一、打开前后端项目
登录华为云,点击页面右上角的用户名——点击个人设置 
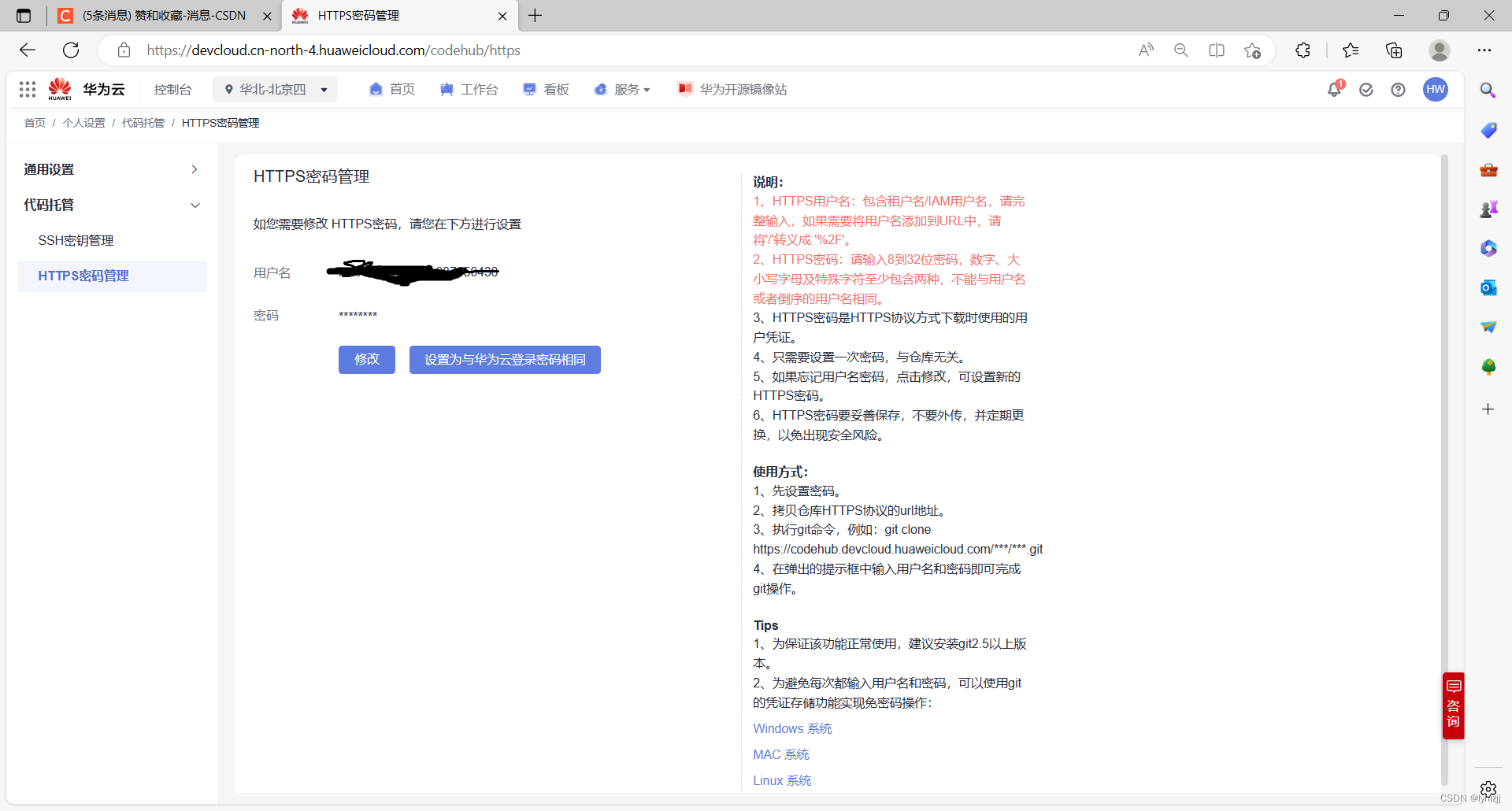
2.点击代码托管的HTTPS密码管理,设置自己的密码
