1:查看vue及npm版本:

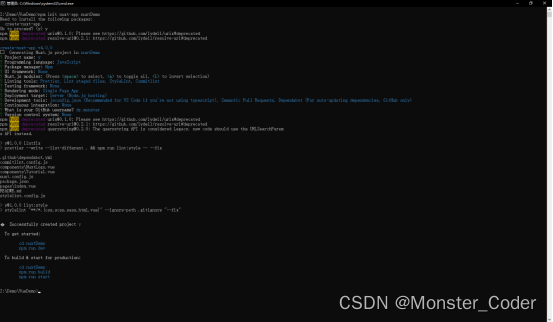
2:执行npm init nuxt-app <project-name>语句:

若出现npm ERR! code ENOLOCAL
请执行如下语句:
npm cache verify
npm cache clean --force
npm i -g npm
npm install -g cnpm --registry=http://registry.npm.taobao.org
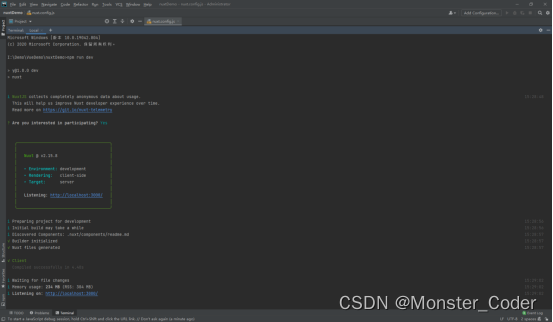
3:打开工程,初次启动

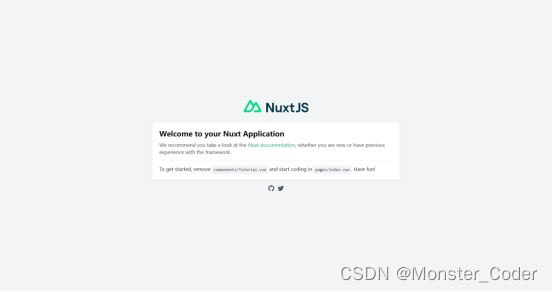
如图即启动成功,然后访问http://localhost:3000/

可以正常访问页面
4:在项目中安装nuxt
npm install nuxt
5:在pages文件夹下新增一个HelloWorld文件

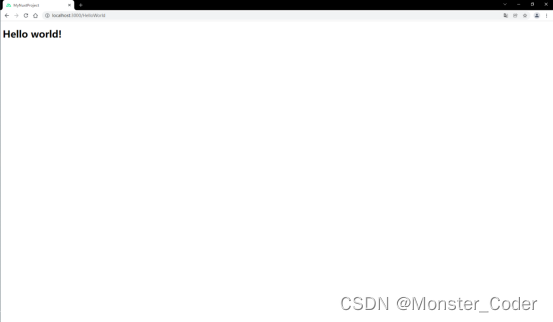
6:启动项目:npm run dev
访问地址:http://localhost:3000/HelloWorld

项目搭建成功