假设您是一名开发人员,思考一下您的用户将从Web报表设计器中得到什么吗?他们能突出异常数据吗?他们能够从头开始创建一个报告吗?让我们站在商业用户的角度,看看这到底是怎么回事。
Telerik Reporting Web Designer是一个多功能且用户友好的基于Web的工具,使业务用户能够轻松创建功能齐全的嵌入式报表。它旨在通过提供直观的界面、强大的数据绑定功能、高级报表布局、交互功能和对共享数据源的支持,帮助企业简化报告流程。
点击获取Telerik Reporting最新版(Q技术交流:726377843)
我们将专注于测试驱动设计器,因此本文不会演示开发人员如何轻松地将该工具嵌入到web应用程序中。让我们从产品安装的演示项目开始,并使用web报表设计器。
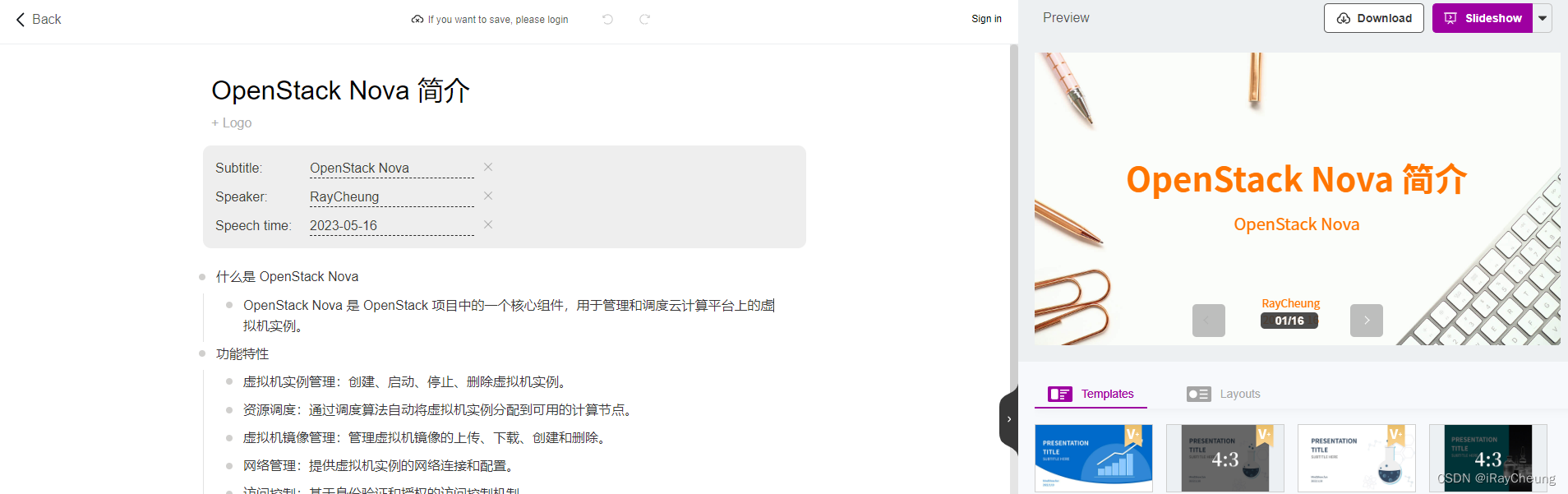
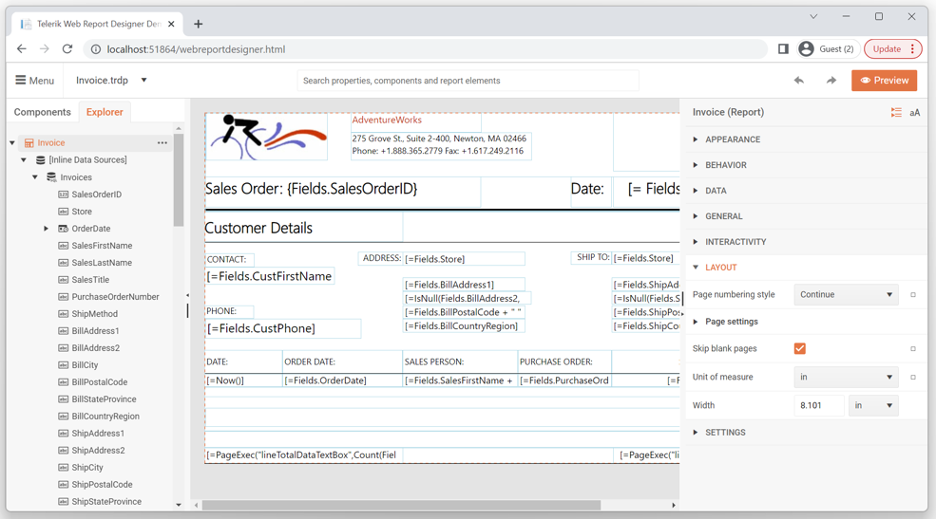
首先,设计师将打开Onboarding Guide。随后介绍了构成设计器的主要领域和工具:
- Design Surface是主要区域,它直观地表示正在设计的报表,其中包含组成报表的每个可视化项的布局。该区域提供了用于选择、移动、调整大小和编辑这些报表项的工具。
- 左侧的Components选项卡包含可以添加到报表中的所有类型的项,如TextBox、Table、Graph等。所有受支持的数据源也驻留在这里,随时可以使用。
- 左侧的Explorer选项卡还提供了设计报表结构的树形表示,公开了可视化项之间的容器-内容关系。除此之外,它还列出了报表中定义的数据源、参数和样式。使用它来选择和配置所有这些报表项,包括可视和非可视的。
- Properties区域位于右侧,顾名思义,它列出了当前所选报表项的所有属性及其值。使用它来更改和重置这些值。
- “主菜单”允许您打开或创建报表,然后保存报表、组合报表和共享数据源。它也能让我们到达下一站。
- asset Manager工具将所有可以在不同报表中重用的资源文件保存在服务器上,如图像、数据文件和共享数据源定义。
- 最后,指南在右上角显示了Preview按钮,该按钮将整个设计器切换到报表预览模式,使用户能够检查他们创建的结果。
指南可以在任何时候使用搜索框输入“Start onboarding”来启动。这个简单的输入是查找和访问当前选定项的任何属性、发现报表上的任何项以及添加项的通用工具。

创建新报表
让我们从头开始创建一个新的分析报告。使用主菜单并选择“新建报表”。使用打开的对话框将报告命名为myveryfirst streport
设计器允许将报表组织到嵌套文件夹中,以便以后可以在有意义的位置找到每个报表。让我们使用Location字段旁边的按钮来打开扩展对话框(嘘,这是仅为“报告”形状的资产管理器,毕竟这是最宝贵的资产)。在那里,让我们创建一个新文件夹Playground,选择并保存它。
现在我们有了一个空白的报告。
效能最大化
现在,在深入研究报告设计之前,我想重申一下通用搜索框。这是一个简单但非常强大的工具,可以执行各种任务,但首先,让我们看看如何使用它:按Ctrl + F聚焦搜索框。开始输入你需要的任何东西。匹配项显示为搜索框中的下拉列表。您可以使用指向设备来触发所需的匹配项,如果第一个匹配项是您正在寻找的匹配项,则可以使用Enter键。箭头键 + Enter 也可以运行。
使用它可以选择已经是报表定义一部分的项,包括报表本身和数据源等非可视化项。如预期的那样,开始输入项目的名称,例如,graph1,它将出现在结果列表中。
选择所需项目后,使用该工具定位当前项目的任何设置(属性)以更改其值。写一些字母和定位一个设置比在右边的属性区直观地搜索它要好得多。所有属性都分组在有意义的类别中,但仍然键入属性名称的一部分更为理想。回想一下你在手机的应用程序抽屉里使用搜索功能的频率。一旦我们需要搜索的项目超过10个,输入三个字母就更容易了。报告功能强大,因为它可以通过专用的、有意义的属性实现自定义。
也可以使用它来添加新的项目,比如图形(我们的图表)、表格或图片框。还可以从那里创建新的数据源。熟悉可用组件后,开始在魔术框中键入所需组件的名称。
总而言之,搜索框是你的好助手,每次释放它都会变得更智能。
打造报告品牌
让我们努力设计我们的报告,使它们不仅传达数据雕刻的信息,而且传达品牌身份。作为最小的工作量,让我们在每个报告页面上添加品牌徽标。
选择报告的页头部分。使用搜索框(Ctrl + F)找到PictureBox项。定位后,双击它。这将把它添加到页面标题中并选择它。
返回到搜索框,搜索并进入Value属性选择要使用的图像。让我们应用我最喜欢的规则:我想让明天的生活比今天更轻松。
为此,我们将把公司的徽标上传到服务器上的资产中,以便在未来的所有报告中重用它:单击PictureBox Value属性编辑器上的add page图标按钮。这将打开前面介绍的Assets Manager工具,并选中Images文件夹。它提供了上传功能(上传按钮),所以使用它并上传您选择的图像。用Save按钮确认您的选择,然后您的图像将被上传到那里以供重用并应用到您的PictureBox中。完成。
添加标题
让我们快速地给报告添加一个标题。这个想法是将自行车店的销售额按产品类别进行分割,并在一年中的各个季度进行分配。
搜索(Ctrl + F)文本框,并将其拖到页眉的中心。双击项目内容以进入编辑模式。输入“按类别划分的季度产品销售”并按回车键确认。字体大小对于标题来说有点小,所以搜索字体并触发样式->字体。设置Size属性为16pt。如果需要,调整文本框项的大小和位置。完成。

这里有一个关于报表设计最佳实践的说明。如果这是一个多页报告,我会将Title放在report Header部分中,这样它就会在报告的开头呈现一次。Page Header部分在每个页面的开头呈现,但这在单页中没有什么区别。
数据的必要性
没有数据的报告是什么?就像不加马苏里拉奶酪的披萨。使用设计器,您可以从任何SQL关系数据库、web服务或静态文件(如CSV或JSON)中提取数据。
在本例中,我们将使用“ProductSales”数据集,该数据集由超过26k行从在线演示web服务以JSON格式返回的原始数据组成。为此,开始在搜索框中输入Web Service Data Source并触发它。这将启动一个向导来设置新的数据源组件。您只需要填写一件事—服务的URL,它是https://demos.telerik.com/reporting/api/data/productsales.min,然后点击Next三次,然后点击Finish。
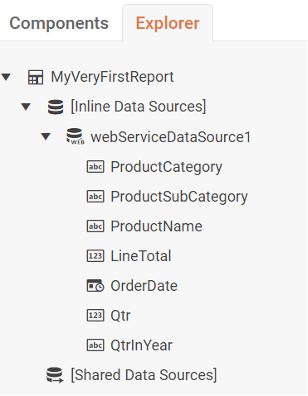
转到资源管理器选项卡。当前选择了新数据源,并列出了其字段。我们需要在可视化中添加一个额外的计算字段。在右侧的“属性区域”中,有“计算字段”属性。点击加号按钮添加一个新的计算域。将其类型设置为String, For Expression put:
= Fields.OrderDate.Year + “/” + Fields.Qtr
使用QtrInYear作为名称,就完成了。

Web Service Data Source公开了多个设置,用于对请求进行身份验证和参数化,并获取结果JSON的特定部分等等,但我们现在不需要这些。这里要提到共享数据源特性,它允许定义后的数据源在不同的报告中重用。此特性有助于将数据源处理委托给以数据为中心的专家,从而允许业务用户专注于数据可视化。
视觉化
让我们给大脑它喜欢的东西,并以一种可视化的方式呈现数据。选择我们想要放置图表的Detail Report部分。调整其底部的大小,以适应合适大小的图表。现在,搜索列并触发它。这将在Properties Area顶部打开一个简化的单页向导,以设置图表的尺寸和度量。
首先,让我们弄清楚应该使用哪个数据源。从data source下拉属性编辑器中选择唯一可用的数据源。在我的机器上,它被命名为webServiceDataSource1。现在它的字段在向导中被填充。你需要拖动:
- QtrInYear字段作为类别
- ProductCategory字段为Series
- LineTotal作为值
点击底部的创建。这样你就知道了——按产品类别划分的及时销售分布。
定制
在我们尝试从数据中找到一些见解之前,让我们通过翻转轴标签使x轴更具可读性。搜索坐标系统属性和触发器。然后在Properties区域展开此属性,并单击第一个也是唯一一个系统来微调其属性。
展开XAxis并将LabelAngle属性设置为270度。确认。还扩展了图表以容纳整个水平空间。
数据透视
点击设计器右上角的预览按钮,最后得到:

从这个相当老的样本数据中,有三件事很突出:
1.自行车给我们的生意带来了最多的收入
2.销售额在增长
3.第三季度和第四季度的销售绝对是季节性的。第三季度很容易解释——这是夏天。
最终,用户知道他们需要什么数据以及他们需要如何呈现这些数据。Telerik Reporting Web Designer 使用户成为创造者,使他们能够轻松控制他们的报告需求并创建功能齐全的报告。然后可以使用报告查看器控件与同事、利益相关者和客户共享生成的报告,确保每个人都可以在需要时访问他们需要的信息。也就是说,Telerik Reporting凭借其成熟的嵌入式报告引擎、可嵌入的 Web Report Designer 和可嵌入的 Report Viewer 控件极大地简化了您组织的报告流程并提高了效率。