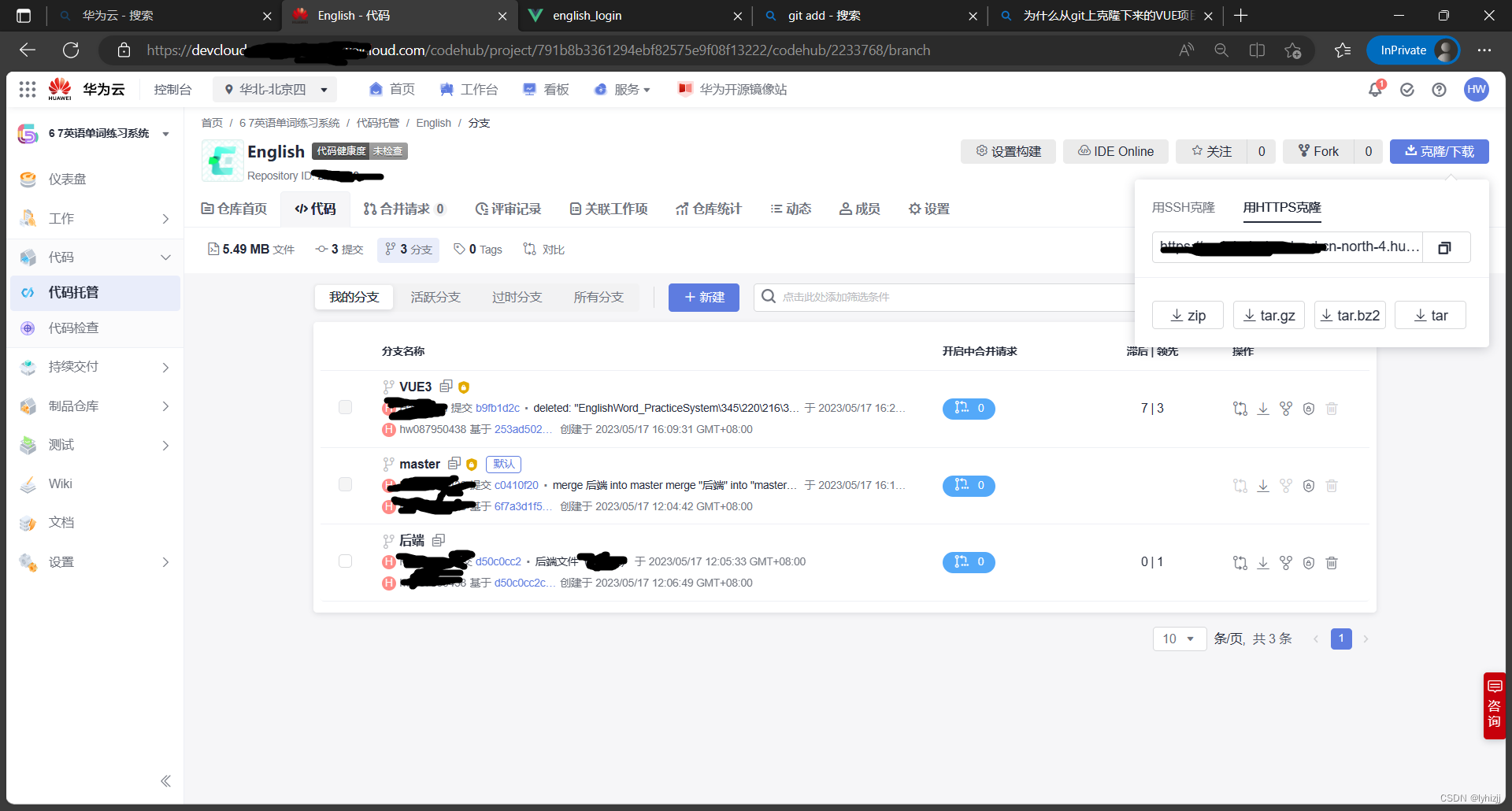
3.回到代码仓库,复制HTTP地址
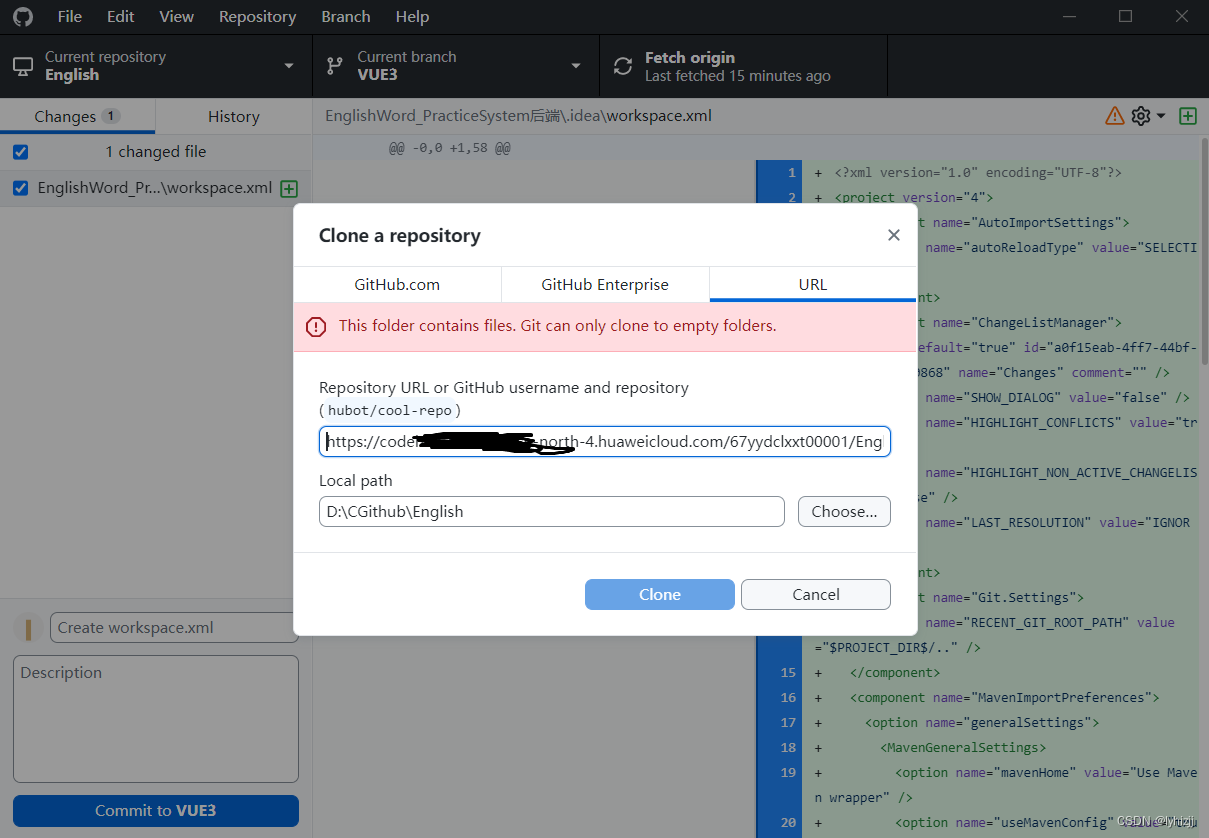
4.打开GitHubDesktop,点击左上角进行仓库克隆
