>用JavaScript改变新闻网页中的字号</h1>
<div class="nav">选择字号【
<a href="javascript:ChangeSize(12)">小</a>
<a href="javascript:ChangeSize(18)">中</a>
<a href="javascript:ChangeSize(24)">大</a>
】</div>
<div class="box">
<div id="text">
JavaScript是一种能让你的网页更加生动活泼的程序语言 ,也是目前网页设计中最容易学又最方
便的语言。你可以利用JavaScript轻易地做出亲切的欢迎信息漂亮的数字钟、有广告效果的跑马
灯及简单的选举票单,还可以显示浏览器停留的时间,这些特殊效果可以提高网页的可观性。
</div>
</div>
</body>
<script>
function ChangeSize(Size) {
//获取文本元素
const ele = document.getElementById("text")
//改变文本上的fontSize属性
ele.style.fontSize=Size+"px"
}
</script>
</html>
效果:

![vector容器 [上]](https://img-blog.csdnimg.cn/b65b7ee01de141059a6716fcc9f4cbfd.png)