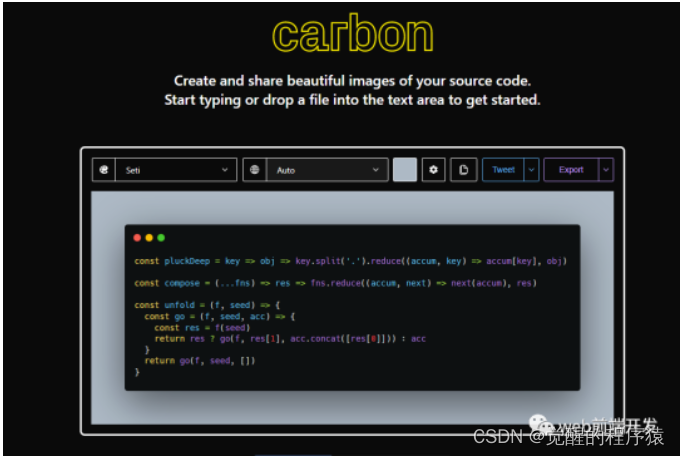
1. 代码转图片
网址:https://carbon.now.sh/

使用 Carbon 创建和分享源代码的精美图像。它提供了多种代码风格和主题。
3.图片图库
网址:https://unsplash.com/

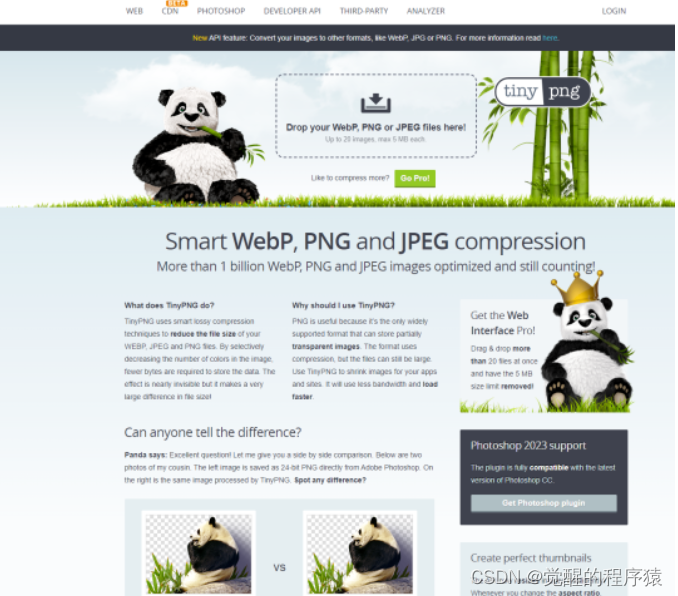
4. 智能 WebP、PNG 和 JPEG 图片压缩
网址:https://tinypng.com/

tinypng免费使用,压缩后的图片清晰度高。
5. Codepen
网址:https://codepen.io/

可以非常方便地在博客或者 Medium 文章里嵌入演示代码。
6. 开源图标
网址:https://ionic.io/

您可以从 Ionic 中找到您需要的任何图标,包括用于 Web、iOS、Android 和桌面应用程序的高级设计图标
7.在线调色板
网址:https://colorhunt.co/palettes/pastel

8.Caniuse
网址:https://caniuse.com/

前端工程师经常需要检查浏览器的兼容性,Can I use是一个可以查询各种流行浏览器的CSS和JavaScript的特性和兼容性的网站。
9. 开发文档
网址:https://devdocs.io/

这个网站有各种项目的文档
10.cdnjs
网址:https://cdnjs.com/

cdnjs 可以帮助我们找到几乎所有的开源库。
11.一键抠图
网址:https://www.remove.bg/zh

本网站可以帮助我们 100% 自动免费删除图像背景。
12. 自述文件
网址:https://readme.so/editor

创建自述文件的最简单方法
13. 测试网站加载速度
网址:https://gtmetrix.com/

查看您的网站的运行情况,揭示速度缓慢的原因,
14.在线编辑图片
网址:https://www.photopea.com/

你通过这个网站就可以实现在线设计图片。
15. 免版权插图
网址:https://www.manypixels.co/gallery