(我这里已经clone过了,所以会报错)
正常应该会让你输入账号密码,账号密码就是刚刚在华为云里面设置的HTTP的账号密码。

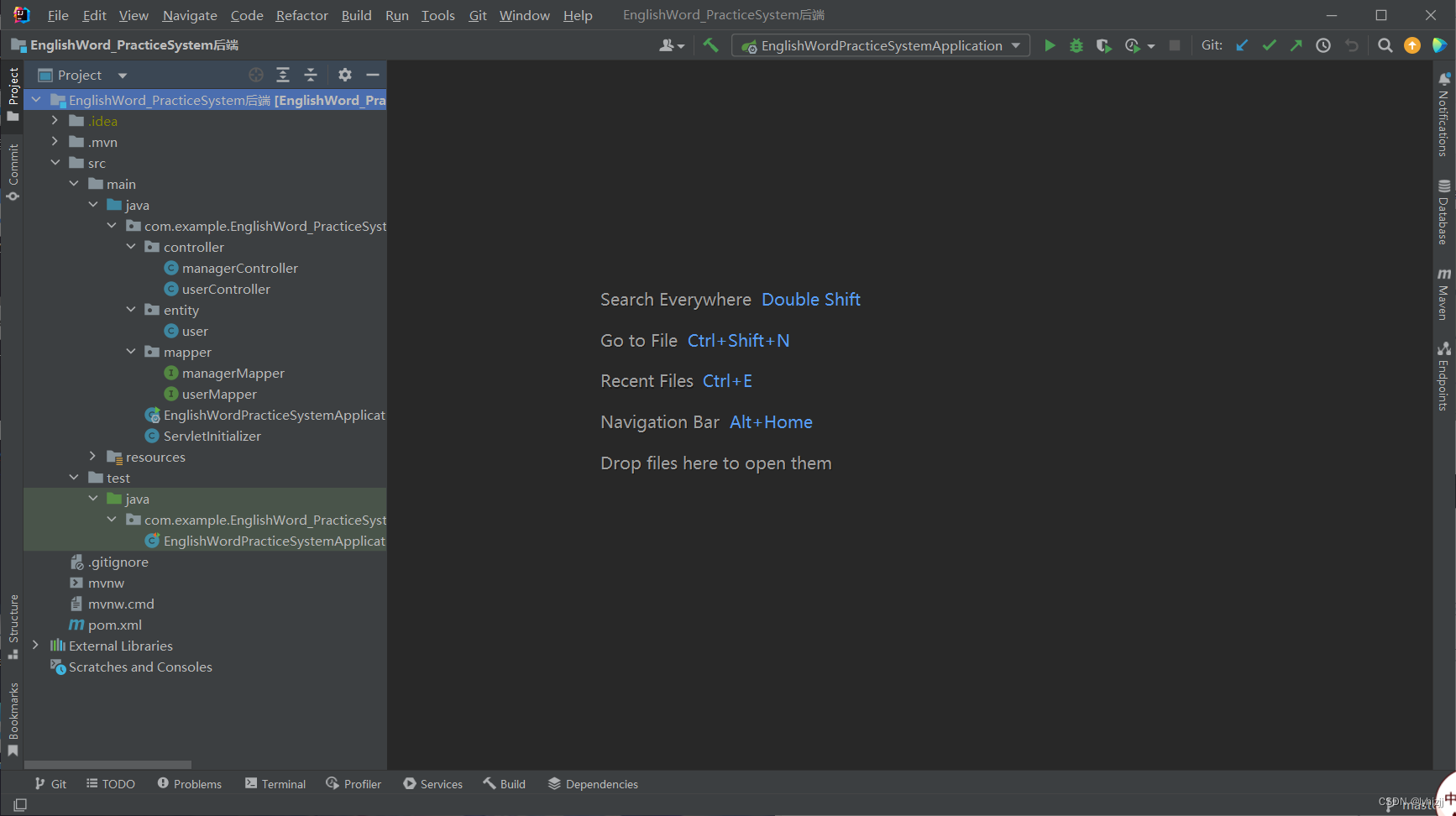
5.先进入master分支,使用IDEA打开后端文件
6.修改文件,修改完成后,基于Master新建分支,将修改提交到新的分支。
!!!!!!!!!!!由于修改分支会改变文件夹里的内容,所以修改前后端时要更改分支。并且,前后端文件无法同时运行!!!!建议把分支里的文件复制一份到自己电脑上,在自己电脑上进行运行调试。完成之后,最后再修改分支文件。以防出错
7.前端文件,将分支切换到VUE3
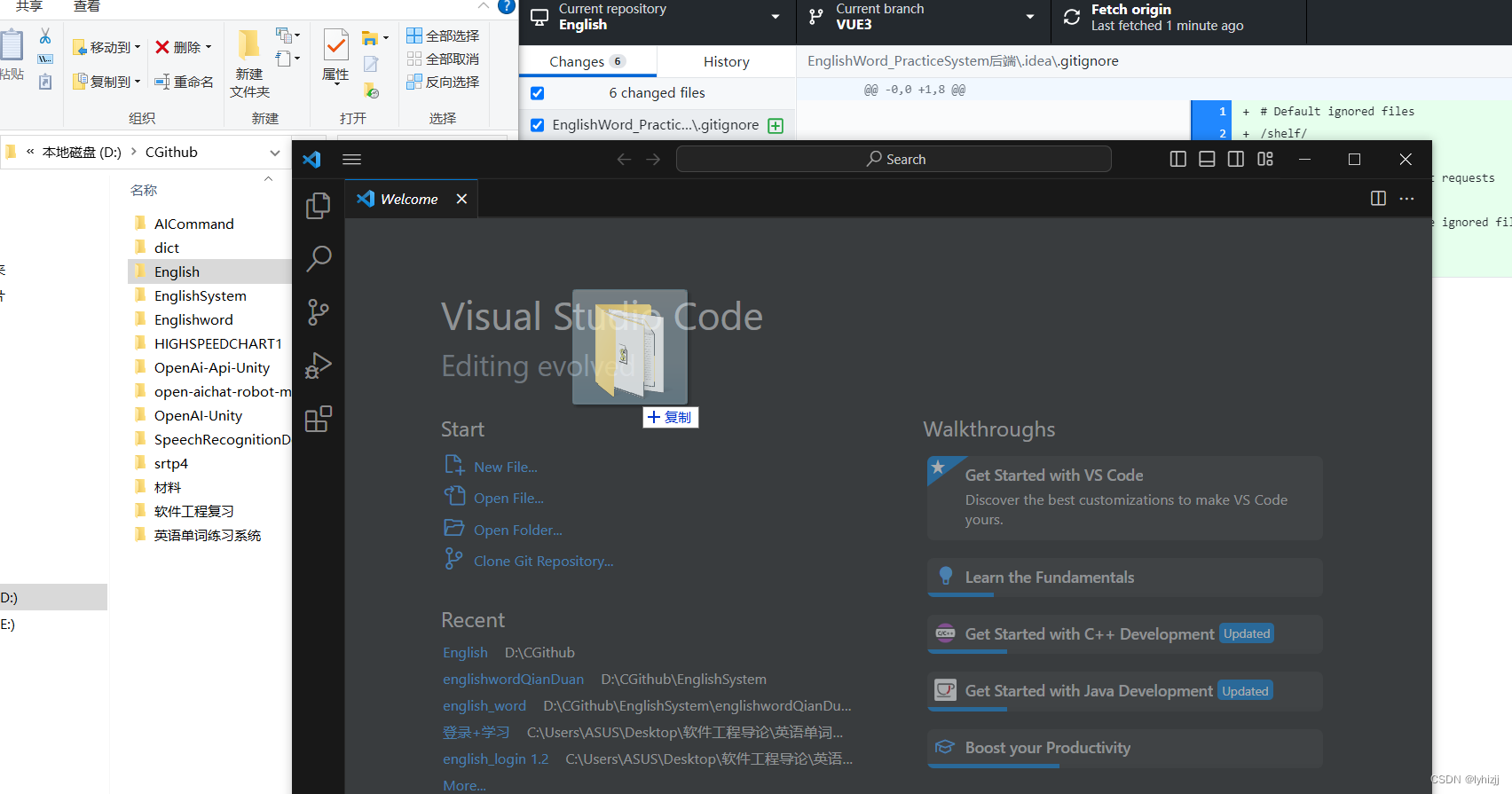
将文件夹用VScode打开
