目录
1、创建项目和app
1.创建项目
2.创建app
2种创建方式
注册app
2、表结构的创建
Django中的模型字段有很多种,包括但不限于:
设计表结构(Django)
在models.py文件中创建表:部门表和员工表
加入性别列:在Django中做约束
代码实现:
3、生成数据库
在MySQL中生成表
通过工具连接MySQL生成数据库
修改配置文件,连接MySQL
表 Django命令生成数据库中的表(前提:已选解释器位置安装了mysqlclient)
4、部门列表展示
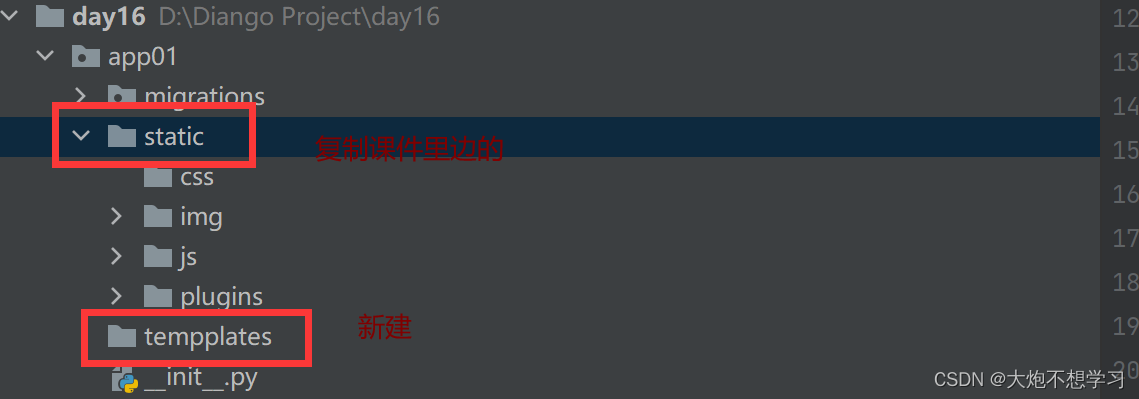
静态文件管理
部门管理
部门列表:
5、数据库和部门界面的交互
部门-数据库数据
部门-添加页面(静态)
部门-添加(动态)
部门-删除
部门-编辑
6、数据库与用户界面的交互
模板的继承
用户-列表
用户-添加(原始方法)
Form和ModelForm
原始方法:
Form
ModelForm
用户-添加(ModelForm)
用户-添加和错误提示
整体代码:
主题:员工管理系统
1、创建项目和app
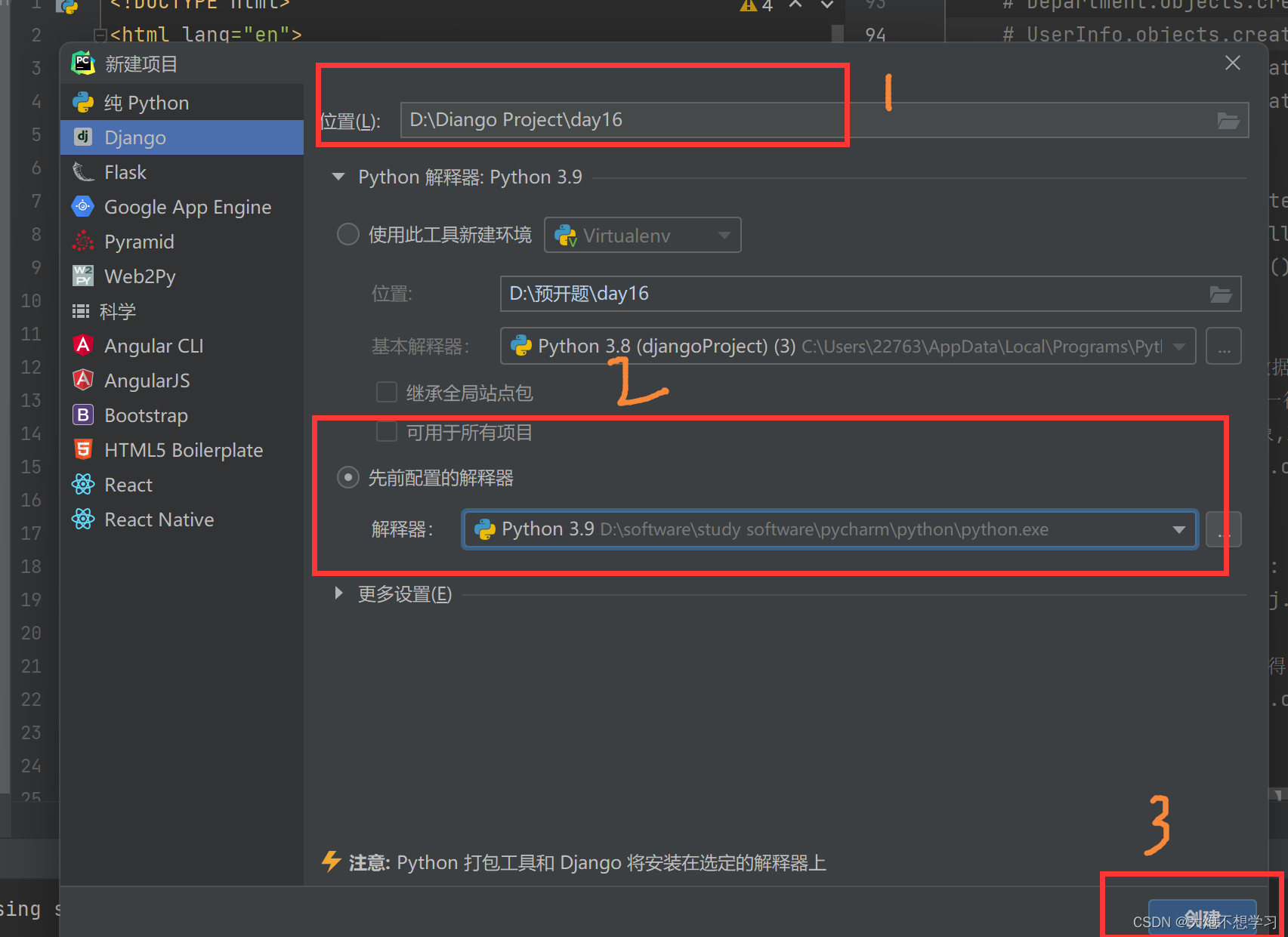
1.创建项目
后续 Django命令生成数据库中的表时,发现没有安装mysqlclient,因此更换了解释器的地址为:
D:\software\study software\pycharm\python\python\python.exe


2.创建app
2种创建方式
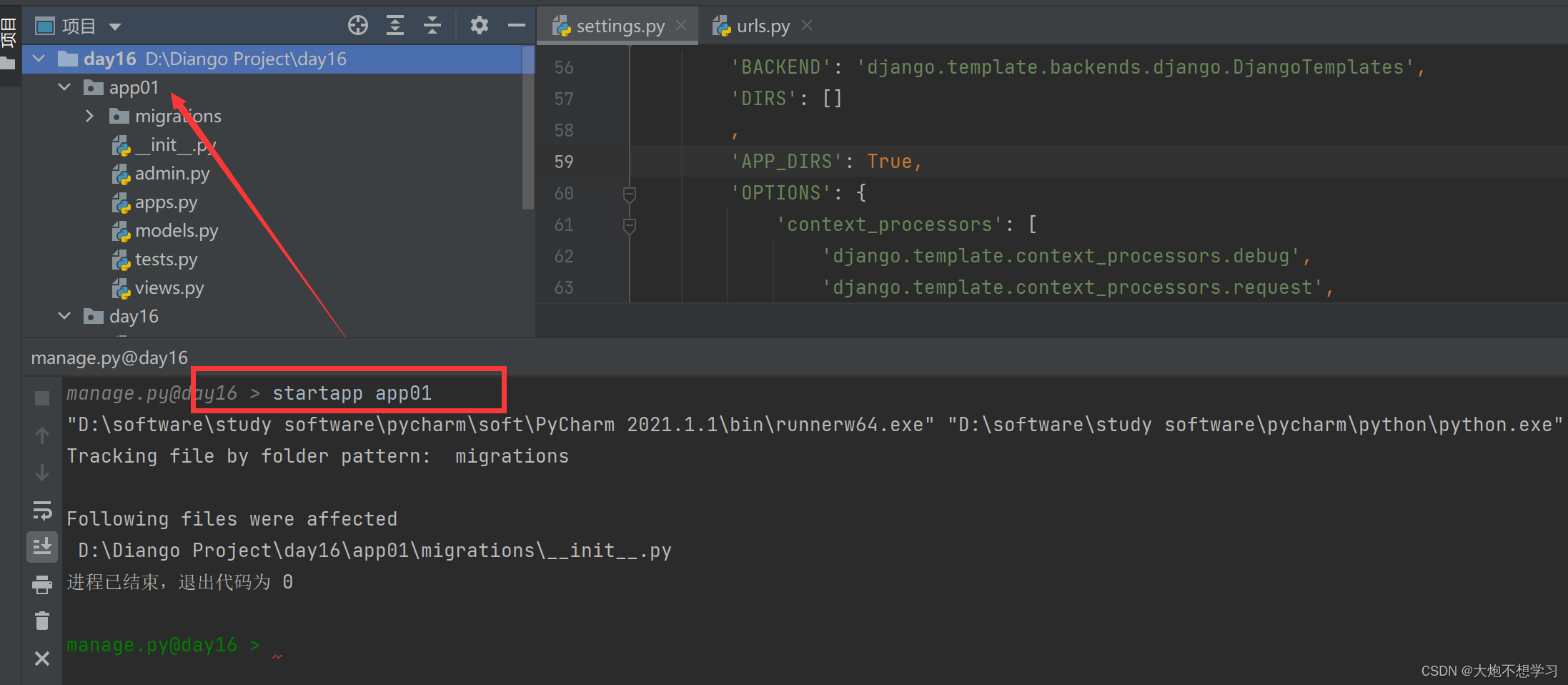
方式一: 进入文件所在目录的终端,执行python manage.py startapp app01 命令创建 app
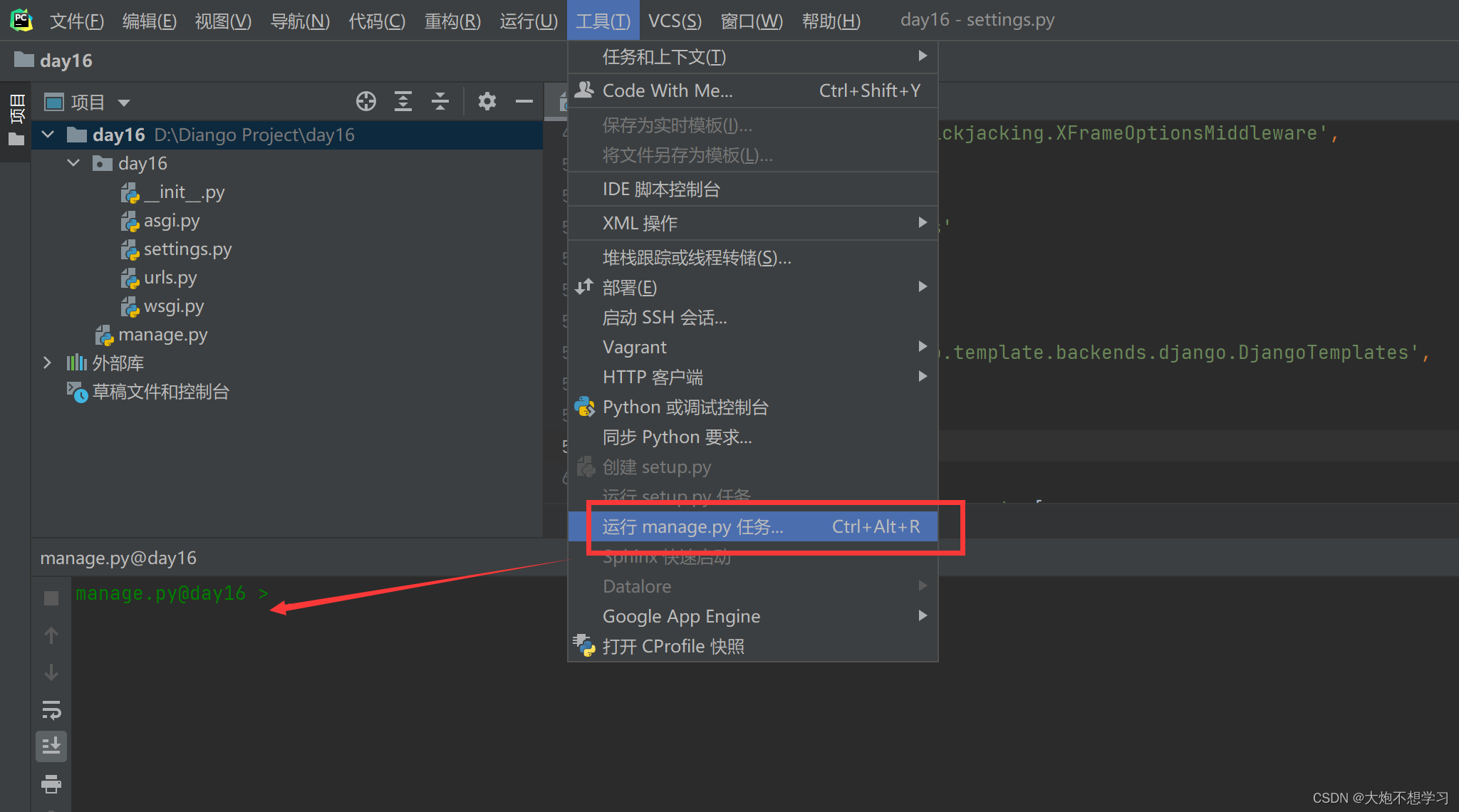
方式二:打开这个命令窗口相当于帮助我们执行了python manage.py ,只需输入startapp app01命令即可


