Web服务器
什么是Web服务器?
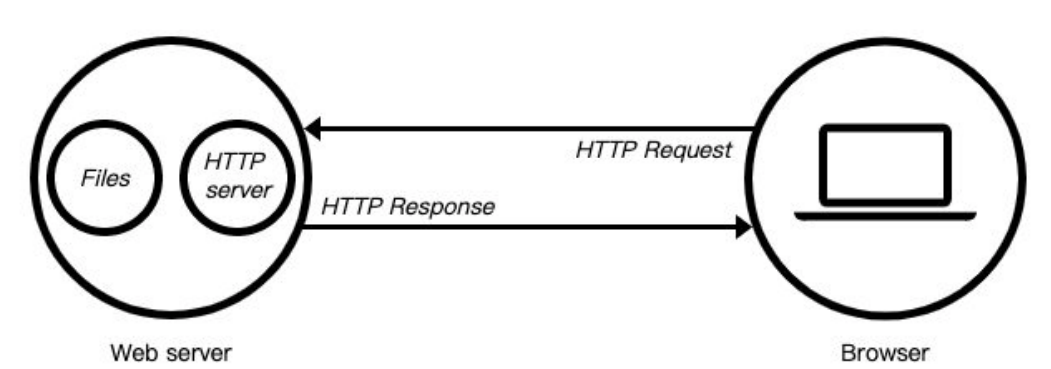
当应用程序(客户端)需要某一个资源时,可以向一个台服务器,通过Http请求获取到这个资源;提供资源的这个服务器,就是一个Web服务器;

目前有很多开源的Web服务器:Nginx、Apache(静态)、Apache Tomcat(静态、动态)、Node.js
更多精彩内容,请微信搜索“前端爱好者“, 戳我 查看 。
Node.js 中的web 服务器 – HTTP

创建服务器
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。
通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
要使用 HTTP 服务器和客户端,则必须 require('node:http')。
Node.js 中的 HTTP 接口旨在支持该协议的许多传统上难以使用的功能。 特别是大的,可能是块编码的消息。 接口从不缓冲整个请求或响应,因此用户能够流式传输数据。
官网地址:https://nodejs.cn/api/
HTTP 消息头
HTTP 消息头由类似如下的对象表示:
{ 'content-length': '123',
'content-type': 'text/plain',
'connection': 'keep-alive',
'host': 'example.com',
'accept': '*/*' }
键是小写的。 值不会被修改。
为了支持所有可能的 HTTP 应用程序,Node.js HTTP API 是非常低层的。 它只进行流处理和消息解析。 它将消息解析为标头和正文,但不解析实际的标头或正文。
案例
app.js
var http = require('http')
var fs = require('fs')
var app = http.createServer((req, resp)=>{
// resp.write('<h1>hello world</h1>')
var data = fs.readFileSync('./index.html')
resp.write(data.toString())
resp.end()
})
app.listen(3000, function(){
console.log('服务器启动成功!')
})
总结
使用 createServer() 方法创建服务器,这个方法返回一个 http.Server 实例,而 http.Server 则继承自 net.Server,所以我们可以直接在创建服务器方法后面使用 listen() 开启端口监听。
createServer() 方法传递一个函数作为参数,这个函数会在每次有请求时触发,函数传递两个参数,req 即 request,即请求,res 即 response,即响应。
NodeJs中get请求 http.get(url[, options][, callback])
地址:https://nodejs.cn/api/http.html#httpgetoptions-callback
由于大多数请求是没有正文的 GET 请求,因此 Node.js 提供了这个便捷的方法。 此方法与 http.request() 的唯一区别在于,它将方法设置为 GET 并自动调用 req.end()。 因为 http.ClientRequest 章节所述的原因,回调必须注意消费响应数据。
callback 使用单个参数(http.IncomingMessage 的实例)调用。
案例
var http = require('http')
var url = require('url')
var app = http.createServer((req, resp)=>{
console.log(url.parse(req.url,true))
resp.write('hello world')
resp.end()
})
app.listen(3000, function(){
console.log('服务器启动成功!')
})
浏览器中输入 http://localhost:3000/test?id=111,则输出:
Url {
protocol: null,
slashes: null,
auth: null,
host: null,
port: null,
hostname: null,
hash: null,
search: '?id=111',
query: [Object: null prototype] { id: '111' },
pathname: '/test',
path: '/test?id=111',
href: '/test?id=111'
}
NodeJs中post请求
发送post请求需要用到 http.request 而不是 http.post ,因为https没有http.post方法。
然后,headers里写的如果是json那req.write里就要写成json,否则,如果headers里写的是x-www-form-urlencoded那req.write里就要写成x-www-form-urlencoded。
http.request(url[, options][, callback])
地址:https://nodejs.cn/api/http.html#httprequesturl-options-callback
Node.js 为每个服务器维护多个连接以触发 HTTP 请求。 此函数允许显式地触发请求。
url 可以是字符串或 URL 对象。 如果 url 是字符串,则会自动使用 new URL() 解析。 如果是 URL 对象,则会自动转换为普通的 options 对象。
如果同时指定了 url 和 options,则合并对象,options 属性优先。
可选的 callback 参数将被添加为 ‘response’ 事件的单次监听器。
http.request() 返回 http.ClientRequest 类的实例。 ClientRequest 实例是可写流。 如果需要使用 POST 请求上传文件,则写入 ClientRequest 对象。
示例
var http = require('http')
var fs = require('fs')
var querystring = require('querystring')
var app = http.createServer(function(req, resp){
var path = req.url
console.log(path)
if(path === '/index.html'){
var data = fs.readFileSync('./index.html')
resp.write(data.toString())
}
if(path === '/reg'){
var body = ''
req.on('data',function(chunk){
body += chunk
})
req.on('end', function(){
body = querystring.parse(body)
console.log(body.username)
})
}
resp.end()
})
app.listen(3000, function(){
console.log('服务器启动成功!')
})
参考文档
- https://nodejs.cn/api/documentation.html