小程序开发现在已经有多种模式了,有使用uniapp开发的,使用微信开发者工具开发的,还有低代码工具也支持开发小程序的。
在众多开发模式中,使用官方开发者工具开发也是一种形式。本篇我们就介绍一下如何用微信开发者工具搭建小程序的开发环境。
1 下载工具
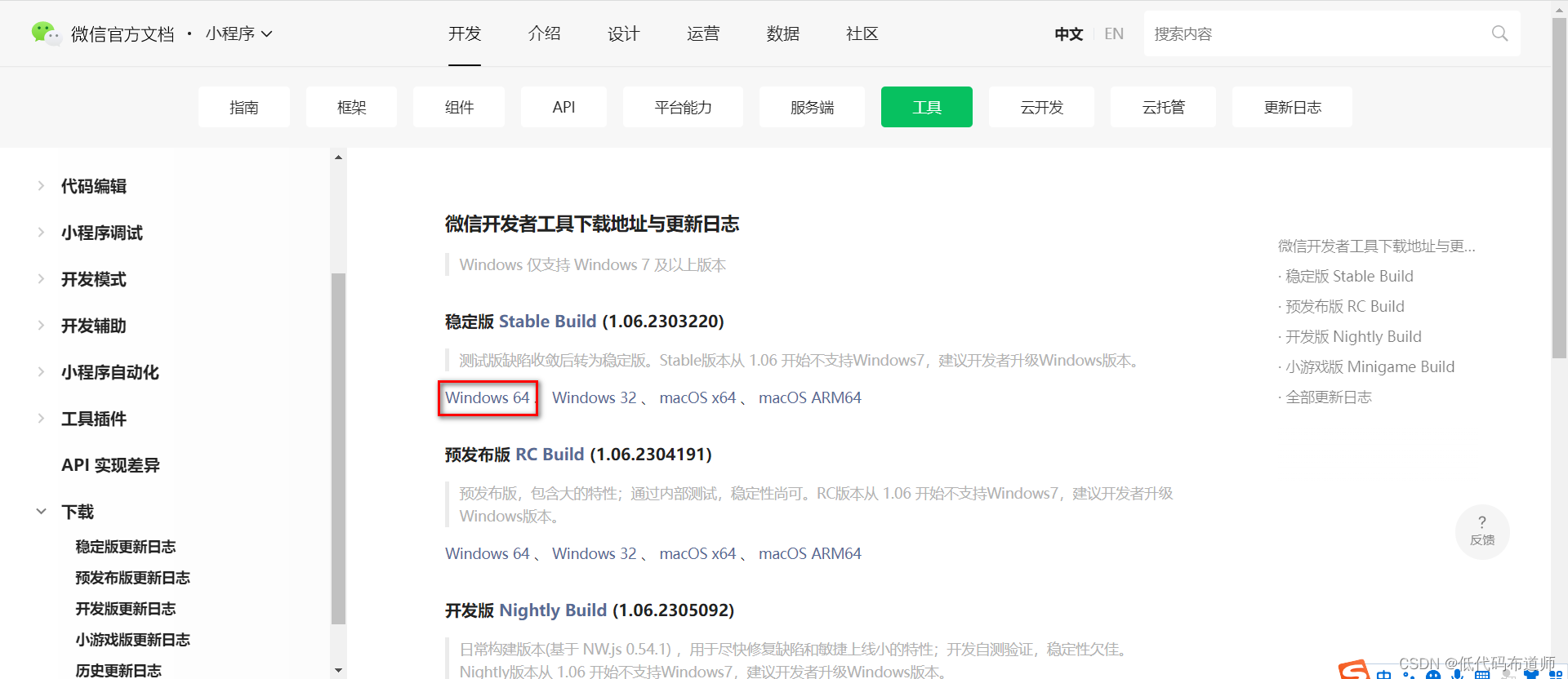
官方提供的开发者工具可以通过官方的开发文档下载,下载地址
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

一般选择稳定版安装即可,我们这里选择windows 64位的安装包
2 安装工具
下载完毕后,双击安装包进入安装界面

接受协议

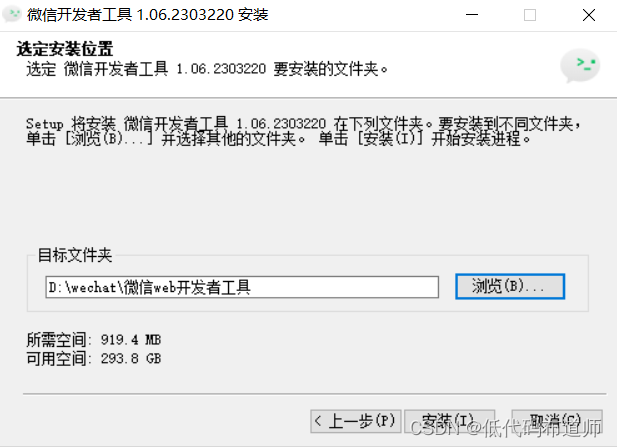
选择安装路径,默认安装在C盘,我们也可以自己选择一个文件夹进行安装

3 工具启动
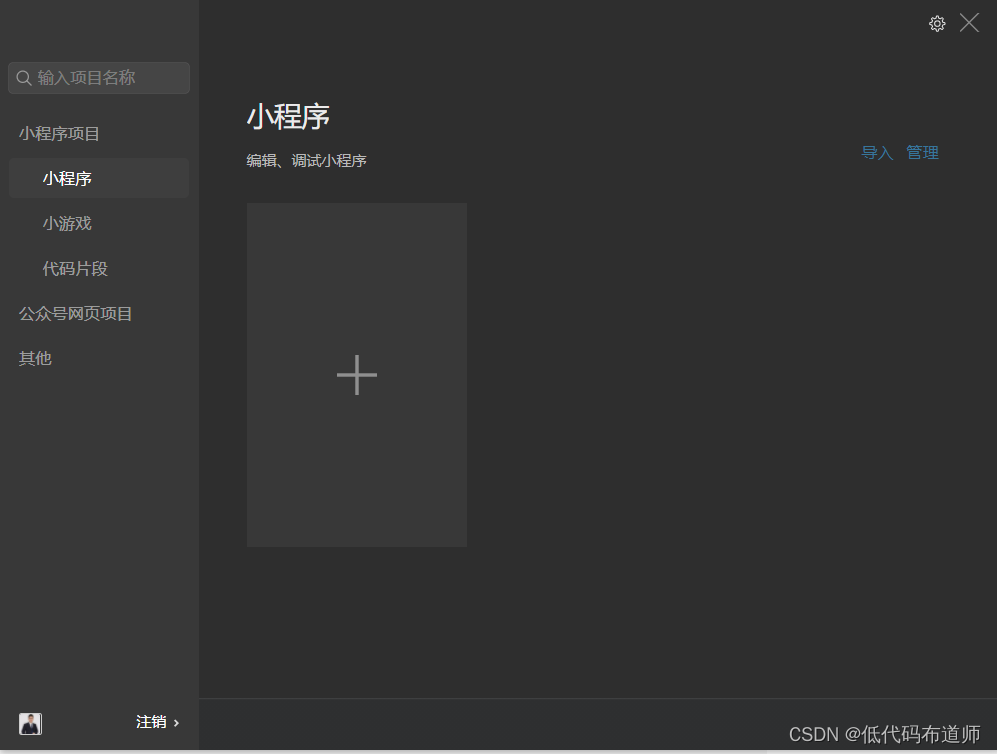
开发工具第一次启动的时候需要扫码登录一下

扫码成功后会出现项目的选择界面

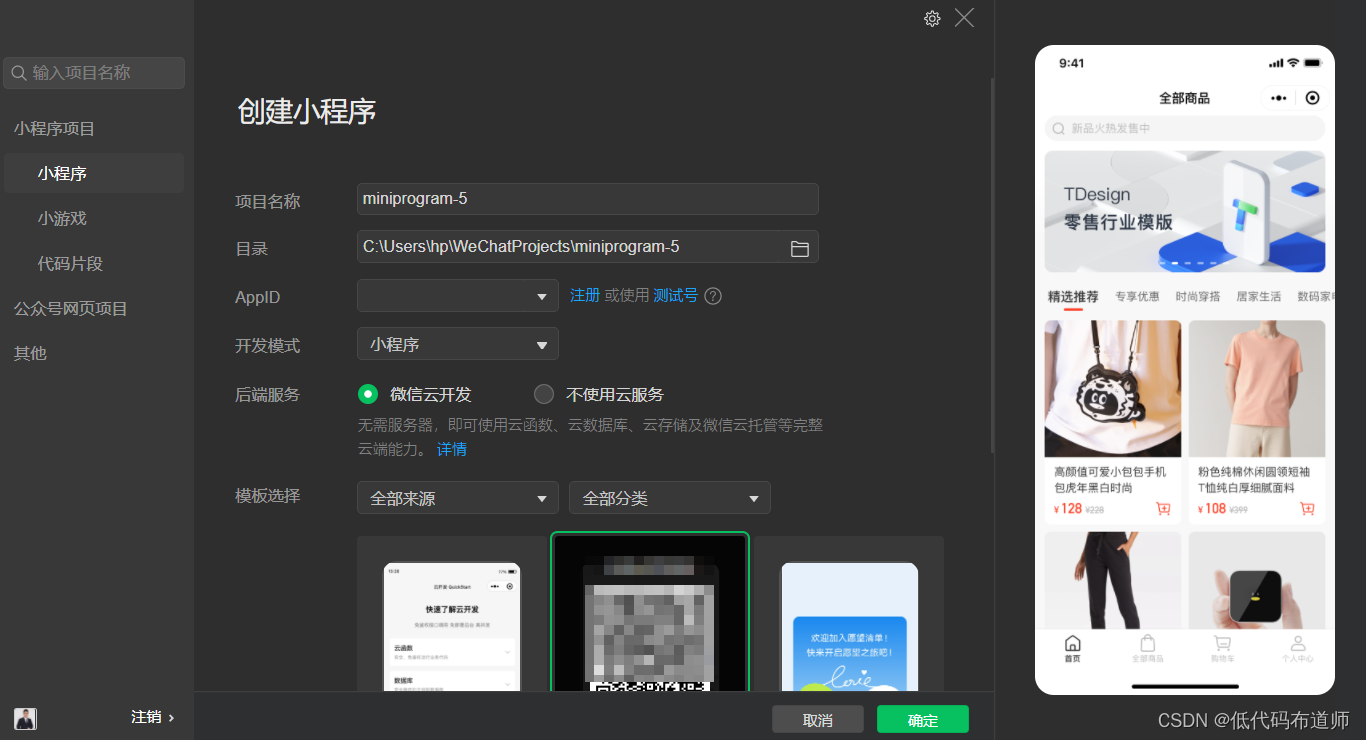
点击+号我们创建一个新项目

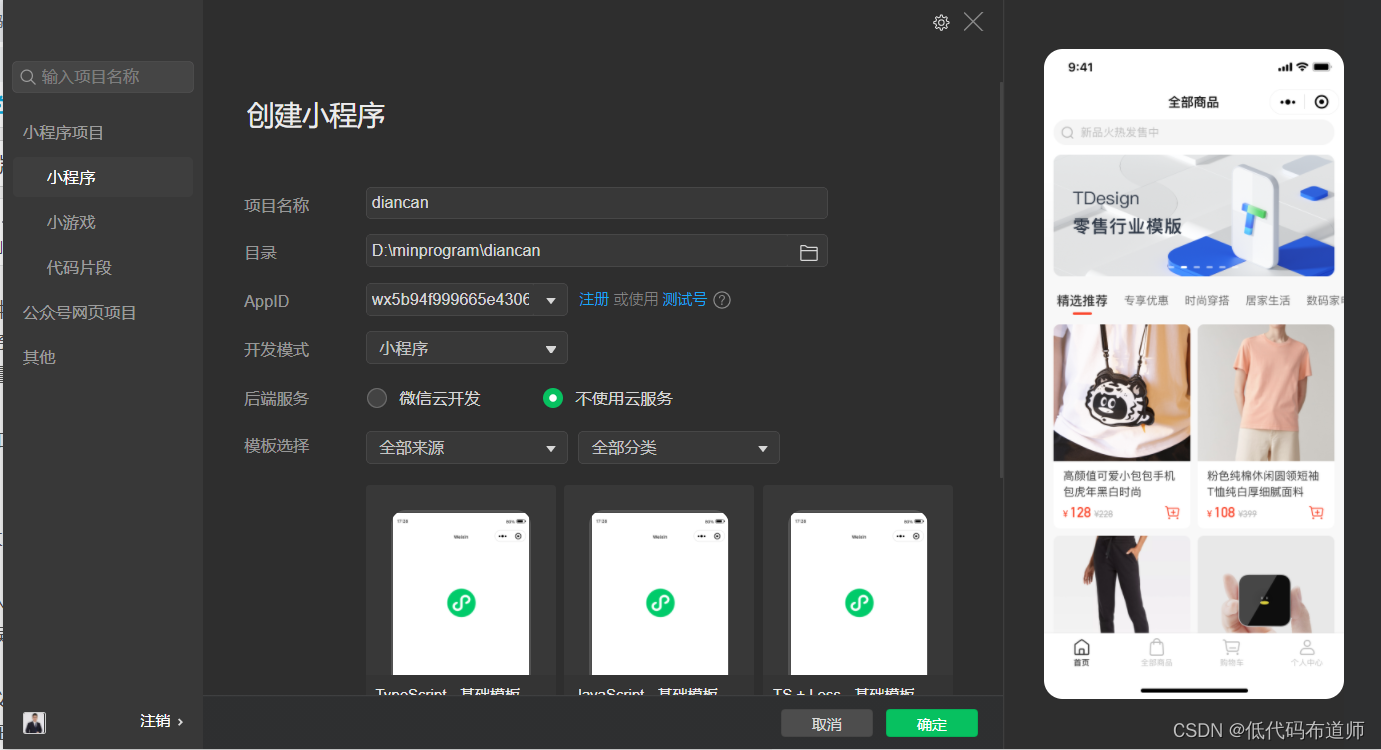
需要自己起一个项目名称,目录的话可以选择自己项目的目录,appid需要使用你小程序的id,开发模式我们使用默认的小程序,后端服务的话,就根据你自己的需要选择