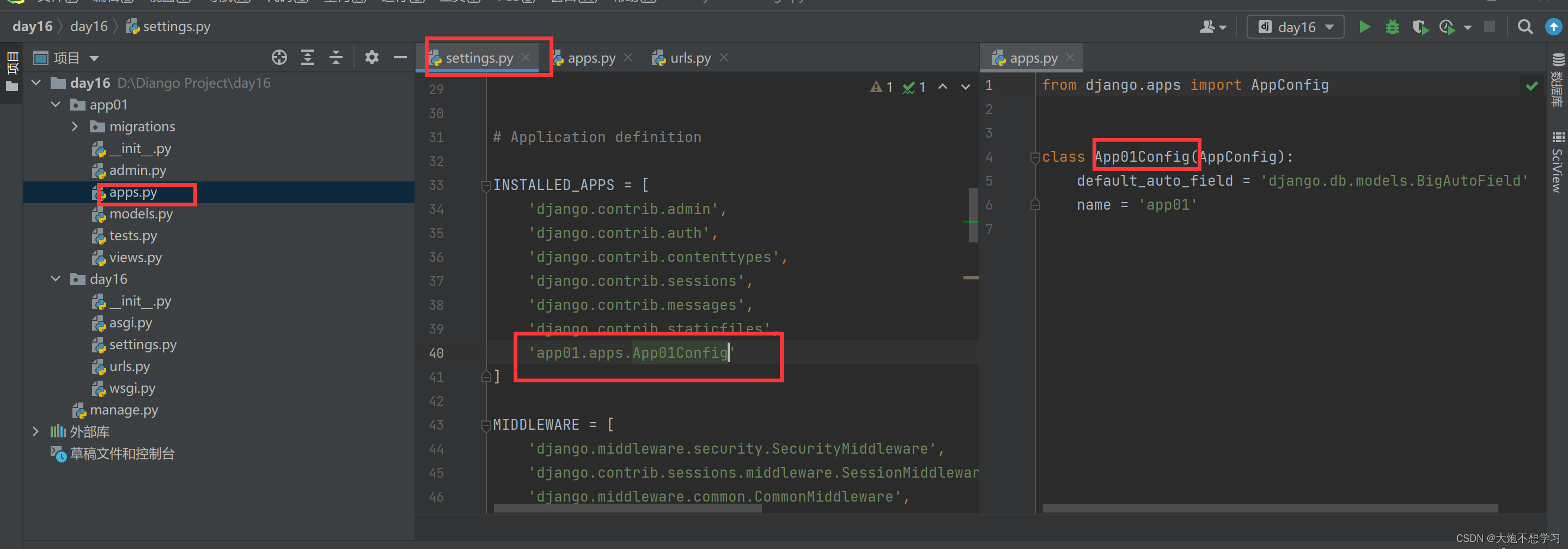
注册app
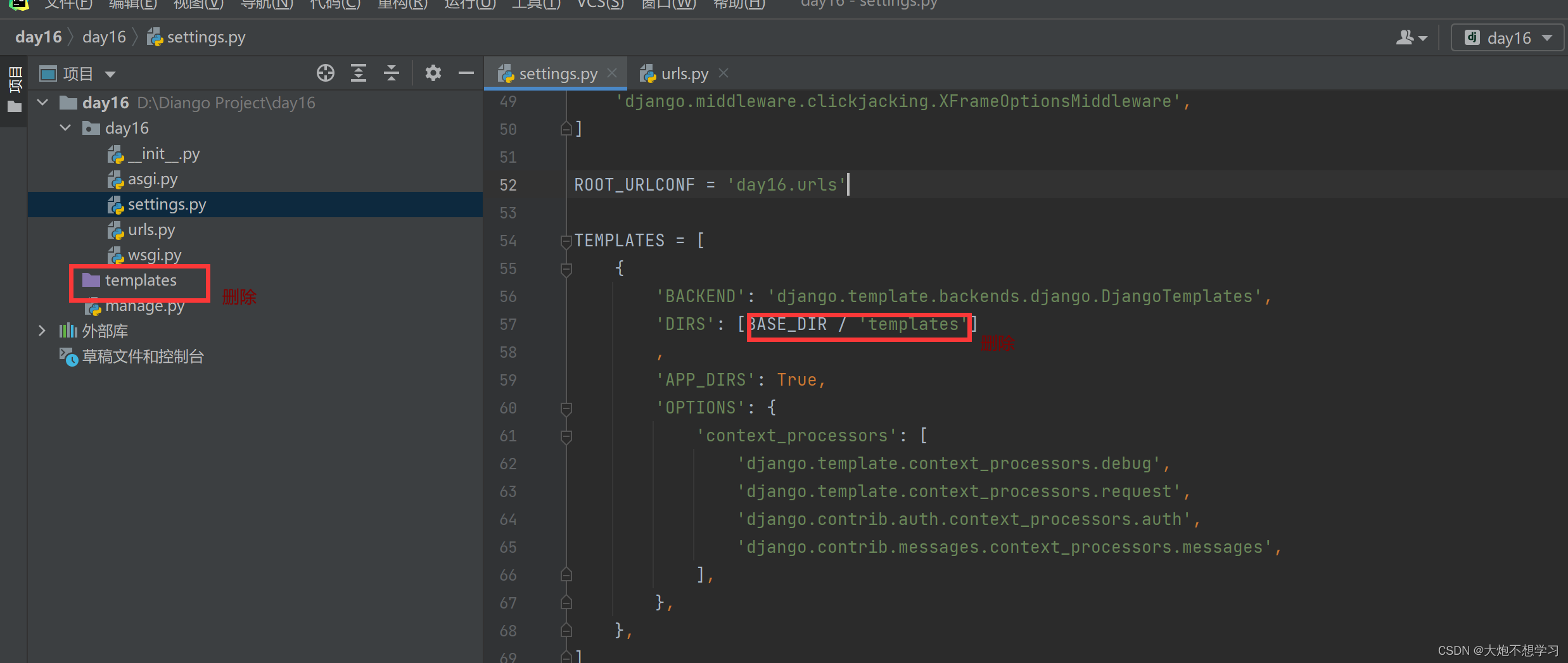
在setting.py文件中注册

2、表结构的创建
Django中的模型字段有很多种,包括但不限于:
AutoField:自动增长的整数字段。BigAutoField:64位自动增长的整数字段。BigIntegerField:64位整数字段。BinaryField:二进制数据字段。BooleanField:布尔值字段。CharField:字符字段。DateField:日期字段。DateTimeField:日期时间字段。DecimalField:十进制小数字段。DurationField:时间段字段。EmailField:电子邮件地址字段。FileField:文件上传字段。FloatField:浮点数字段。ForeignKey:外键字段。ImageField:图片上传字段。IntegerField:整数字段。JSONField:JSON数据字段。NullBooleanField:可空布尔值字段。PositiveIntegerField:正整数字段。PositiveSmallIntegerField:正小整数字段。SlugField:短标签字段。SmallIntegerField:小整数字段。TextField:文本字段。
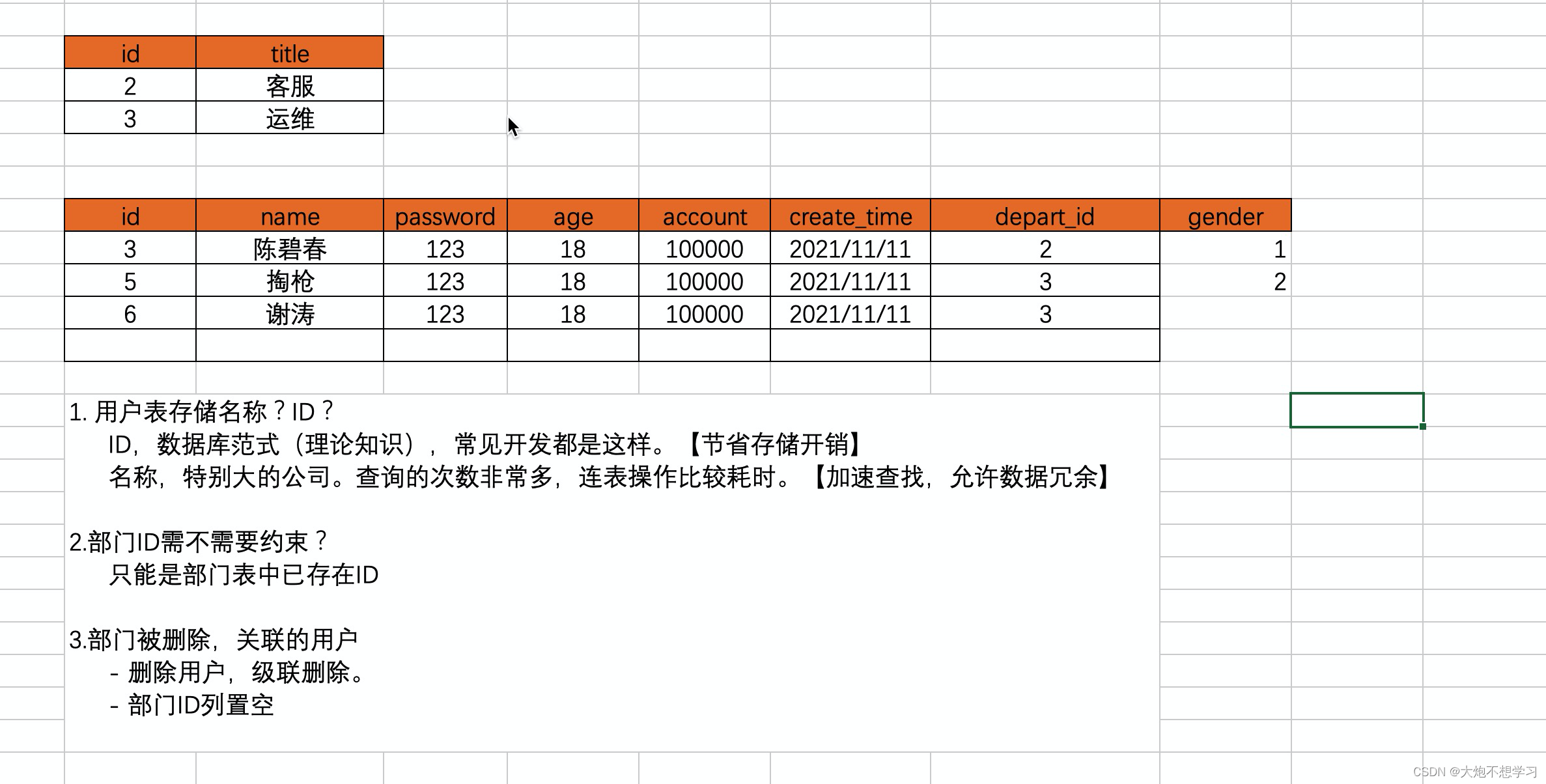
设计表结构(Django)
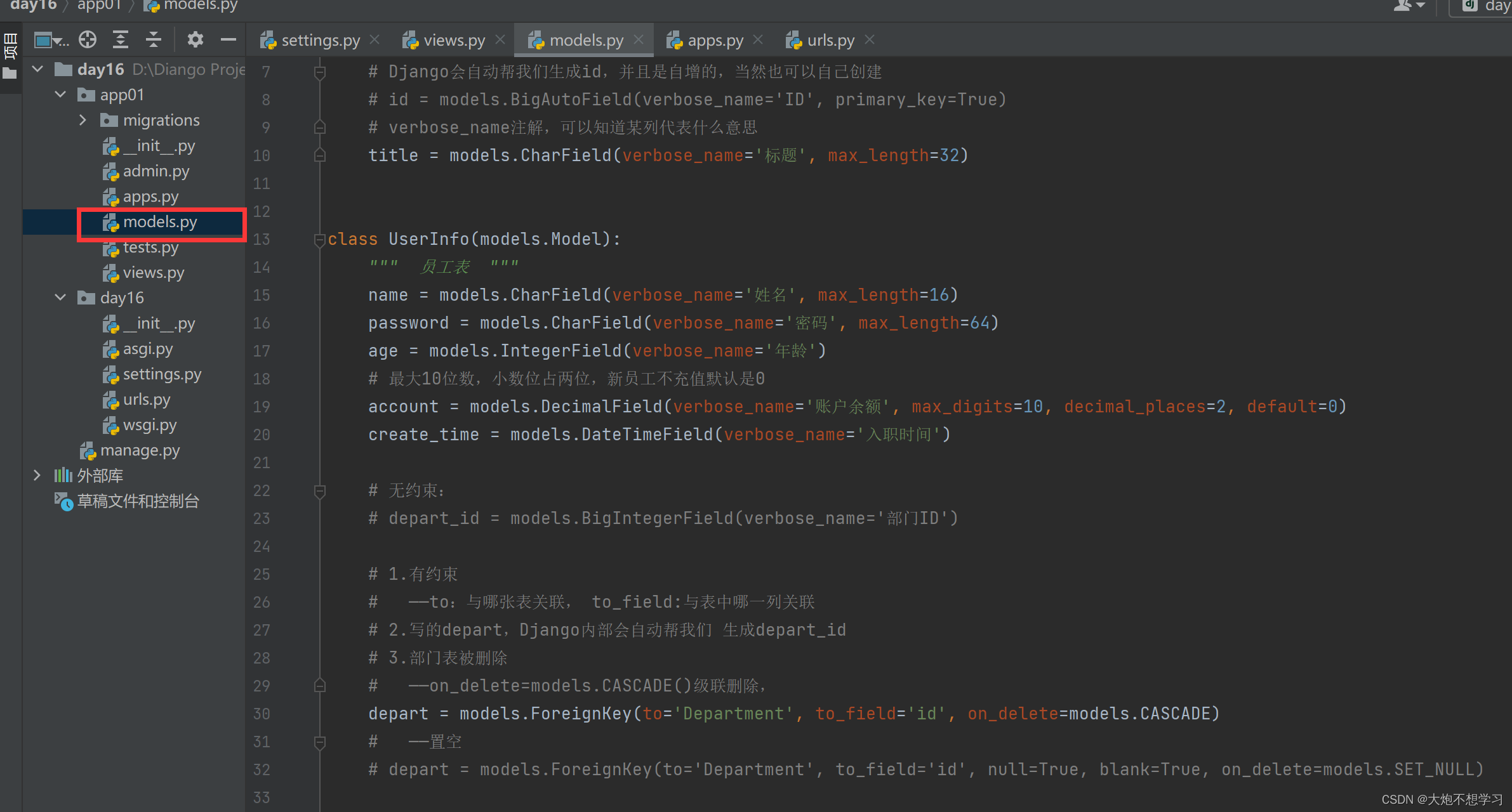
在models.py文件中创建表:部门表和员工表

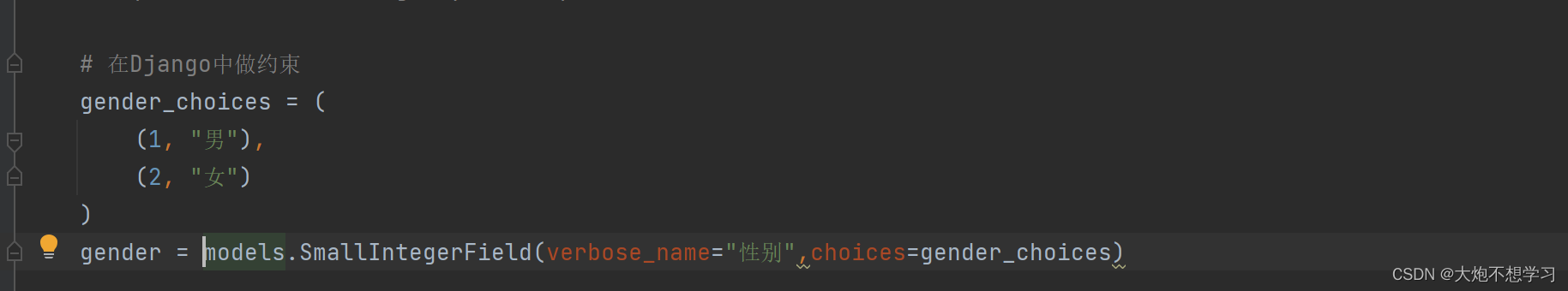
加入性别列:在Django中做约束


代码实现:
from django.db import models
# Create your models here.
class Department(models.Model):
""" 部门表 """
# Django会自动帮我们生成id,并且是自增的,当然也可以自己创建
# id = models.BigAutoField(verbose_name='ID', primary_key=True)
# verbose_name注解,可以知道某列代表什么意思
title = models.CharField(verbose_name='标题', max_length=32)
class UserInfo(models.Model):
""" 员工表 """
name = models.CharField(verbose_name='姓名', max_length=16)
password = models.CharField(verbose_name='密码', max_length=64)
age = models.IntegerField(verbose_name='年龄')
# 最大10位数,小数位占两位,新员工不充值默认是0
account = models.DecimalField(verbose_name='账户余额', max_digits=10, decimal_places=2, default=0)
create_time = models.DateTimeField(verbose_name='入职时间')
# 无约束:
# depart_id = models.BigIntegerField(verbose_name='部门ID')
# 1.有约束
# ——to:与哪张表关联, to_field:与表中哪一列关联
# 2.写的depart,Django内部会自动帮我们 生成depart_id
# 3.部门表被删除
# ——on_delete=models.CASCADE()级联删除,
depart = models.ForeignKey(to='Department', to_field='id', on_delete=models.CASCADE)
# ——置空
# depart = models.ForeignKey(to='Department', to_field='id', null=True, blank=True, on_delete=models.SET_NULL)
# 在Django中做约束
gender_choices = (
(1, "男"),
(2, "女")
)
gender = models.SmallIntegerField(verbose_name="性别",choices=gender_choices)3、生成数据库
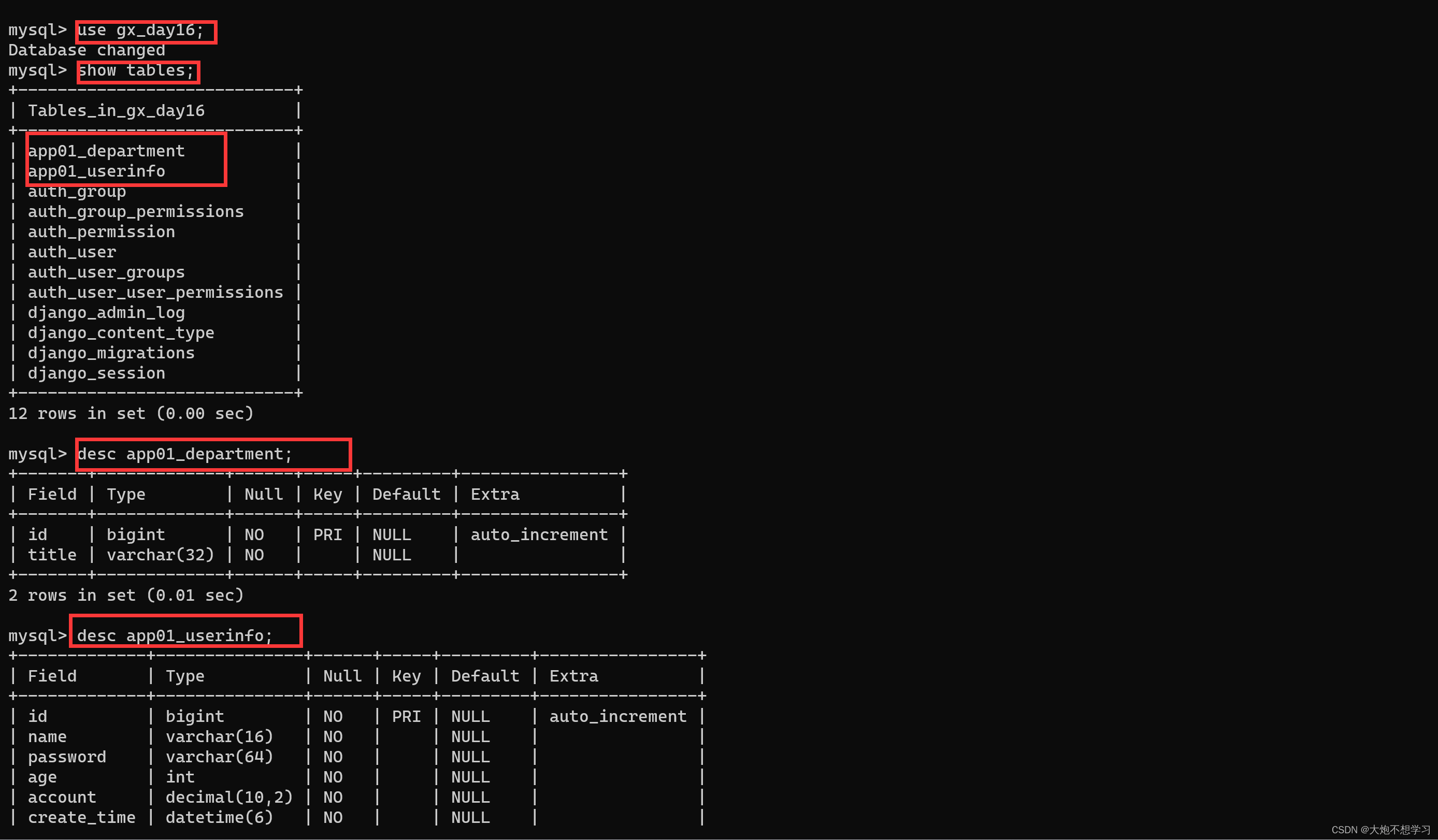
在MySQL中生成表
ORM只能生成类,不能生成数据库:
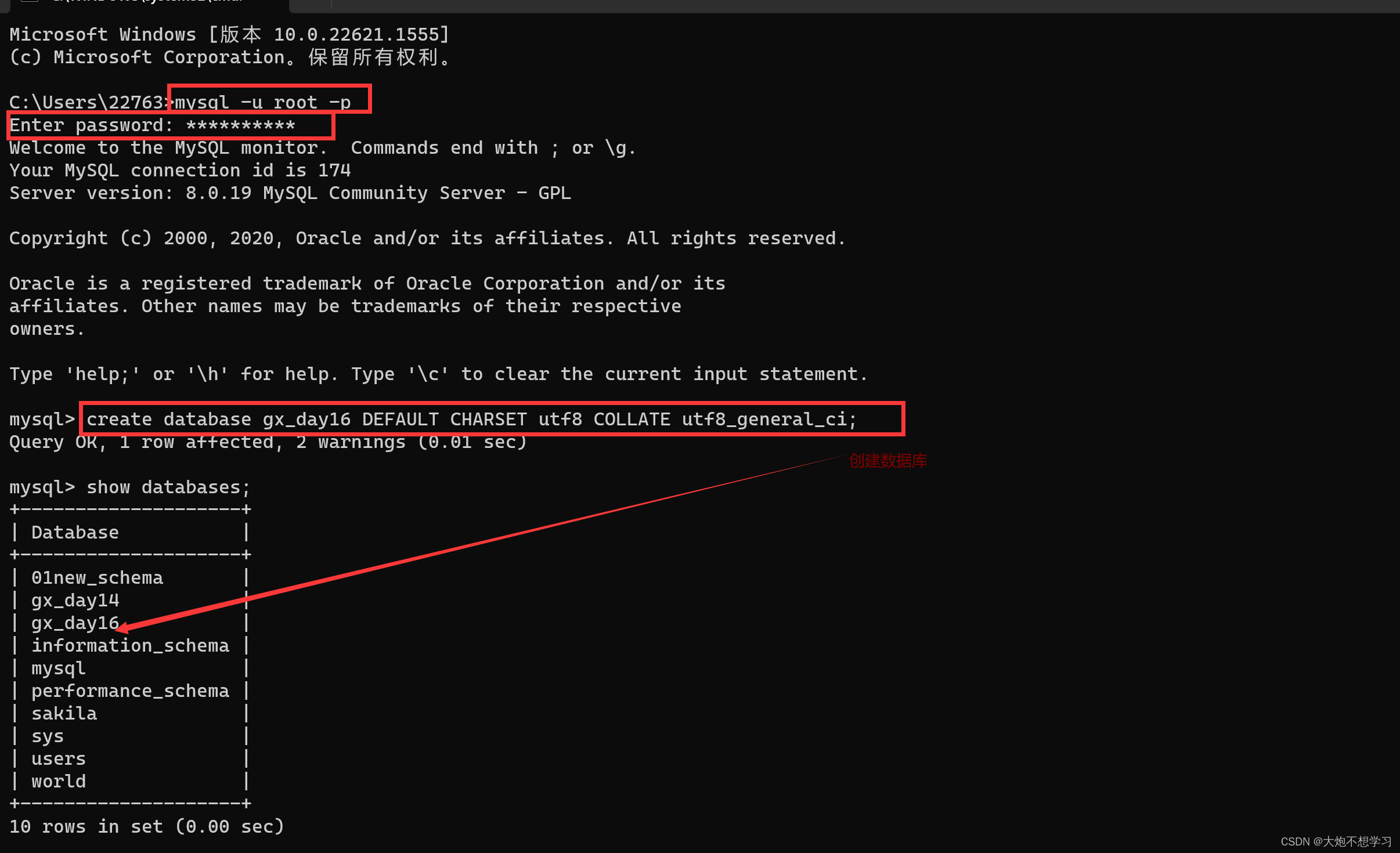
通过工具连接MySQL生成数据库
create database gx_day16 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
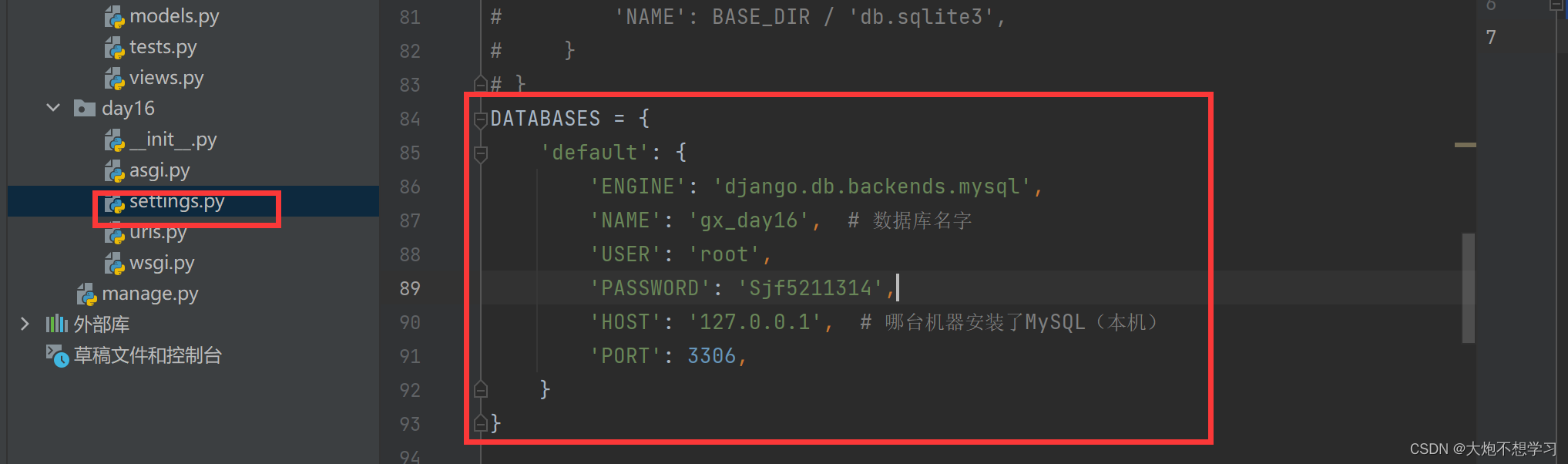
修改配置文件,连接MySQL
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'gx_day16', # 数据库名字
'USER': 'root',
'PASSWORD': 'Sjf5211314',
'HOST': '127.0.0.1', # 哪台机器安装了MySQL(本机)
'PORT': 3306,
}
}
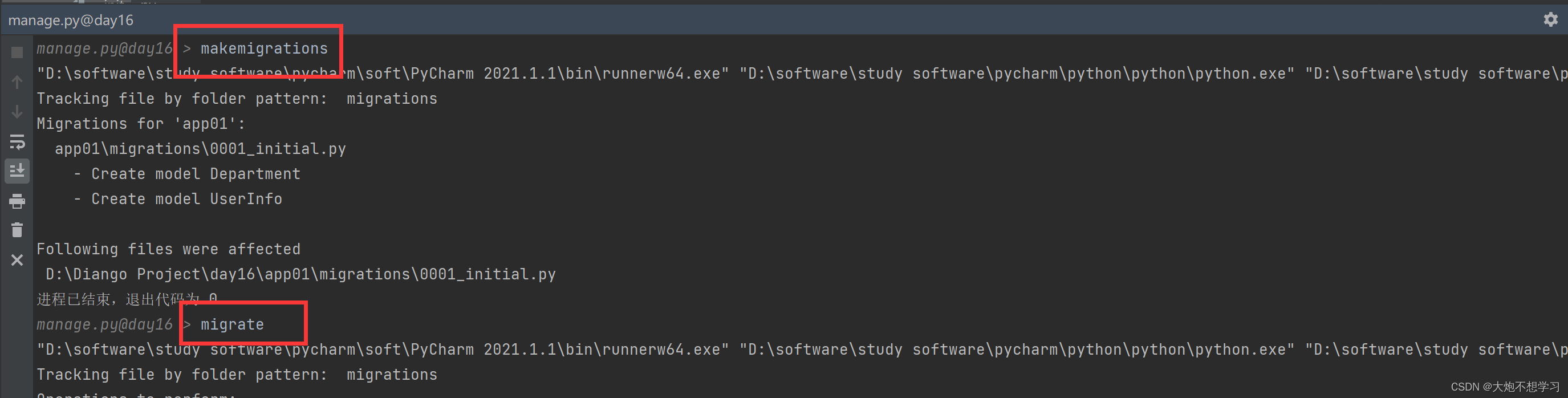
表 Django命令生成数据库中的表(前提:已选解释器位置安装了mysqlclient)
python manage.py makemigrations
python manage.py migrate
#另一种直接输入:打开工具——>运行manage.py任务
makemigrations
migrate
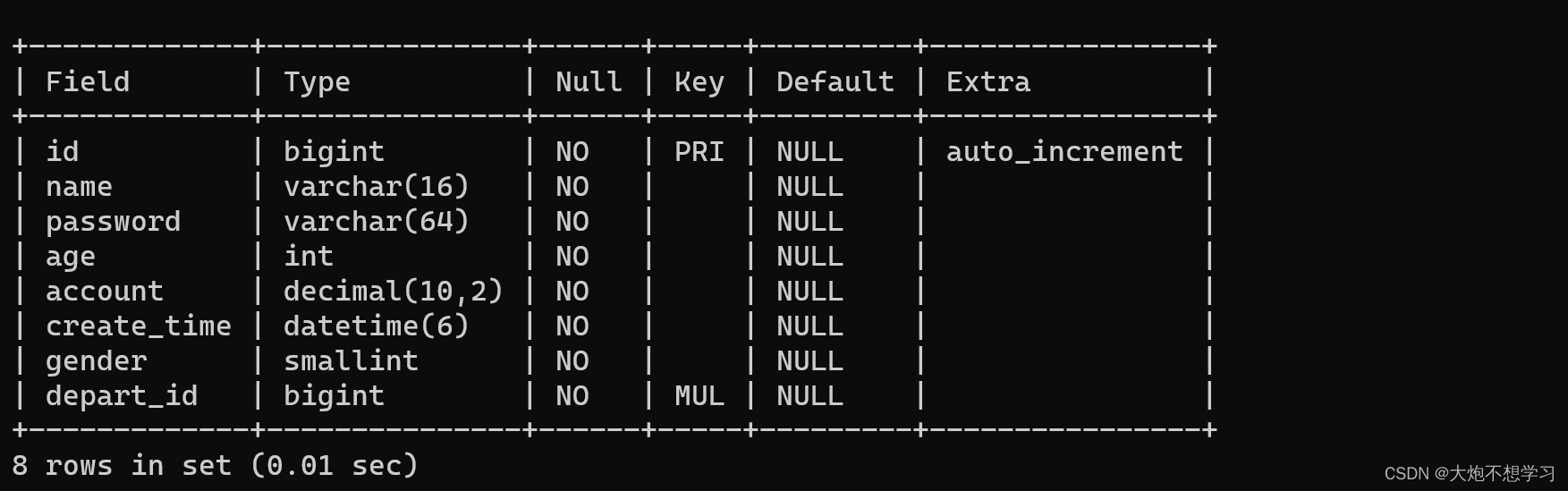
表结构创建成功 :

4、部门列表展示
静态文件管理

部门管理
体验:先用最原始方法来做
后续:Django中提供Form和ModelForm组件(方便)
部门列表:

