提示:本文效果通用于其它形式文本格式化,此处以 Element 表单为例。
数据库内容
数据存储格式为 text,换行符号 \r\n

前端代码
<el-table-column v-if="columns.visible('changeContent')" prop="changeContent" label="修改内容" width="600">
<template slot-scope="scope">
<span style="white-space: pre-wrap; word-break: break-all;">{{ scope.row.changeContent }}</span>
</template>
</el-table-column>
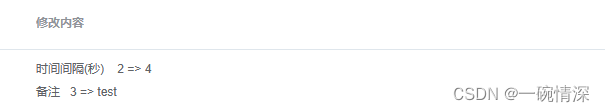
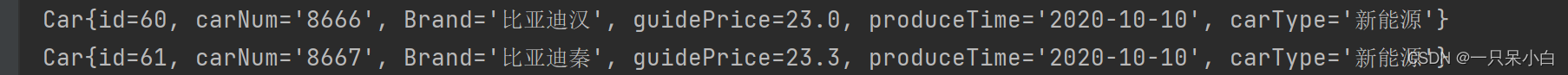
显示效果