我们打开react项目 在终端输入
npm install redux --save
 redux就进来了
redux就进来了
这里 我们引入了 redux 但其实 有一个 redux 和一个 react-redux
两者区别在于 redux 是一个js的状态管理容器 而react-redux 则提供了 更多便于react开发的状态管理方法
然后我们在项目的src目录下创建一个 reducers文件夹
然后 下面创建一个counter.js
参考代码如下
const counter = ( state = 0,action ) => {
switch(action.type) {
case"INCREMENT":
return state + 1;
case"DECREMENT":
return state - 1;
default:
return state;
}
}
export default counter
然后在 src中的index.js 下 引入这些东西
import { createStore } from "redux"
import reducer from "./reducers/counter"
// 创建store仓库
const store = createStore(reducer);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App store={store}/>
</React.StrictMode>
);
这里我们将数据扔给了 App
然后 我们在App组件编写代码如下
import './App.css';
import React from "react";
class App extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div className="App">
<button onClick={() => {this.props.store.dispatch({ type:'INCREMENT' })}} >增加</button>
<button onClick={() => {this.props.store.dispatch({ type:'DECREMENT' })}}>减少</button>
<div onClick={() => {console.log(this.props.store.getState())}}>读取</div>
</div>
)
}
}
export default App;
然后我们把项目跑起来
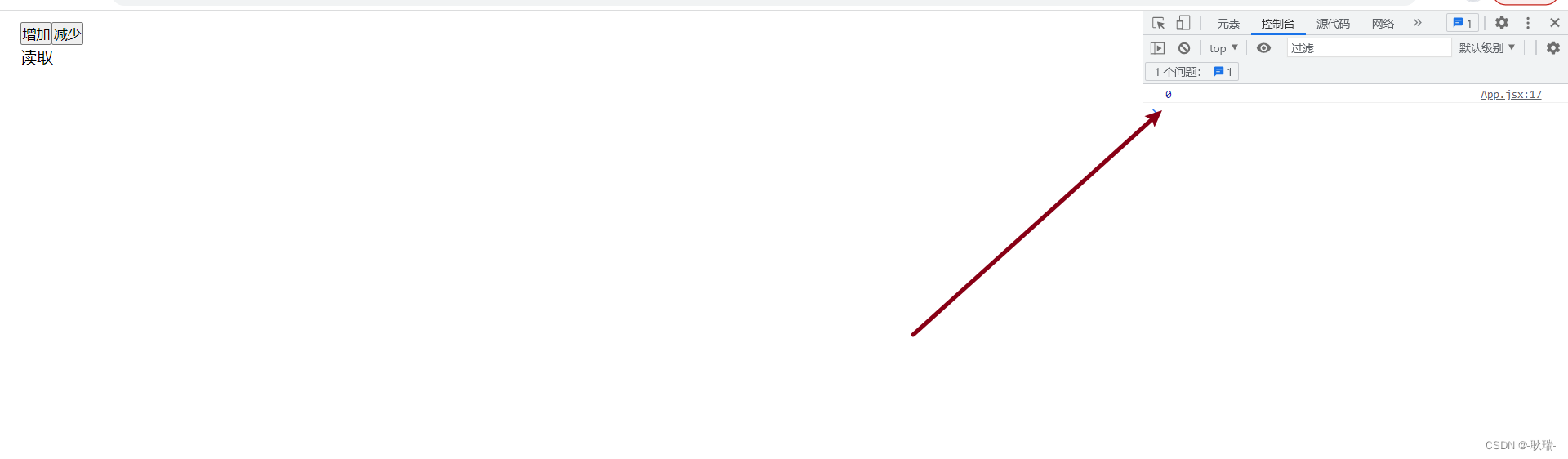
我们先点一下读取

这里可以看到 State 一开始是 0
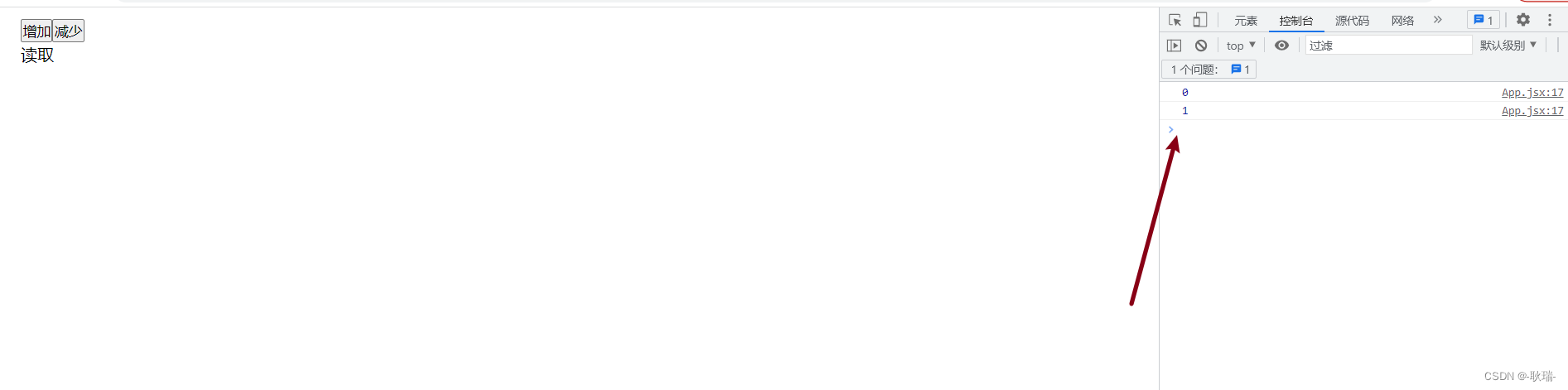
然后 点一下增加 然后再点读取

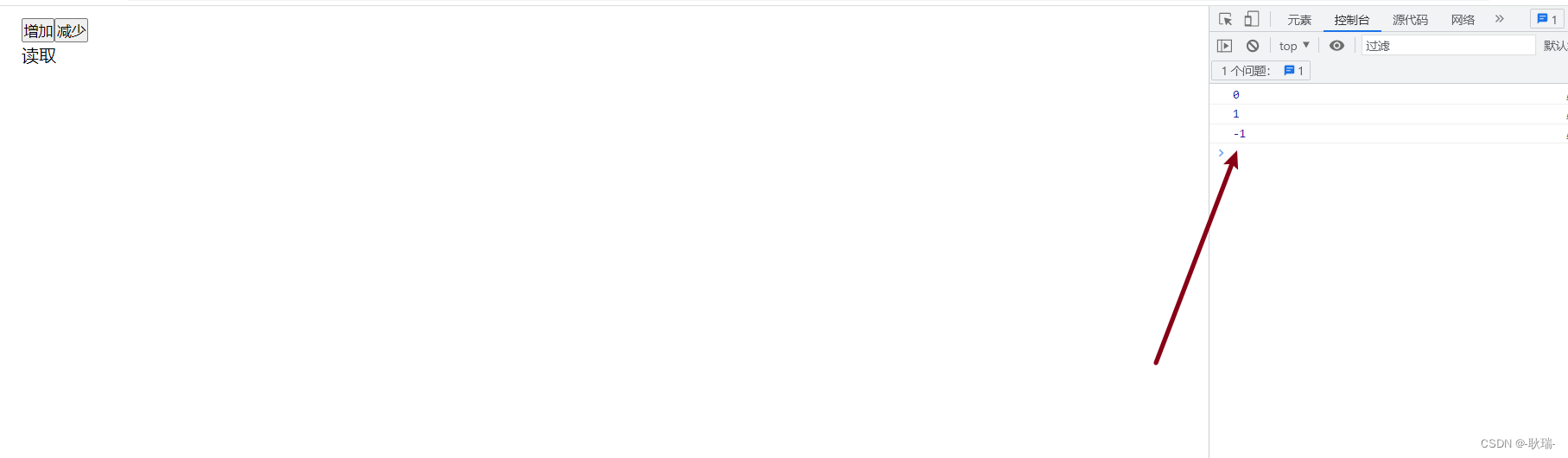
可以看到 现在我们State 读的就是1了 然后我们点两下减少 再点读取

这下就变成 -1了
这样 我们就通过redux做了一个简单的状态管理基站