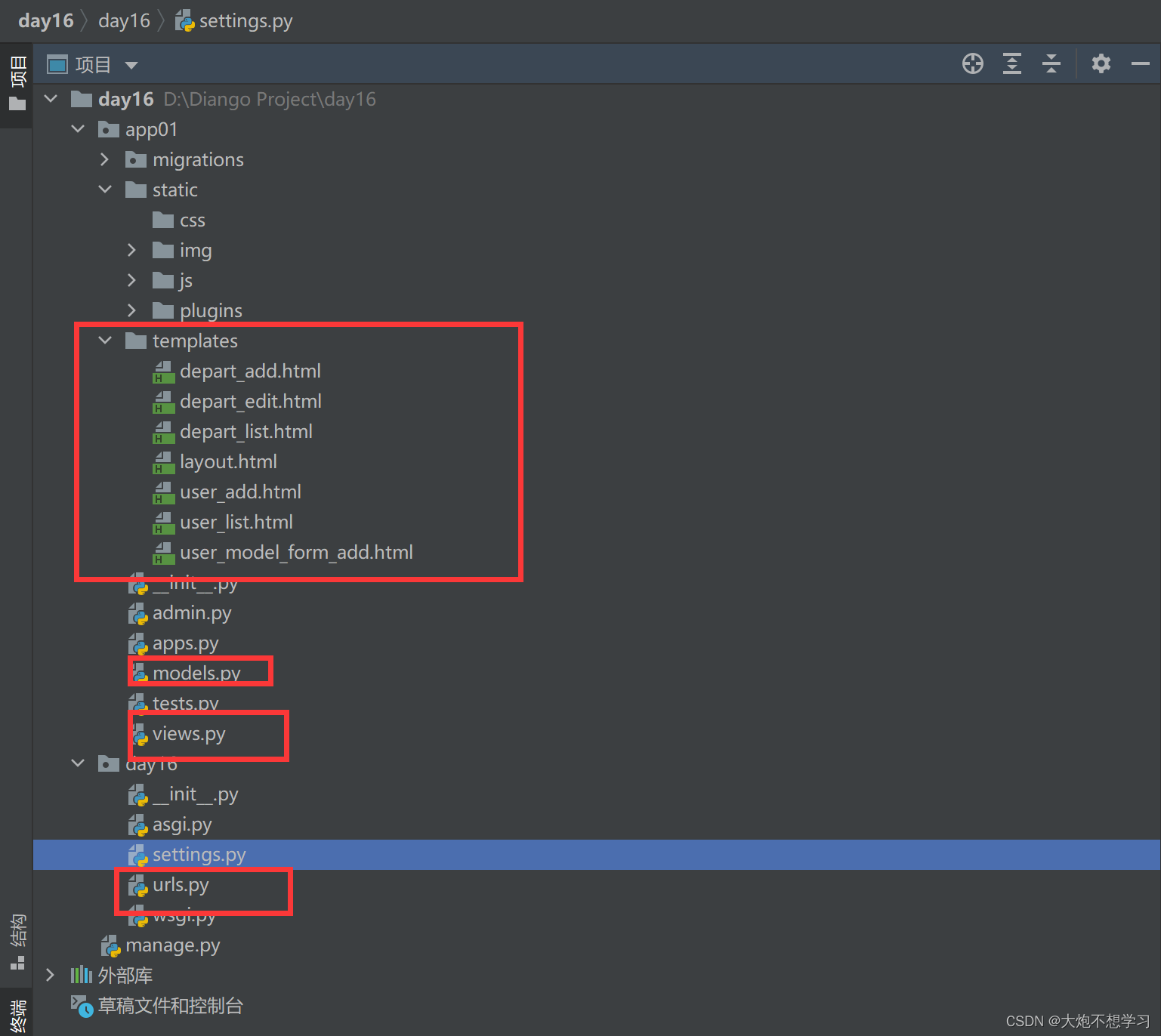
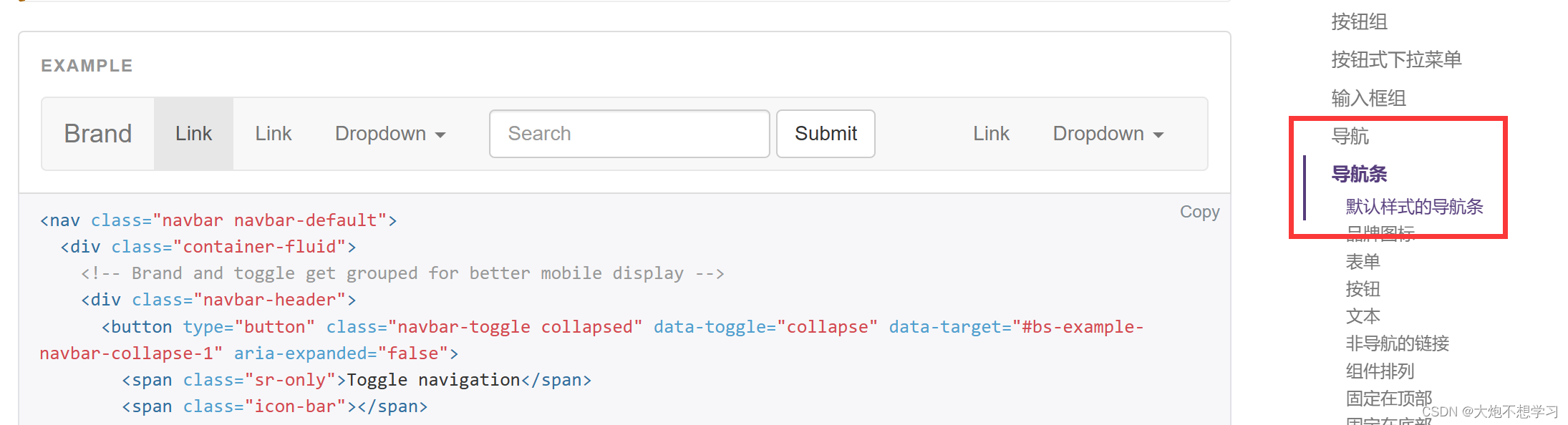
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)h

depart_list.html的导航参考 
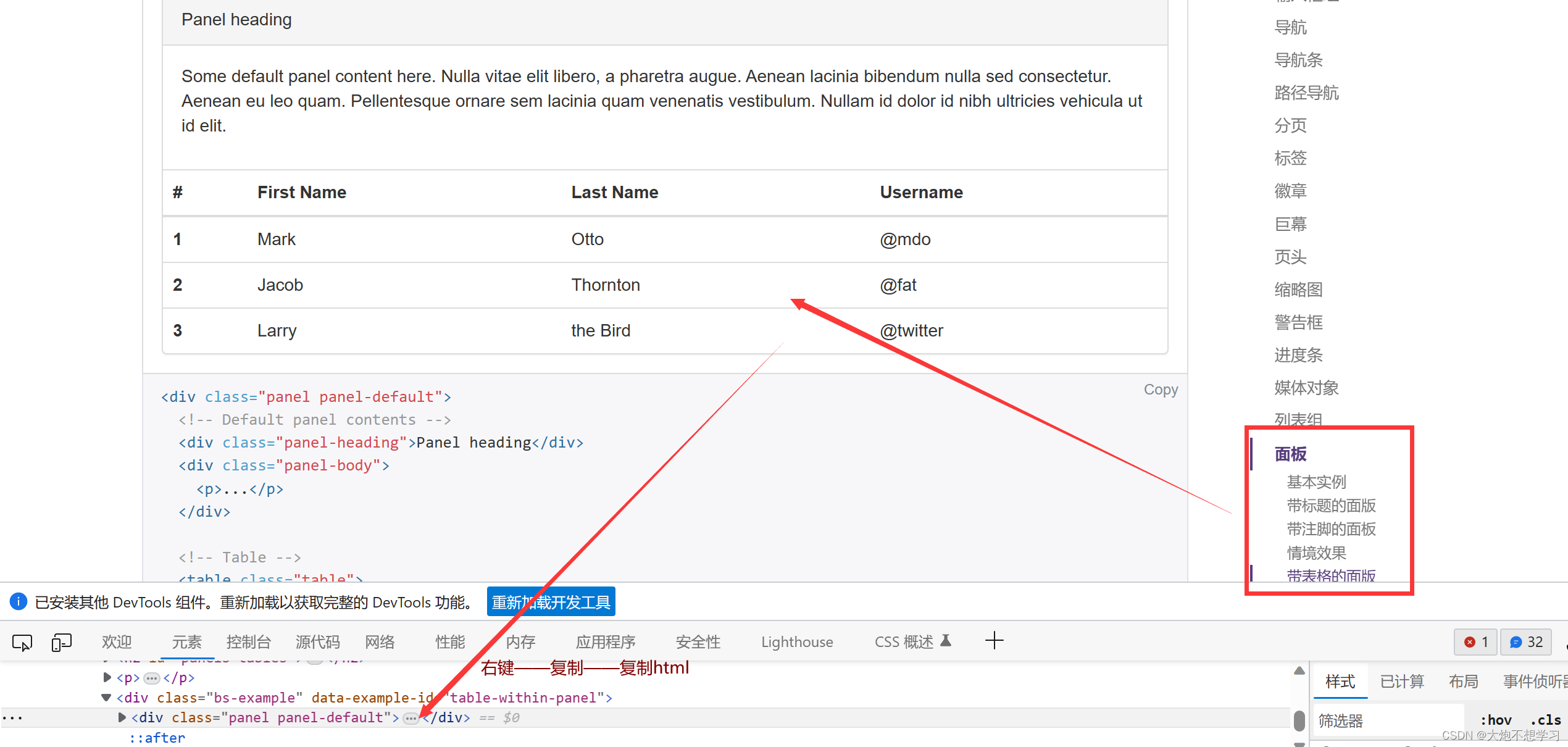
depart_list.html的内容部分参考
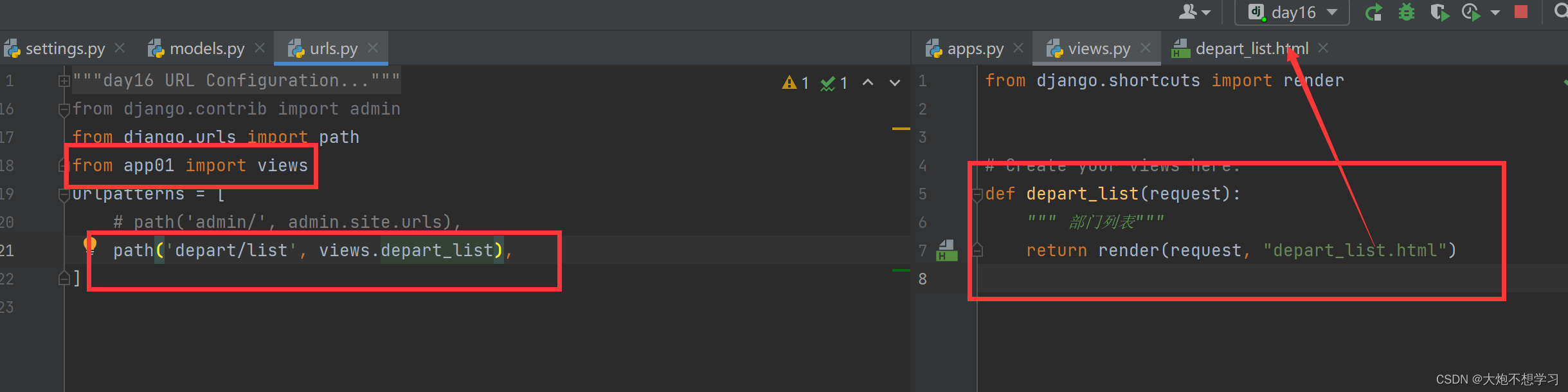
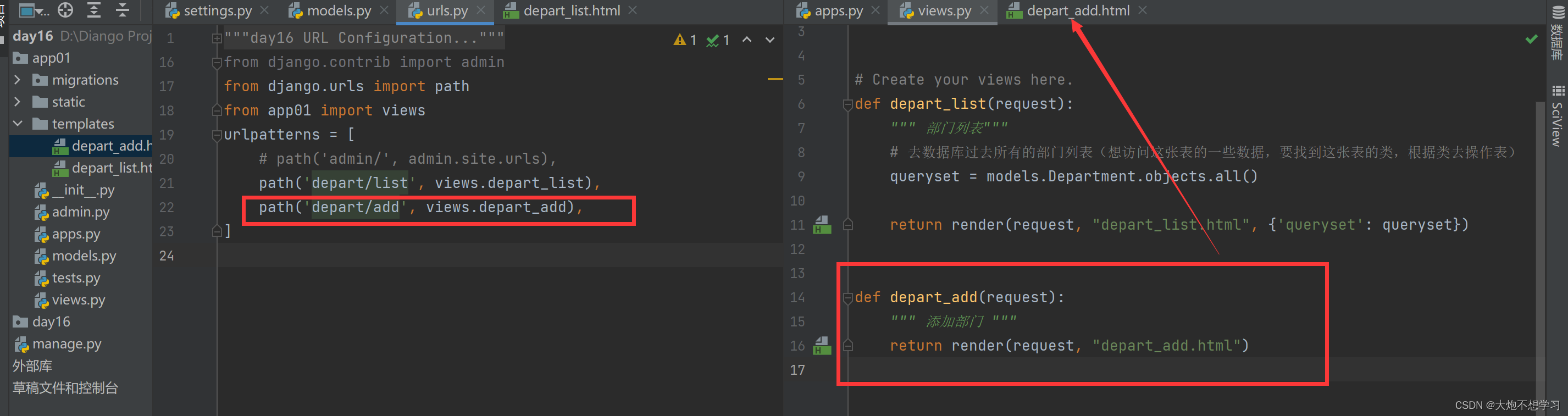
urls.py:新建一个路径path('depart/add', views.depart_add),
views.py:新建一个视图函数
depart_list.html:静态页面代码实现(借助Bootstrap框架)
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"> <style> .navbar{ {#去掉圆角样式#} border-radius: 0; } </style> </head> <body> <nav class="navbar navbar-default"> {# container-fluid:导航平铺 container:让导航居中 #} <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">联通用户管理系统</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="/depart/list">部门管理</a></li> <li><a href="#">部门管理</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">大炮<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人资料</a></li> <li><a href="#">我的信息</a></li> <li role="separator" class="divider"></li> <li><a href="#">注销Separated link</a></li> </ul> </li> </ul> </div> </div> </nav> {#内容部分#} <div> <div class="container"> {#按钮#} <div style="margin-bottom: 10px"> <a class="btn btn-success " href="#"> <span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span> 新建部门 </a> </div> <div class="panel panel-default"> <!-- Default panel contents --> <div class="panel-heading"> <span class="glyphicon glyphicon-th-list" aria-hidden="true"></span> 部门列表 </div> <!-- Table --> <table class="table table-bordered" > <thead> <tr> <th>ID</th> <th>名称</th> <th>操作</th> </tr> </thead> <tbody> <tr> <th>1</th> <td>销售部</td> <td> <a class="btn btn-primary btn-xs">编辑</a> <a class="btn btn-danger btn-xs">删除</a> </td> </tr> </tbody> </table> </div> </div> </div> <script src="{% static 'js/jquery-3.6.0.min.js' %}"></script> <script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script> </body> </html>
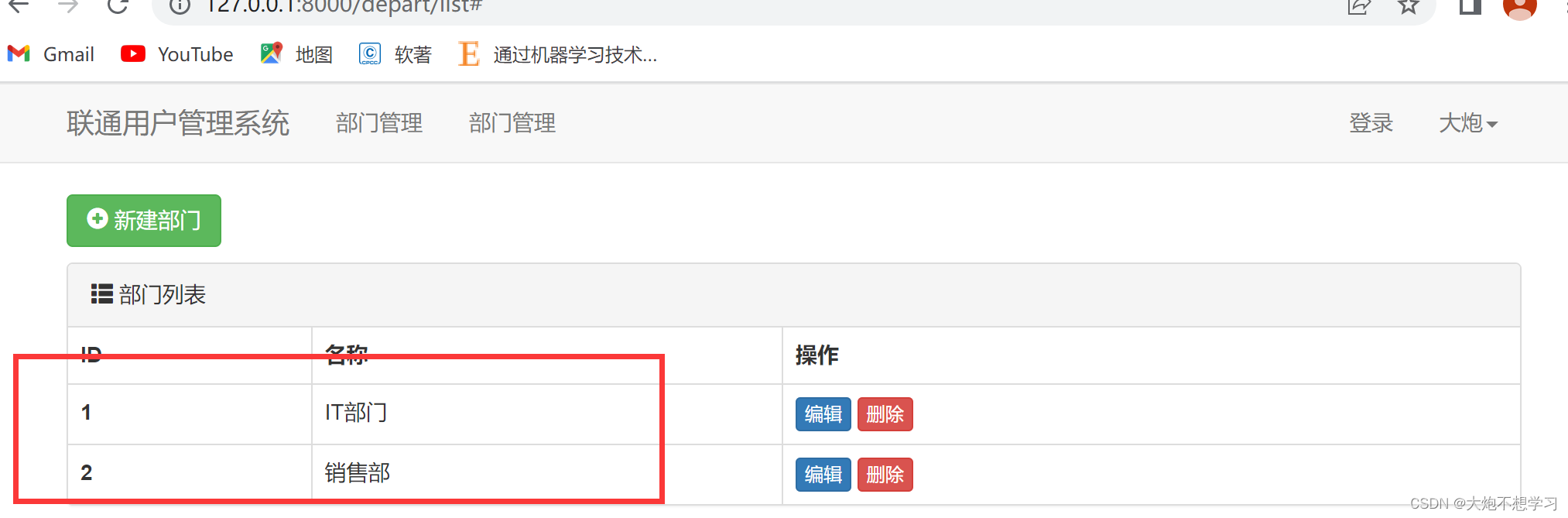
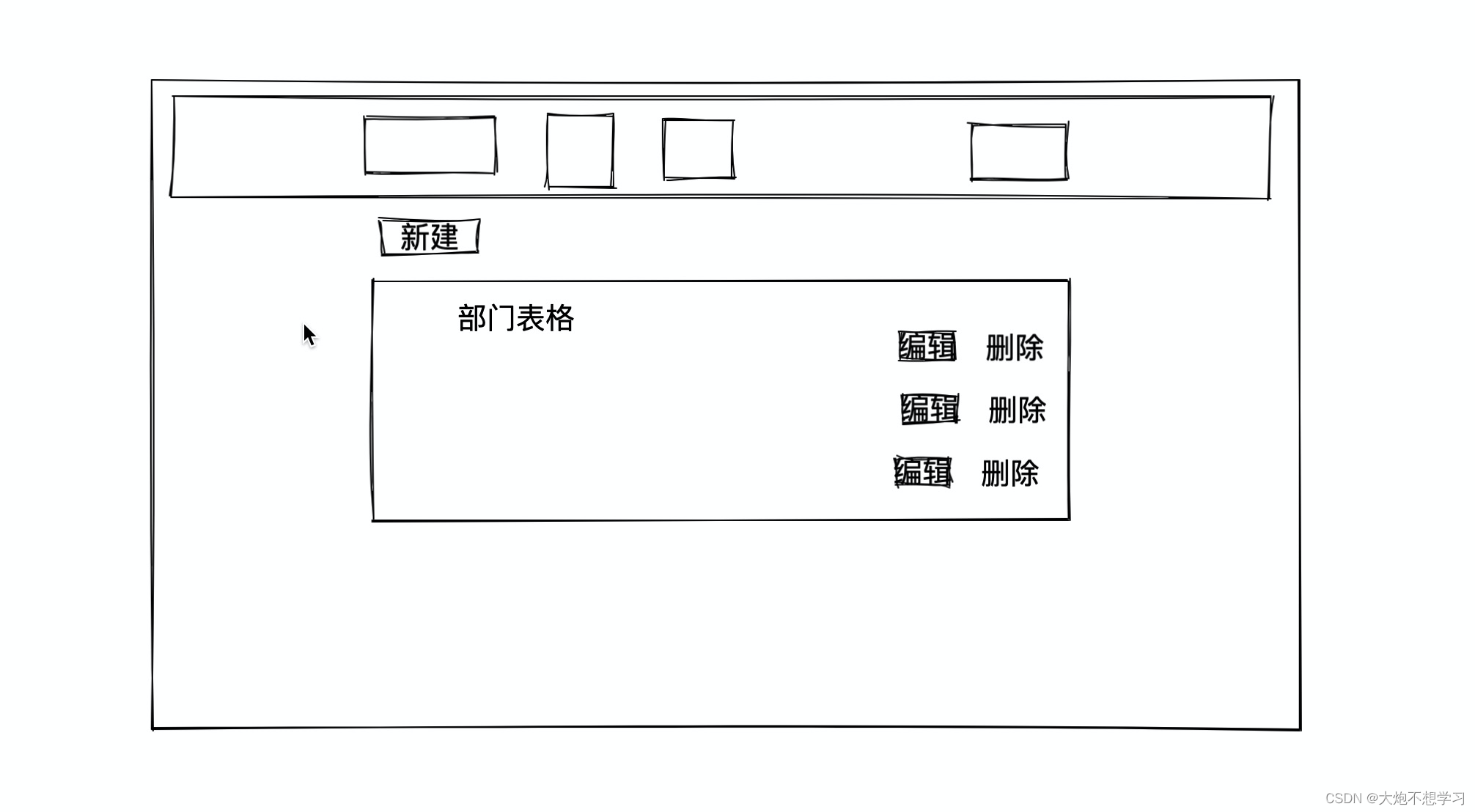
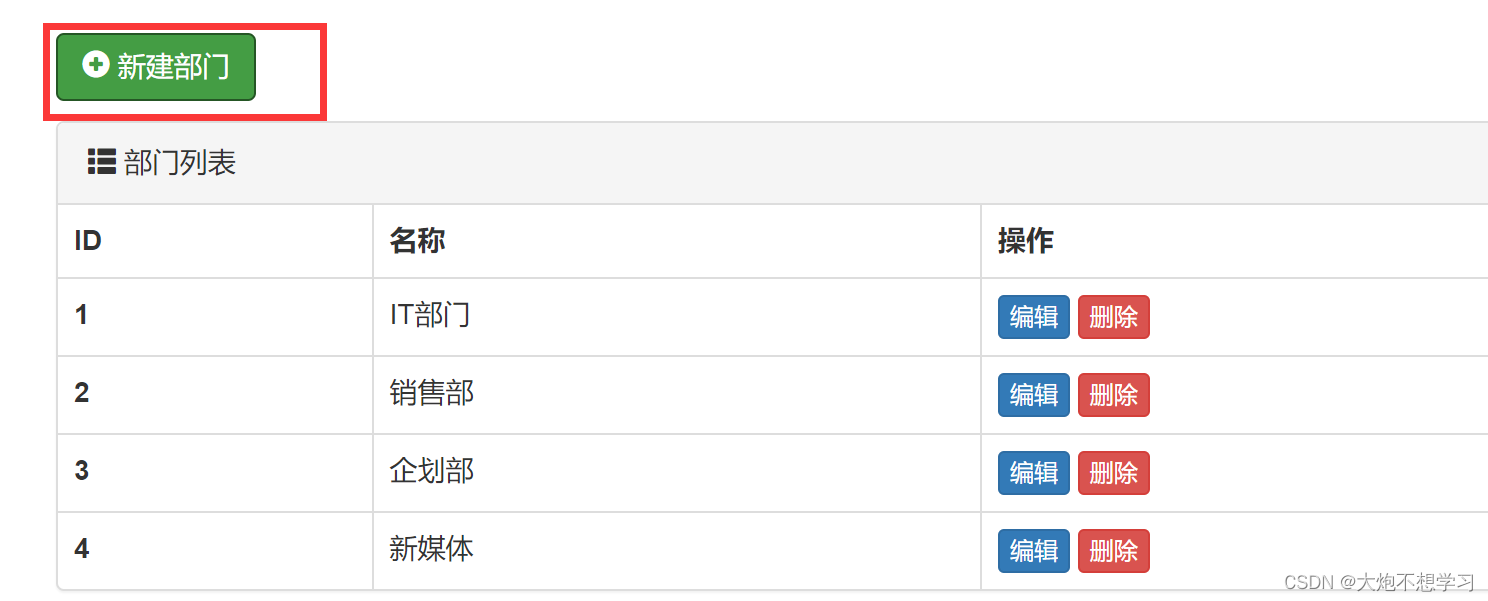
当前效果图:
html的静态页面,一个导航栏,一个内容的表格,表格中的内容是写死的
5、数据库和部门界面的交互
部门-数据库数据
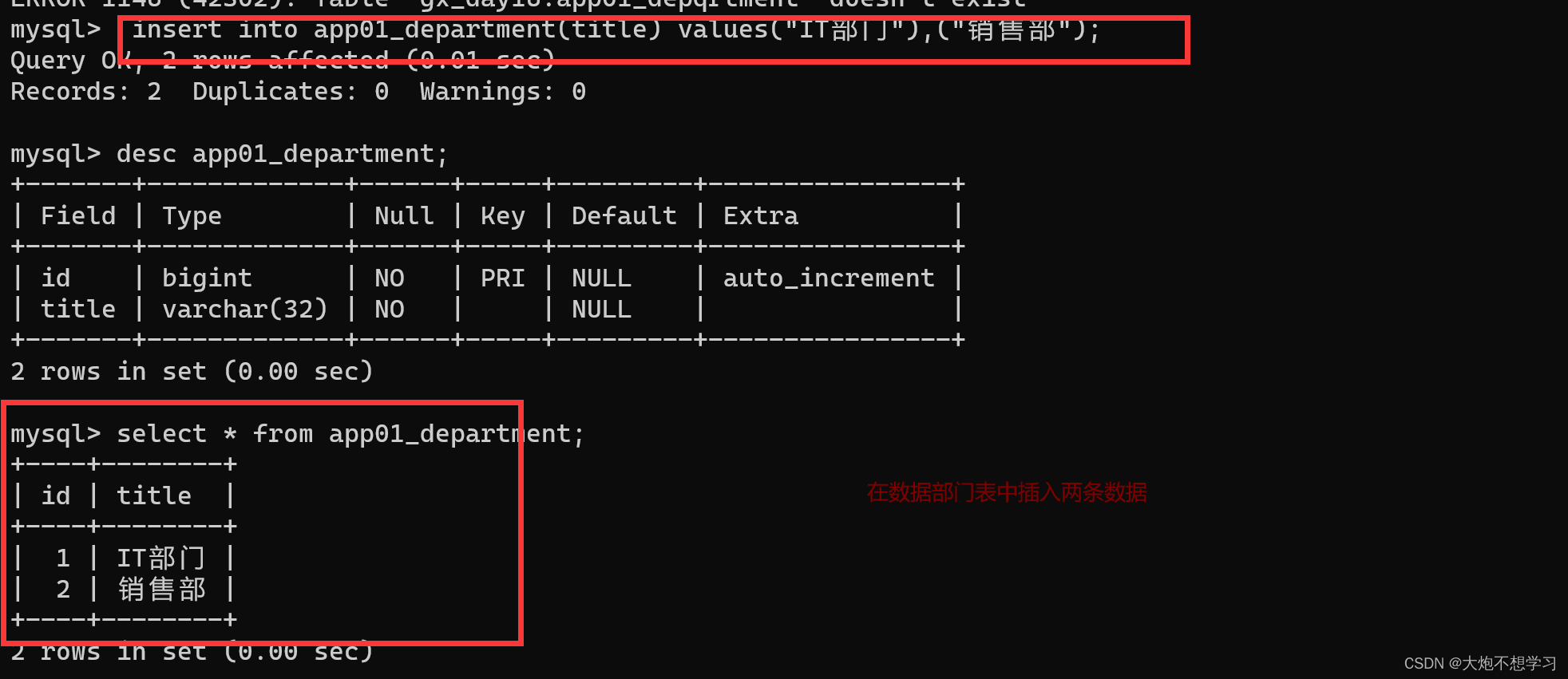
在终端运行命令:insert into app01_depqrtment(title) values("IT部门"),("销售部");在部门表中添加两个部门

