目录
一、单实例本地像素流送 步骤
1. 勾选插件
2. 打包工程并启动信令服务器
3. 创建快捷方式并启动游戏
二、单实例局域网像素流送 步骤
1. 编辑cirrus.js
2. 编辑快捷方式属性
3. 启动
三、集成WEBUI插件
一、单实例本地像素流送 步骤
1. 勾选插件
勾选使用“Pixel Streaming”插件,然后点击立即重启

2. 打包工程并启动信令服务器
打包一个工程(注意:打包的路径不要有中文)
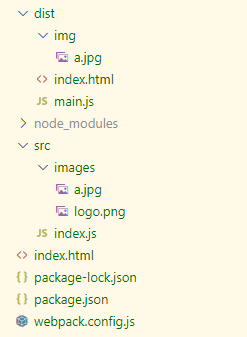
打包好后会有如下文件夹

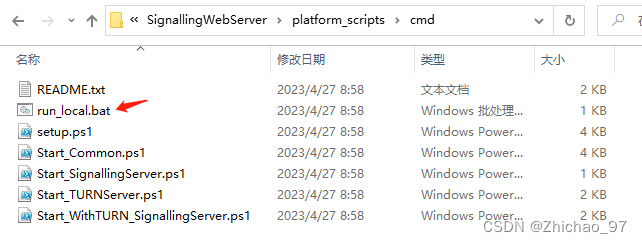
在打包目录下(\Samples\PixelStreaming\WebServers\SignallingWebServer\platform_scripts\cmd\)双击运行run_local.bat这个文件

如果是初次执行会进行必要的环境安装,安装好就会开始运行,直到出现下面的绿字,就算是信令服务器启动成功了。(执行这个文件失败的小伙伴可以试试将npm镜像改为淘宝镜像)
//1.查看npm镜像设置
npm config get registry
//2.将npm设置为淘宝镜像
npm config set registry https://registry.npm.taobao.org
//3.再次查看npm镜像设置
npm config get registry执行成功如下:

信令服务器开启成功后,还要对信令服务器进行配置,所以先关闭这个窗口。
回到打包目录下(Samples\PixelStreaming\WebServers\SignallingWebServer\)找到cirrus.js,右键 -> 编辑:

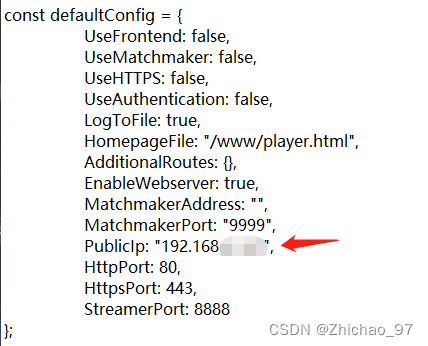
在“defaultConfig”对象中,一些默认的配置参数的意义是:
(1)UseMatchmake
true/false是否使用Matchmaker(多实例自动分配player用的)
(2)MatchmakerAddress
Matchmaker地址 这个地址是我们要访问的地址配合matchmaker.js中的Matchmaker端口使用
(3)MatchmakerPort
这个要和matchmaker.js中的Matchmaker中设定的端口一致
(4)PublicIp
公网IP,局域网测试时候可以写localhost或者127.0.0.1
(5)HttpPort
此像素流送程序使用的端口
(6)StreamPort
此像素流送程序要流送的地址要和像素流送程序快捷方式的后缀命令-PixelStreamingIP一致
在配置好参数后再次启动run_local.bat
3. 创建快捷方式并启动游戏
对打包好的可执行程序创建一个快捷方式

然后打开该快捷方式的属性 ,添加后缀(注意这里的IP和port一定要和cirrus.js中配置的ip和port一致,不然连不上)
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888 
双击运行这个快捷方式启动游戏
游戏启动成功后可以看到服务器打印信息多了如下一行:

此时在浏览器中输入地址,就可以在浏览器中完游戏了

二、单实例局域网像素流送 步骤
1. 编辑cirrus.js
用记事本打开cirrus.js,将PublicIp参数改为当前处于的局域网的ip

2. 编辑快捷方式属性
在快捷方式里将“-PixelStreamingIP=”的值也改为局域网ip

3. 启动
保存好前两步的配置后,重启信令服务器和游戏。可以看到我们在浏览器中输入局域网ip也可以正常运行游戏:

三、集成WEBUI插件
找到4.27版本的WEBUI插件

将4.27版本的WEBUI插件放到引擎内

再找到4.27版本的JsonLibrary

也将其放到引擎内

打开工程,启用WEBUI插件

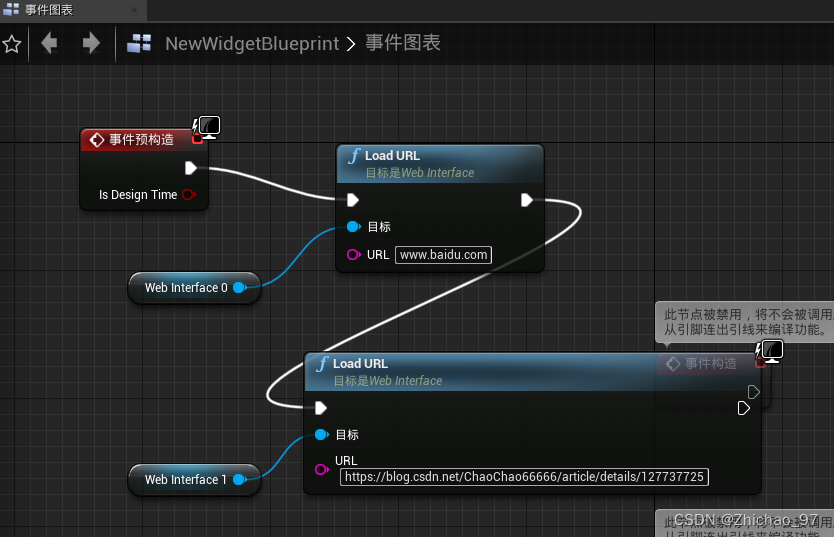
新建一个控件蓝图,拖入两个展示web界面的控件

在事件图表中,让这两个web控件显示不同地址的网页

打包,然后启动信令服务器,可以在网页上看到嵌入的WEB:

参考文章:
UE4.27 UE5 像素流送新人向教程,手把手带你避坑 - 知乎