什么是
HTML
HTML
用来描述网页的一种语言
HTML -- hyper text markup language
超文本标记语言
超文本包括:文字、图片、音频、视频、动画等等
标记语言:是一套标记标签,
HTML
使用标记标签来
描述
网页
<>
HTML
发展史

HTML5
的优势
浏览器厂商对
HTML5
的支持
Microsoft edge
Google chrome
Opera
Mozila
......
市场的需求
跨平台
W3C
W3C
World Wide Web Consortium --
万维网联盟
成立于
1994
年,
Web
技术领域最权威和具有影响力的国际
中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/
W3C
标准包括
结构化
标准语言(
HTML
、
XML
)
表现
标准语言(
CSS
)
行为
标准(
DOM
、
ECMAScript
)
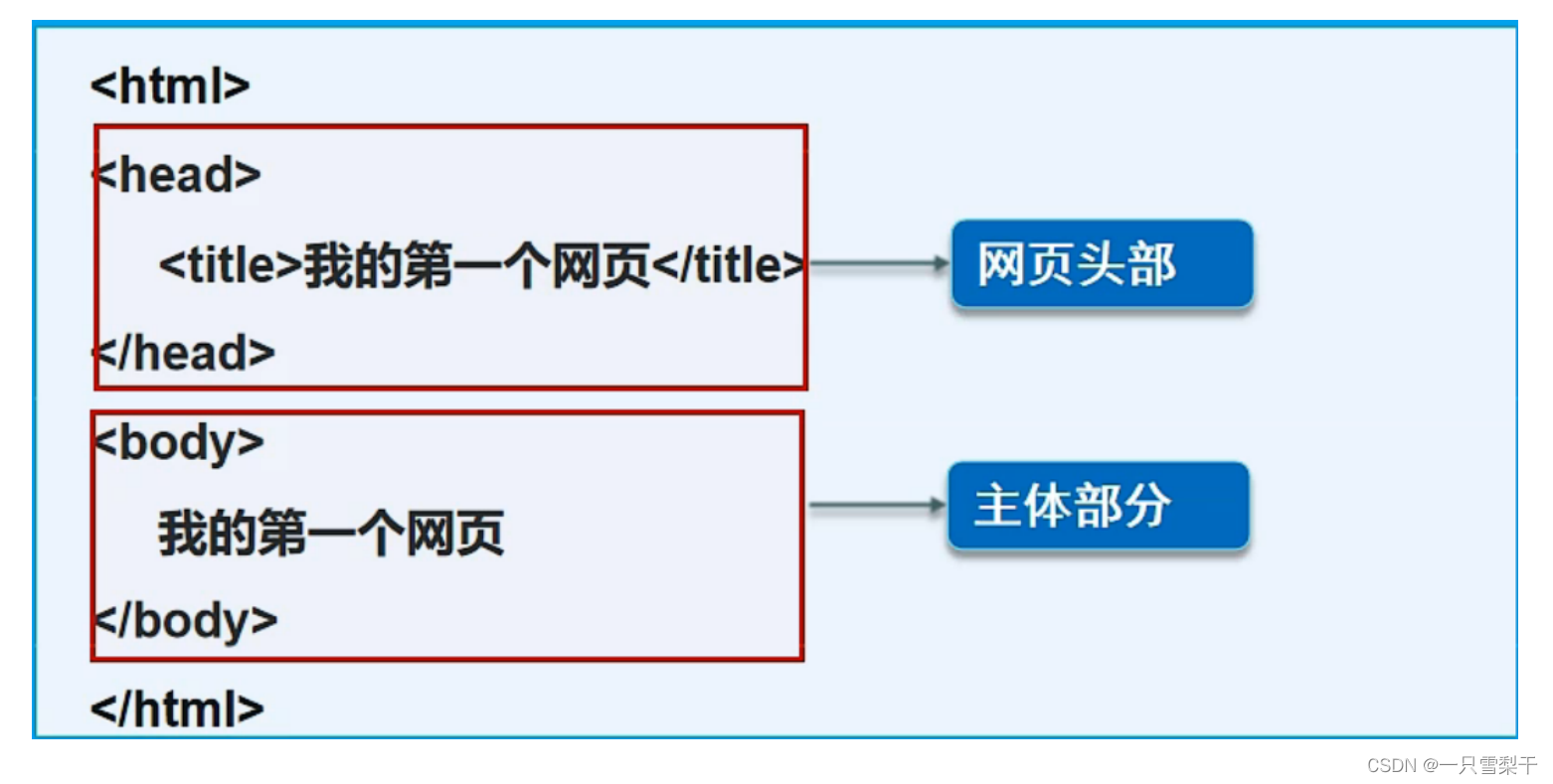
HTML
基本结构

如下图所示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个网页</title>
</head>
<body>
<h1>第一个HTML页面</h1>
</body>
</html>
<!DOCTYPE html>
声明为
HTML5
文档
<html>
元素 是
HTML
页面的根元素
<head>
元素包含了文档的元(
meta
)数据,例如:
<meta charset="utf-8">
,定义网页的编码格
式为
UTF-8
<title>
元素描述了文档的标题
<body>
元素包含了可见的页面内容(主体部分)
<h1>
元素定义一个大标题
HTML
标签
HTML
标记标签通常被称为
HTML
标签(
HTML tag
)
HTML
标签是由尖括号包围的关键字,例如:
<html>
HTML
标签
通常
是成对出现的,例如:
<h1>
和
</h1>
,也称之为双标签
双标签中的第一个标签表示开始标签,第二个标签表示结束标签
基础标签
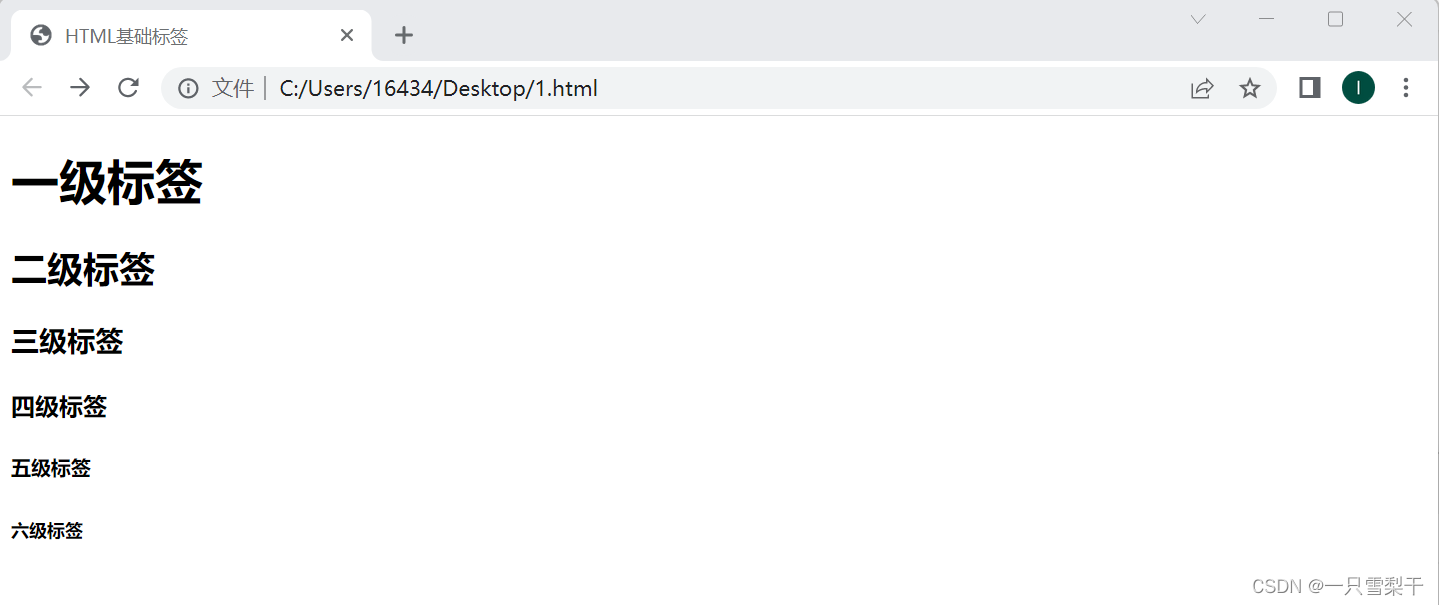
标题标签
<h1> -- <h6>
<!DOCTYPE html>
<html>