目前小程序有两种开发模式,一种是使用云开发,另外一种是不使用云服务。云开发的好处是免去你自己搭建后端服务器的烦恼,缺点是比较费钱,他的资费是两部分,一个是固定额度的套餐,再一个使用的时候是按量付费
比如你的小程序如果有大量的图片、视频类资源的,一个是比较占存储空间,另外是访问的时候费流量
如果C端用户不太多,建议考虑自己搭建后端服务,基本上购买一台轻量级服务器就能搞定
我们这个系列的入门文章就不准备采用云开发的模式了,准备自己搭建后端,这样用起来也不受限制,在开发的时候不需要交钱,上线时候选一个性价比比较高的云厂商即可。
模板的话,我建议选择第二个模板,TDesign的话他是一整套,既有小程序的前端框架,又有PC端的框架,这样我们在前端框架选择上就保持了统一。
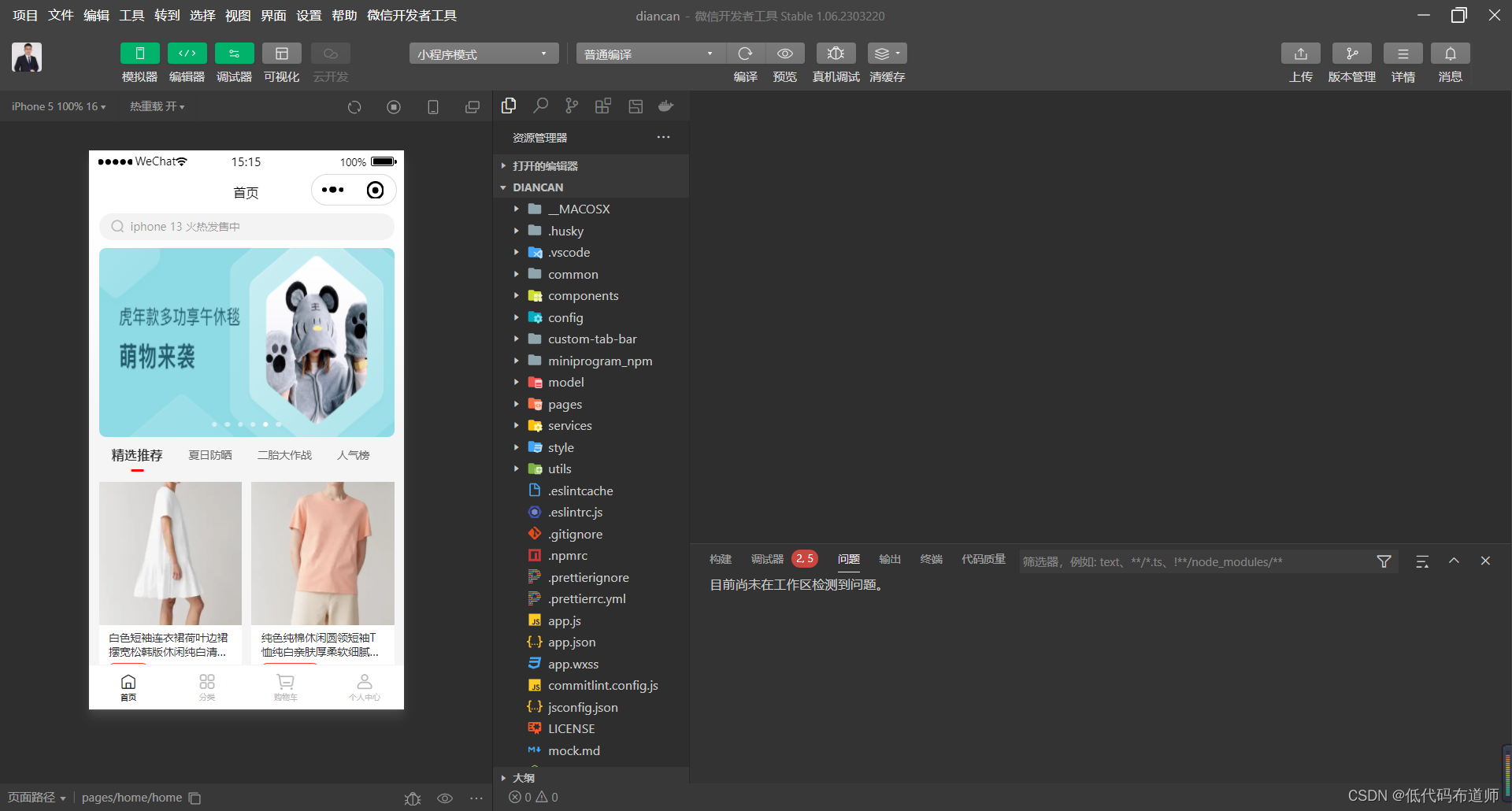
以下是我自己设置好的目录结构

