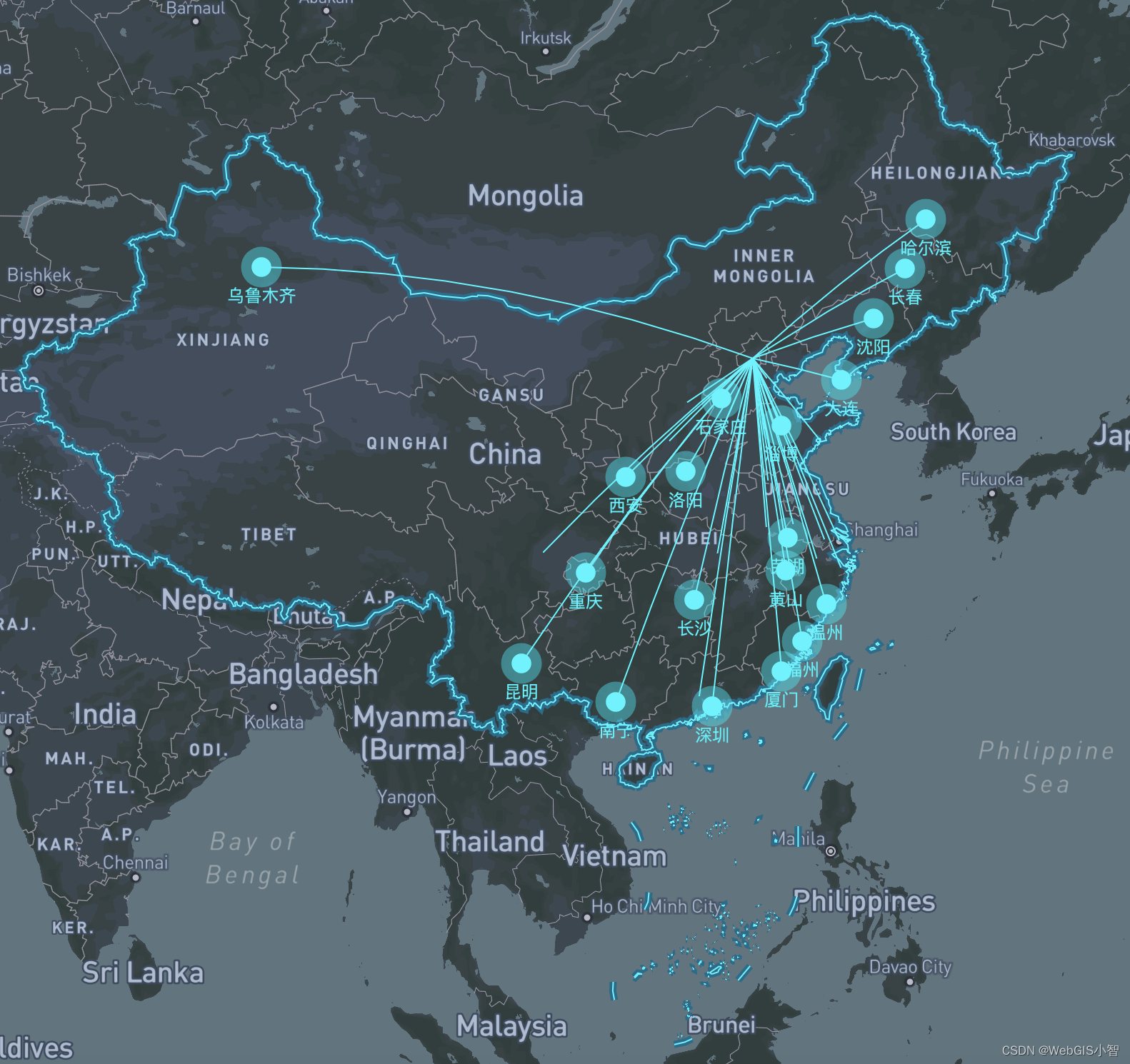
以前对于迁徙图流向图这样的需求大多都是采用echarts这样的图标组件库做的。这篇文章跟大家分享一下如何使用webgis的技术方式实现迁徙图,流向图这样的专题地图。


首先我们要把思路捋清楚,迁徙图表示的是从一个点出发向多个点均有流向(这个流向用线条表示)或者是从多个地方向一个地方汇总。也就是一对多或者是多对一,这里面的多和一都是城市位置,也就是经纬度坐标点。
首先就是如何实现点与点之间的连线,并且还要将其处理成弧线,效果会美观一些。这就需要用到turf.js这个前端空间分析库了。
turf.js提供了一个函数叫做:greatCircle,它可以根据一个起始点和一个目的地生成一段弧线。尽管它这段弧线不是很明显,因为它的角度比较大,因此如果距离短的话,几乎就是一条直线,为了优化这一缺陷。我们可以配合另一个函数叫做:bezierSpline,这个函数是贝塞尔曲线函数,它能够将一段折线变得更加平滑,我们把greatCircle的结果放入bezierSpline中就会让这条线更有弧度。
第二个问题是如何展示这些点的动效和名称,这就需要用到我们的maobox本身的能力了,我们可以选择canvas动态点绘制的方法,具体可以参考: