需求
输入框输入 数字 下拉框要显示对应的数字
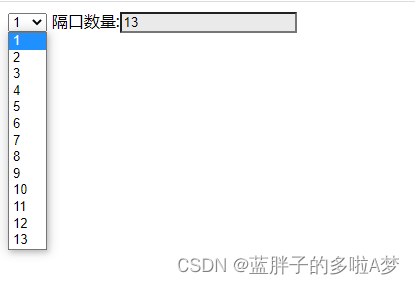
列如: 输入框输入 13 下拉框里的选项值则为:1,2,3,4,5,6,7,8,9,10,11,12,13
列如: 输入框输入 3 下拉框里的选项值则为:1,2,3,


代码:
<select id="partition" >
</select>
<span>隔口数量:</span>
<input id="partitions" type="text"
onblur="getBlur()"
style="background-color: #eaeaea"
/>
function getBlur() {
document.getElementById('partition').options.length = 0;//清空select里上一次的值
var partitions = document.getElementById("partitions").value;
var partition = document.getElementById("partition");
for (let i = 1; i <= partitions; i++) {
var option = document.createElement("option");
option.text = i;
option.value = i;
partition.add(option);
}
}