views.py:通过queryset = models.Department.objects.all()获取数据库gx_day16的app01_department中的数据,得到的是QuerySet类型,是一个列表,列表中是一行一行的数据,每一行都是一个对象,对象中封装了id、title等。
depart_list:把部门表中的数据动态加载到前端界面的表格中。

表格中的数据是通过访问部门表得到的,是动态的,会随着部门表的更新而更新。
部门-添加页面(静态)

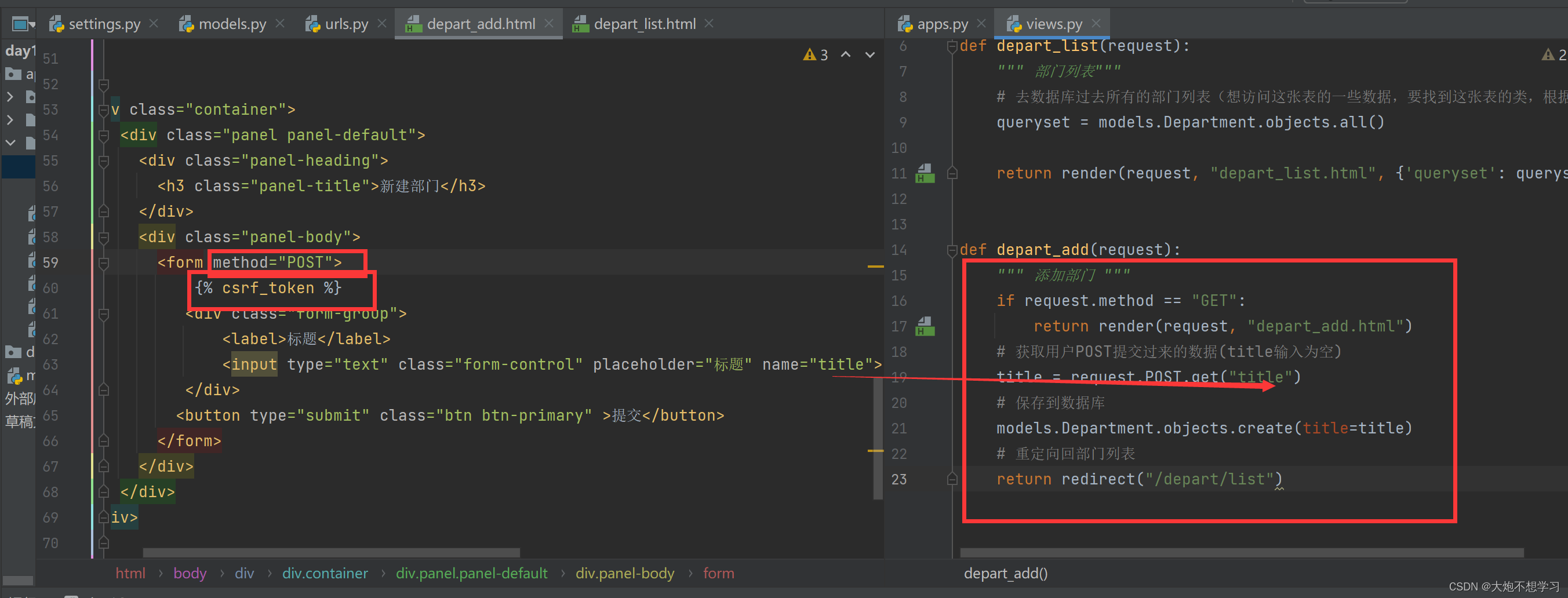
depart_add.html:
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"> <style> .navbar{ {#去掉圆角样式#} border-radius: 0; } </style> </head> <body> {#导航部分#} <nav class="navbar navbar-default"> {# container-fluid:导航平铺 container:让导航居中 #} <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">联通用户管理系统</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="/depart/list">部门管理</a></li> <li><a href="#">部门管理</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">大炮<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人资料</a></li> <li><a href="#">我的信息</a></li> <li role="separator" class="divider"></li> <li><a href="#">注销Separated link</a></li> </ul> </li> </ul> </div> </div> </nav> <div> <div class="container"> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">新建部门</h3> </div> <div class="panel-body"> <form > <div class="form-group"> <label>标题</label> <input type="text" class="form-control" placeholder="标题" name="title"> </div> <button type="submit" class="btn btn-primary" >提交</button> </form> </div> </div> </div> </div> <script src="{% static 'js/jquery-3.6.0.min.js' %}"></script> <script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script> </body> </html>实现了一个静态的添加界面
部门-添加(动态)
实现点击depart/list界面的新建部门按钮 可以跳转到depart/add界面,然后输入要新建的部门,点击提交,跳转到depart/list界面,并且表格中增加的新建的部门。


views.py:
如果是GET请求,就返回depart_add界面,如果是POST请求,就获取用户提交过来的数据,把数据保存到数据库,然后重定向返回部门列表depart/list.
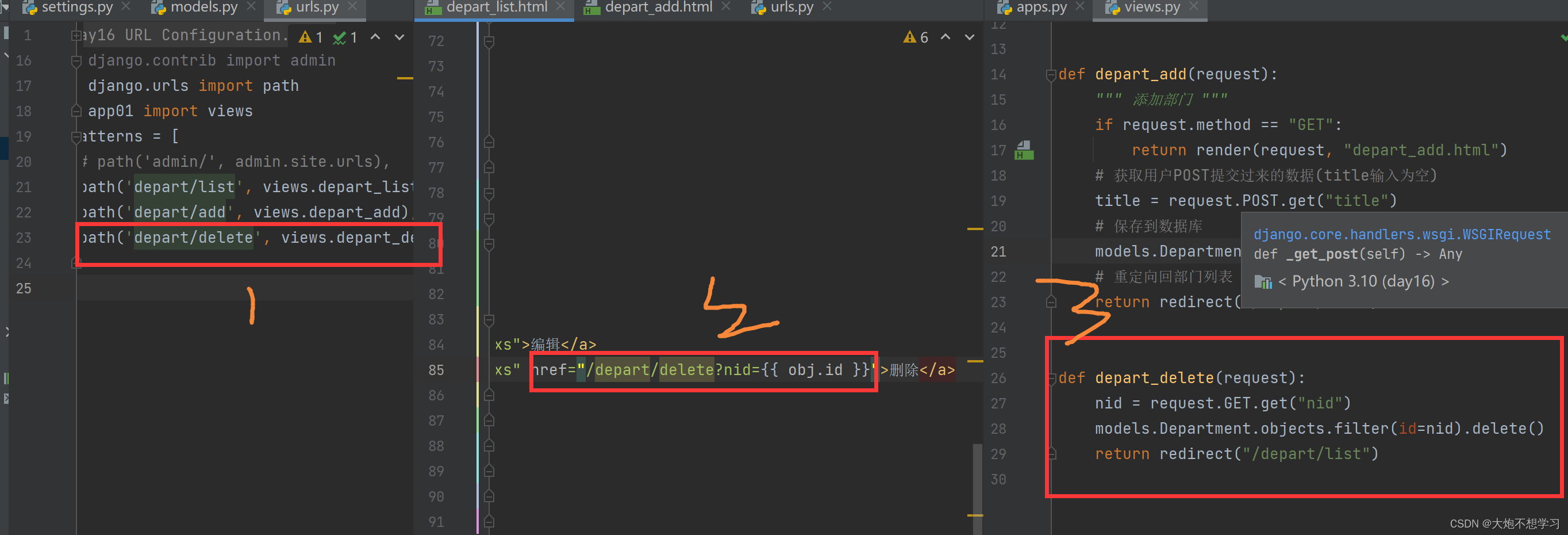
部门-删除

