从 VR 音频实验到街机上的 VR 休闲游戏,再到使用 AR 或 VR 创建新协作方式的更严肃用途,阅读本文后,你应该对今天可以做什么有很好的了解。
事实上,在本文中,我将分享我一直致力于使用 Babylon.js 构建沉浸式或增强现实 WebXR 体验的许多有趣实验,以及更严肃的/业务场景。 你将能够通过试验和阅读每个演示的源代码来学习。 如果你还没有兼容的设备,我将分享一些后备方案以及使用 Valve Index、Oculus Quest 2 或 HoloLens 2 的视频。

推荐:用 NSDT设计器 快速搭建可编程3D场景。
Babylon.js 是一个免费的开源 3D 引擎,构建在 WebGL 和 WebGPU 之上。 它开箱即用地支持 Web Audio 和 WebXR。 你只需专注于想要构建的体验或游戏,Babylon.js将为你管理许多 Web API 的复杂性。
1、WebXR?
WebXR 是一种支持虚拟现实 (VR) 和增强现实 (AR) 场景的 Web API。 我期待它会越来越受欢迎,因为它将成为网络上元宇宙的主要构建块之一。 你应该看看!
要了解有关此规范的更多信息:
- WebXR 设备 API
- 沉浸式 Web 工作组/社区组
- 将 WebXR 与 Windows 混合现实结合使用
- WebXR | ARCore
- WebXR 基础 – Web API
为了能够使用WebXR,你需要一个兼容的设备,例如 Valve Index、Oculus Quest 2、Windows Mixed Reality 头戴式设备、HoloLens 2 或任何与 SteamVR 兼容的 VR 头戴式设备,以及用于 AR 的 Android 智能手机或 HoloLens 2。 对于浏览器,需要一个基于 Chromium 的浏览器,例如 Google Chrome、Microsoft Edge、Opera、Samsung Internet、Chrome for Android 或 Oculus 浏览器。
2、XR 体验助手
Babylon.js 通过一行代码提供完整的 VR 体验。 它将转换现有的场景 VR 兼容,将提供远传(teleport)能力(你必须提供充当地板的网格的名称)并将显示当前使用的控制器的正确模型。
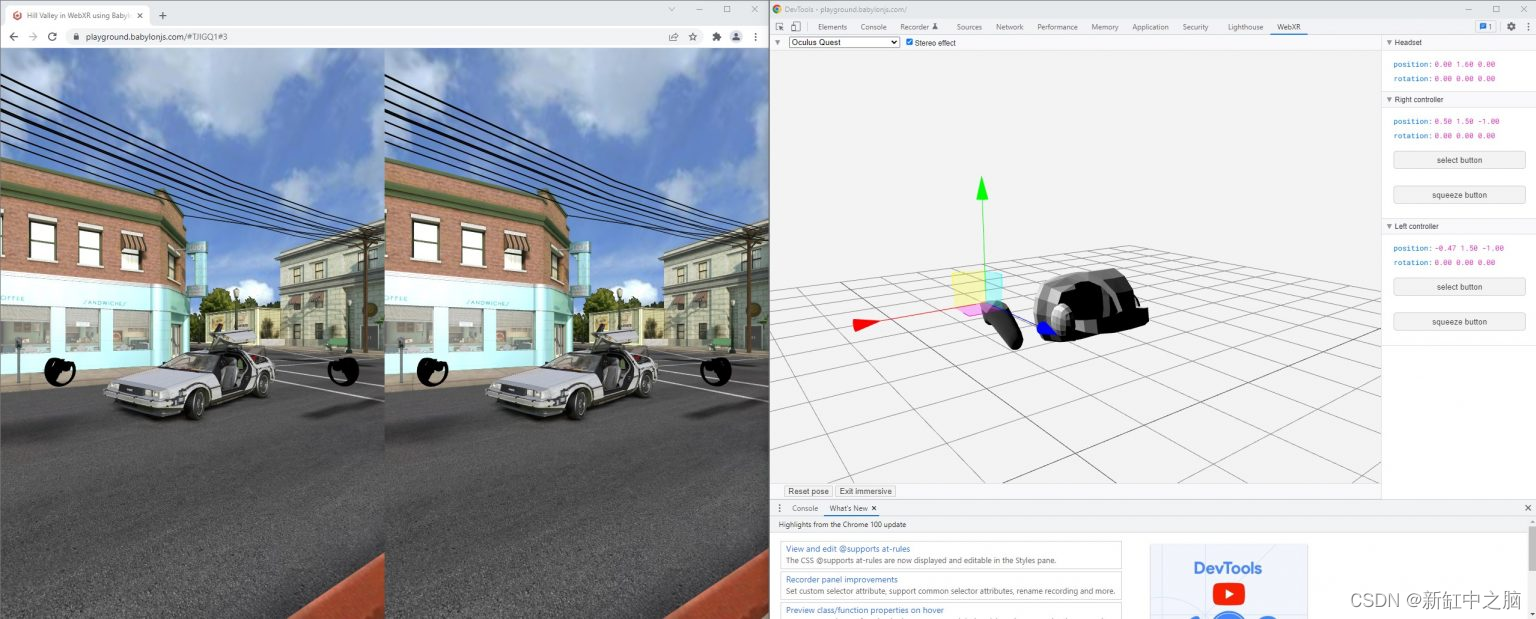
例如,要让自己沉浸在著名的《回到未来》序列中,请导航至此 URL 并查看代码。 由于这行代码,你会发现奇迹发生了:
var xr = await scene.createDefaultXRExperienceAsync({
floorMeshes: [
scene.getMeshByName("Road1"),
scene.getMeshByName("Herbe1")
]
});
其中 2 个对象可以支持传送目标:“Road1”和“Herbe1”。
如果你连接了兼容的浏览器和 WebXR 兼容设备,会在右下角看到一个 VR 图标:

如果你没有兼容的设备,可以尝试安装此 Chrome 扩展程序:WebXR API Emulator – Chrome Web Store ,它将模拟 WebXR 设备。 打开开发者工具,你就可以模拟某人使用 VR 头戴式设备:

下面这段视频,展示了在 Windows 11 上的 Microsoft Edge 中使用 Valve Index 的完整体验:

你可以看到你可以像在任何经典 VR 游戏中一样使用传送目标移动,你甚至可以选择着陆时的朝向。
请注意,即使按下触发按钮,控制器上启用的激光也会产生指针向下。 这意味着你可以设计 3D 场景以在构思过程中使用鼠标或触摸,并且它将自动与我们的 VR 体验助手兼容。
顺便说一下,如果你像我一样喜欢这个场景,可以看看相同版本但兼容 WebGPU 的版本。 如果在兼容 WebGPU 的浏览器中运行它,你将获得高达 10 倍的性能提升!
3、VR街机
我喜欢制作小型视频游戏,喜欢街机,也喜欢 VR。 所以,我很自然地将所有这些混合到一个演示中。
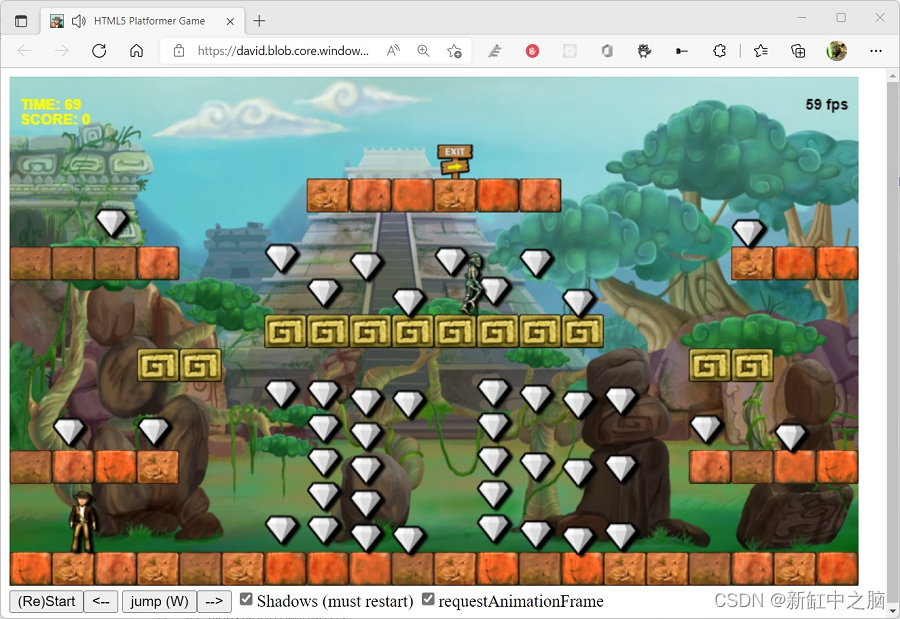
首先,你可以看看我多年前移植的原始 2D Canvas 游戏:

然后我简单地使用这个 2D 画布在 Babylon.js 的 3D 画布中的 2D 平面上渲染它。 事实上,你必须在 WebGL 画布中渲染所有内容,以便能够在 VR 中查看元素并与之交互。 经典 HTML 元素不会投影到 VR 中的 3D 画布中。
Babylon.js 通过动态纹理支持 2D 画布。
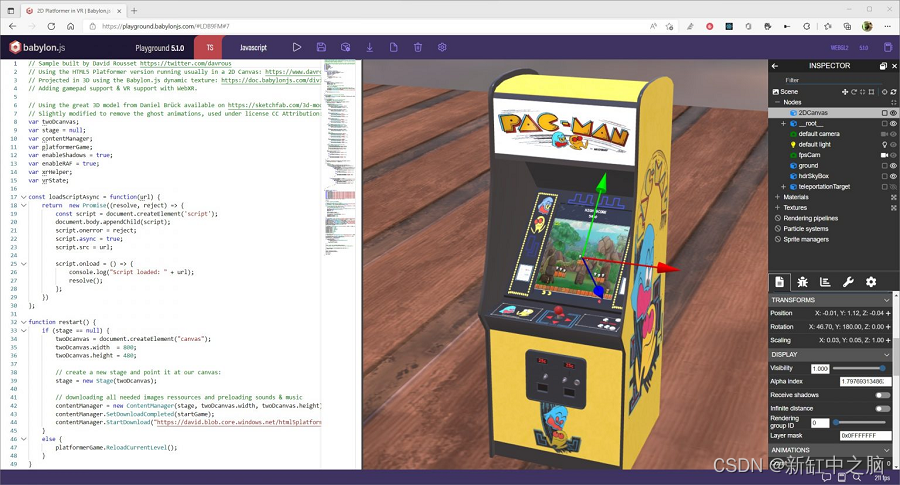
然后我只需要将飞机放在街机模型的顶部。 我从 Sketchfab 下载了模型。
如果需要帮助定位场景中的对象,我强烈建议你使用我们的检查器工具:

你可以在此处找到源代码和准备播放的演示。 可以使用键盘、游戏手柄控制器或进入沉浸模式后的 VR 控制器来玩平台游戏。
这里有 2 个视频展示了体验,第一个使用 Valve Index,第二个使用 Oculus Quest 2。
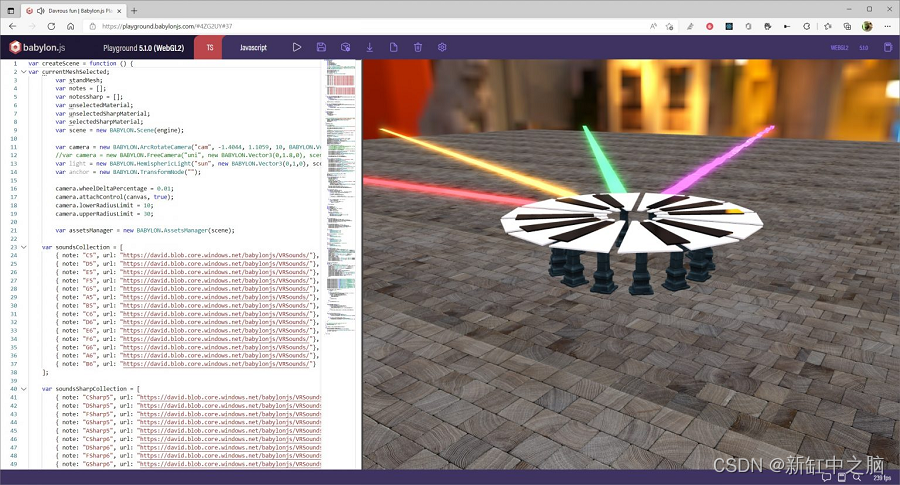
4、虚拟 360 VR 钢琴
我喜欢作曲,也喜欢 VR。 所以再一次,我不得不把两者结合起来! 顺便说一下,你可以在 Sound Cloud 上收听我的音乐作品。
然后我决定使用我们的网络音频支持创建 360 钢琴并为每个键关联音符。 我还使用了网络音频分析器功能在功能区上显示每个音符的波形。
你甚至可以在这里使用平面 2D 屏幕进行尝试:

要使其在 VR 中运行,只需取消第 12 行和第 11 行的注释。然后相机将位于 360 钢琴的中心。
当然,WebXR 不仅仅是为了娱乐和游戏体验。 老实说,今天它可能更多地用于“严肃”场景(即使对我来说,游戏是一项严肃的业务)。
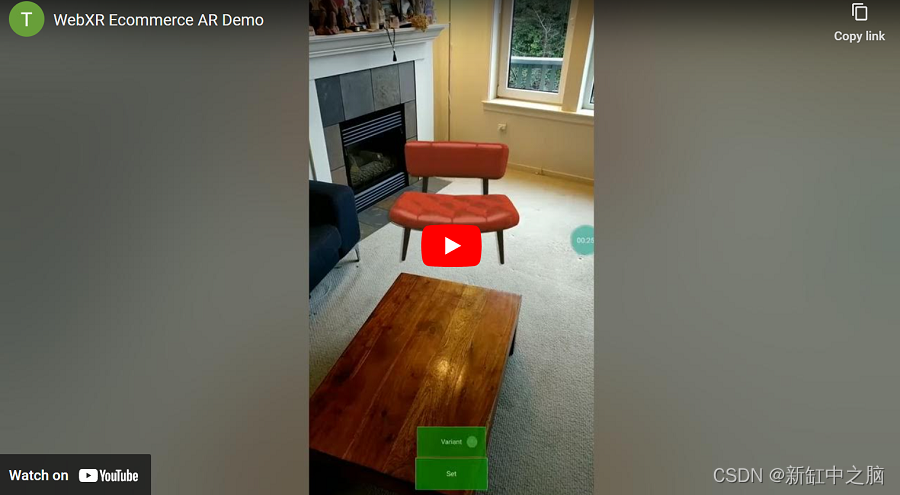
6、电子商务
WebXR 及其 AR 功能对于电子商务场景很有趣。 我鼓励你阅读 Babylon.js 博客上的这篇精彩文章:WebXR、AR 和电子商务:初学者指南。 它包含一个演示,可以在 Android 智能手机(或 HoloLens 2)上试用。视频可以看这里。

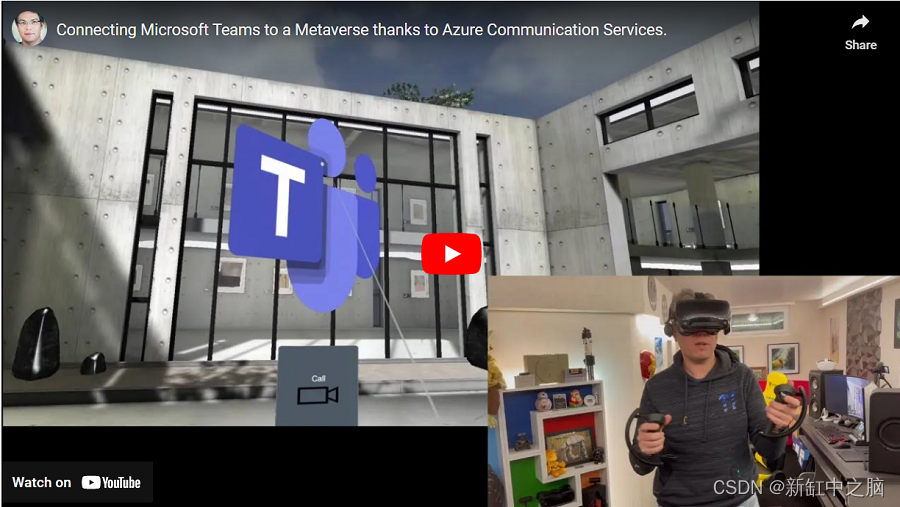
7、元宇宙/虚拟访问
我最近还一直致力于构建一个“Metaverse”演示,在该演示中,我能够使用 Azure 通信服务(一种运行在 WebRTC 之上的 CPaaS) 从 VR 场景中使用 Microsoft Teams 呼叫某人。 这个想法是为了试验一个概念,例如,你可以在 Microsoft Teams 连接的销售代表的帮助下参观房屋。下面是使用Valve Index设备的演示视频:

我首先在 Babylon.js Playground 中构建了一个原型,你可以在其中导航到场景,按下“呼叫”按钮并体验一段假视频,还可以单击 Oculus 控制器的“A”按钮,将视频放在左侧控制器的顶部。
然后,我集成了 ACS JavaScript SDK,以通过 Microsoft Teams 的 ACS 基础设施流式传输视频。 你可以尝试示例并阅读我的 Github 存储库中的代码。在不到 10 分钟的时间内部署一个 Azure 通信服务示例,以便与你的同事和朋友共享和测试。 可以在自述文件中找到完整的设置说明。
原文链接:Babylon.js WebXR实战 — BimAnt