javascript 创建 array
补一下笔记,constructor 这块之前还真没怎么太琢磨过……
最常见的就是 literal array syntax:
const arr1 = [1, 2, 3];
console.log(arr1);
这是最主流的用法,也是目前最推荐的用法,原因有以下几点:
-
这是最安全的做法
事实上就是
window.Array是可以被重写的(尽管这种事情很少发生,而且真的这么算的话,所有 global methods 都不可靠了……) -
数据量不大的情况下,literal syntax 的表现最佳
-
代码更短更易读
-
行为更加的一致
另一个方式是使用 new:
// new 其实可以省略来着
const arr2 = new Array(1, 2, 3);
console.log('arr2', arr2);

从结果上一致,不过这里有一个 gocha:
const arrGocha = new Array(3);
console.log('arrGocha', arrGocha);
如果只传一个参数的话,那么就会新建一个长度为 3 的空数组:

这也是为什么说使用 literal array syntax 行为更加一致的原因。
另一个使用方法是 Array.of,这也是 JS 提供的一个静态方法,实现如下:
const arr3 = Array.of(3, 2, 1);
console.log('arr3', arr3);
其实用 of 的案例也挺少的,尤其是在有了 literal array syntax 之后,而且从性能上来说,后者的性能优于前者。

最后一个比较常用的方法是 Array.from,先看一下 ts 的定义:
interface ArrayConstructor {
/**
* Creates an array from an iterable object.
* @param iterable An iterable object to convert to an array.
*/
from<T>(iterable: Iterable<T> | ArrayLike<T>): T[];
/**
* Creates an array from an iterable object.
* @param iterable An iterable object to convert to an array.
* @param mapfn A mapping function to call on every element of the array.
* @param thisArg Value of 'this' used to invoke the mapfn.
*/
from<T, U>(
iterable: Iterable<T> | ArrayLike<T>,
mapfn: (v: T, k: number) => U,
thisArg?: any
): U[];
}
可以看到,Array.from 接受的第一个参数是一个 array like 的数据结构,第二个参数是 map function,即第二个参数的返回值会被 map 到第一个每一个数组的值中,因此 Array.from 比较常见的用途有:
-
将 array like 的数据结构转换成 array
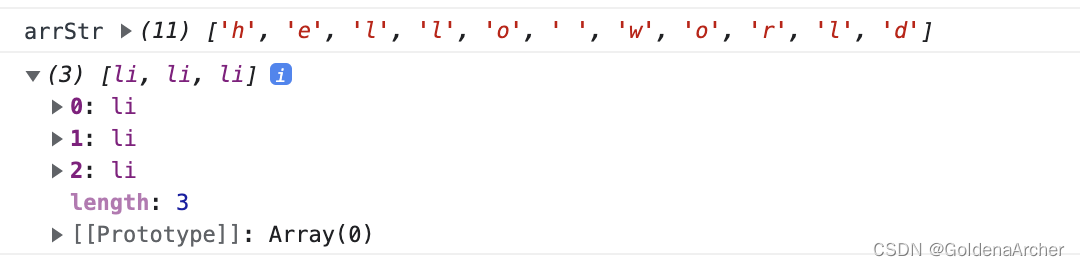
这一点多用于字符串和 DOM 操作,如:
const arrStr = Array.from('hello world'); console.log('arrStr', arrStr); const listItems = document.querySelectorAll('li'); const listArr = Array.from(listItems); console.log(listArr);
-
创建二维以上的数组
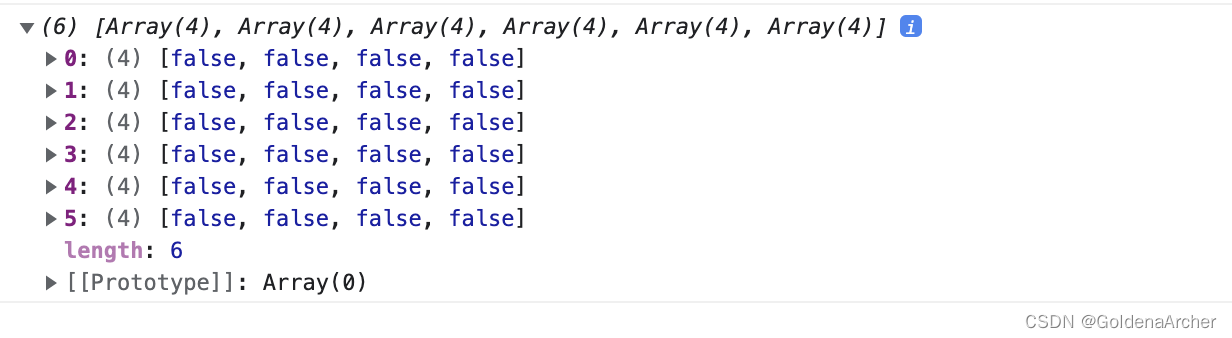
console.log(Array.from(Array(3 * 2), () => new Array(4).fill(false)));
reference
-
What is array literal notation in javascript and when should you use it?
-
What’s wrong with var x = new Array();