Vue3 QQ登录
开发前需要去 QQ互联平台申请认证,创建应用 拿到对应的APPID、APPKey
一、引用QQjsdk
1、可直接引用 QQjsdk
//绑定对应的APPID跟页面回调地址
<script type="text/javascript" charset="utf-8" src="https://connect.qq.com/qc_jssdk.js" data-appid="xxxx" data-redirecturi="xxxx"></script>
2、下载 QQjsdk
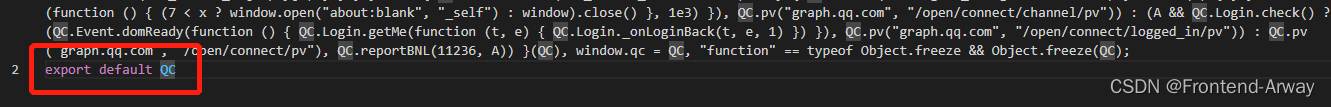
页面新建个js文件保存至项目里面,并导出QC方法(这里有个小提示:QQ登录默认是打开新窗口的,如果想当前页面跳转扫码登录,那么需要在qqjsdk源码里面找到
window.open(“about:blank”, “”))
改成 **
window.open(“about:blank”, “_self”)**
就能在当前页面跳转打开



需要使用的页面进行引用qqjsdk…js文件
import QC from '../utils/qqjsdk'
页面事件及HTML节点挂载
<img @click="toqq" src="xxxx/static/QQ.png" />
toqq() {
QC.Login.showPopup({
appId: "xxxxx",// 填写在QQ互联上申请的AppId
redirectURI: "xxxxx", //填写回调地址 登录成功后会自动跳往该地址
});
},
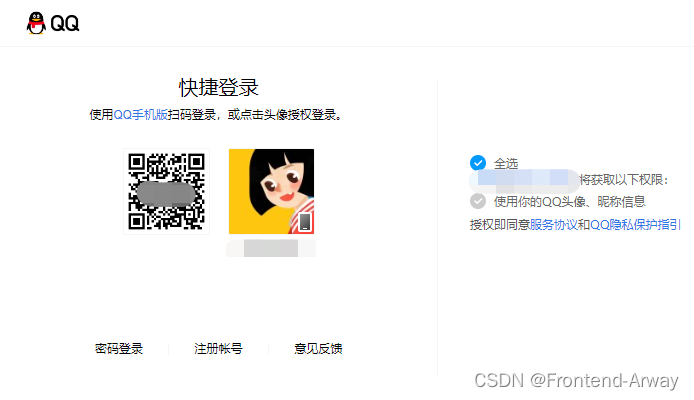
最终效果展示