用户登录注册,我们先需要开发后端的接口,接口一般需要有入参,然后和数据库进行交互。
1 创建表
我们现在先实现用户的登录及注册,建表语句
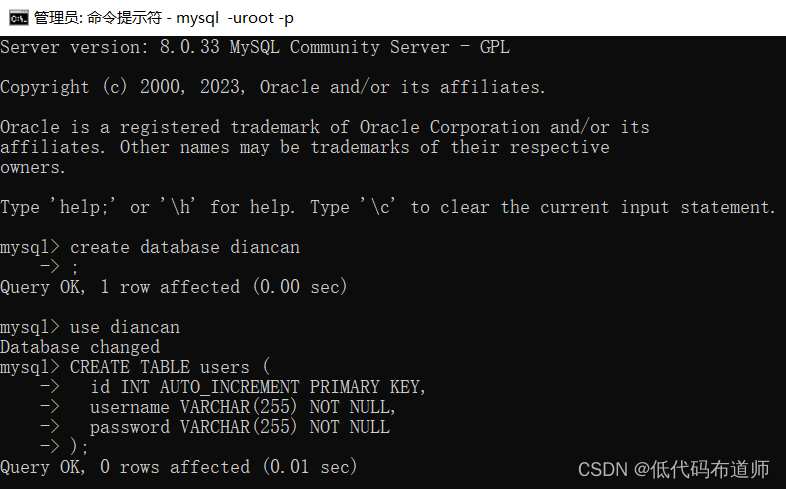
create database diancan;
use diancan;
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(255) NOT NULL,
password VARCHAR(255) NOT NULL
);
连上Mysql在命令行里执行脚本

2 创建后端文件
我们现在要想后端的文件在哪里放,大型项目可能是前后端分离,各有各的目录,因为我们这个是练手项目,就和前端的项目放到一起就可以
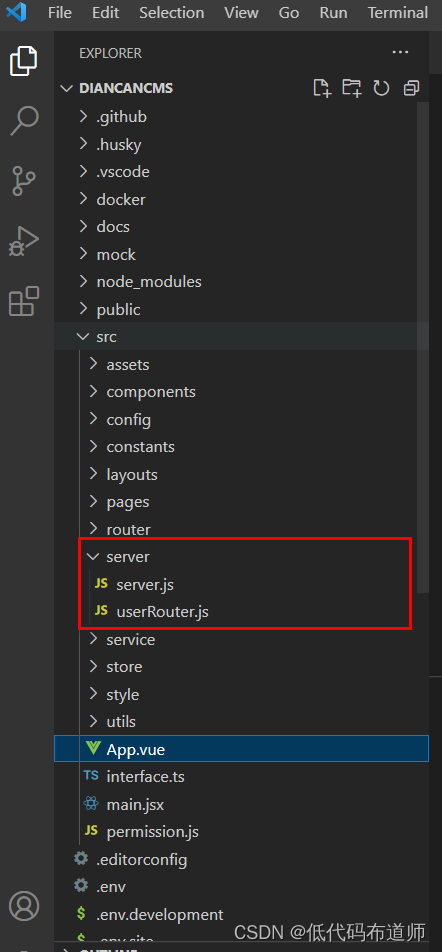
vscode里打开我们的前端脚手架项目,在src下边增加一个server文件夹,里边创建一个server.js文件

输入如下代码
const express = require('express');
const mysql = require('mysql');
const bodyParser = require('body-parser');
const jwt = require('jsonwebtoken');
const app = express();
const port = 3000;
// 连接数据库
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '111111',
database: 'diancan'
});
// 解析请求体
app.use(bodyParser.json());
// 注册接口
app.post('/register', (req, res) => {
const { username, password } = req.body;
connection.query('INSERT INTO users SET ?', { username, password }, (err, result) => {
if (err) {
console.error(err);
res.status(500).send('Server Error');
} else {
res.send('Register Success');
}
});
});
// 登录接口
app.post('/login', (req, res) => {
const { username, password } = req.body;
connection.query('SELECT * FROM users WHERE username = ?', username, (err, results) => {
if (err) {
console.error(err);
res.status(500).send('Server Error');
} else if (results.length === 0) {
res.status(401).send('User Not Found');
} else if (results[0].password !== password) {
res.status(401).send('Password Incorrect');
} else {
const token = jwt.sign({
userId: results[0].id,
username: results[0].username
}, 'secret');
res.send({ token });
}
});
});
// 权限验证中间件
const authMiddleware = (req, res, next) => {
const authHeader = req.header('Authorization');
if (authHeader) {
const token = authHeader.replace('Bearer ', '');
try {
const decoded = jwt.verify(token, 'secret');
req.userId = decoded.userId;
req.username = decoded.username;
next();
} catch (err) {
res.status(401).send('Invalid Token');
}
} else {
res.status(401).send('Unauthorized');
}
};
// 需要授权的接口
app.get('/protected', authMiddleware, (req, res) => {
res.send(`Hello, ${req.username}`);
});
app.get('/', (req, res) => {
res.send('Hello, World!');
});
//const userRouter = require('./userRouter');
//app.use('/', userRouter);
// 启动服务器
app.listen(port, () => {
console.log(`Server listening at http://localhost:${port}`);
});
3 安装依赖
nodejs里凡是使用require语句的,先需要安装npm包,我们一共使用了四个包
const express = require('express');
const mysql = require('mysql');
const bodyParser = require('body-parser');
const jwt = require('jsonwebtoken');
安装方法是进入到项目的根目录

在根目录打开cmd,然后输入安装命令
npm install express mysql jsonwebtoken --save

安装完毕后可以去node_modules里查看包是否安装正常

4 启动服务
进入到我们的server文件夹,打开cmd,使用如下命令启动服务
node server.js

可以看到服务已经正常启动
5 接口测试
后端接口编写完毕后,我们需要测试一下接口是否正常,可以使用PostMan来测试
从网络上下载并且安装,我们可以先创建一个collection

collection创建好之后,可以建一个request

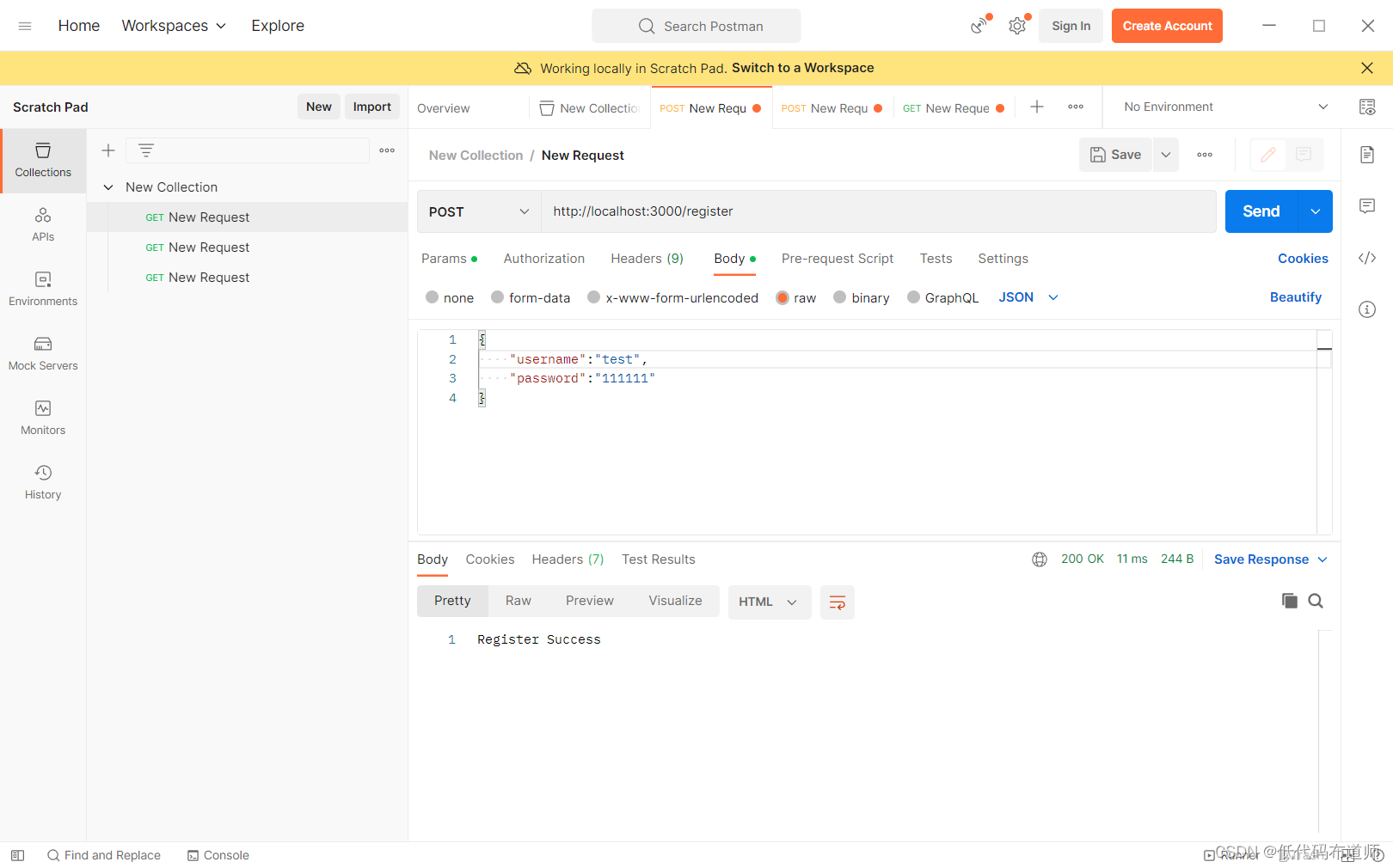
首先测试一下注册接口是否正常,接口地址
http://localhost:3000/register
方法选择POST,然后切换到Body页签,我们按照JSON格式传入参数
{
"username":"test",
"password":"111111"
}
填写好之后点击send,如果一切正常会返回注册成功的提示
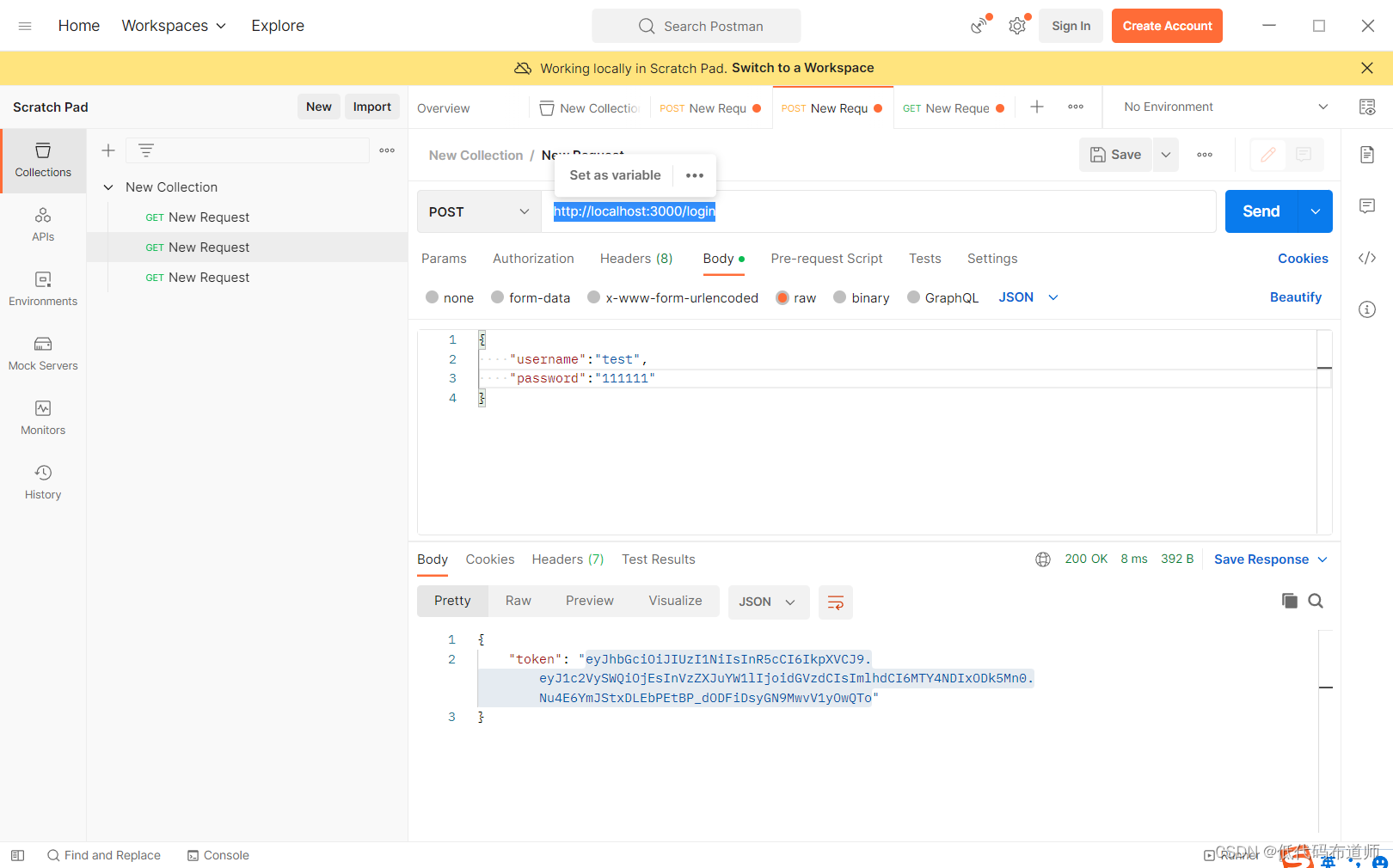
接着测试一下登录接口
http://localhost:3000/login

登录接口测试成功后会返回一个token
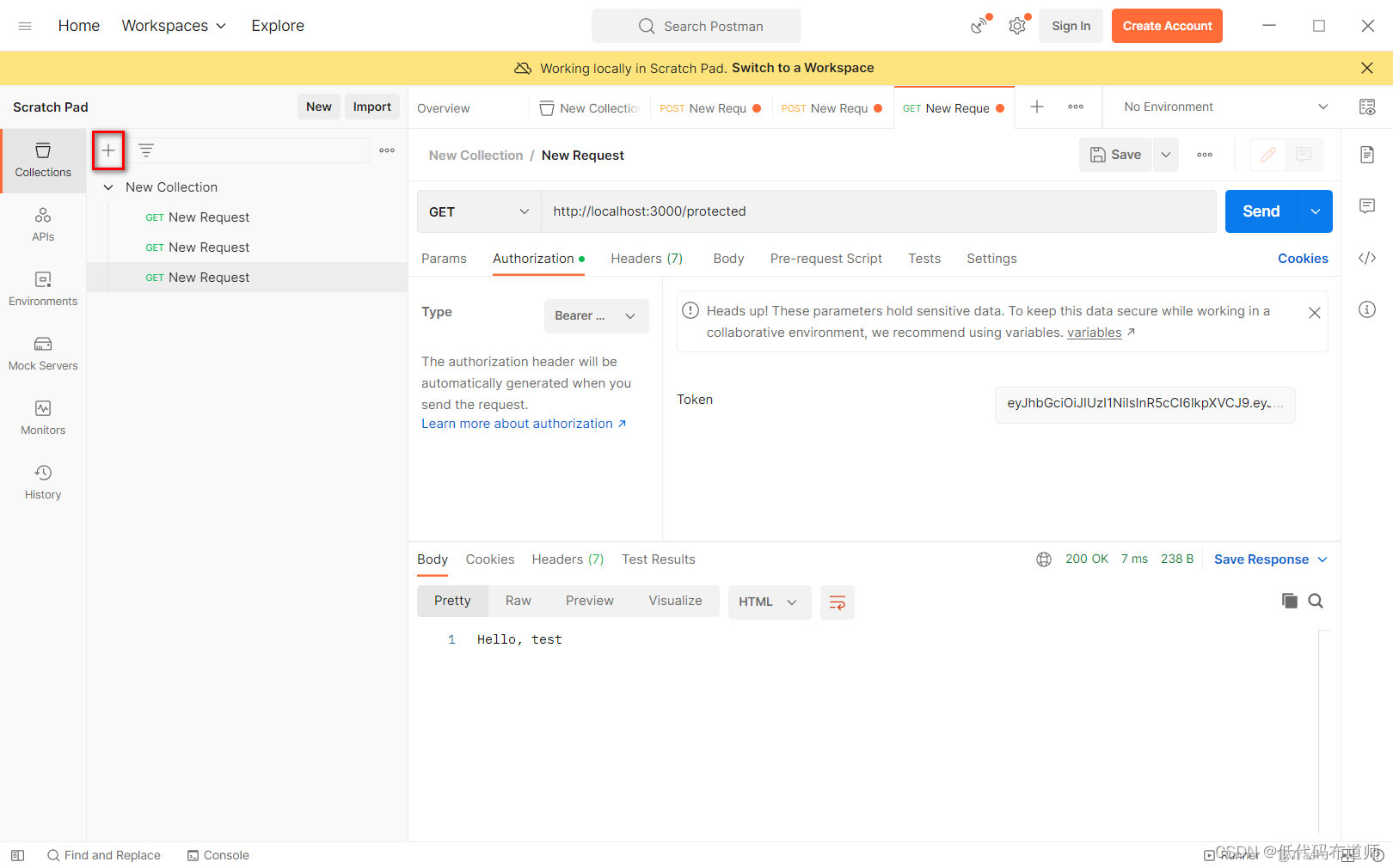
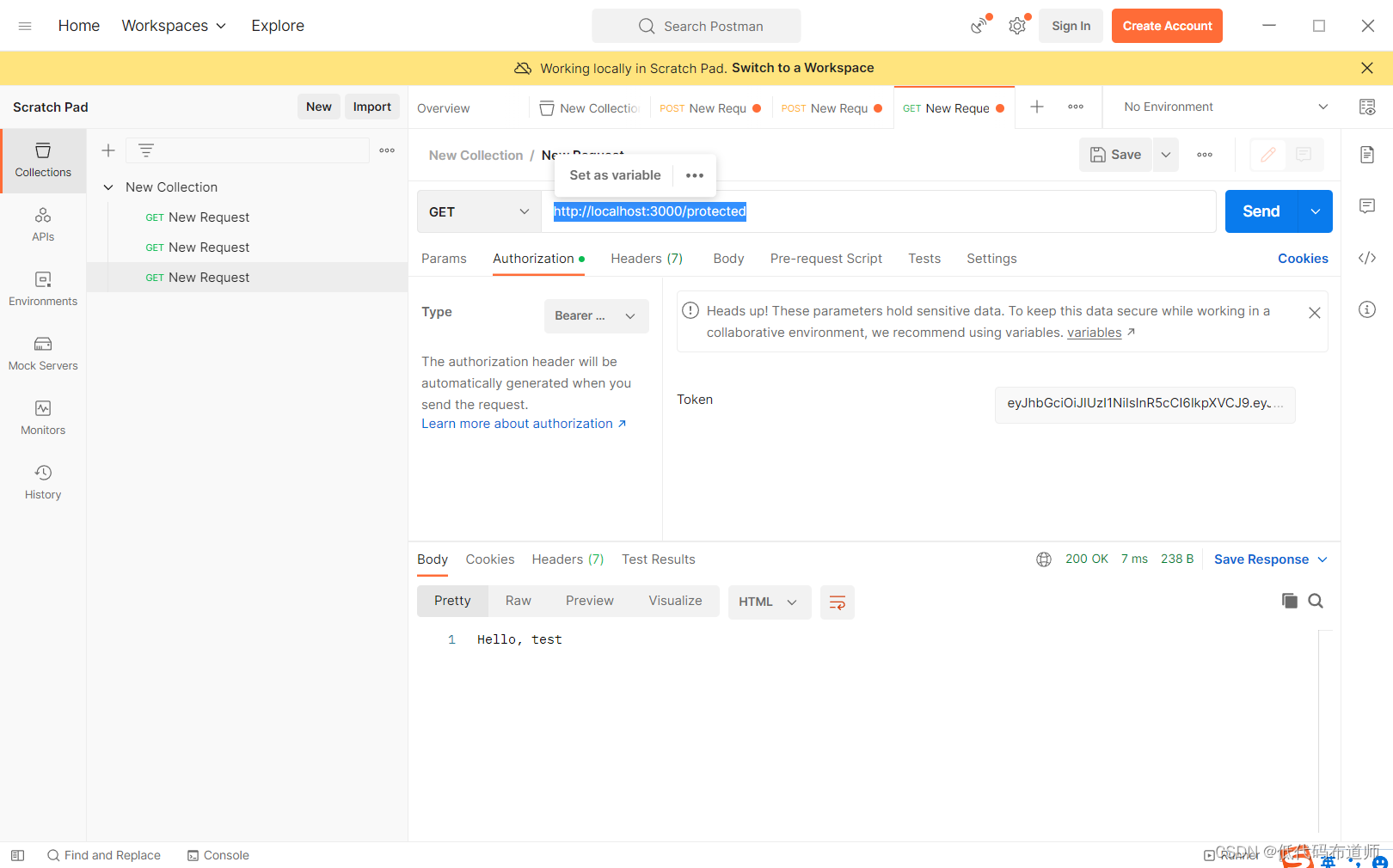
接着测试权限验证接口
http://localhost:3000/protected

传入我们的token成功返回结果
6 处理数据库执行不成功的问题
我们如果按照默认配置安装数据库,在首次测试接口的时候后台会报错,主要是因为客户端的密码验证协议和mysql服务端不匹配造成的,需要修改一下
登录到mysql后执行如下命令
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '你自己的密码';
然后提交更新
FLUSH PRIVILEGES;
总结
我们本篇主要是解决后端接口的问题,登录注册接口有了之后就需要改造我们的前端,在用户输入用户名密码的时候调用后端接口,验证成功之后进入到我们的系统主页。















![【换根DP+容斥】P3047 [USACO12FEB]Nearby Cows G](https://img-blog.csdnimg.cn/994b1cc03c5e44688798d98c1d742f59.jpeg)