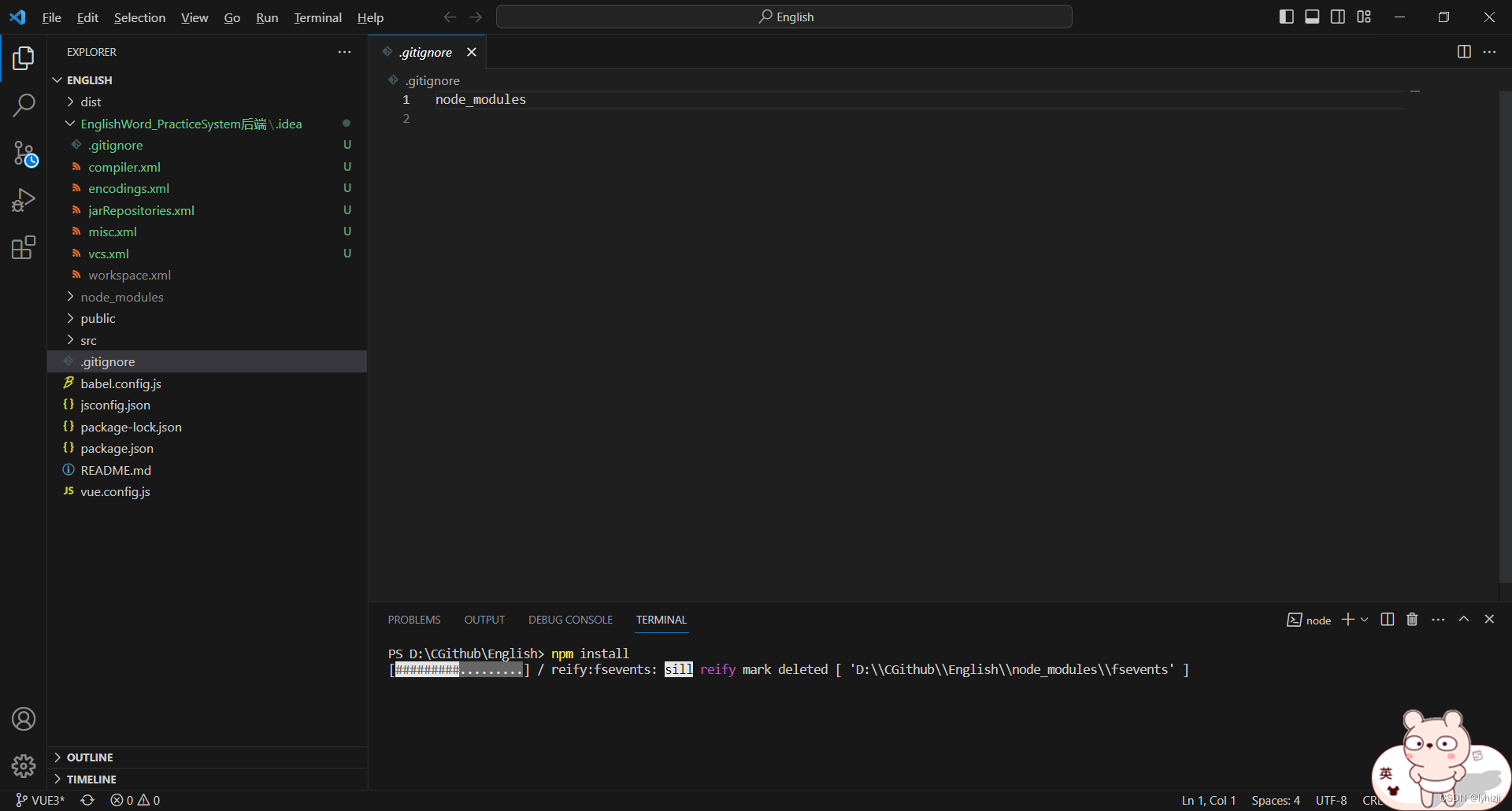
因为上传时忽略了node_modules文件,所以要重新进行下载
打开控制台,输入npm install
至此,原仓库里的前后端文件已全部打开。