点击确定就可以看到我们的工程界面

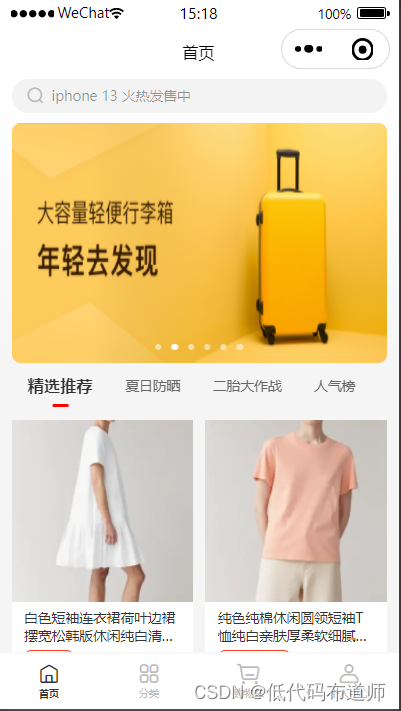
4 TDesign电商模板赏析
电商模板功能还是蛮强的,一启动会显示首页

点击搜索框会进入到搜索页

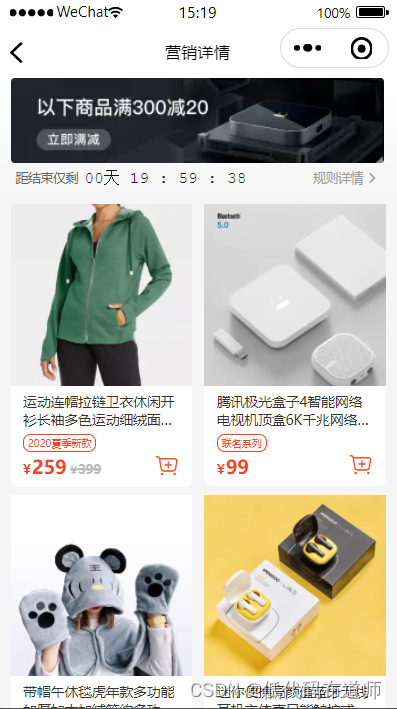
点击轮播图会进入到活动页

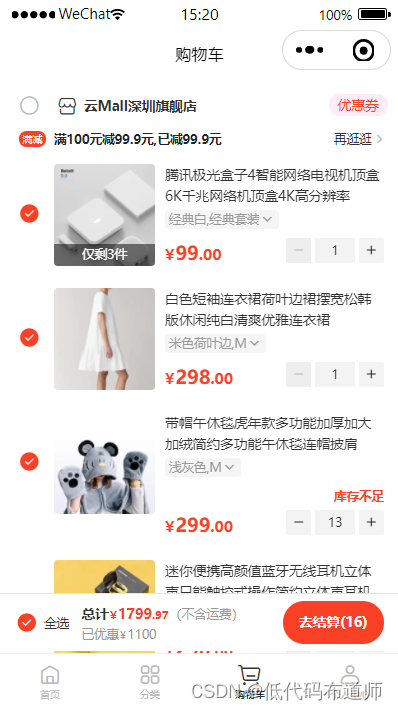
购物车的内容也很丰富

分类页面可以通过侧边栏导航进行切换

个人中心页面已经是一个可用的状态

综合评估,TDesign的电商模板已经涵盖了一套电商小程序的大部分功能,只是目前他还只是一个前端的功能,需要我们自己搭建后端。
总结
本篇是我们的入门的第一篇,主要是讲解了开发工具的安装,如何使用提供的模板快速的搭建项目的脚手架,其实按照目前的状态,开发小程序也不见得是从零起点开始了,如果觉得有用,点个赞吧。