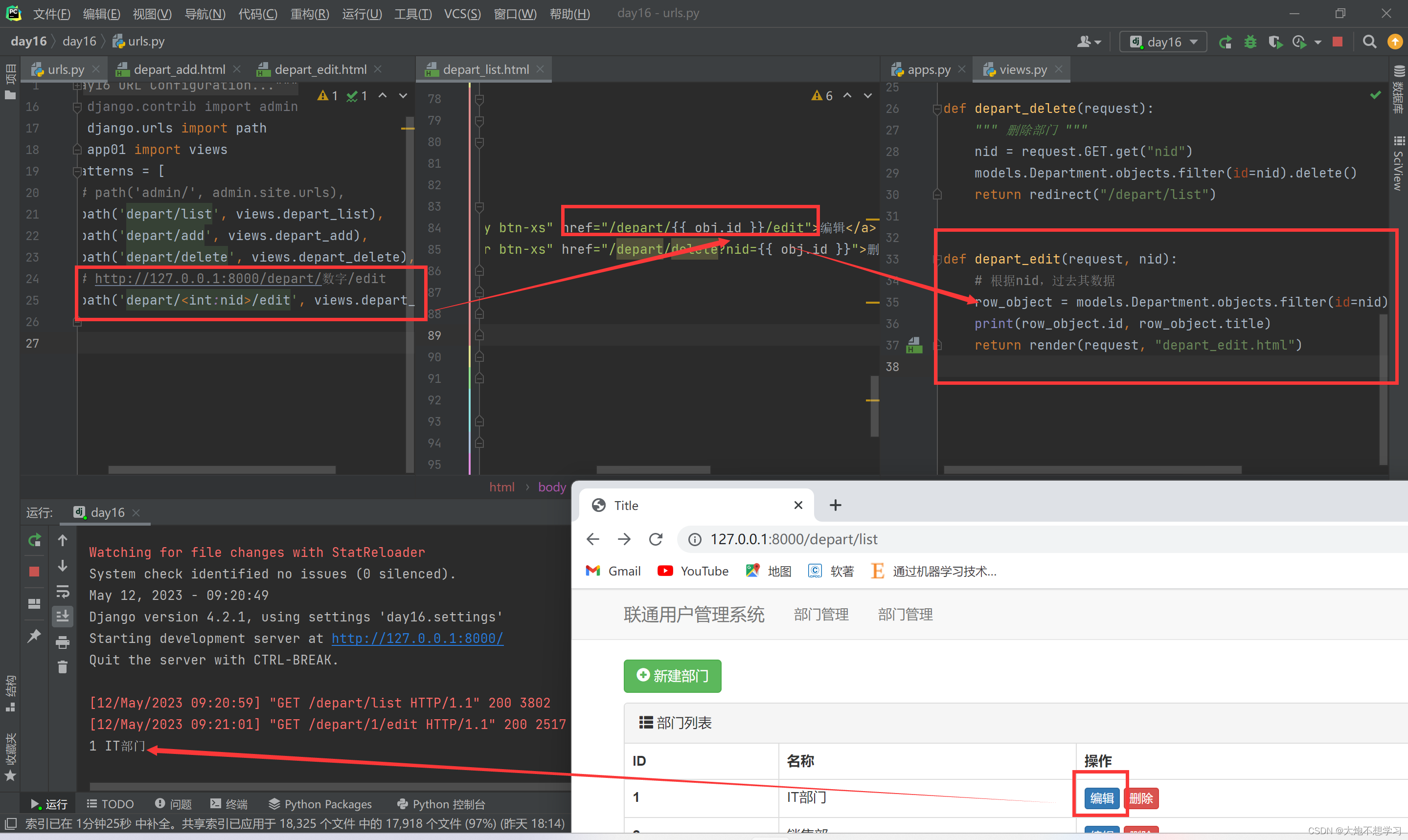
部门-编辑
实现点击depart/list界面的编辑,可以将对应的id和title传递到终端
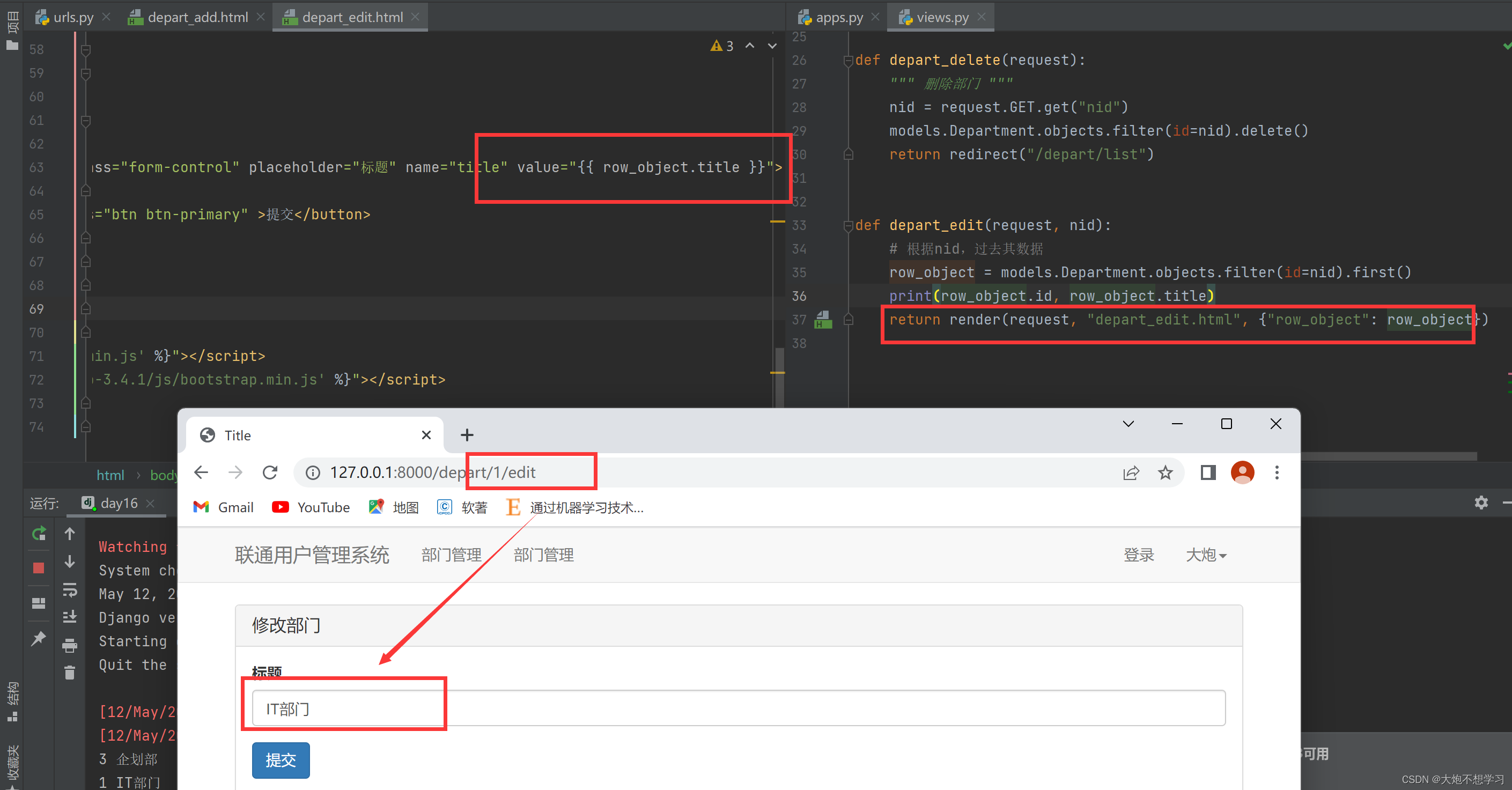
实现在depart/list界面接收传递过来的title,并把其设置为input的默认值
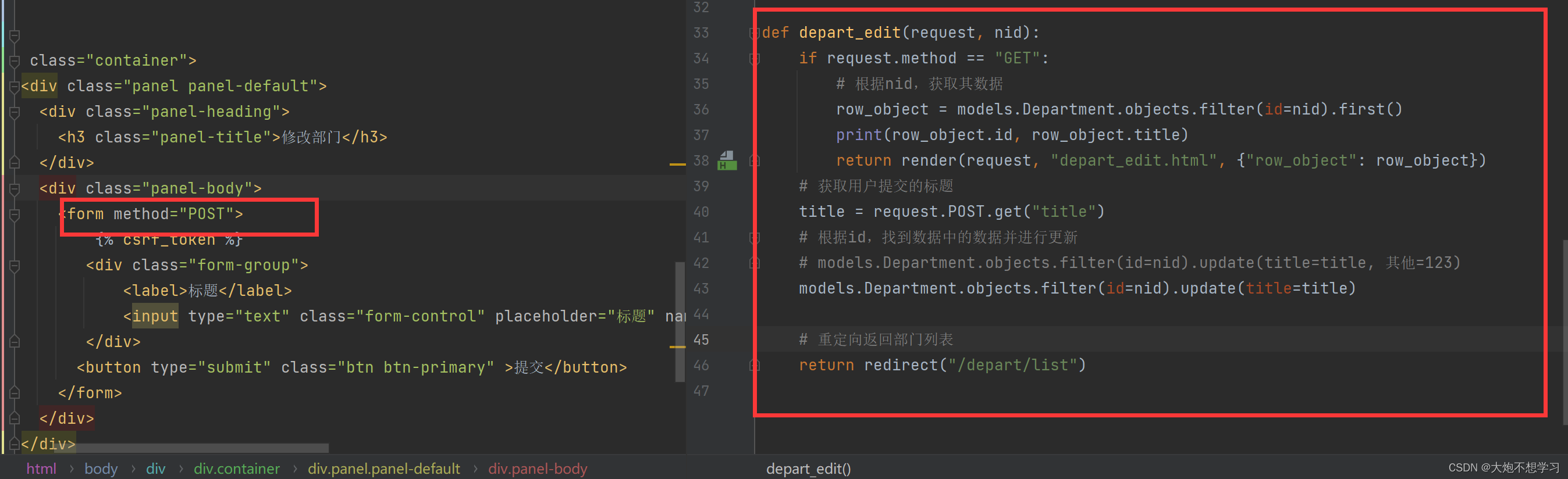
实现更改后,在原数据上进行更改
截至目前:实现了部门的增删改查
6、数据库与用户界面的交互
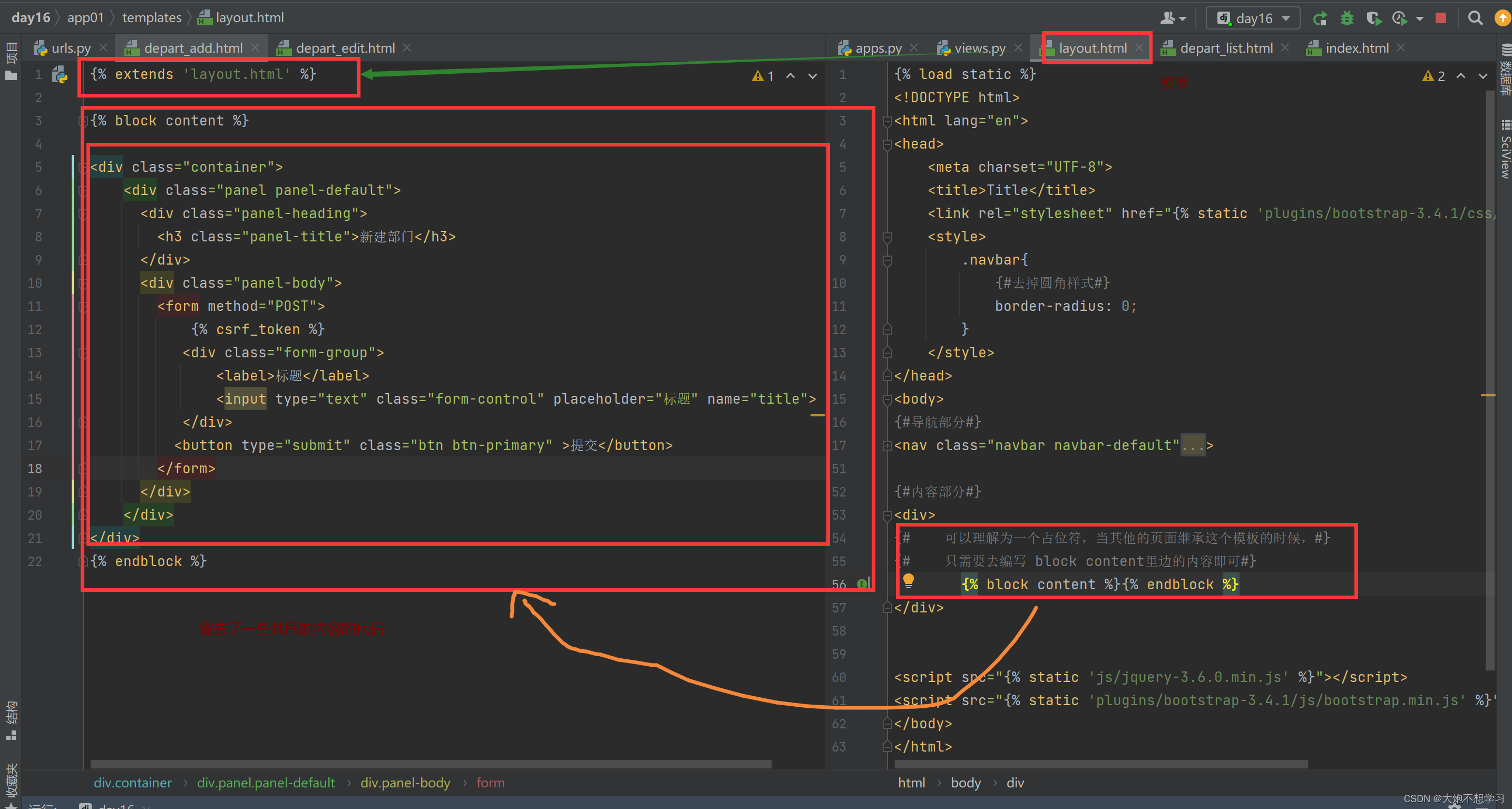
模板的继承
部门列表、添加部门、编辑部门中有一些相同的东西,例如导航栏,样式的引入......,如果需要更改相同部分的内容,每个文件里边都要进行修改,相当繁琐。

模板:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href=""> {% block css %}{% endblock %} </head> <body> <h1>标题</h1> <div> {% block content %}{% endblock %} </div> <h1>底部</h1> <script></script> {% block js %}{% endblock %} </body> </html>继承模板:
{#继承模板#} {% extends 'layout.html' %} {#如果每个页面既有共有的样式也有独有的样式,可以继承共有的,单独写独有的#} {% block css %} <link rel="stylesheet" href=""> <style> </style> {% endblock %} {% block content %} <h1>首页</h1> {% endblock %} {% block js %} <script> </script> {% endblock %}
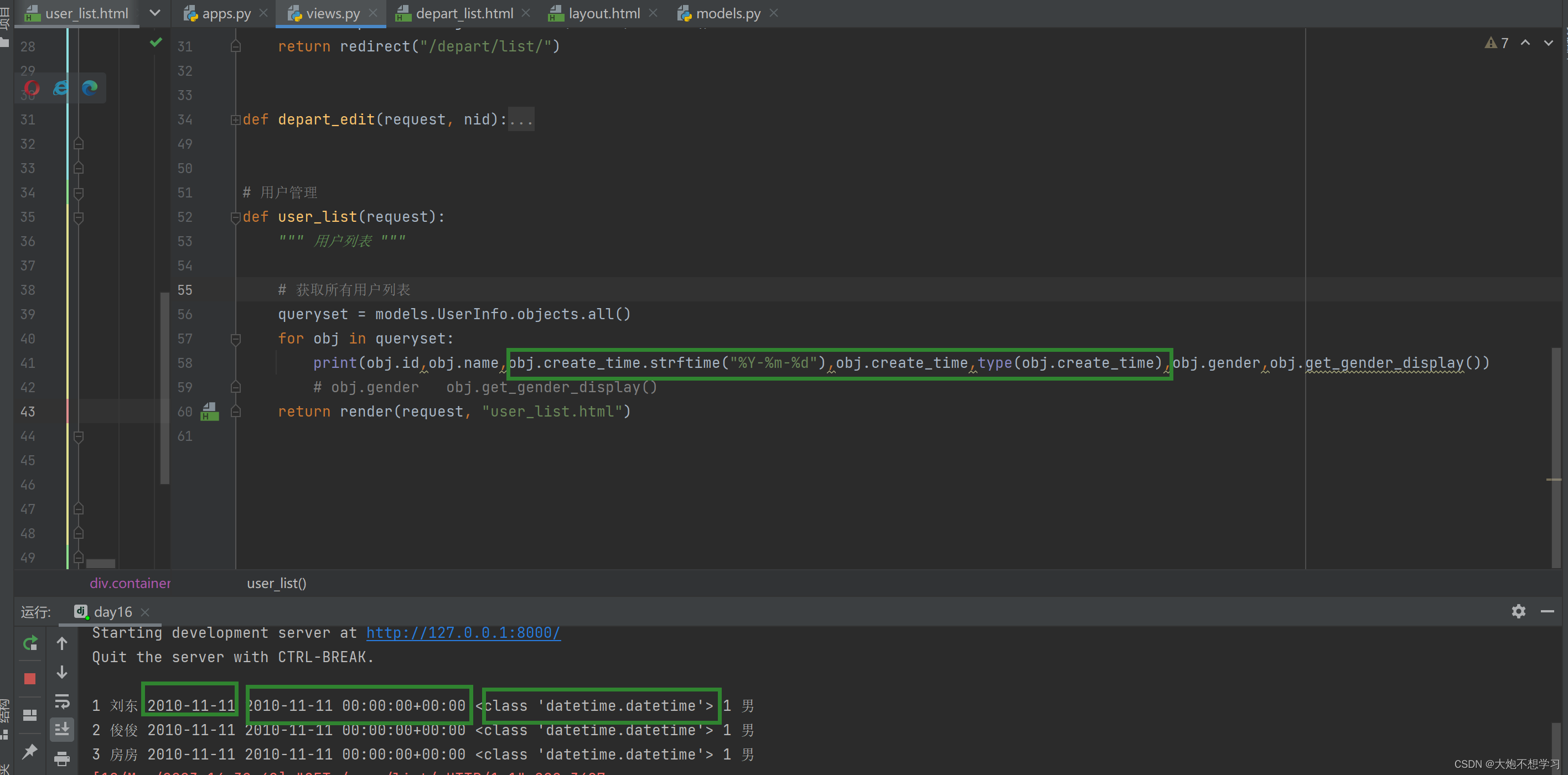
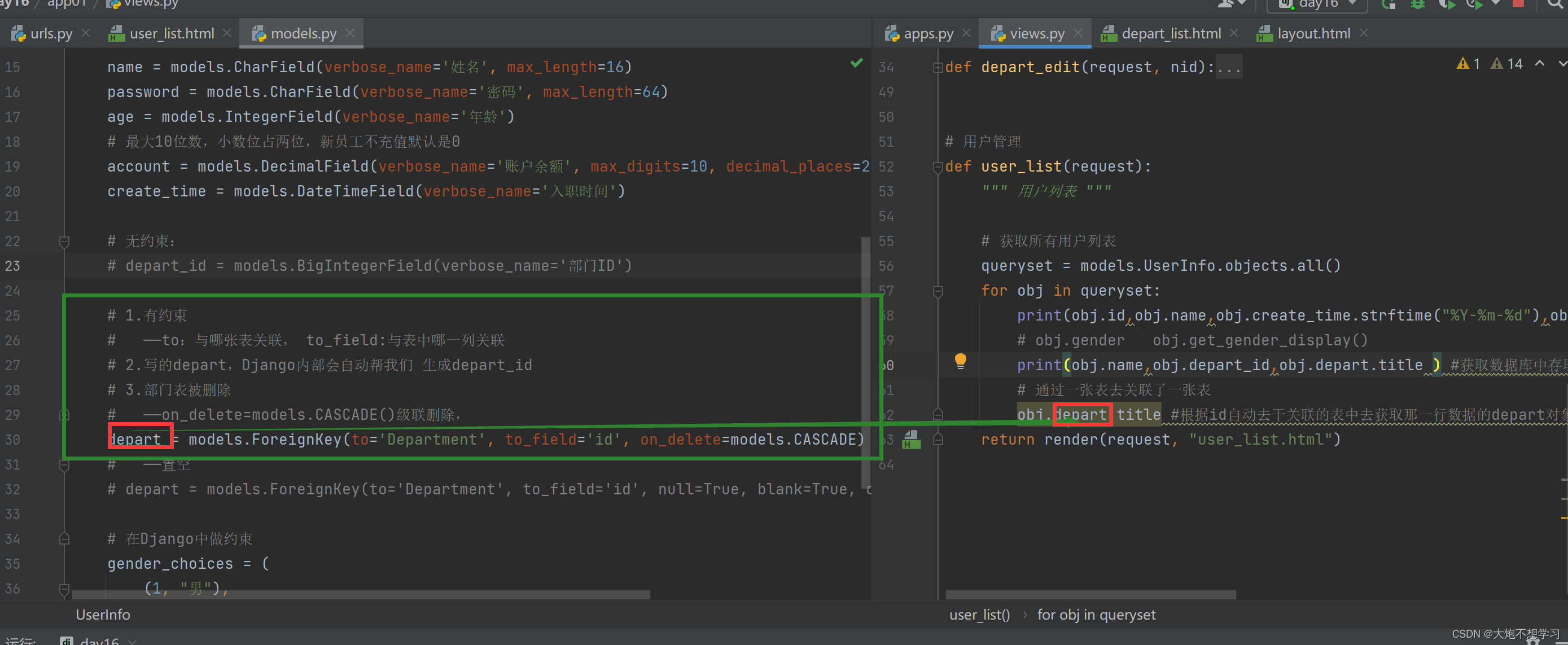
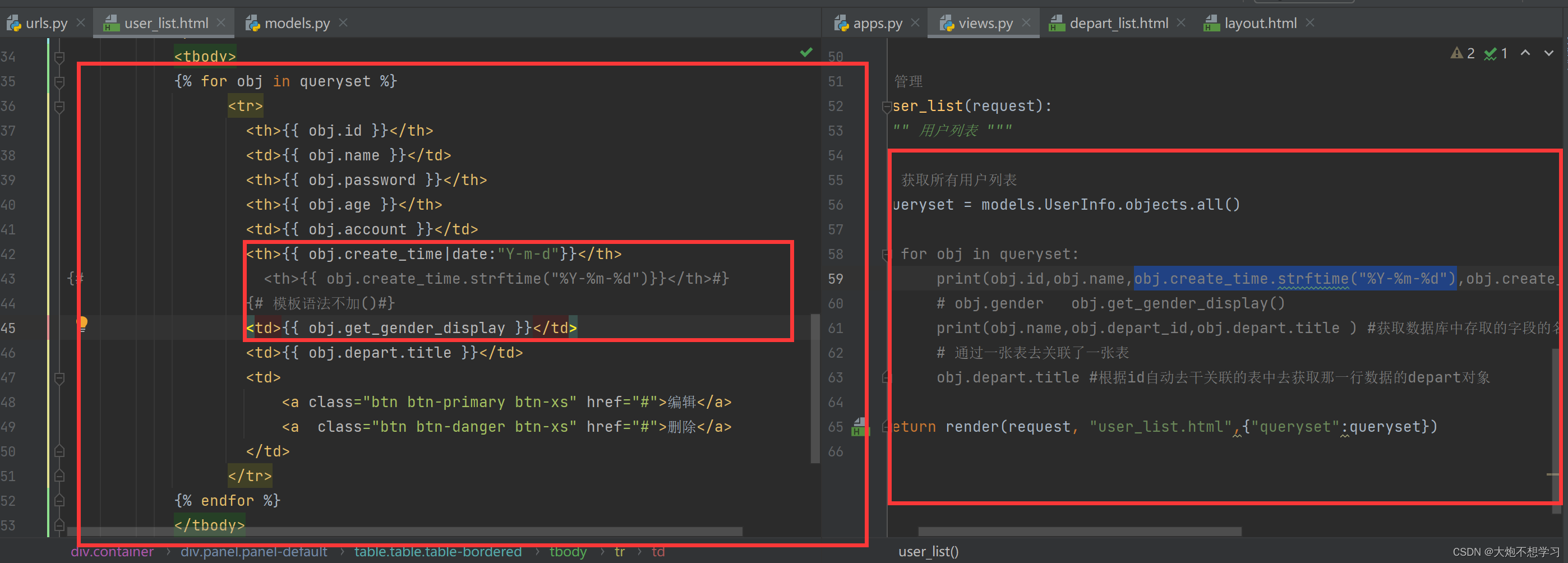
用户-列表

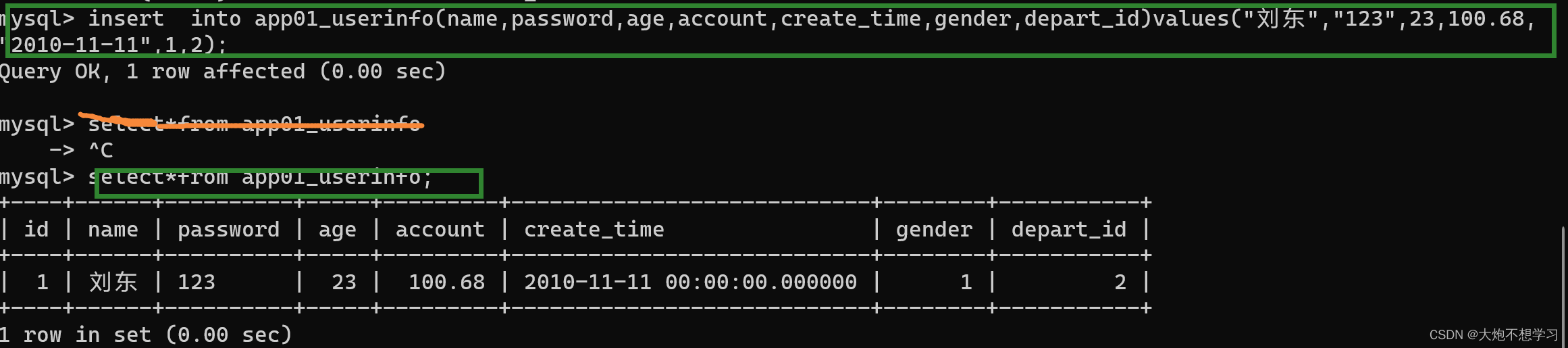
insert into app01_userinfo(name,password,age,account,create_time,gender,depart_id)values("刘东","123",23,100.68,"2010-11-11",1,2)
- 时间字段是datetime类型,使用obj.create_time.strftime("%Y-%m-%d")将其转换为字符串类型,并且只保存年月日。
- 对于性别:数据库中存的是1、2,但是在django中做了如下约束
用obj.get_gender_display()来拿到性别
- 对于部门obj.depart_id获取数据库中存取的字段的名字,只是数字,obj.depart.title 根据id自动去干关联的表中去获取那一行数据的depart对象
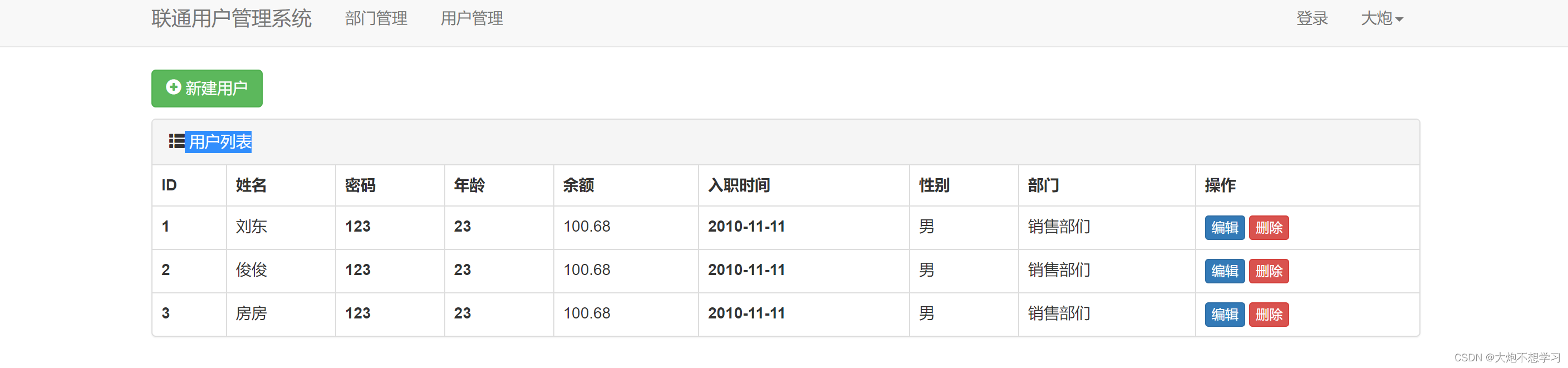
最终实现:
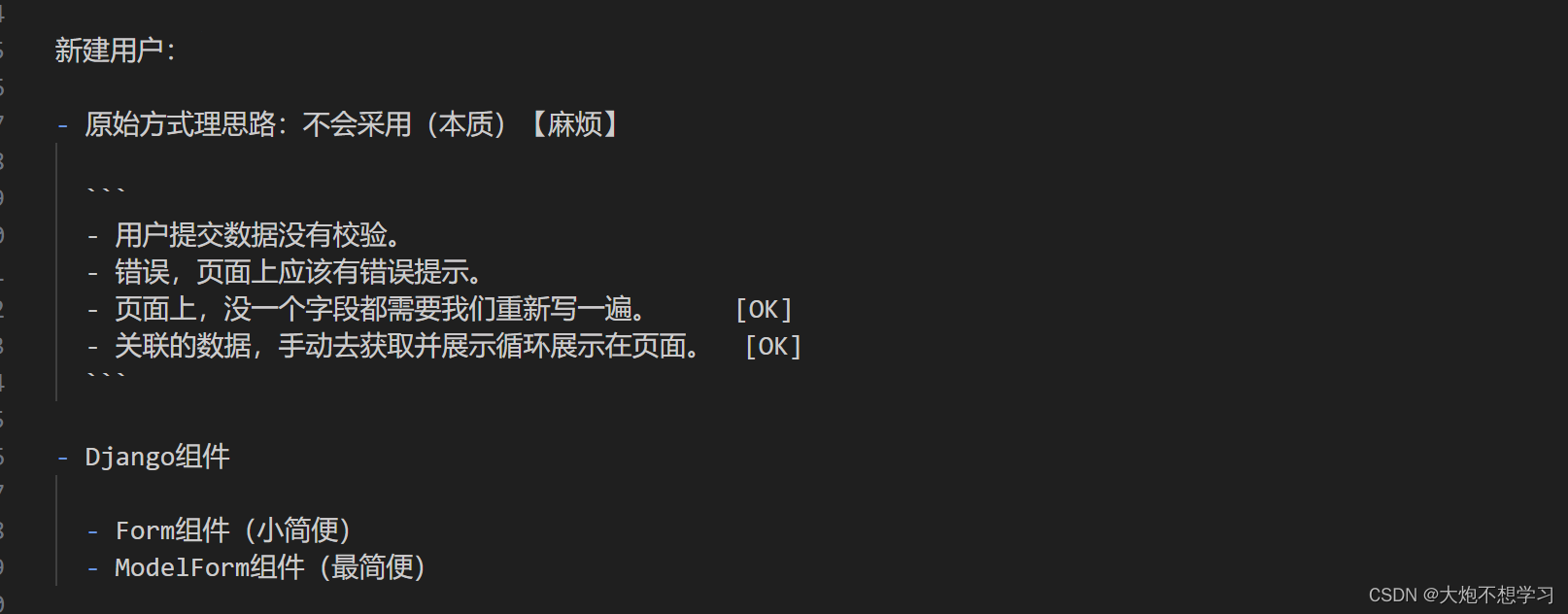
用户-添加(原始方法)
类似与部门列表的添加

user_add.html:
{% extends 'layout.html' %} {% block content %} <div class="container"> <div class="panel panel-default" > <div class="panel-heading"> <h3 class="panel-title">新建用户</h3> </div> <div class="panel-body"> <form method="POST"> {% csrf_token %} <div class="form-group"> <label>姓名</label> <input type="text" class="form-control" placeholder="姓名" name="user"> </div> <div class="form-group"> <label>密码</label> <input type="text" class="form-control" placeholder="密码" name="pwd"> </div> <div class="form-group"> <label>年龄</label> <input type="text" class="form-control" placeholder="年龄" name="age"> </div> <div class="form-group"> <label>余额</label> <input type="text" class="form-control" placeholder="余额" name="ac"> </div> <div class="form-group"> <label>入职时间</label> <input type="text" class="form-control" placeholder="入职时间" name="ctime"> </div> <div class="form-group"> <label>性别</label> <select class="form-control" name="gd"> {# <option value="2">女</option> 写死#} {% for item in gender_choices %} <option value="{{ item.0 }}">{{ item.1 }}</option> {% endfor %} </select> </div> <div class="form-group"> <label>部门</label> <select class="form-control" name="dp"> {% for item in depart_list %} <option value="{{ item.id }}">{{ item.title }}</option> {% endfor %} </select> </div> <button type="submit" class="btn btn-primary" >提交</button> </form> </div> </div> </div> {% endblock %}
Form和ModelForm

