一、如何通过手动方式查看阿里巴巴商品详情页面的数据
1.淘宝天猫商品详情 API 接口(item_get - 获得淘宝商品详情接口),淘宝API 接口代码对接可以获取到宝贝 ID,宝贝标题,价格,优惠价,掌柜名称,库存,宝贝链接,宝贝图片,品牌名称,商品详情,详情图片等页面上有的数据均可以获取到,手动方式如下:
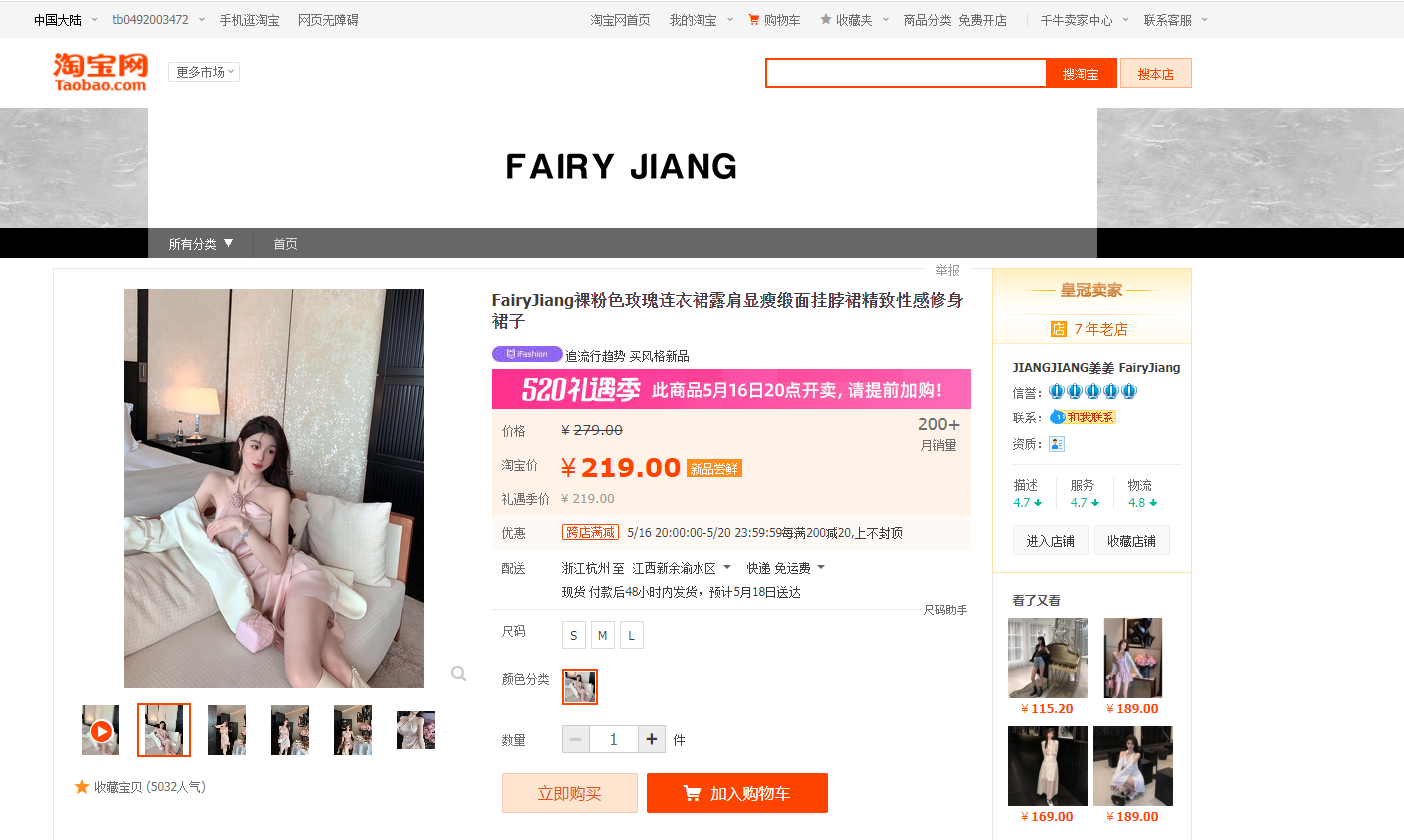
例如我们打开淘宝手机端或者 PC 端,搜索关键词 " 新款连衣裙 ",随便点击一个宝贝,进入这个商品详情,我们就以推荐的这个商品为例,点击进入商品详情页面。

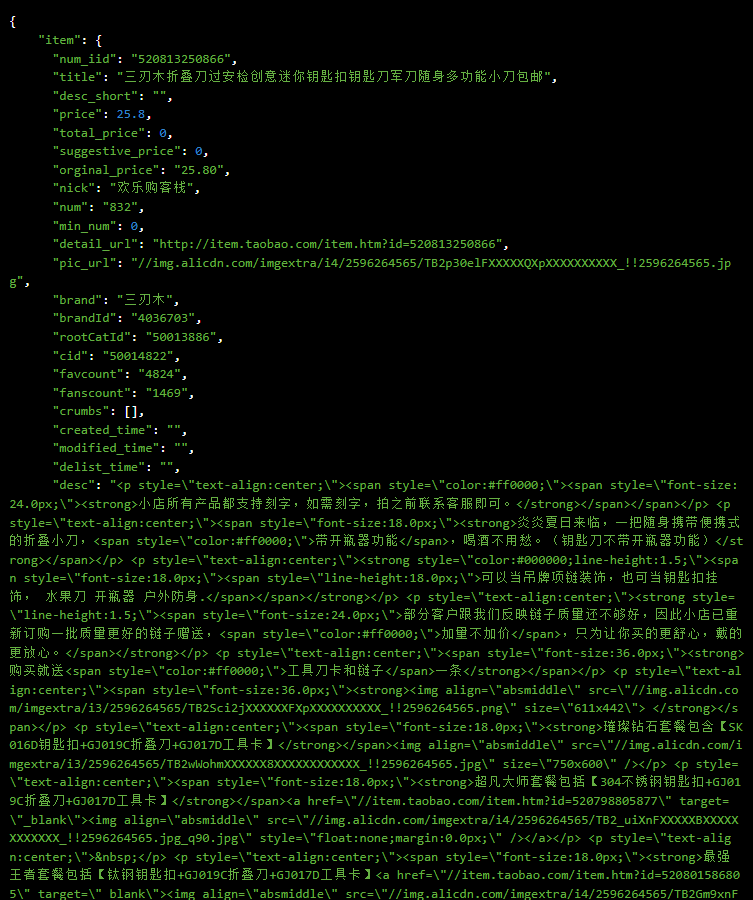
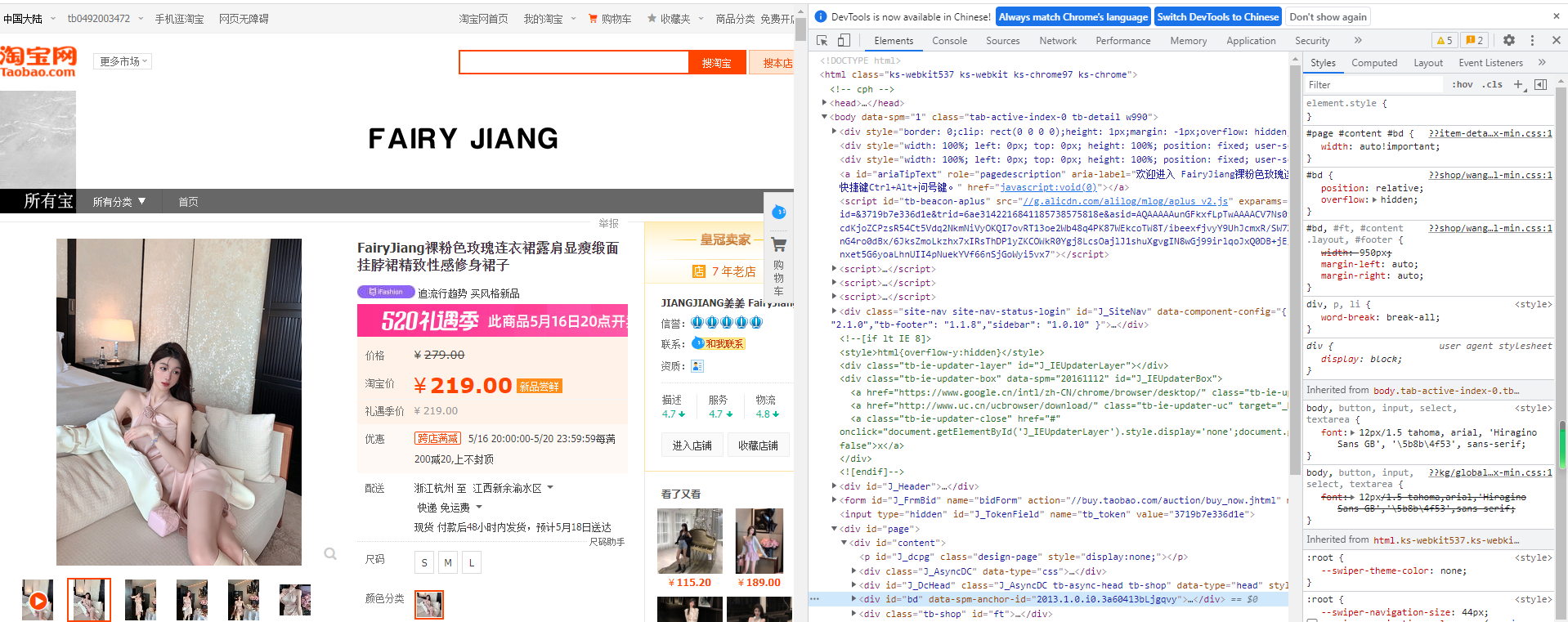
2.点击鼠标右键可以查看源代码拿到的详情页面的数据参数,包括标题,图片,商品价格,商品优惠券,优惠信息,库存数量,商品详情页面数据等参数。

二、通过封装接口拿到整个站的商品详情数据,代码如下:
Taobao.item_get -获得阿里巴巴商品详情数据接口
1.请求方式:HTTP GET POST
2.公共参数:
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(必须以GET方式拼接在URL中) |
| secret | String | 是 | 调用密钥 (复制v:Taobaoapi2014 ) |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本 (查看调用示例) |
3.请求参数:
请求参数:num_iid=652874751412&is_promotion=1
参数说明:num_iid:淘宝商品ID
is_promotion:是否获取取促销价
4.请求代码示例,支持高并发请求(CURL、PHP 、PHPsdk 、Java 、C# 、Python...)
# coding:utf-8
"""
Compatible for python2.x and python3.x
requirement: pip install requests
"""
from __future__ import print_function
import requests
# 请求示例 url 默认请求参数已经做URL编码
url = "https://api-gw.Taobaoapi2014.cn/taobao/item_get/?key=<您自己的apiKey>&secret=<您自己的apiSecret>&num_iid=652874751412&is_promotion=1"
headers = {
"Accept-Encoding": "gzip",
"Connection": "close"
}
if __name__ == "__main__":
r = requests.get(url, headers=headers)
json_obj = r.json()
print(json_obj)5.响应示例