<head>
<title>HTML基础标签</title>
</head>
<body>
<!-- 标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>
HTML
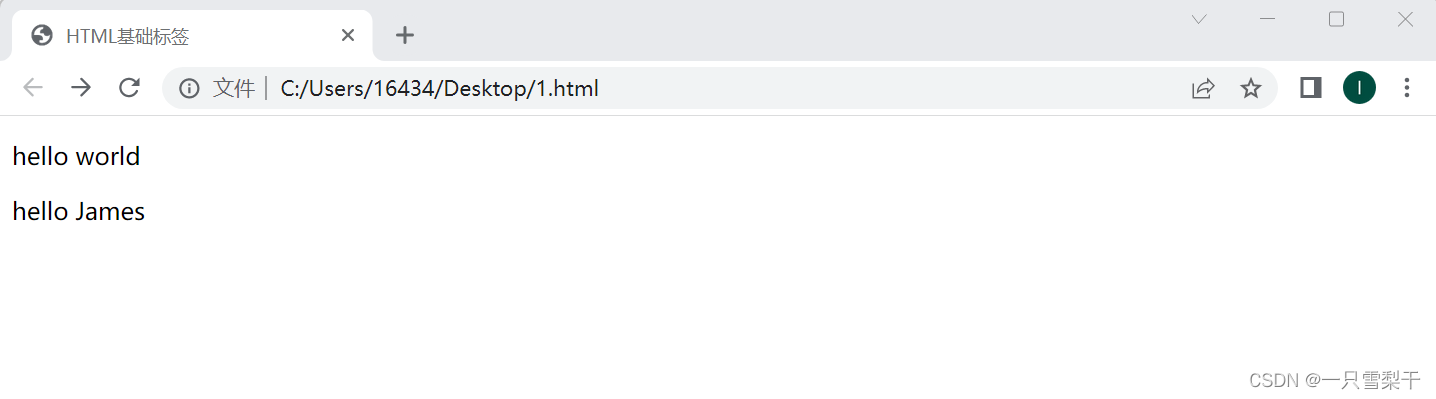
段落
<p>
标签
<!DOCTYPE html>
<html>
<head>
<title>HTML基础标签</title>
</head>
<body>
<p>hello world</p>
<p>hello James</p>
</body>
</html>
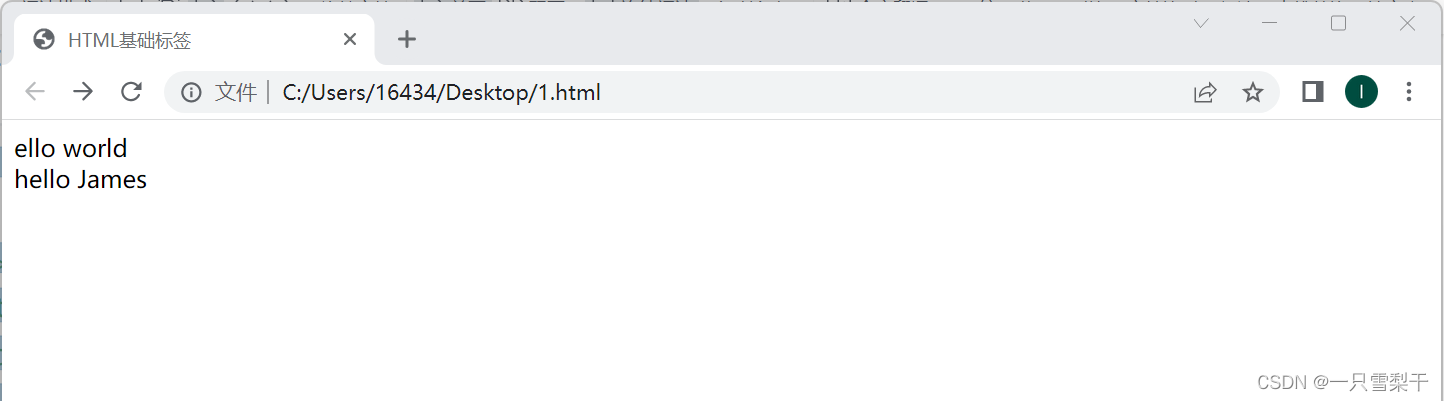
换行标签<br />标签
<!DOCTYPE html>
<html>
<head>
<title>HTML基础标签</title>
</head>
<body>
ello world<br />
hello James<br />
</body>
</html>
粗体标签<strong> 斜体标签<em>
<!DOCTYPE html>
<html>
<head>
<title>HTML基础标签</title>
</head>
<body>
<strong>hello world</strong>
<em>hello James</em>
</body>
</html>
特殊空格字符
<!DOCTYPE html>
<html>
<head>
<title>HTML基础标签</title>
</head>
<body>
helloworld
<br />
hello world
</body>
</html>
水平线标签 <hr \>
<!DOCTYPE html>
<html>
<head>
<title>HTML基础标签</title>
</head>
<body>
helloworld
<hr />
hello world
</body>
</html>
图像标签<img />

HTML
标签可以设置属性
属性可以在元素中添加附加信息
属性总是以名称
/
值对的形式出现,比如:
name=“value"
属性值应该始终被包括在引号内
<!DOCTYPE html>
<html>
<head>
<title>HTML基础标签</title>
</head>
<body>
<!--相对路径
./ 当前目录
../ 上级目录
属性名为:src
属性值为:./image/222.jpg
-->
<img src="./image/222.jpg" />
<!--绝对路径
从根目录开始
-->
<img src="D:\A_programming\front_end\HTML\image\111.jpg"/>
</body>
</html>
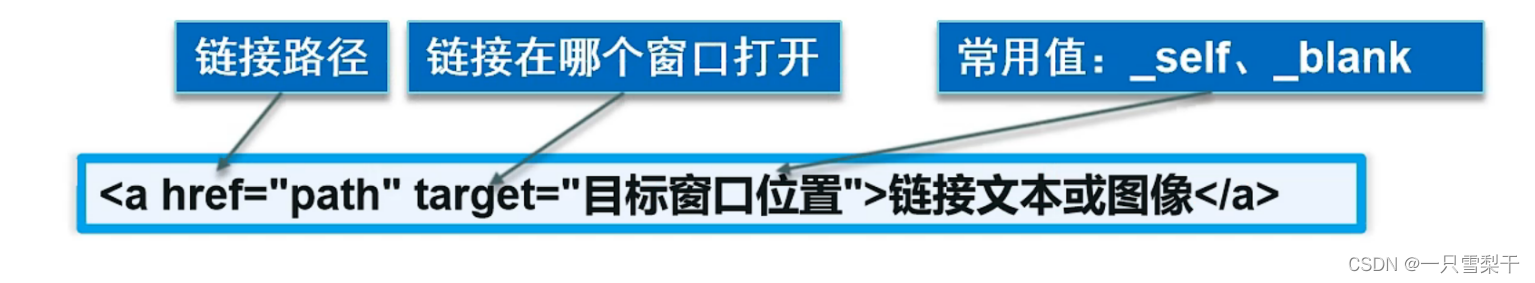
链接标签<a >
文本超链接
<!DOCTYPE html>
<html>
<head>
<title>HTML基础标签</title>
</head>
<body>
<!--a标签
href属性表示要跳转到哪个地址
-->
<a href="https://www.baidu.com">百度一下</a>
</body>
</html>
点击百度一下就会跳到百度页面
图像超链接
<!DOCTYPE html>
<html>
<head>
<title>HTML基础标签</title>
</head>
<body>
<!--a标签
href属性表示要跳转到哪个地址
-->
<a href="https://www.baidu.com">
<img src="./image/222.jpg" alt="跳转" />
</a>
</body>
</html> 
点击图像即可跳转到baidu.com
块元素和行内元素
块元素
无论内容多少,该元素独占一行,例如
<p>
、
<h1>
等等
<!DOCTYPE html>
<html>
<head>
<title>HTML基础标签</title>
</head>
<body>
<h1>hello world</h1>123
</body>
</html>
行内元素
内容撑开宽度,左右都是行内元素的可以排在一行,例如
<a>
、
<em>
等
<!DOCTYPE html>
<html>
<head>
<title>HTML基础标签</title>
</head>
<body>
<a href="https://www.baidu.com">百度一下</a>123
</body>
</html>
列表
什么是列表
列表就是信息资源的一种展示形式,可以使得信息结构化和条理化,以列表的样式显示出来。
列表的分类
1.无序列表
2.有序列表
3.自定义列表
有序列表
ol
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<ol>
<li>C</li>
<li>Java</li>
<li>Python</li>
<li>PHP</li>
</ol>
</body>
</html>
无序列表ul
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<ul>
<li>C</li>
<li>Java</li>
<li>Python</li>
<li>PHP</li>
</ul>
</body>
</html>
自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<!-- 自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>编程语言</dt>
<dd>C</dd>
<dd>Java</dd>
<dd>Python</dd>
<dd>PHP</dd>
</dl>
</body>
</html>
表格
基本结构
单元格
行
列
跨行
跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--表格 table
tr: 行
td:列
colspan:跨列
rowspan:跨行
border:边框间距
-->
<table border="1px">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--表格 table
tr: 行
td:列
colspan:跨列
rowspan:跨行
border:边框间距
-->
<table border="1px">
<tr>
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td rowspan="2">小明</td>
<td>语文</td>
<td>70</td>
</tr>
<tr>
<td>数学</td>
<td>80</td>
</tr>
<tr>
<td rowspan="2">小红</td>
<td>语文</td>
<td>80</td>
</tr>
<tr>
<td>数学</td>
<td>90</td>
</tr>
</table>
</body>
</html> 
媒体元素
视频元素
video
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>视频</title>
</head>
<body>
<!--视频元素 video
src:资源地址
controls:控制条
autoplay:自动播放
-->
<video src="./image/Java内容介绍.mp4" controls autoplay>Java</video>
</body>
</html>
音频元素
audio
<!DOCTYPE html>
<html>
<head>
<title>音频</title>
</head>
<body>
<!--音频元素 audio
src:资源地址
controls:控制条
autoplay:自动播放
-->
<audio src="郑钧.mp3" controls autoplay></audio>
</body>
</html>

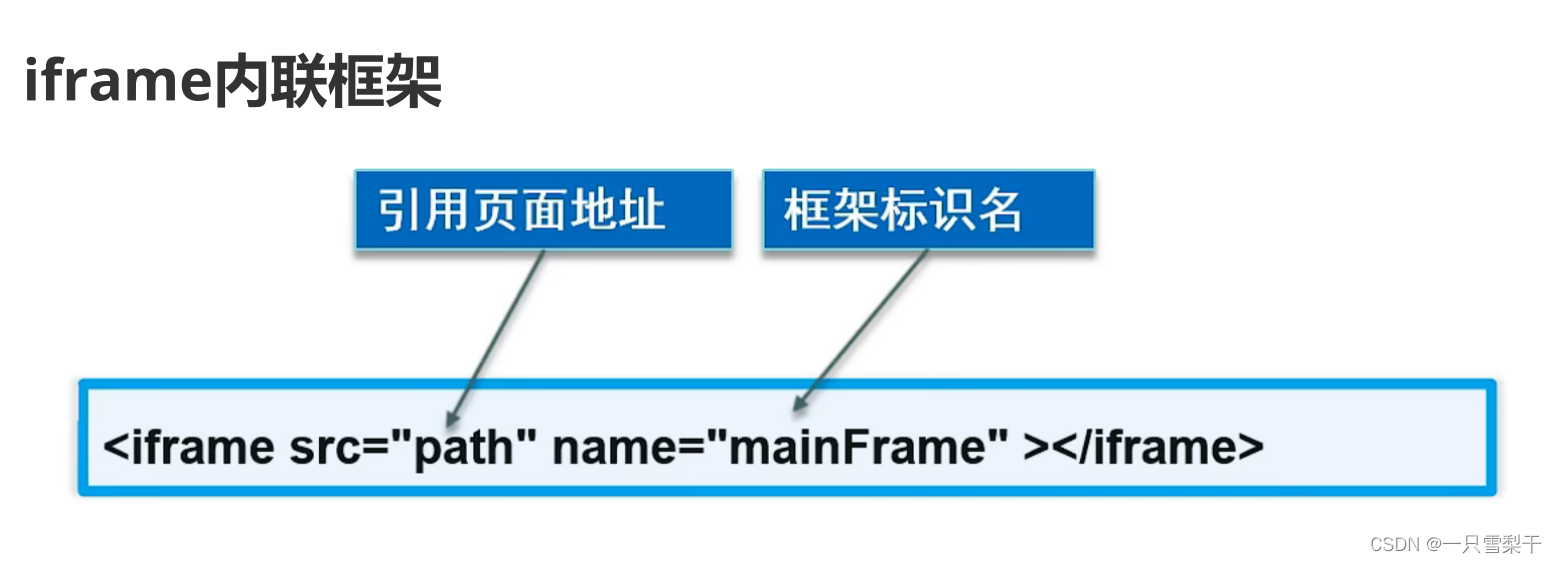
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架 iframe</title>
</head>
<body>
<iframe src="https://www.runoob.com/" frameborder="0" width="1000px"
height="800px"></iframe>
</body>
</html> 
表单
表单标签
- form
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!-- 表单提交
表单元素:form标签
action:表单提交的地方
method:请求方法
输入标签:input
name:标识
type 输入框的类型
text文本
password 密码
submit 提交按钮
reset 重置按钮
-->
<form action="./05媒体元素.html" method="get">
<p>用户名:<input type="text" name="username"></p>
<p>密码:<input type="password" name="password"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
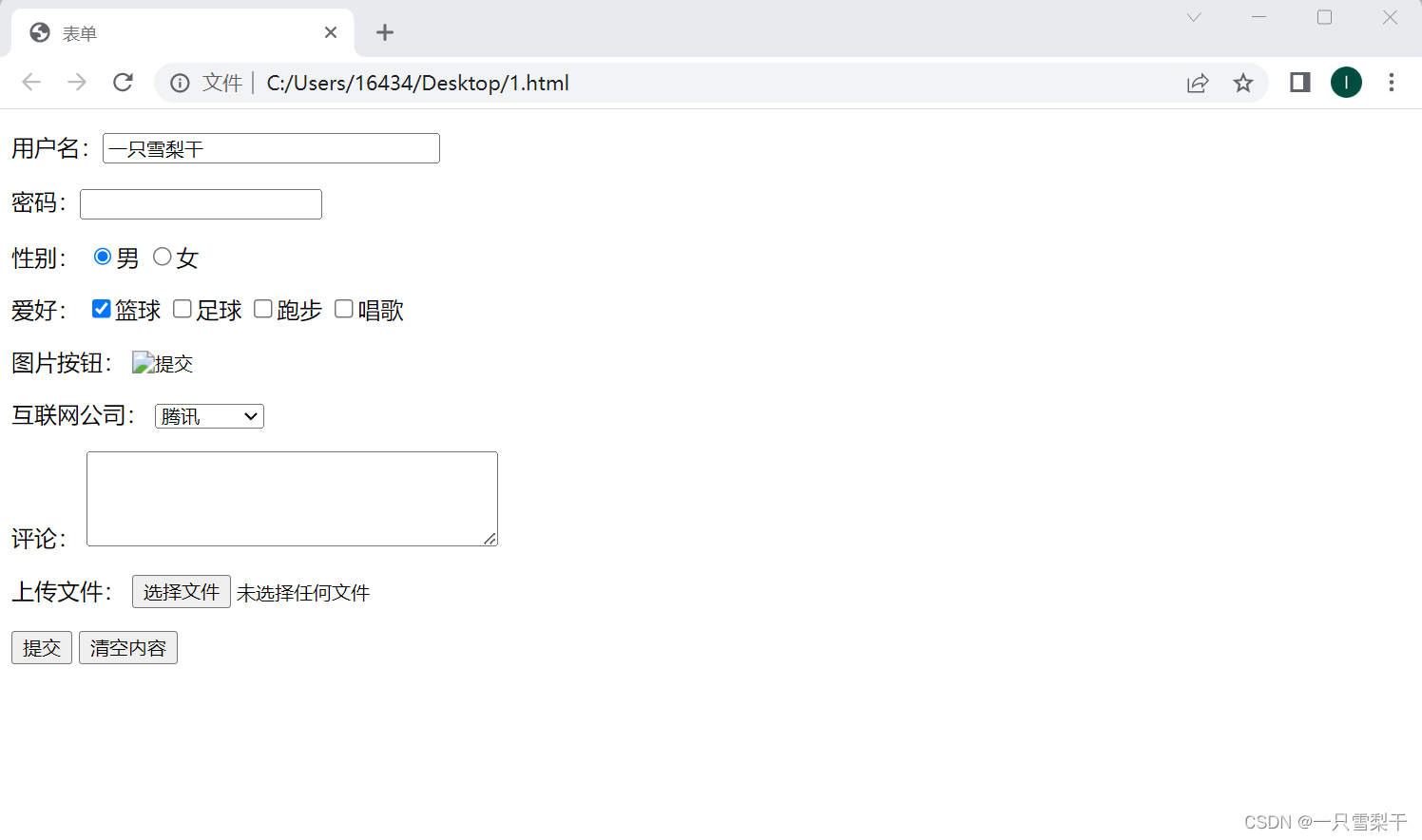
表单元素格式

练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!-- 表单提交
表单元素:form标签
action:表单提交的地方
method:请求方法
输入标签:inpu
name:标识
type 输入框的类型
text文本
password 密码
submit 提交按钮
reset 重置按钮
-->
<form action="./05媒体元素.html" method="get">
<p>用户名:<input type="text" name="username" value="一只雪梨干"
maxlength="10" size="30"></p>
<p>密码:<input type="password" name="password"></p>
<!--单选框 radio-->
<p>性别:
<input type="radio" value="boy" name="sex" checked>男
<input type="radio" value="giry" name="sex" >女
</p>
<!--多选框 checkbox-->
<p>爱好:
<input type="checkbox" value="Basketball" name="hobby" checked>篮球
<input type="checkbox" value="Football" name="hobby">足球
<input type="checkbox" value="run" name="hobby">跑步
<input type="checkbox" value="sing" name="hobby">唱歌
</p>
<p>图片按钮:
<input type="image" src="./image/444.png">
</p>
<!-- 下拉框-->
<p>互联网公司:
<select name="列表单">
<option value="B">百度</option>
<option value="A">阿里</option>
<option value="T" selected>腾讯</option>
<option value="Z">字节跳动</option>
</select>
</p>
<!-- 文本域-->
<p>评论:
<textarea name="evaluate" id="" cols="40" rows="4"></textarea>
</p>
<!-- 文件域-->
<p>上传文件:
<input type="file" name="files">
</p>
<!-- 提交按钮 submit、重置按钮 reset-->
<p>
<input type="submit">
<input type="reset" value="清空内容">
</p>
</form>
</body>
</html>
简单验证与搜索框
<!DOCTYPE html>
<html lang="en">
<head>
<title>滑块与简单验证</title>
</head>
<body>
<form action="./05媒体元素.html" method="get">
<!-- 邮箱验证 -->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL验证 -->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字验证
max:最大值
min:最小值
step:步长
-->
<p>数字:
<input type="number" name="number" max="100" min="10" step="10">
</p>
<!-- 滑块 -->
<p>滑块:
<input type="range" name="value" max="100" min="2" step="2" >
</p>
<!-- 搜索框 -->
<p>搜索框:
<input type="search" name="search">
</p>
<!-- 提交按钮 -->
<p>
<input type="submit">
</p>
</form>
</body>
</html>

表单的应用
隐藏域
hidden
只读
readonly
禁用
disabled
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的应用</title>
</head>
<body>
<form action="./05媒体元素.html" method="get">
<!-- 只读属性 readonly -->
<p>用户名:
<input type="text" name="username" value="admin" readonly>
</p>
<!-- hidden 隐藏域 -->
<p>密码:
<input type="password" name="password" hidden>
</p>
<!-- disabled 禁用 -->
<p>性别:
<input type="radio" value="boy" disabled>男
<input type="radio" value="girl">女
</p>
<p>
<input type="submit">
</p>
</form>
</body>
</html>
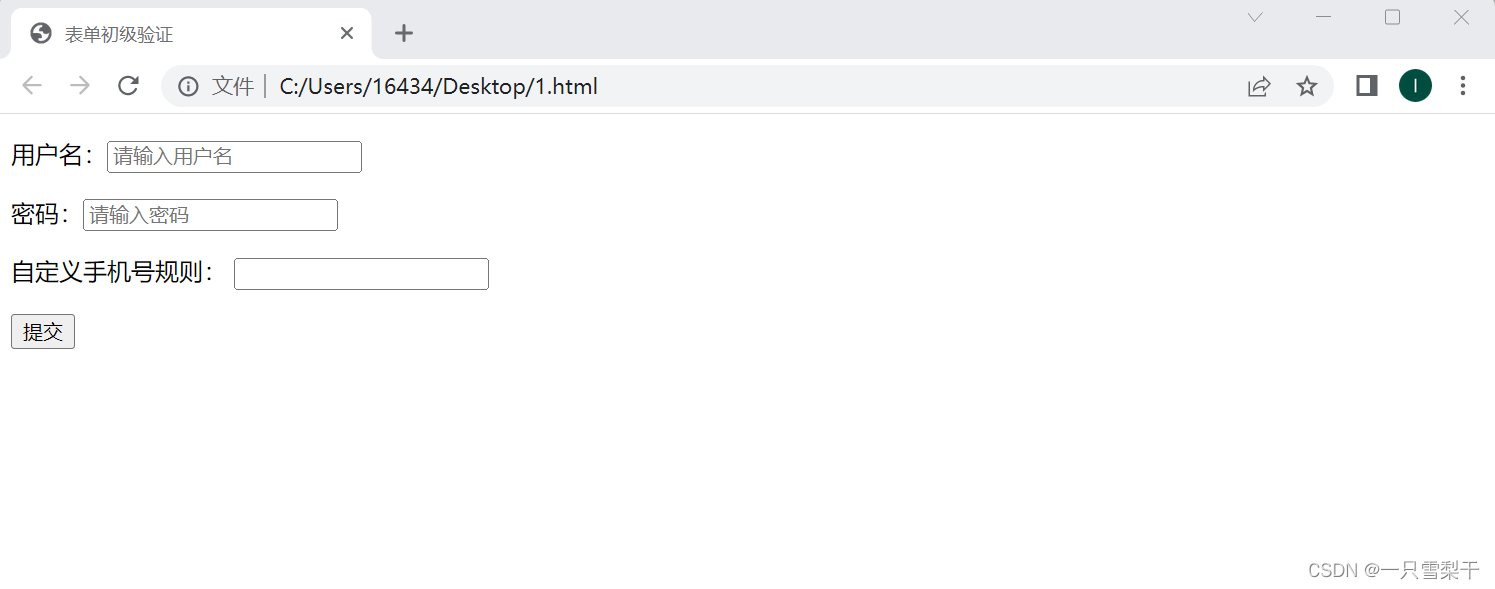
表单初级验证
简单联系
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单初级验证</title>
</head>
<body>
<form action="./05媒体元素.html" method="get" >
<!--
placeholder 提示信息
required 要求不能为空,非空判断
pattern 正则表达式
-->
<p>
用户名:<input type="text" name="username" placeholder="请输入用户名"
required>
</p>
<p>
密码:<input type="password" name="password" placeholder="请输入密码">
</p>
<p>自定义手机号规则:
<input type="text" name="phone" pattern="/^1(3\d|4[5-9]|5[0-35-
9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/">
</p>
<p>
<input type="submit">
</p>
</form>
</body>
</html>