原始方法:
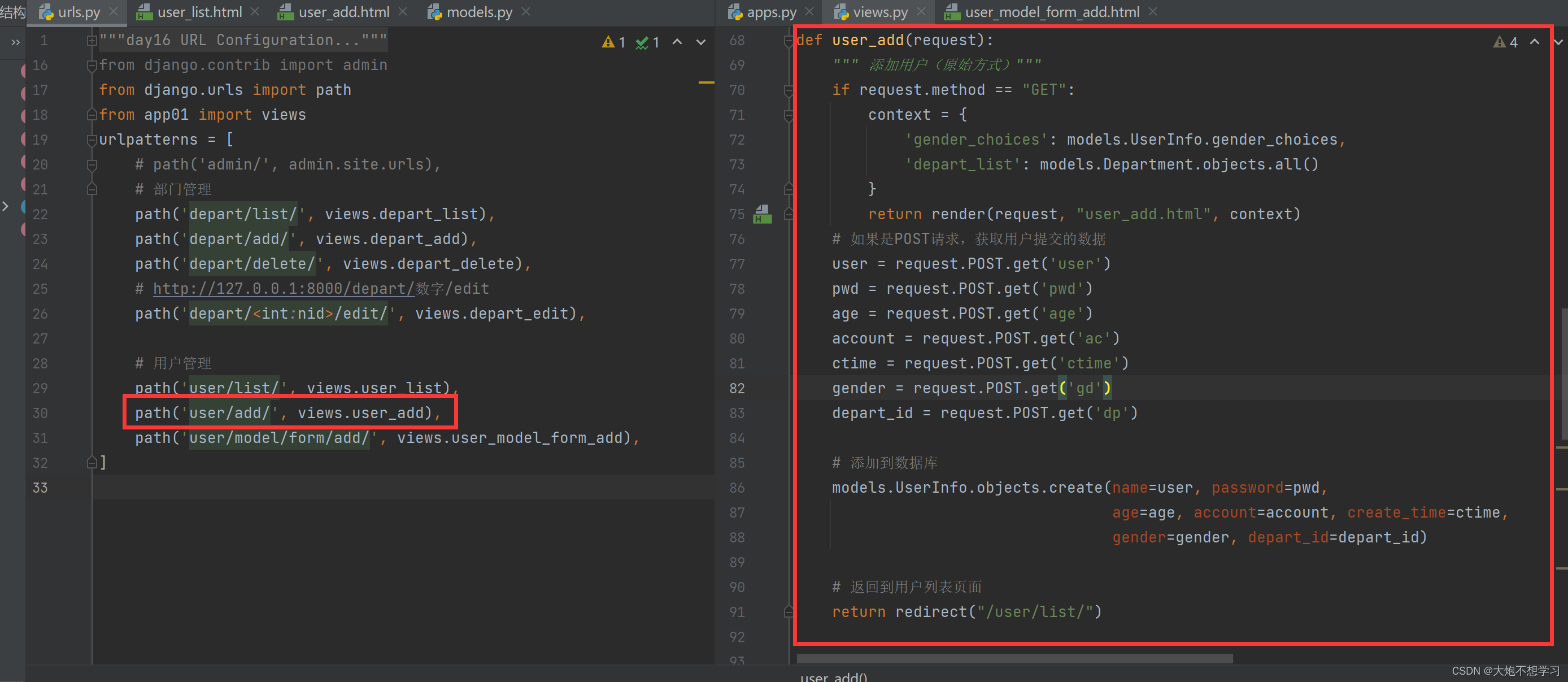
views.py
def user_add(request): """ 添加用户(原始方式)""" if request.method == "GET": context = { 'gender_choices': models.UserInfo.gender_choices, 'depart_list': models.Department.objects.all() } return render(request, "user_add.html", context) # 如果是POST请求,获取用户提交的数据 user = request.POST.get('user') pwd = request.POST.get('pwd') age = request.POST.get('age') account = request.POST.get('ac') ctime = request.POST.get('ctime') gender = request.POST.get('gd') depart_id = request.POST.get('dp') # 添加到数据库 models.UserInfo.objects.create(name=user, password=pwd, age=age, account=account, create_time=ctime, gender=gender, depart_id=depart_id) # 返回到用户列表页面 return redirect("/user/list/")user_add.html:
{% extends 'layout.html' %} {% block content %} <div class="container"> <div class="panel panel-default" > <div class="panel-heading"> <h3 class="panel-title">新建用户</h3> </div> <div class="panel-body"> <form method="POST"> {% csrf_token %} <div class="form-group"> <label>姓名</label> <input type="text" class="form-control" placeholder="姓名" name="user"> </div> <div class="form-group"> <label>密码</label> <input type="text" class="form-control" placeholder="密码" name="pwd"> </div> <div class="form-group"> <label>年龄</label> <input type="text" class="form-control" placeholder="年龄" name="age"> </div> <div class="form-group"> <label>余额</label> <input type="text" class="form-control" placeholder="余额" name="ac"> </div> <div class="form-group"> <label>入职时间</label> <input type="text" class="form-control" placeholder="入职时间" name="ctime"> </div> <div class="form-group"> <label>性别</label> <select class="form-control" name="gd"> {# <option value="2">女</option> 写死#} {% for item in gender_choices %} <option value="{{ item.0 }}">{{ item.1 }}</option> {% endfor %} </select> </div> <div class="form-group"> <label>部门</label> <select class="form-control" name="dp"> {% for item in depart_list %} <option value="{{ item.id }}">{{ item.title }}</option> {% endfor %} </select> </div> <button type="submit" class="btn btn-primary" >提交</button> </form> </div> </div> </div> {% endblock %}Form
views.py
# myForm类继承django的Form class MyForm(Form): # widget=forms.Input是插件,可以直接在前端页面生成一个输入框 user = forms.CharField(widget=forms.Input) pwd = form.CharFiled(widget=forms.Input) email = form.CharFiled(widget=forms.Input) account = form.CharFiled(widget=forms.Input) create_time = form.CharFiled(widget=forms.Input) depart = form.CharFiled(widget=forms.Input) gender = form.CharFiled(widget=forms.Input) def user_add(request): if request.method == "GET": # 实例化一个对象 form = MyForm() return render(request, 'user_add.html',{"form":form})user_add.html
```html <form method="post"> {% for field in form%} {{ field }} {% endfor %} <!-- <input type="text" placeholder="姓名" name="user" /> --> </form> ``` ```html <form method="post"> <!-- 会自动生成html标签 <input type="text" class="form-control" placeholder="姓名" name="user"> --> {{ form.user }} {{ form.pwd }} {{ form.email }} <!-- <input type="text" placeholder="姓名" name="user" /> --> </form> ```ModelForm
models.py
class UserInfo(models.Model): """ 员工表 """ name = models.CharField(verbose_name="姓名", max_length=16) password = models.CharField(verbose_name="密码", max_length=64) age = models.IntegerField(verbose_name="年龄") account = models.DecimalField(verbose_name="账户余额", max_digits=10, decimal_places=2, default=0) create_time = models.DateTimeField(verbose_name="入职时间") depart = models.ForeignKey(to="Department", to_field="id", on_delete=models.CASCADE) gender_choices = ( (1, "男"), (2, "女"), ) gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)views.py
class MyForm(ModelForm): # xx = form.CharField*("...") class Meta: model = UserInfo fields = ["name","password","age","xx"] def user_add(request): if request.method == "GET": form = MyForm() return render(request, 'user_add.html',{"form":form})user_add.html
```html <form method="post"> {% for field in form%} {{ field }} {% endfor %} <!-- <input type="text" placeholder="姓名" name="user" /> --> </form> ``` ```html <form method="post"> {{ form.user }} {{ form.pwd }} {{ form.email }} <!-- <input type="text" placeholder="姓名" name="user" /> --> </form> ```
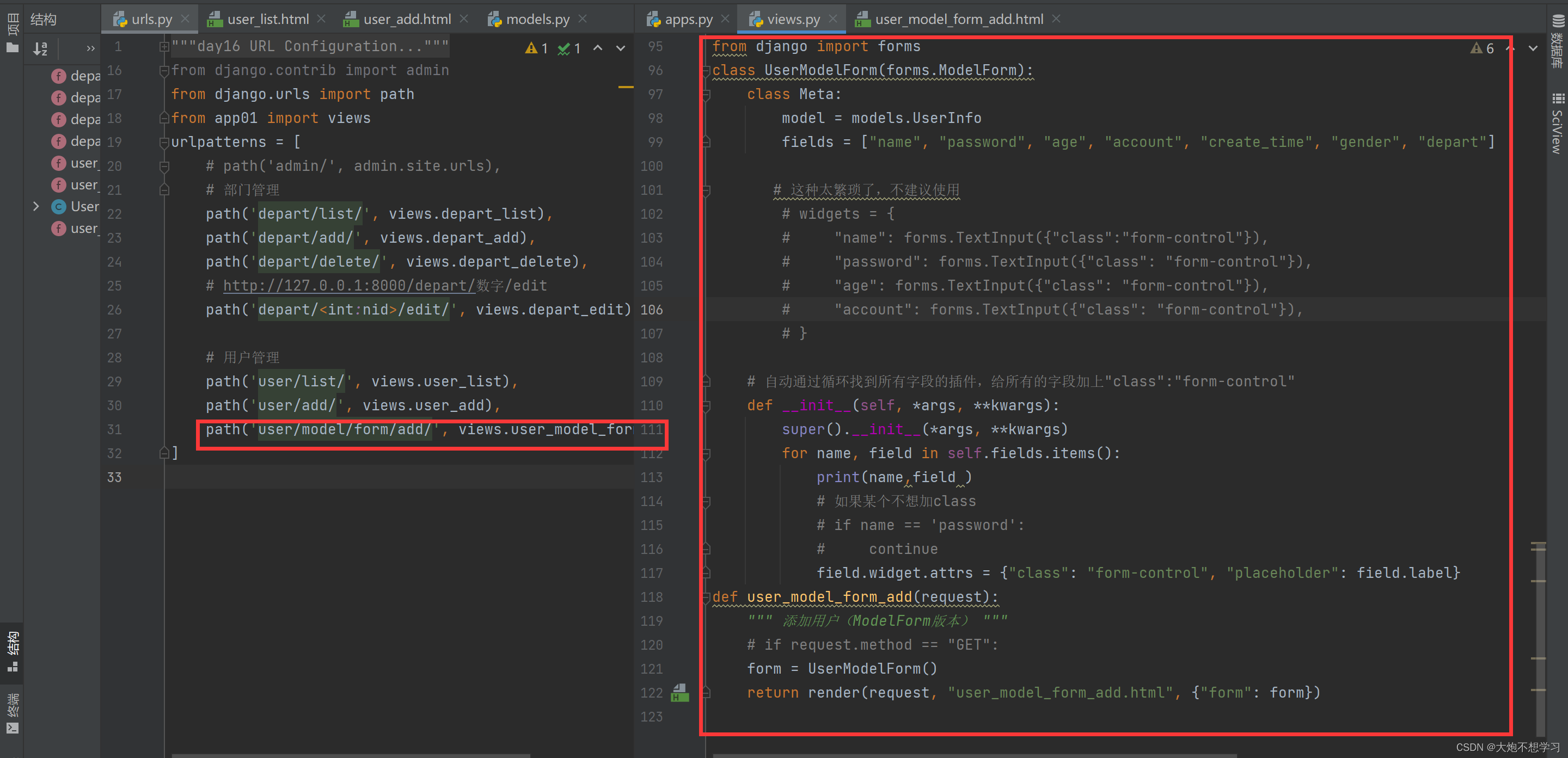
用户-添加(ModelForm)

user_model_form_add.html:
{% extends 'layout.html' %} {% block content %} <div class="container"> <div class="panel panel-default" > <div class="panel-heading"> <h3 class="panel-title">新建用户</h3> </div> <div class="panel-body"> <form method="POST"> {% csrf_token %} {% for field in form %} <div class="form-group"> <label>{{ field.label }}</label> {{ field }} </div> {% endfor %} <button type="submit" class="btn btn-primary" >提交</button> </form> </div> </div> </div> {% endblock %}
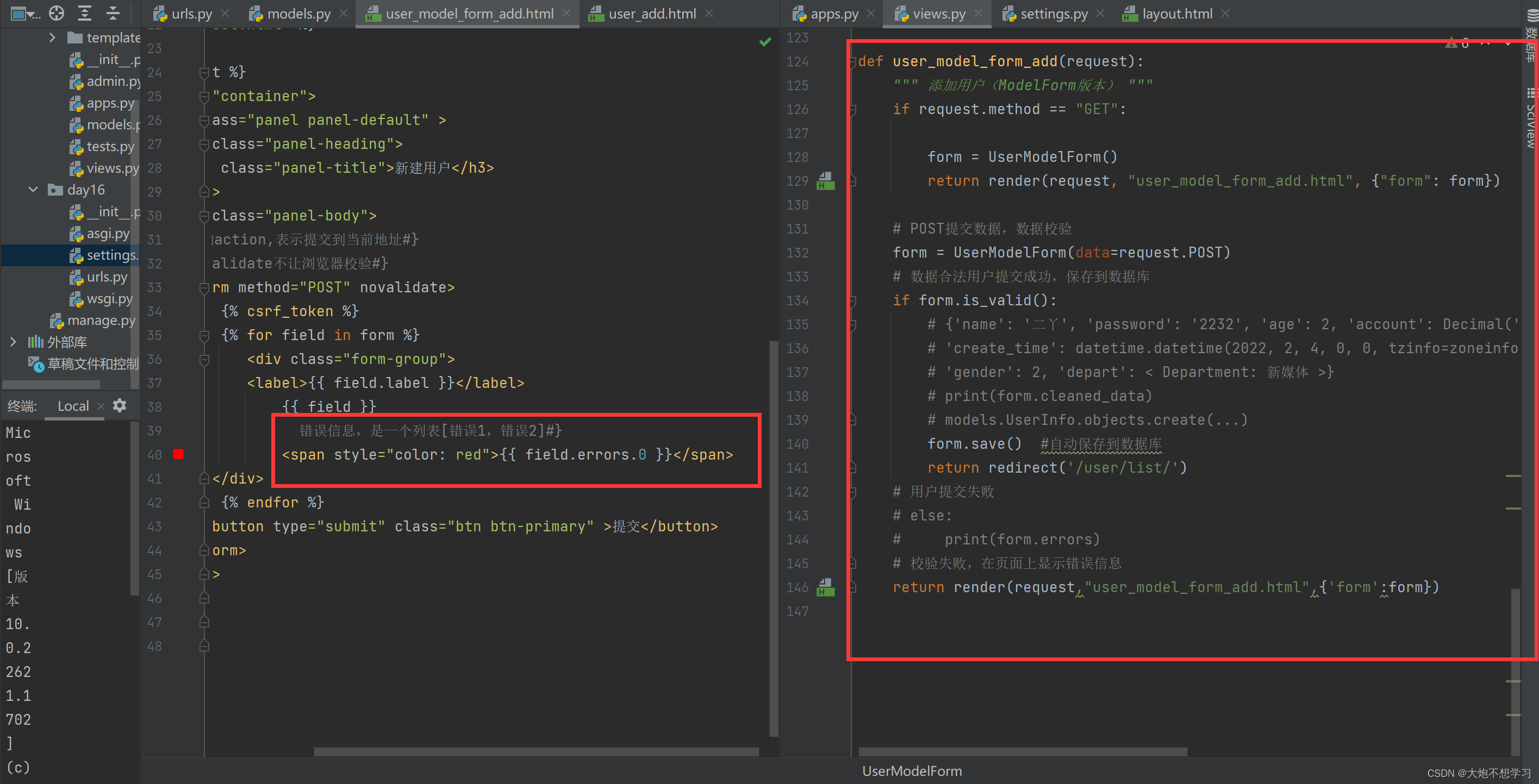
用户-添加和错误提示

整体代码: